在 Adobe Muse 中创建网站地图
优质
小牛编辑
135浏览
2023-12-01
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
Adobe Muse 中的网站地图是什么?
网站地图代表的是网站的层次结构。您可以创建位于同一级别的页面(无子页面),或者您可以创建包含不同层次页面的网站地图。(例如,较大网站可具有包含两个名为“我们的使命”和“我们的员工”子页面的“关于”页面。)
Muse 使您能够轻松地创建页面并将其重新排列成您喜欢的任何顺序,而无需担心链接损坏。但是,花一些时间来组织新网站的内容,以定义所需页面并确定如何呈现网站的信息,这一点非常重要。在实际项目中,它是完成不同网站部分并选择页面顺序的预计划阶段的一部分。
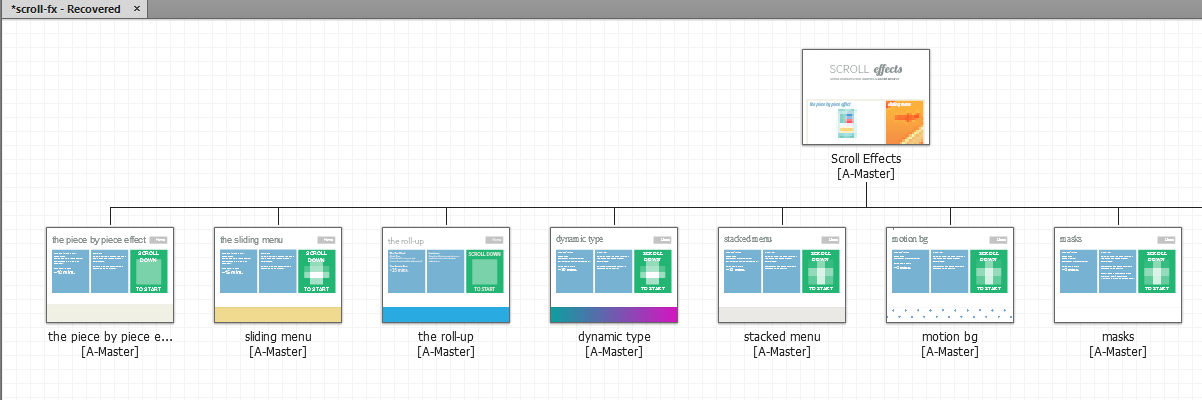
Adobe Muse 使您能够使用“计划”视图创建网站地图。使用网站地图时,Muse 不仅代表网站的层次结构,而且还代表主页的层次结构。
构建网站地图
要创建网站地图,请按照以下步骤操作:
- 在 Adobe Muse 中的“计划”视图中,将鼠标悬停在“主页”缩略图上并单击“主页”缩略图右侧的加号 (+) 图标,以创建与第一个页面处于相同级别的另一个页面。单击新页面下方的标签字段并为其命名。
单击页面缩略图下方的加号 (+) 图标时,您将创建一个子级别的页面,以展开与特定主题相关的页面的部分。
- 再次重复此操作,以创建与主页处于相同级别的更多页面。

 将首页重命名为小写首页,以与其他页面相匹配。
将首页重命名为小写首页,以与其他页面相匹配。在进行这些更改之后,网站地图已完成。
默认情况下,每个页面的页面宽度与桌面的屏幕尺寸相对应。您可以使用响应式布局创建适用于其他设备的网站。请参阅响应式布局,了解与创建响应式布局网站相关的信息。
但是,如果想要使用固定或替代布局单独创建适合移动设备、平板电脑和台式机的网站,请单击页面 > 添加替代布局。然后,选择“平板电脑”或“移动设备”。
当您具有多个布局时,除了选择“页面”中的布局外,您还可以使用键盘快捷方式来切换网站计划:
- 按 Command+7 (Mac) 或 Control+7 (Windows) 以跳至台式机网站地图。
- 按 Command+8 (Mac) 或 Control+8 (Windows) 以跳至平板电脑网站地图。
- 按 Command+9 (Mac) 或 Control+9 (Windows) 以跳至手机网站地图。
这些快捷键仅在包含至少两个台式机、平板电脑和/或手机布局的网站项目中有效。
现在,网站地图已设置完毕,您将继续学习下一节内容并了解如何编辑 A 主页,以添加共享网站元素,包括页脚内容。

