图表js标签-水平条形图Y轴上需要两个标签
我创建了一个水平条形图w/chart.js,需要在y轴上创建两组标签,但只能创建一个。
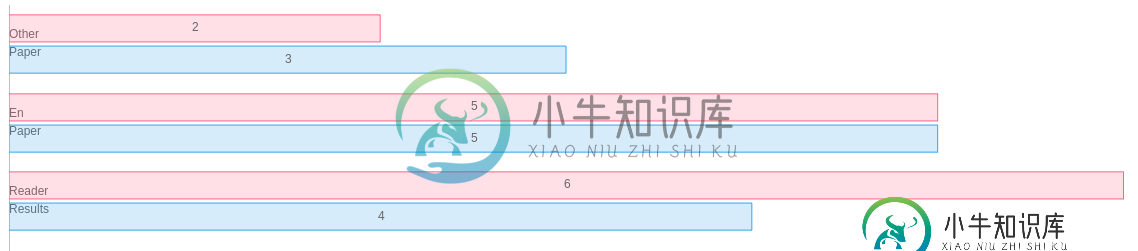
例如,参见下图,在y轴上,我有一组单词“other”和“paper ”,计数分别为2和3;在这个分组和下面的两个分组中,我还需要显示与这两个词相关的月份——比如五月。
有办法做到这一点吗?
附言:在附加的图像中,我将镜像设置为true,但如果解决方案能给我所需的输出,我愿意关闭镜像。
到目前为止,我已经查看了这些页面,并尝试使用标签字符串选项:
https://www.chartjs.org/docs/latest/axes/labelling.html
具有两个Y轴问题的水平堆叠条形图
图表中的水平条形图.js

共有1个答案
更新:
我通过使用标签字符串解决了此问题 - 有关详细信息,请参阅图表.js文档。
特别:
yAxes: [{
gridLines: {
color: "rgba(0, 0, 0, 0)",
},
ticks: {
beginAtZero: true,
display: true,
mirror: true,
},
scaleLabel: {
display: true,
labelString: [
var0+' '+
var1+' '+
var2
]
}
}]
这是一个小技巧,因为我需要在var0和var1之间添加18个空格,但在多个设备上进行了审查,它可以工作。
如果其他人找到了不同的解决方案,请共享。如果没有,我希望这能帮助一些人。
-
只是想知道是否有任何方法可以使用图表.js为y轴设置水平条标签。以下是我如何设置图表: Javascript: 正如你们所看到的,第一个和第三个标签太长了,被切断了。有没有办法使标签多行?
-
我正在尝试使用我自己的标签制作Seaborn条形图,代码如下: 但是,我得到一个错误: 有什么好处?
-
关于我的图表,我有以下问题/疑问: > 如何防止正确的 y 轴刻度值被部分删除或进入图表内部? 当我使用yValuesTripId作为左和右y轴域的域时,图表绘制得很好。如何使用yAxisFirstStopTimes作为左y轴域值和yAxisLastStopTimes作为右y轴值使其绘制精细? 您可以单击此处查看或编辑图表: 代码如下:
-
问题内容: 我正在使用matplotlib / pylab Python模块创建非常简单的图表。标记Y轴的字母“ y”在其侧面。如果标签较长(例如单词),则不会出现这种情况,以免将图形的外部扩展到左侧过多。但是对于一个字母的标签,这没有意义,标签应该是直立的。我的搜索空白。如何水平打印“ y”? 问题答案: 这很简单。绘制标签后,您可以简单地更改旋转角度: 或者,您可以将旋转作为参数传递,即
-
我正在尝试使用2.3.0绘制chart.js水平条形图- 但它只显示一个小节。我错过了什么?
-
我使用的是图表.js版本 3。我需要在堆叠条形图的 y 轴上左对齐标签。如何实现这一点?

