Selenium WebDriver滚动网页
在本节中,您将学习如何向下或向上滚动以显示网页上显示的其他信息。
让我们来看看下面一个测试用例,它将自动化以下场景:
- 调用Firefox浏览器
- 打开URL - www.yiibai.com
- 向下滚动网页以显示其它页面部分
我们将逐步创建测试用例,以便您完全了解如何使用JavaScript的“scrollBy”方法滚动网页。
第1步 - 启动Eclipse IDE并打开在本教程前几节中创建的测试套件“Demo_Test”。
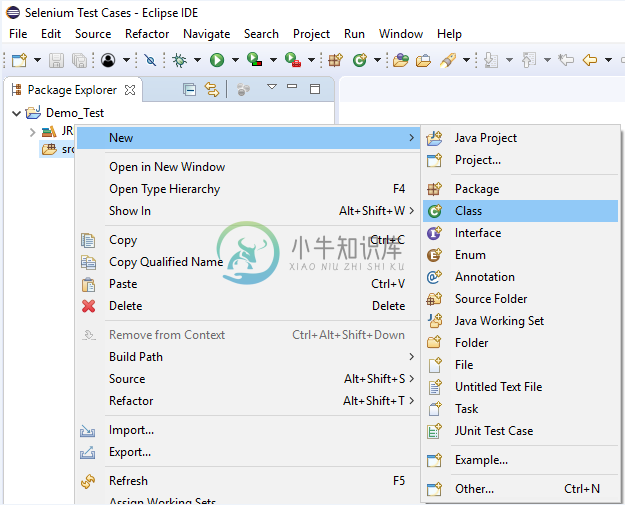
第2步 - 右键单击“src”文件夹,然后从 New -> Class 创建一个新的类文件。
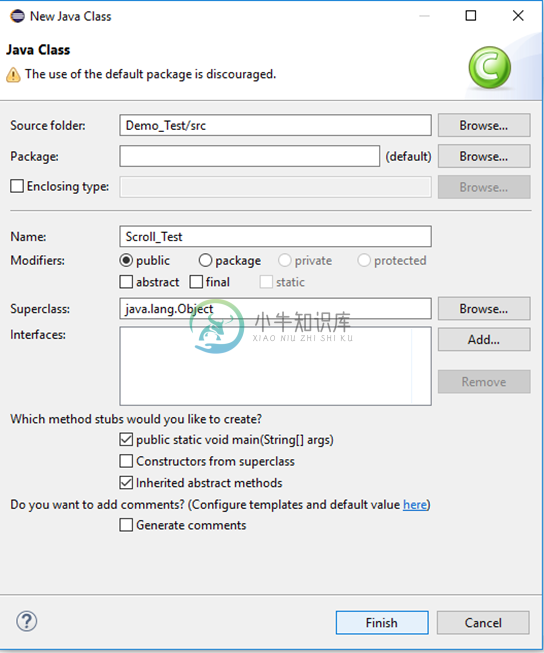
将类的名称命名为“Scroll_Test” ,然后单击“完成”按钮。
第3步 - 开始编码代码。
要调用Firefox浏览器,需要下载Gecko驱动程序并为Gecko驱动程序设置系统属性。在本教程的几篇文章中已经讨论过这个问题,可以参考“在Firefox浏览器上运行测试”来了解如何下载和设置Firefox驱动程序的系统属性。
以下是为Gecko驱动程序设置系统属性的示例代码:
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
之后使用DesiredCapabilities类初始化Gecko Driver。以下是使用DesiredCapabilities类初始化gecko驱动程序的示例代码。
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
ebDriver driver= new FirefoxDriver(capabilities);
结合上述两个代码块,完善启动Firefox浏览器的代码片段如下。
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
之后需要编写代码来自动化第二个测试场景(导航到所需的URL),以下是导航到所需URL的示例代码:
// Launch Website
navigate().to("www.yiibai.com");
到目前为止完整的代码如下所示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Scroll_Test {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("www.yiibai.com");
}
}
第4步 - 要自动化第三个测试场景,需要编写将向下滚动网页的代码,以显示小牛知识库网站上的其它技术部分。
要滚动网页,可使用JavaScript的scrollBy()方法。要执行JavaScript方法,还需要使用JavaScript执行器。 scrollBy方法根据像素采用两个参数,每个参数用于水平和垂直滚动。
JavascriptExecutor js = (JavascriptExecutor)driver;
js.executeScript("scrollBy(0, 4500)");
因此,最终测试脚本将如下所示:
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Scroll_Test {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("www.yiibai.com");
//向下滚动网页1500像素
JavascriptExecutor js = (JavascriptExecutor)driver;
js.executeScript("scrollBy(0, 1500)");
}
}
执行后,上述测试脚本将启动Firefox浏览器并自动执行所有测试方案。
