在 Muse 中从替代布局迁移到响应式布局
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
Adobe Muse 2016 年 2 月发布的版本及更高版本支持响应式设计。如果您在早于 2016 年 2 月的版本中创建了网站,则可以将您的网站转换为响应式设计。
为何要迁移到响应式布局?
如果已有使用替代布局的 Adobe Muse 项目,您可以将项目迁移至响应性布局。但是,如果想要继续使用替代布局,亦无不可。
响应式网站往往意味着大量编码和复杂的模板。史无前例,Adobe Muse 赋予您不使用任何编码、网格或模板即可创建响应式网站的能力。此外,您还可以使用单个文件,创建在任何屏幕尺寸的任何设备上显示效果都很好的完全响应式网站。现在,单独的布局已经过时!
使用 Adobe Muse 响应式设计更新文本和图像也非常方便。无需花费数小时来用相同的更改对每个布局进行更新。此外,“浏览器内编辑”(一个可让您通过浏览器编辑网站内容的应用程序)也支持响应式布局。
在设计网站时,Adobe Muse 还提供了一些灵活性。您可以选择在特定断点显示或隐藏特定对象。例如,可以选择在用户通过移动设备查看您的网站时,显示适合点触的菜单选项。还可将对象固定在某个位置,或者重新定位特定断点中的对象。
继续阅读下文以了解如何将现有 Adobe Muse 网站迁移到响应式布局。将网站迁移到响应式设计,让网站适合未来发展的需要。
如何将替代布局迁移到响应式布局?
将网站迁移到响应式布局之前,请参阅 Adobe Muse 中的响应式网页设计概述。
要开始将网站迁移到响应式布局:
打开现有网站。
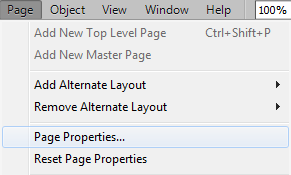
打开网站中的每个页面,然后单击页面 > 页面属性。

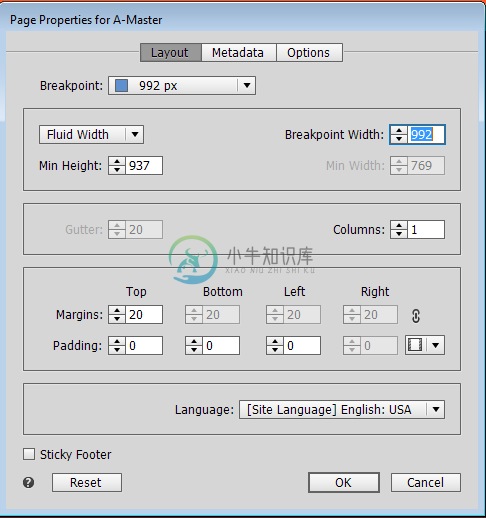
在布局选项卡中,将固定宽度更改为流动宽度。还可以从此窗口设置最小页面宽度、最大页面宽度、边距和间隔。
单击确定。
 在“页面属性”窗口中将“固定宽度”改为“流动宽度”。
在“页面属性”窗口中将“固定宽度”改为“流动宽度”。要确保添加的任何新页面也是流动宽度,请单击文件 > 网站属性。在此窗口中将固定宽度修改为流动宽度。
选择布局的最大页面宽度、最小页面宽度和最小页面高度。
单击确定。
转到主页和各个页面,来以流动宽度打开页面。
为了高效使用响应式设计,请禁用滚动效果。如果要保留特定页面的滚动效果,请继续对这些页面使用固定宽度。
当以流动宽度打开页面时,在默认情况下,该页面上的对象使用“固定宽度”设置。对象也会固定在左侧。
请将对象设置为使用流动宽度,使得对象能够根据浏览器宽度按比例调整大小。右键单击需要设置为使用流动宽度的每个对象,然后选择“响应式”选项。
如果希望对象可以流动,请取消固定。要取消固定,请右键单击对象,然后选择“固定到页面”>“流动”。
使用浏览条并以不同的浏览器宽度查看页面布局。
您会注意到某些构件不流动。只要这些构件打乱设计,请在这些页面宽度处添加断点。然后可以调整该断点的构件大小,或隐藏该断点的构件。
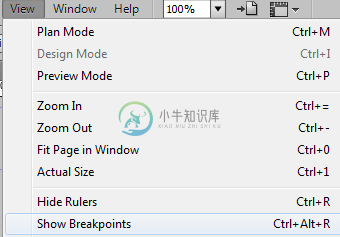
默认情况下,当处理在之前版本中创建的网站时,断点栏不可见。要显示断点,请单击“视图”>“显示断点”。
 单击“视图”>“显示断点”。
单击“视图”>“显示断点”。注意:
在响应式设计中规划布局时,请先设计宽度最大的页面。然后,使用浏览条以不同的浏览器宽度查看页面。如果设计被打乱,请在这些宽度处添加断点。然后在这些断点处调整您的布局。
一般而言,应根据网站的布局添加断点,而不是根据用户设备的屏幕大小添加。
调整对象的大小和位置并设置文本格式,使得它们在所有浏览器宽度中的显示效果都很好。有关在响应式布局中布置对象的信息,请参阅在响应式网页设计中布置对象。
注意:
布置对象时,请检查对象之间的距离以及对象与浏览器边缘之间的距离。可能需要调整对象的位置,或添加更多断点以解决断点之间出现的设计问题。
检查所有断点处文本的对齐方式和可读性。如果要重新对齐文本框或设置文本格式以适应特定页面宽度,请参阅在响应式布局中设置文本格式。
将浏览条拖动到特定断点以预览更改,或者在浏览器中预览更改。
删除可能已经为其他设备创建的所有网站的替代布局。响应式网页设计可让您在单个画布中迁移和维护适用于所有设备的网站。
现在,您已准备就绪,可以发布您的响应式网站了!

