3.2.6 字符间距
优质
小牛编辑
143浏览
2023-12-01
letter-spacing属性用来增加或减少字符或汉字之间的距离,默认值为0。该属性接受一个的正长度值或负的长度值;设置一个正的长度值时,字符之间的间隔会增加;设置一个负的长度值时,字符之间的间隔会减少,让字符挤得更紧,甚至出现重叠。
对于字数较少,却又要突出表现的内容,如诗词等,可以根据需要,增加适当的字符间距,让内容稍微稀疏一点,会比较美观。如,对于下面这首古诗:
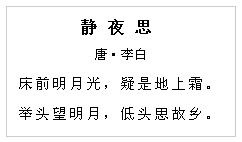
<h1>静夜思</h1><h2>唐•李白</h2><p>床前明月光,疑是地上霜。</p><p>举头望明月,低头思故乡。</p>希望 h1 标题和正文的内容稀疏明朗,就可以使用 letter-spacing属性来实现。CSS代码如下:
h1 { letter-spacing: 10px;}p { letter-spacing: 3px;}上述代码的运行结果如图 3‑18 所示: