在 Adobe Muse 网站中添加滚动效果
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
滚动效果是一种网页设计技巧,您可以设置网页中每个元素的移动速度和方向。使用滚动效果,您可以创建具有动画效果的动态网站,并在其中包含两个或更多在浏览器中以不同速度移动的页面元素。Adobe Muse 能让您配置各种设置,包括运动设置、不透明度和幻灯片放映或动画的播放设置。
您可以借助 Adobe Muse,向固定网站或使用固定断点的网站中几乎所有的元素应用滚动效果。这些元素包括背景图像、文本和图像。对于背景图像设置为填充的任何元素,您也可以向其应用背景填充滚动效果。如果将一张背景填充图像设置为在浏览器窗口中显示,则还可以在“浏览器填充”菜单中启用滚动效果。
您不能将滚动效果应用于使用诸如斜面和内发光等某些图形效果的背景填充元素。当这类效果应用于所选对象后,“填充”面板“滚动”部分中的选项将会禁用。
注意:
要向某一元素应用滚动效果,应确保元素的状态设置为“正常”。
除了图像和背景填充之外,滚动效果通常用于动画中,以提供深度感。您可以为页面中的不同元素设置不同的移动速度。例如,页面布局中所包含的前景元素的移动速度可以设置为中景元素的两倍。动画内容后面的背景平铺填充可以设置为中间元素速度的一半。这些设置可以模拟我们肉眼体验运动的方式。最接近我们参照帧的对象似乎移动得更快。
当您在页面中添加锚点标签时,滚动效果同样很有用处。当访客点击链接并跳转至长页面或宽页面上的某个锚点标签后,滚动效果将开始发挥作用。使用滚动效果和锚点标签,您可以设计出包含飞入、淡入或包含动画效果的页面。还可以创建一系列菜单项,当访客向下跳到页面的靠下区域时,汇到一起形成综合的导航栏。
在您开始使用滚动效果进行布局之前,请了解以下关键概念:
关键位置
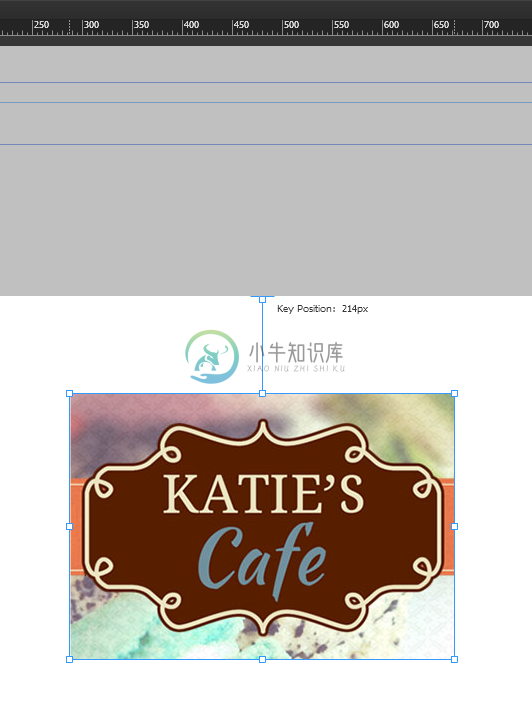
滚动效果中的“关键位置”是指您配置的页面元素开始移动的位置。例如,单击“浏览器填充”菜单并选择“滚动”选项卡。中心部分中的字段(当前显示为 0 像素)就对应“关键位置”。当您打开运动设置时,页面将显示 T 形手柄位置。此 T 形手柄将控制运动范围。0 像素的默认设置意味着 T 形手柄设置为浏览器窗口的最上部边缘。
“关键位置”字段中指定的像素数表示您在“初始运动”部分中设置的更改将沿该方向并以该速度移动,同时页面将滚动到该位置。页面顶部从 0 处开始,当您向下滚动页面时,像素数将会增加。在“变换”面板(“窗口” > “变换”)中,到页面顶部的距离被称为 Y 值。

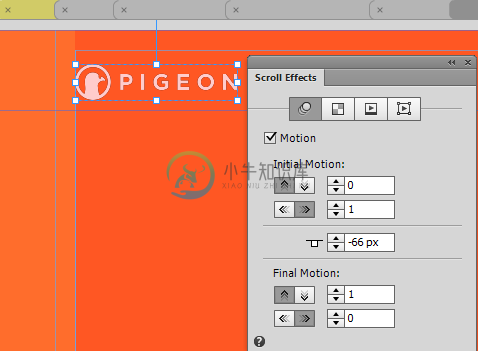
初始运动
滚动效果中的“初始运动”是在滚动运动开始的像素移动位置。配置初始运动可定义元素在“关键位置”值和页面元素边缘间的滚动行为。
在“初始运动”部分中,您将注意到字段中的值旁边带有一个小写的“x”。这个“x”表示倍数。如果访客更快地滚动页面,滚动效果的运动将会加速,以便与页面滚动保持同步。
最终运动
最终运动将决定用户滚动超出指定值之后页面元素的移动。当页面滚动通过关键位置(T 形手柄的位置)时,将会应用在“最终运动”部分中配置的值。
已应用运动滚动效果的元素将沿字段中的值大于 0 的方向移动。如果水平和垂直方向的值均设置为 0,则该元素将被固定在页面上,不会发生移动。
如果水平部分的值为“0”,则浏览器填充不会在水平左右移动。
如果希望直观了解 Adobe Muse 中滚动效果相关的关键概念,请查看下面的图像:
 滚动效果中的关键位置、初始运动和最终运动
滚动效果中的关键位置、初始运动和最终运动请访问这一有关滚动效果的网站,了解滚动效果的工作原理。

