在 Muse 中针对移动设备和台式机添加断点
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
在响应式设计中,对象和文本的单个布局可能无法适合所有屏幕大小。图像、文本、构件和表单可能会在不同的断点处重新定位。框架可能超出页面宽度,对象可能相互重叠,或者文本的清晰度可能降低。图像、文本、构件和表单需要在不同的断点处重新定位。因此,务必精心设计对象的布局并设置文本格式,使它们在不同的屏幕大小下看起来都布局良好。
设计好页面后,可以使用浏览条预览不同屏幕大小下的布局。如果需要根据特定浏览器宽度以不同的方式设计对象的布局,则可以添加断点。
继续阅读以了解断点的更多信息,以及在 Adobe Muse 响应式布局中如何高效设计布局。
断点是什么?
响应式布局中的断点表示不同的浏览器宽度,以像素为单位。使用断点可在不同的浏览器宽度下可视化设计,并测试页面上的对象如何响应浏览器宽度的变化。
添加断点
默认情况下,Adobe Muse 中的新网站包含针对台式机的断点(960 像素宽)。您可以开始设计针对此宽度的布局。完成设计后,可以使用浏览条预览不同宽度下的布局。执行此操作时,可以查看并记录设计断开处的宽度。例如,一行文本分成两行,或者处于一排的图像垂直堆叠起来。这些是需要额外断点的宽度。添加所需的断点后,可以调整设计,使对象布局良好。
在后端,对于每个断点,Adobe Muse 会将一个相应的媒体查询声明添加到您的网页。媒体查询是 CSS3 模块,允许内容呈现适应不同的屏幕大小。大多数现代浏览器可以解释与这些断点对应的媒体查询。当用户在不同的设备上查看您的网页时,浏览器会选取最合适的媒体查询和相应的设计布局,并显示给用户。
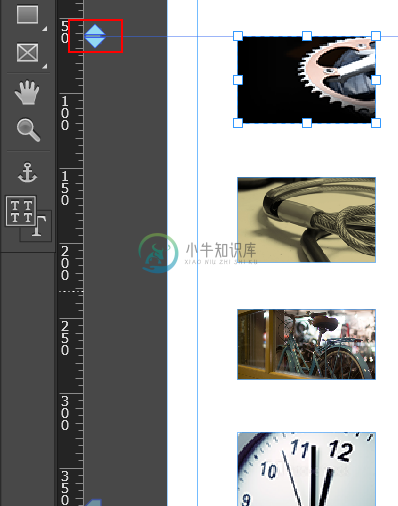
在断点栏上拖动浏览条,然后将其置于要添加断点的位置。
单击断点栏上的
 。请注意,此时已有一个断点添加到断点栏上。您还可以查看断点的浏览器宽度。
。请注意,此时已有一个断点添加到断点栏上。您还可以查看断点的浏览器宽度。同样,在断点栏上添加其他所需的断点,以设置特定的浏览器宽度。
当单击断点时,活动的断点会填充颜色。其他断点则呈灰显。
注意:
还可以将带断点的库项目置入“设计”视图来添加断点。打开“库”面板,选择要置入的对象,单击该对象旁的 + 号,然后将对象拖入“设计”视图中。
应该在哪里添加断点?
可以将断点添加到主页上或个别页面上。将断点添加到个别页面上时,断点值只会应用到该特定页面。
将断点添加到主页上时,可以选择将所需的哪些断点应用到个别页面上。来自主页的断点在个别页面上显示为小三角形。只需单击加号 (+) 即可在个别页面上激活这些断点。
 单击 + 以添加主页断点。
单击 + 以添加主页断点。考虑以下情况。当设计网站的布局时,可能要添加针对手机的断点。可以在主页上添加相应的断点,以便它们也出现在个别页面上。当您进一步设计个别页面时,单击一下,即可在这些页面上获得这些断点。
注意:
当将不同的主页应用到个别页面时,来自旧主页的断点会替换为新主页上的断点。
编辑断点
在断点栏上,拖动浏览条并放置在所需的断点值处。这是修改后的断点位置。
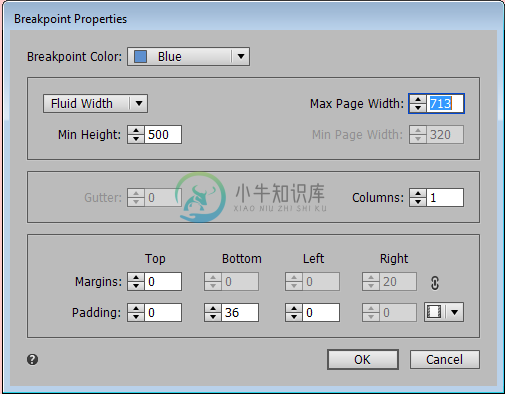
如要查看或编辑断点颜色,请右键单击断点并选择断点属性,或者双击断点。
还可以从此窗口中修改断点颜色、页面宽度、高度和边距值。
 使用“断点属性”对话框修改断点颜色和断点值。
使用“断点属性”对话框修改断点颜色和断点值。单击“确定”保存更改。
注意:
无法从个别页面上编辑主页断点。
删除断点
要删除断点,请执行以下步骤之一:
- 单击活动断点左侧的 X。
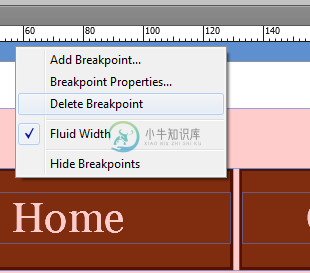
- 右键单击断点栏,然后选择删除断点。
删除断点时,相应的布局会更改,断点的文本设置也会被删除。
 单击 X 符号以删除断点。
单击 X 符号以删除断点。 右键单击并删除断点。
右键单击并删除断点。注意:
无法从个别页面上删除主页断点。
在断点之间切换
从当前的断点中,可以切换至下一个或上一个断点。要转到上一个或下一个断点,请执行以下操作:
- Windows 用户:
- 上一个断点 - 按 Ctrl + Shift + 5
- 下一个断点 - 按 Ctrl + Shift + 6
- 上一个断点 - 按 Ctrl + Shift + 5
- Mac OS 用户:
- 上一个断点 - 按 Cmnd + Shift + 5
- 下一个断点 - 按 Cmnd + Shift + 6
- 上一个断点 - 按 Cmnd + Shift + 5
处理响应式布局中的对象
可以使用以下选项确保布局在所有断点都看起来不错:
- 显示/隐藏对象:可以选择性地在某个断点隐藏对象,而在另一个断点显示它。有关更多信息,请参阅显示或隐藏对象。
- 在不同的断点处以不同的方式放置对象:可以在不同的断点处将单个对象放置在不同的位置。有关更多信息,请参阅在响应式网页设计中定位对象。
- 使用响应式固定:可以决定哪些对象是静态的,哪些对象是流动的。可以固定住静态对象,使它们在所有断点都处于相同的位置。有关更多信息,请参阅响应式固定。
- 调整对象大小:可以在各个断点处以不同的方式调整的对象大小。还可以将对象设置为根据页面宽度自动调整其大小。有关调整对象大小的更多信息,请参阅调整对象大小。
- 针对不同的断点设置文本格式:可以在不同的断点处以不同的方式设置文本格式,以提高不同浏览器宽度下文本的清晰度和可读性。有关更多信息,请参阅在响应式布局中设置文本格式。
显示或隐藏对象
请考虑这种情况:您已针对台式机插入传统菜单。但是,此菜单会在平板电脑屏幕上占用过多的空间。三明治菜单或折叠式更适用于平板电脑设备。
在 Adobe Muse 中设计响应式网站时,此类情况的处理非常简单。如下图所示,可以选择为台式机视图显示传统菜单,为平板电脑设备显示三明治菜单。
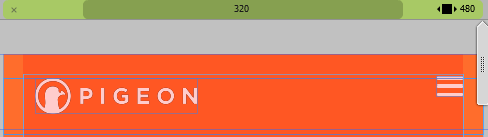
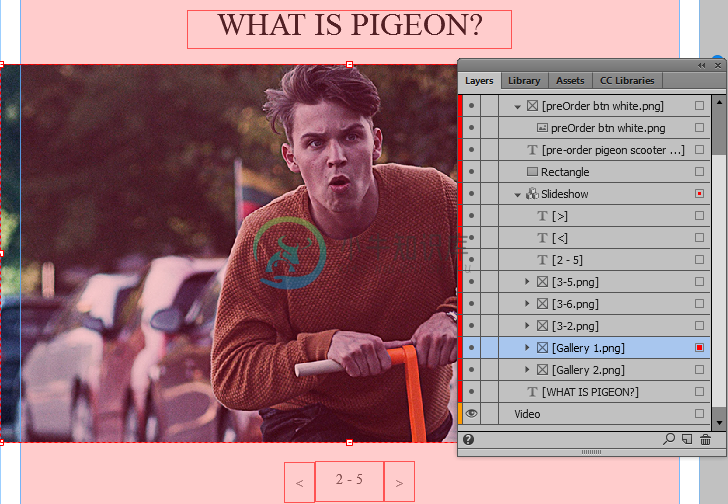
 在台式机视图中显示传统菜单并隐藏三明治菜单。
在台式机视图中显示传统菜单并隐藏三明治菜单。 在移动设备视图中显示三明治菜单并隐藏传统菜单。
在移动设备视图中显示三明治菜单并隐藏传统菜单。要在 Adobe Muse 项目中显示或隐藏对象:
插入所需的所有对象,包括要在某些断点处隐藏的那些对象。
拖动浏览条以访问特定的断点视图。
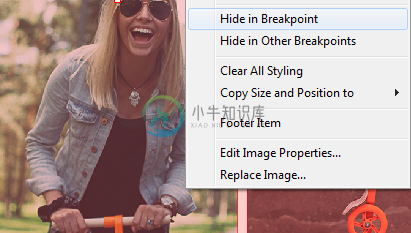
右键单击要隐藏的对象,然后单击“在断点隐藏”。
此时,该对象在当前的断点视图中已隐藏,但在其他断点中可见。如果要在其他所有断点处隐藏该对象,请单击“在其他断点隐藏”。以后,可以使用“图层”面板在特定断点处显示该对象。
 在断点处隐藏对象
在断点处隐藏对象现在,设计在断点视图中可见的对象的布局。
转到要显示之前已隐藏的对象的断点视图。可以拖动浏览条来做到这一点。
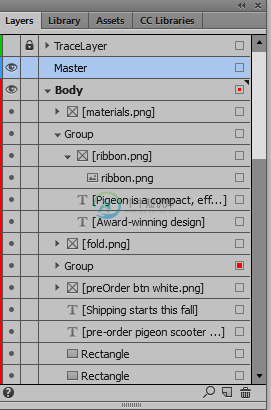
单击图层面板,找到要取消隐藏的对象的图层。可能需要向下访问不同的图层才能找到该对象的图层。
 使用“图层”面板显示/隐藏对象
使用“图层”面板显示/隐藏对象单击与对象图层对应的第一列。此时会显示一个小黑点,指示该对象现在在当前的断点视图中可见。
 单击第一列以显示或隐藏对象。
单击第一列以显示或隐藏对象。要在所有断点处取消隐藏对象,请右键单击该对象,然后单击在其他断点显示。
定位对象
可以在不同的断点视图中以不同的方式定位对象。例如,可以在台式机视图中水平放置图像,而在移动设备视图中垂直放置图像。
Adobe Muse 会记住对象的位置,并在屏幕大小改变时相应地进行显示。
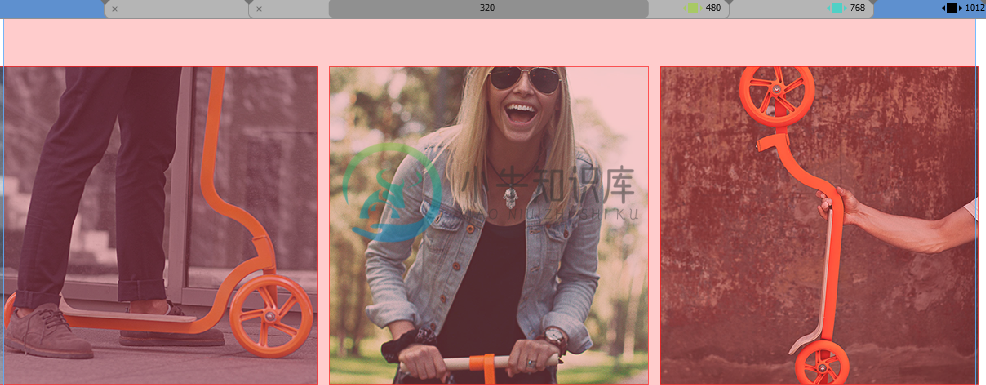
 针对台式机视图水平设计对象的布局。
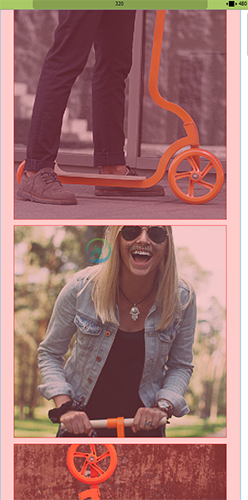
针对台式机视图水平设计对象的布局。 针对移动设备垂直设计对象的布局。
针对移动设备垂直设计对象的布局。要跨断点移动对象,请执行以下操作:
选择要放置对象的断点。
拖动对象并将其置入所需位置。
注意:
设计对象的布局时,请记住要检查对象之间的距离以及对象与浏览器边缘之间的距离。可能需要调整对象位置,或添加更多断点以解决断点之间出现的设计问题。
将多个对象作为一个组移动
可以在响应式布局中一起移动一组对象。当要移动一组垂直对齐的对象时,只需选择最上方的对象。您会注意到垂直手柄出现在 Adobe Muse 左边距内。
 移动一组垂直对齐的对象。
移动一组垂直对齐的对象。当单击手柄并上下移动时,您会注意到所选对象及其下方的所有对象作为一个组一起移动。
置入带断点的对象
还可以将带断点的库项目置入“设计”视图来添加一组断点。打开“库”面板(“窗口”>“库”)。选择要添加到页面的项目。单击该项目旁的加号,然后将项目拖动到“设计”视图中。
 单击 + 号以置入带断点的对象
单击 + 号以置入带断点的对象请注意,一组断点已自动添加到您的页面。如果已将断点添加到页面中且要添加带断点的库项目,则会激活页面中的所有断点。
可以使用带断点的库项目在不同的页面之间(甚至是在不同 .muse 文件之间)快速复制断点。
固定对象
在 Adobe Muse 中,如果要将某些对象保持为静态,可以使用固定功能。可以将对象固定到页面或固定到浏览器:
- 将对象固定到浏览器:如果希望对象持久存在(即使在使用浏览器滚动条时也不例外),则可以将该对象固定到浏览器。例如,即使上下滚动时也持久存在的菜单栏。要了解有关将对象固定到浏览器的更多信息,请参阅此链接。
- 将对象固定到页面:如果要让某个对象相对于网页保持固定,可以将该对象固定到页面。例如,始终显示在网页右上角的公司徽标。
继续阅读以了解如何在响应式设计中将对象固定到页面。
注意:
要确定是否要固定对象,请使用浏览条查看在不同浏览器宽度下的网页。如果仍觉得要将对象固定到页面,请执行以下步骤:
选择要固定的对象。
在顶部的“固定”选项中,选择其中一个框,将对象固定到页面。
 在响应式布局中,使用“固定”菜单来固定对象。
在响应式布局中,使用“固定”菜单来固定对象。使用以下方法之一将对象固定到页面:
- 固定到左侧
 :如果要将对象固定到网页的左侧,请选中此框。浏览器边缘与对象左侧之间的距离保持不变。
:如果要将对象固定到网页的左侧,请选中此框。浏览器边缘与对象左侧之间的距离保持不变。 - 固定到中间
 :如果要将对象固定到中间,请选中此框。对象的左边和上边与浏览器边缘之间的距离保持不变。
:如果要将对象固定到中间,请选中此框。对象的左边和上边与浏览器边缘之间的距离保持不变。 - 固定到右侧
 :如果要将对象固定到网页的右侧,请选中此框。浏览器边缘与对象右侧之间的距离保持不变。
:如果要将对象固定到网页的右侧,请选中此框。浏览器边缘与对象右侧之间的距离保持不变。
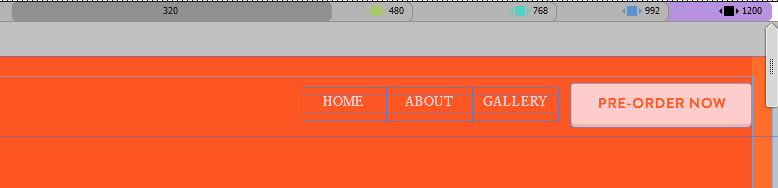
例如,如果有类似立即预订这样的按钮需要在所有断点之间显示在页面的右上角,则必须选择该按钮并将其固定到右侧(如图所示)。
 单击右侧的框,将对象固定到右侧。
单击右侧的框,将对象固定到右侧。将对象固定到页面时,Adobe Muse 会显示从该对象出来的虚线,指示“固定到页面”位置。在下图中,请查看延伸至页面右边的虚线。这表示对象固定到了页面右侧。
 虚线表示“固定页面”位置。
虚线表示“固定页面”位置。- 固定到左侧
使用浏览条在不同网页宽度下查看布局。检查当页面调整大小时,固定是否会影响页面布局。
调整对象大小
转到要在其中调整对象大小的断点视图。
右键单击对象,然后选择“调整大小”> <调整大小选项>。
注意:
不同对象的调整大小选项不同。例如,在响应式布局中,可以按宽度和高度调整图像大小,而只能按宽度调整文本框的大小。
不流动的对象没有“调整大小”选项。
针对当前断点拖动对象并调整其大小。
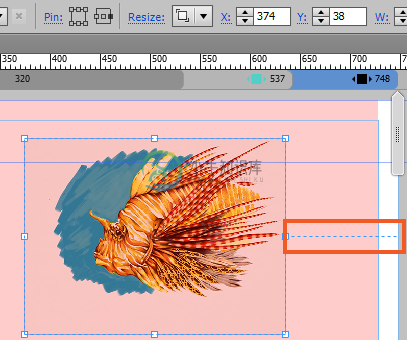
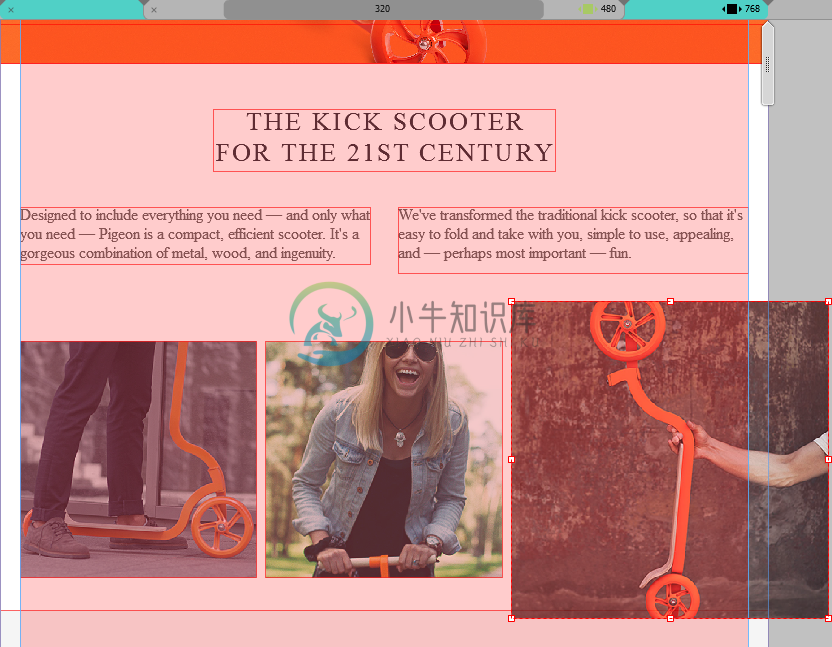
例如,在第一个图像中,请注意图像在 768 像素的断点处超出宽度。如第二个图像中所示,可以拖动图像并调整其大小以适合页面宽度。
 图像超出页面宽度。
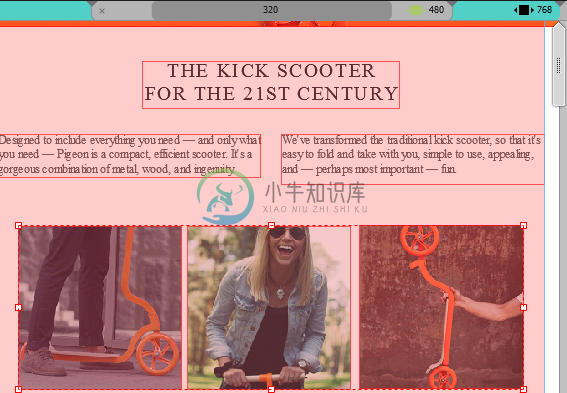
图像超出页面宽度。 针对不同断点拖动对象并调整其大小。
针对不同断点拖动对象并调整其大小。在浏览器中预览此更改。调整浏览器大小,直到浏览器宽度达到断点值。注意浏览器宽度值达到断点后对象大小的变化。
注意:
如果“状态按钮”或其他构件容器内的项目设置为流动,则当其容器的大小调整时,它们会重新定位和/或调整大小。
复制对象的大小和位置
如果要跨不同的断点复制某个对象的大小和位置,请执行以下步骤:
右键单击要复制的对象。
执行以下操作之一:
- 选择“复制大小和位置到”> <特定断点值>,为特定断点应用当前的对象大小和位置。
- 选择“复制大小和位置到”>“所有断点”,跨所有断点应用当前的对象大小和位置。
在响应式布局中设置文本格式
在响应式设计中,针对各种浏览器宽度处理文本非常重要,以便文本清楚易读。置入一个断点视图的文本在另一个断点视图中可能会突然换行。当切换断点时,也可能出现不必要的换行符。
Adobe Muse 允许您针对不同的断点设置不同的文本格式。例如,可以选择对平板电脑使用字体大小 20 pt,对移动设备使用 15 pt。
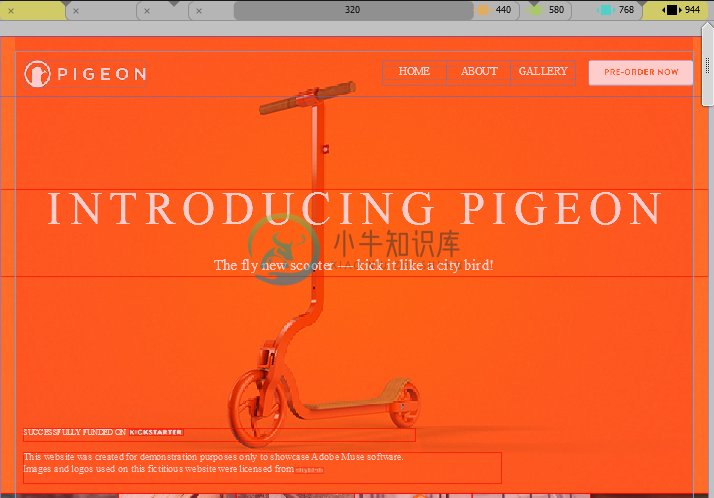
 针对台式机视图设置文本格式
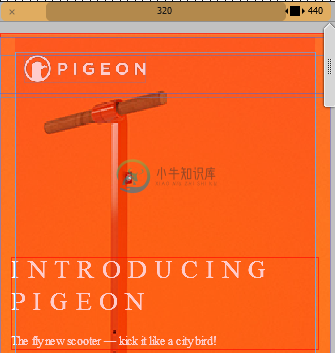
针对台式机视图设置文本格式 针对移动设备视图设置文本格式
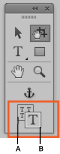
针对移动设备视图设置文本格式要在响应式设计中设置文本格式,Adobe Muse 在一个面板中提供了“文本格式”图标,您还可以在该面板中找到“裁剪”工具和“选择”工具。此图标中有两个选项,您可以选择这两个选项之一来设置文本格式。
可以选择格式化所有中断点上的文本选项,在页面上的所有断点中设置文本格式。选择此选项时,只需在一个断点视图中设置文本格式。会在其他所有断点中自动应用该文本的格式。
另一方面,如果需要针对特定断点设置文本格式,则可以选择格式化当前中断点上的文本选项。例如,设计移动设备的文本布局时,可以选择将文本大小增大至 24。
文本格式会被记住,并在用不同的浏览器宽度查看网站时,相应地显示出来。
在响应式布局中设置文本格式
转至所需断点视图。
选择文本框,然后拖动以调整其大小。当调整文本框的大小时,文本会重排。
注意:
文本框的右侧边界定义调整文本框大小时,文本在宽度上将流动至的范围。
要设置文本格式,请选择要设置格式的文本,然后单击以下选项之一:
- 格式化所有中断点上的文本,在所有断点上设置文本的格式。
- 格式化当前中断点上的文本,只针对当前断点设置文本的格式。
在选择“文本”工具或“裁剪”工具的左侧面板中可以找到这两个选项。
 在响应式设计中设置文本格式
在响应式设计中设置文本格式
A. 格式化所有中断点上的文本 B. 格式化当前中断点上的文本注意:
响应式布局中的文本格式选项只会更改文本的格式设置。不能更改各个断点的单词或内容。
跨所有断点复制文本格式设置
如果要跨不同的断点或浏览器宽度复制文本的大小和位置,请执行以下步骤:
选择要复制的文本。
执行以下操作之一:
- 右键单击并选择“复制文本格式到”> <特定断点值>,为该特定断点应用当前的文本属性。
- 右键单击并选择“复制文本格式到”>“所有断点”,跨所有其他断点应用当前的文本属性。
使用浏览条在各个断点预览您的布局。如有必要,添加断点以针对不同浏览器宽度优化布局。
在响应式布局中应用滚动效果
可以在响应式布局中添加滚动效果。只有固定断点才支持滚动效果。固定断点表示布局固定在该页面宽度处。添加固定断点,选择要应用滚动效果的对象,然后配置“滚动效果”设置。
打开要添加滚动效果的 Adobe Muse 页面。例如,可能希望为导航和页眉中的背景图像添加滚动效果。
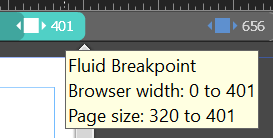
当打开响应式布局时,请注意页面上的断点。按照带双向箭头的图标所示,这些断点是流动的。
 用双箭头图标指示的流动断点
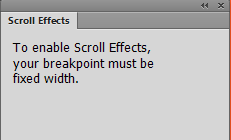
用双箭头图标指示的流动断点如果现在查看“滚动效果”面板,可以看到该选项已禁用。
 对于流动断点,滚动效果已禁用
对于流动断点,滚动效果已禁用必须添加固定断点才能启用滚动效果。要添加固定断点,请单击断点栏,然后单击“添加断点”。
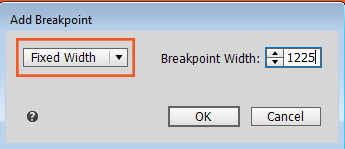
从下拉列表中选择“固定宽度”,然后单击“确定”。
 添加固定宽度的断点
添加固定宽度的断点 注意带正方形图标的固定断点
注意带正方形图标的固定断点注意页面上用正方形指示的固定断点。当以 1225 像素或以上的浏览器宽度查看页面时,页面会保持固定,如在 1225 像素的宽度下看到的一样。布局在此断点处不会变得流动。
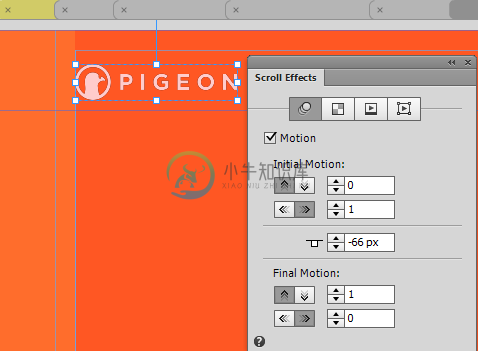
选择要应用滚动效果的对象,然后配置“滚动效果”设置。
 为所选对象应用滚动效果
为所选对象应用滚动效果注意:
仅当您位于固定断点处而不是其他(流动)断点处时,才能应用滚动效果。
要了解如何在 Adobe Muse 中添加和使用滚动效果,请参阅在 Adobe Muse 中应用滚动效果。
常见问题解答
针对台式机、平板电脑和移动设备设计网站时,理想的断点是什么?
如果要针对特定设备设计网站,可以添加相应的断点。但是,用户可能会使用任何屏幕大小的任何设备查看您的网站。因此,建议只在设计断开的位置添加断点。这样可确保网站在任何设备上看起来都布局良好。
为什么主页上的断点在个别页面上不起作用?
主页断点在个别页面上显示为白色三角形。要在个别页面上启用这些断点,请单击断点栏上的白色三角形,然后单击加号 (+)。
将断点从主页轻松移植到特定页面上的另一种方法是复制一个主页元素,切换至要应用断点的页面,选择“编辑”>“与断点一起粘贴”,然后从画布上删除粘贴的项目。尽管该项目已删除,但是从主页复制的断点会保留下来。
如何在响应式布局中防止文本框重叠?
文本框不会缩放,如果它们不是“流动”的,则可能会相互重叠。要将文本框设为流动的,请右键单击各个文本框,然后选择“调整大小”>“响应式宽度”。
如何删除响应式网站中多余的空白或空格?
由于多种原因,例如粘性页脚或隐藏的对象,您可能会发现多余的空白或空格。有关如何解决此问题的详细信息,请参阅这篇文章。
如何去除预览网站时出现的灰色区域?
当在预览中看到灰色区域时,请检查放在了页面以外的外部对象或隐藏的对象。要选择所有对象,请单击“视图”>“显示框架边缘”。也可以缩小并查看所有对象的位置。检查隐藏的对象或外部对象,然后将这些对象放入布局中以解决此问题。
如何让所有构件变为流动或响应式?
目前,Adobe Muse 中所有组件都是非响应式。要了解各构件的响应式行为,请参阅此表。

