在 Adobe Muse 中使用字体
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
注意:
 Typekit 现已更名为 Adobe Fonts,包含在 Creative Cloud 和其他订阅中。了解详情。
Typekit 现已更名为 Adobe Fonts,包含在 Creative Cloud 和其他订阅中。了解详情。
使用 Adobe Muse 设计网页时,可以在三种不同的字体类型之间选择要应用到文本的字体。发布或导出页面时,应用的字体类型决定文本内容的呈现情况。三种不同的字体类型也会在不同的程度上影响网站行为和性能,因此务必了解选择各种类型的结果。
要将文本添加到网页,可以:
- 使用“文本”工具在页面上直接键入文本
- 选择“文件”>“置入”,然后选择外部 TXT 文件以置入文本内容
- 从另一个外部来源复制文本,然后将其粘贴到页面上
创建包含文本的文本框架后,可以使用“文本”面板或“控制”面板中的选项设置字体的颜色、大小、样式、对齐方式和其他格式选项。也可以使用“字体”菜单选择字体(例如 Arial 和 Helvetica),以匹配您的页面设计。
在本文中,您将大概了解使用“字体”菜单可以应用的三种不同字体。您将了解与每种字体类型相关的优点和潜在问题,以及用于控制文本和编辑文本框架的策略。
了解网页字体、标准字体和系统字体之间的差异
应用字体以设置文本内容的格式时,有三个选择:
- 网页字体
- 标准字体
- 系统字体
下面简要介绍每个选项:
在 Adobe Muse 中,网页字体包括 Typekit 字体、Edge 网页字体和自行托管的网页字体。通过它们可以访问很大的字体库(包含数以百计的字体类型),而您可以在 Adobe Muse 中将这些字体应用到网页上。将网页字体应用到文本内容时,Adobe Muse 会自动在页面中添加代码,从而创建指向字体系列的链接。当浏览器访问页面时,它将下载所需的网页字体来呈现页面,并将内容显示为文本。这有许多优点,因为您可以使用各种各样的字体来设计标题和其他重要文本内容,而发布或导出的页面会将文本呈现为可选择的文本。但是,请注意不要在同一页面上使用太多种网页字体。就如使用很多图像的设计一样,如果链接的文件过多,则浏览器可能需要更长时间来加载页面。最好是将设计限制为每个页面不超过三种网页字体,并让字体足够大,确保文本易读。有关更多信息,请参阅 Typekit 和其他网页字体。
标准字体(有替补)是访问您网站的所有机器上都可能安装了的字体。这些字体包括标准字体系列,例如 Arial、Georgia 和 Times New Roman。可以从一小组常用标准字体中进行选择,它们会将活动网站呈现为文本。标准字体加载很快,但不具装饰性。当设置大段文本内容的格式时,标准字体是最好的选择,因为它们已针对网络上的易读性进行优化。尽量使用标准字体,以确保网站正常运行,无需很长时间来加载。
使用系统字体,设计人员可以根据机器上已安装的特定字体来使用更独特的版式。例如,如果设计有特定主题的网站(例如园艺网站),则可以安装 Typekit 网页字体库中没有的特殊鲜花字体。在文本中谨慎使用系统字体是可行的,但请记住,文本内容将导出为图像。这意味着页面的加载时间会更长,且访客无法选择、复制或粘贴页面上的文本。同时,系统字体适用于小块文本,例如标题。要使网站易于使用,请避免对地址、电话号码以及访客可能要复制/粘贴到日历或电子邮件中的任何内容使用系统字体。请记住,某些访客难以阅读小文本,并可能将浏览器设置为使用大字体;但是,在他们阅读导出为图像文件的文本时,这种策略没什么帮助。另请记住,搜索引擎为网站编排索引时,会查找文本内容以设置网站在搜索结果中的排名。因此,最好是设计真正需要特殊效果时,才应用系统字体。如果有类似的网页字体或标准字体,则改为应用该字体。
要应用这三种字体中的每一种,请使用“文本”工具选择文本,然后在“字体”菜单中选择所需选项。
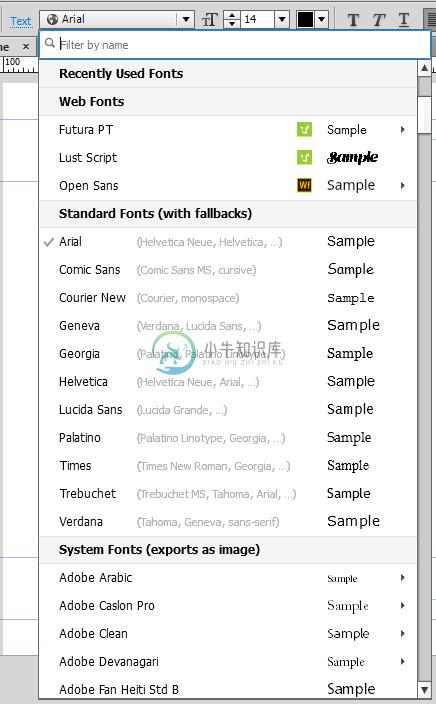
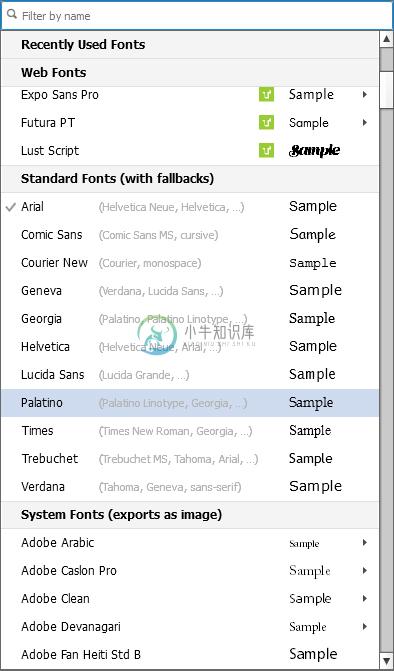
 选择要用于“字体”菜单的字体。
选择要用于“字体”菜单的字体。在“字体”菜单的顶部,可以看到最近使用的字体的列表。这样便于在设计页面时重新应用它们。如果过后觉得不希望显示这么多字体,或想要清除最近使用的所有字体,则可以在 Adobe Muse 首选项中更新设置。
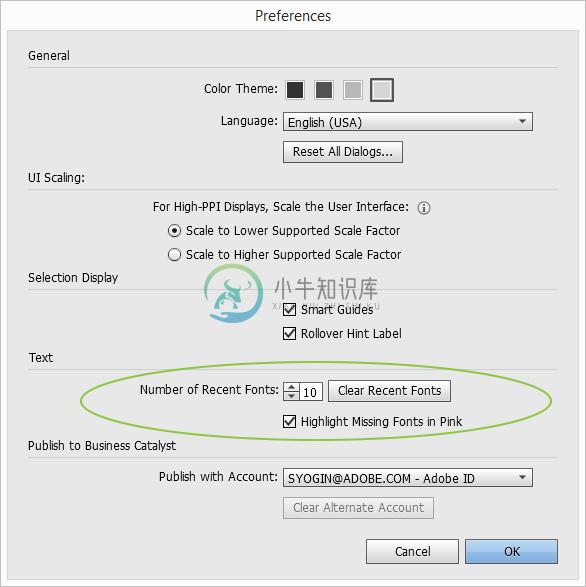
 设置在“字体”菜单中列出的最近使用的字体数目,或清除最近使用的字体列表。
设置在“字体”菜单中列出的最近使用的字体数目,或清除最近使用的字体列表。下面的章节将更详细地介绍每种字体,以及应用每种字体会对在活动网站中呈现文本内容有何影响。
将字体应用到选定文本
要获得最佳的字体呈现结果,请选择适合预期用途的字体。例如,当向段落应用字体(以小字体显示的大量连续文本)时,请避免选择更华丽的装饰性字体(通常用于以大字体显示的标题)。
对于网站中的文本,最要注意的事项之一是确保其易读。华丽字体在字体较小时呈现效果不佳,因为网页上没有足够的分辨率来呈现其包含的可视细节量。
此外,段落字体应具有常规、斜体、粗体和粗斜体等样式,这样就能对文本应用样式来突出显示人名、书名/电影片名以及段落中的其他特殊内容。许多装饰性和高度风格化的字体系列不包括这些样式选项。
此外,还可以针对特定用途对字体进行技术优化。字体可能使用在大字体时呈现得更好的大纲格式,或者可能包含字体微调,从而在跨平台时以小字体最佳呈现。如前所述,当在 Adobe Muse 中访问网页字体时,在网页字体库中可以筛选字体来查看建议用于段落或标题中的字体列表。如果不确定特定字体是否适合设计中的文本标题或段落,请根据这些段落和标题建议选择字体,您便可以确信您所创建的页面易于阅读。
可以按应用标准字体和系统字体的相同过程,用网页字体设置文本的样式。要使用网页字体设置文本样式,请按照以下步骤操作:
使用“文本”工具选择文本框内的一些文本。
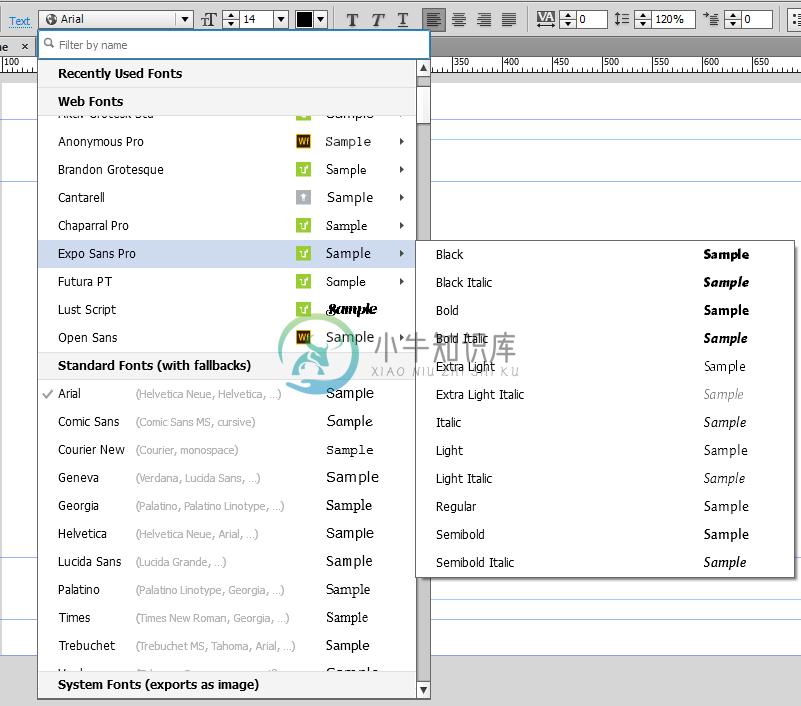
在“字体”菜单中选择要应用的字体,方式是选择“网页字体”,然后从列表中选择字体系列的名称。
 通过选择字体的名称,将网页字体应用于选定文本内容。
通过选择字体的名称,将网页字体应用于选定文本内容。应用一种字体后,可以根据需要,使用“文本”面板或者“控制”面板中的选项设置字体大小、颜色和其他属性。
注意:
设计页面时,网页字体的行为与其他字体类型的一样。您可以编辑文本格式,编辑文本框架并调整其大小,然后将其置于页面上所需的位置。
完成网站设计后,请单击“预览”查看设计在 Adobe Muse 中的显示效果。或者选择“文件”>“在浏览器中预览页面”,在浏览器窗口中查看设计。
如上所述,网页字体对于设计有趣的页面非常有用,因为您可以从数百种字体中进行选择,而且与系统字体不同,独特的版式会导出为文本,而不是图像文件。
请注意,在浏览器中预览页面时,网页字体文本会呈现为文本内容。尝试选择并复制它,以查看其行为。
 网页字体文本在浏览器中是可选的,因为它导出为文本。
网页字体文本在浏览器中是可选的,因为它导出为文本。
最好是将文本内容导出为文本,而不是图像。当选择系统字体时,文本内容会导出为图像,从而导致页面需要更长的时间来加载。
使用网页字体时,访客可以直接从网页上复制/粘贴文本内容。这样一来,他们就可以访问并存储地址、电话号码和其他想要与他人共享或离线存储在地址簿中的重要信息。
网页字体呈现为文本还有助于提高网站的搜索结果排名,因为当搜索引擎对网站内容编排索引时,它们解析文本内容会比解析图像文件更容易。因此,使用网页字体有助于网站吸引更多的流量,同时能更高效地为访客加载页面。
最后,对于使用文本阅读器的访客,文本内容更易于浏览。将重要区域(例如页面标题)呈现为文本,可确保所有人都能更方便地访问您的网站。
使用标准字体
“字体”菜单包含一个部分,其中列出了标准字体。因为所有现代计算机上都已安装标准字体,所以可以自由地将标准字体应用到设计页面上。无需在计算机上安装任何新字体,访客的计算机上已有这些字体来呈现页面上的文本内容。
标准字体是一小组常用的计算机字体,所有计算机共用来显示文本内容。使用标准字体的文本在活动网站中呈现为文本。
与网页字体类似,标准字体也具有将文本呈现为文本的所有优点,其中包括:
- 访客可以选择、复制和粘贴网页内容
- 相对于使用了很多图像的页面,包含文本内容的页面加载起来更快
- 因为搜索引擎可以对文本内容编排索引,所以搜索结果排名会提升
- 相对于图像内容,使用屏幕阅读器的访客可以更轻松地访问文本
但是,使用标准字体的缺点是设计页面时,选项不多。
当使用“字体”菜单选择标准字体时,将会显示完整列表。
 从“字体”菜单中选择“标准字体”以查看完整列表。
从“字体”菜单中选择“标准字体”以查看完整列表。标准字体限于:
- Arial
- Comic Sans
- Courier New
- Geneva
- Georgia
- Helvetica
- Lucida Sans
- Palatino
- Times
- Trebuchet
- Verdana
请注意,如果将鼠标悬停在某个选项上,会有工具提示显示替换字体的列表。
此工具提示指示,如果访客未安装您应用的字体,该自动将会自动替换为相似的字体。页面设计看起来与原始设计差不多,缺少的字体会自然消失,而访客注意不到。访客不会看到错误消息,页面内容将会加载。而相关文本将以计算机上安装的相似替代字体显示出来。
一般来说,标准字体适用于要易于访客阅读和浏览的页面内容;但其选项有限,很难找到能反映网站美学的字体。
使用系统字体
系统字体指的是安装在个人计算机上的字体。可以安装它们来用于各种程序,包括图像编辑程序。在 Adobe Muse 中设计页面时,也可以应用这些字体。
例如,如果正在设计一个关于地震的网站,可以安装具有抖动或开裂效果的字体,使页面标题与设计主题相配。您安装的所有字体都可在 Adobe Muse 中使用,因此不必受限于您的页面布局,而可以使页面完全个性化(或使用客户网站上的自定义字体)。通过系统字体,可以使用各种独特字体,从而让页面真正有特色。
即使访客的机器上没有安装您应用的系统字体,访客所看到的文本样式将正如您所设计的。为了实现此目的,Adobe Muse 会自动将使用系统字体的所有文本导出为图像文件。这是在后台进行的无缝操作。设计页面时,系统字体文本将保持可编辑状态,这样您就能继续做出更改。
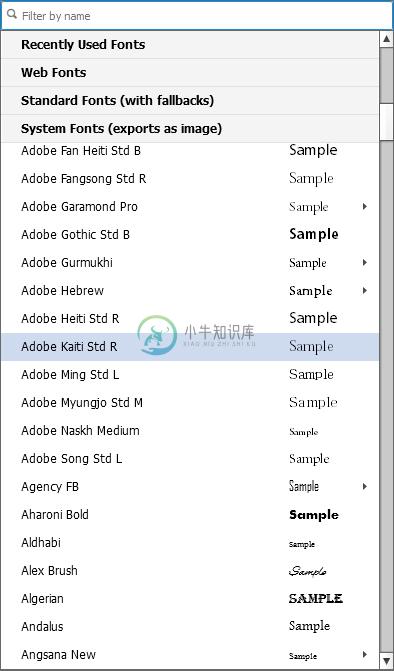
如果在“字体”菜单中选择“系统字体”,将会看到计算机上已安装的字体列表。
 “系统字体”部分显示已安装字体的列表。
“系统字体”部分显示已安装字体的列表。将系统字体应用于文本的缺点是文本在活动网站中呈现为图像,相对于文本内容,加载需要更长时间。
而优点是,设计人员可以根据机器上已安装的特定字体来使用更独特的版式。但是,应用这些字体系列后,页面会包含很多图像,需要更长的时间来加载。这会影响到网站的性能。
因此,将系统字体应用于设计中的文本时,请谨慎。
此外,最佳做法是选中应用了系统字体的文本(即使该文本没有链接),然后在“超链接”菜单的“标题”字段中输入描述性标题。
在浏览器中预览页面时,如果将鼠标悬停在该文本上,其标题会显示为工具提示。
 您输入的标题文本显示为工具提示。
您输入的标题文本显示为工具提示。标题标记对于使用屏幕阅读器的访客很有帮助,因为他们是听取网站内容,而不是用眼睛阅读。添加标题也很重要,因为为网站编排索引的搜索引擎会使用图像标题来更好地为网站内容划分类别,图像文本传达重要信息(如页面标题)时尤为重要。
如有可能,找到与所安装系统字体类似的标准字体,并使用它们。
应用和重新设置最近使用的字体
在 Adobe Muse 中将字体应用于文本后,字体菜单的第一部分会显示字体的名称。这一功能简化了将相同字体应用到网站设计中其他文本的过程,因为可以轻松找到这些字体。不必记住哪些字体是网络字体、标准字体和系统字体。如果以前应用过它们,所有三种字体都会在菜单顶部列出。
一般来说,设计网站时,应限制网页上所使用的字体数量。如果在页面上使用不超过 4 种字体,当访客在屏幕上查看页面时,文本内容会更易读。通常,“最近使用的字体”部分只会列出几种字体名称,从而易于浏览。
但是,您可以在设计中尝试采用不同的字体。您也可以先设计网站几个不同部分,然后看看“字体”菜单中的“最近使用的字体”列表是否变得更长。如果列表过长,就会增加选择所需字体的难度。
可以控制“最近使用的字体”部分中所列字体的显示。请按照以下步骤操作:
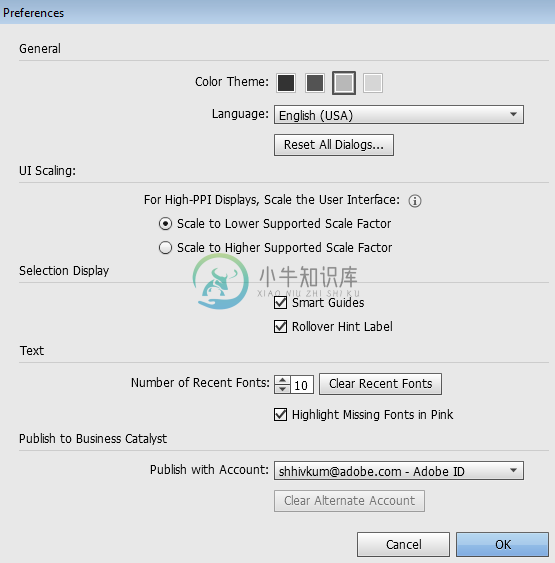
选择 Adobe Muse > 首选项,打开首选项对话框。
在类型部分中,输入数值或使用上下箭头重新设置最近使用的字体数目。
 设置要显示的最近使用的字体数目。
设置要显示的最近使用的字体数目。如果单击清除最近使用的字体按钮,就会删除列表中所有最近使用的字体。
单击确定保存更改并关闭首选项对话框。

