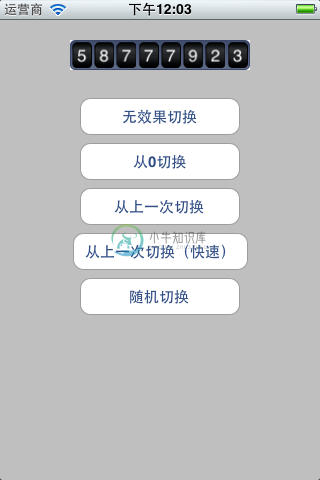
一个可以滚动数字的Label,有多种滚动方式。可以用作老虎机的效果,也可以用于时钟的倒计时。 [Code4App.com]

-
游戏中有时候需要滚动计数显示,比如添加金币从100滚动显示到9999,这里封装一个动作,直接传入label即可,方便使用。 使用时调用UtilsLabel里面的方法即可。 // // UtilsLabel.hpp // ActionLabel // // Created by xujw on 16/3/7. // // #ifndef UtilsLabel_h #define UtilsL
-
首先放一个timer控件,让其Interval属性为300,enable属性为true 然后拖一个Label,ID为lblMessage,Text写欢迎光临. 准备工作做好了,接下来在timer的timer_Tick事件里写: int left = lblMessage.Left;//获得该Label距离窗体左边缘的距离 int right=lblMessage.Right;//获得Label距离
-
数据改动的时候,countUp.js进行数值滚动增加的动态效果,供大家参考,具体内容如下 这是js文件 // target = id of html element or var of previously selected html element where counting occurs // startVal = the value you want to begin at // endV
-
技术在于沉淀: 效果目的 代码实现 调用方式 小结 效果目的 实现类似伤害或者加血的一个数值动效。 数值范围:正到负,负到正,皆可 代码实现 module game { /** *Created by 渔歌烟火 on 2018/3/28. * 字体缓动动画 */ export class LabelEffect {
-
function RoomItem.createScrollNum(parent) local layer = ccui.Layout:create() local size = parent:getContentSize() -- layer:setBackGroundColor(cc.c3b(0, 255, 0)) local width = 28 lo
-
新建一个Swift工程。要做到数字滚动的动画,可能很多人都会想到用UIView的animate方法,但是UIView的animate方法只会做关于UIView的Frame,alpha,color,transform的相关操作,所以这里用UIView的animate是无法做到这些效果的。这里需要需要用到——CADisplaylink,一个允许你的应用根据屏幕刷新率同步进行应用的绘制工作的计时器对象。
-
把之前在cocoscreator里面滚动字,在laya中再实现下。 使用方法: this.label.text = 0; //laya label 控件 let scrollLabel = this.label.addComponent(ScrollLabelComponent); scrollLabel.setValue(100); ScrollLabelComonent.ts 代码 //滚动
-
博客搬家: CocosCreator数字文本的滚动效果
-
import { Countup } from 'feui'; components: { [Countup.name]: Countup }, data () { return { doStart: false, doReset: false, options: { useEasing: true, useGroupin
-
CountTo 数字滚动 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过start-val设置开始值,end-val设置结束值 <u-count-to :start-val="30" :end-val="500"></u-count-to> 设置滚动相关参数 通过duration设置从开始值到结束值整个滚动过程
-
本文向大家介绍vue实现数字滚动效果,包括了vue实现数字滚动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现数字滚动的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Jquery数字上下滚动动态切换插件,包括了Jquery数字上下滚动动态切换插件的使用技巧和注意事项,需要的朋友参考一下 Jq打造的数字滚动插件,数字变化时,动态滚动切换,效果非常好。 我们先来看示例: CSS HTML JS 插件使用非常简单 1. 第一次调用时 2. 如果数字改变了,再次调用就只需要调用Change函数即可 该插件有3个参数,分别是: Target:数字的父级容器
-
本文向大家介绍基于jQuery实现数字滚动效果,包括了基于jQuery实现数字滚动效果的使用技巧和注意事项,需要的朋友参考一下 滚动方向:上下 源代码下载 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
scroll 事件允许对页面或元素滚动作出反应。我们可以在这里做一些有用的事情。 例如: 根据用户在文档中的位置显示/隐藏其他控件或信息。 当用户向下滚动到页面末端时加载更多数据。 这是一个显示当前滚动的小函数: window.addEventListener('scroll', function() { document.getElementById('showScroll').innerH

