Adobe Muse 中的线框网站布局
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
除了使用非常直观之外,Adobe Muse 还可以帮助您快速创建可在线查看的 Web 项目原型。创建试用网站的功能意味着您可以与潜在客户共享链接,以便他们可以使用将显示网站最终版本的相同浏览器在线查看原型。这有助于客户了解完成后的网站的外观。
 线框包括占位符以指定页面元素的位置。
线框包括占位符以指定页面元素的位置。继续阅读以了解如何为网站设计线框、构建结构化计划视图以及创建占位符元素。内容编辑完成后,可以用实际的页面元素替换占位符元素。
使用线框
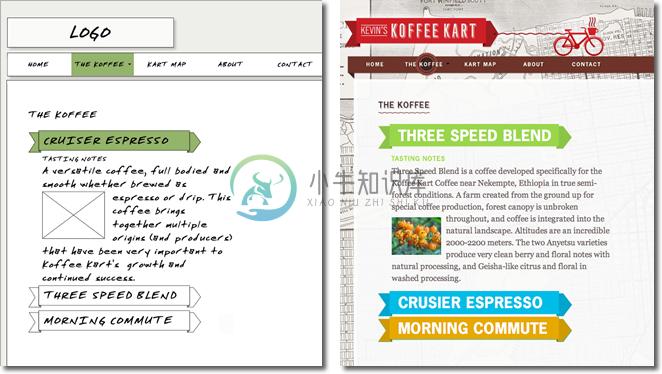
线框显示网站的页面布局,并允许您单击各个链接以查看网站的遵循情况。与线框进行交互后,访问最终的活动网站,将线框与完整版本进行比较。注意线框中的占位符元素如何替换为网站最终版本的图形。
如果想要看到线框是如何构建的,请下载示例文件(ZIP,4.5 MB)。解压缩 ZIP 文件,打开文件夹,然后找到 KevinsKoffeeKartWire.muse 文件。双击它以在 Adobe Muse 中打开线框。使用“计划”视图来了解页面如何组织到不同的层中以构建网站地图。双击各个页面以在“设计”视图中打开并剖析其设计方式。
Adobe Muse 提供许多功能来帮助您创建线框:
- “设计”视图包括可选的列网格来帮助对齐布局元素。
- 灵活的绘图工具可让您轻松地创建图形的占位符形状。
- “资源”面板包含的功能可帮助您更新占位符图像。
- 当您发布或导出网站时,Adobe Muse 可优化、切割和导出所有图像文件。
- 文本标题和段落样式可帮助您轻松创建结构化页面和更改文本格式设置。
- “置入”命令可让您直接从浏览器中保存客户的徽标,然后置入您的 Adobe Muse 文件。
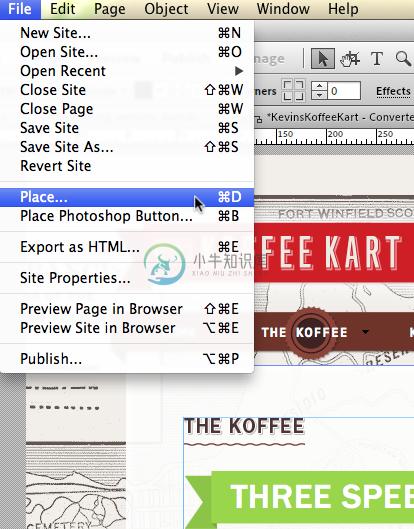
 选择“文件”>“置入”,可快速地将品牌元素添加到线框。
选择“文件”>“置入”,可快速地将品牌元素添加到线框。设计线框供客户批准
与客户初次会面后,可以创建网站的线框模型,以概括页面元素的位置和功能,但不包括最终网站的图形和文本格式设置。线框的目的是复制每个页面的梗概,从而在没有颜色或可视内容的干扰下,创建 Web 演示模拟。矩形用作占位符以标记图形位置,手写或一般字体用于显示包含文本内容的页面区域。
线框可提供以下好处:
- 使客户将注意力集中在网站的结构上并了解页面布局。
- 提供交互式实时体验,帮助客户审阅和批准网站。
- 作为沟通工具来阐明网站的设计和功能。
除作为网页设计工具外,Adobe Muse 也非常适用于原型设计项目。您可以立即创建有效的试用 URL 并通过电子邮件将它发送给客户,从而简化审批流程。但这不是使用 Adobe Muse 创建线框模型的唯一好处。
较之其他设计工具,Adobe Muse 中的创建线框功能进一步提高了工作效率,因为双向的图像编辑功能和可编辑段落样式可让网站设计人员轻松快速地更新 .muse 文件,并将得到批准的线框转换为最终上线版本。您不是在得到客户签名同意后,将线框束之高阁,从头开始构建项目,而是可以立即开始更新得到批准的线框以添加实际 Web 内容并构建出最终版本。在这个过程中,随着网站设计的不断改进,可以发布任意数量的试用网站来记录设计更迭并将链接分享给客户。
可以使用以下基本工作流程,用线框构件网站:
- 您构件线框并发布免费试用版。
- 客户单击各个页面来查看活动网站。
- 客户请求更改或要求阐明设计。
- 进行任何必要的修改后,客户签名同意线框。
- 您更新线框网站以添加图形元素和颜色。
- 您更新段落样式以设置现有文本内容的格式。
- 客户查看更新后的网站版本,并请求进行其他更改。
- 您完成所请求的更改。
- 客户批准完成后的版本。
- 您升级网站,设置域,然后发布最终网站。
在 Adobe Muse 中通过“计划”视图检查网站结构
要查看如何将页面放置在定义导航链接的上层和子层的层次结构中,请在 Adobe Muse 中打开线框的 .muse 文件进行分析。当打开项目时,可以看到“计划”视图,其中显示网站的所有页面。
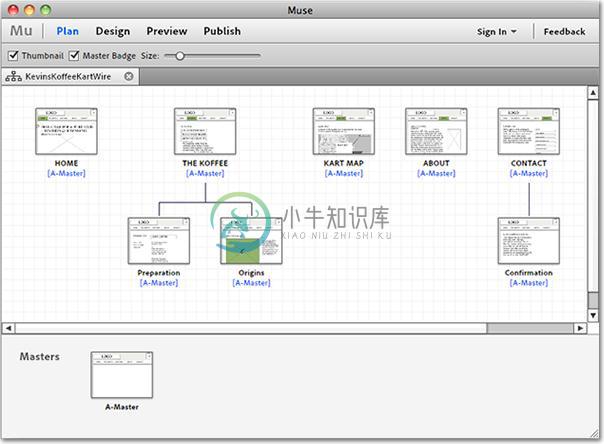
 线框的页面显示在“计划”视图中。
线框的页面显示在“计划”视图中。请注意,有两个层级(顶层和子层)来表示网站地图的层次结构。在网站的开发和维护过程中,可以随时单击并拖动这些页面,在网站结构中重新定位它们。
要新建页面:
单击现有页面右侧或下面的加 (+) 号,然后单击页面的“名称”字段以键入其名称。
应尽可能为每个页面名称使用描述性。
右键单击页面缩略图并使用随后显示的菜单选项进行复制、删除或重命名。
或者,将鼠标悬停在页面上,然后单击随后出现在右上角的 X 图标,将其删除。
如果您能够跟着操作,请尝试添加、重新定位和删除页面来修改网站地图。如果要将线框网站恢复到原来的样子,请选择“编辑”>“撤销”。
“计划”视图界面使用直观,Adobe Muse 会跟踪所有页面名称并维护出现在菜单构件中的链接。您所进行的更改会自动更新,以确保链接不会断开。
使用图形样式创建属性相同的占位符元素
如 Adobe Illustrator 和 Adobe Photoshop 软件一样,每当您要创建一致的外观并将其应用于一组元素时,Adobe Muse 都可以帮助您创建图形样式。这对于线框设计(以及页面设计)非常有用,因为您可以更改现有图形样式来快速更新已应用该样式的所有其他页面元素。您还可以复制现有样式来创建它们的变体。
要在线框网站中使用图形样式将属性应用到形状以及为图像文件创建占位符:
在“设计”视图中,使用矩形工具在页面上绘制三个矩形。
选择其中一个矩形并进行编辑,以设置它的描边颜色、填充颜色和不透明度设置,以及添加图形效果,例如投影。
在选中矩形的情况下,单击“图形样式”面板底部的“新建图形样式”。样式将基于所选矩形的格式设置。双击新的图形样式,为其输入描述性名称。
选择另外两个矩形之一,然后单击该样式的名称以将相同的图形样式应用与该矩形。重复此步骤以将样式应用于第三个矩形,这样以来,三个矩形将使用相同的样式。
选择其中一个矩形并编辑它,略微更改样式。请注意,在“图形样式”面板中,已编辑样式的名称旁会出现加 (+) 号。
在“图形样式”面板中右键单击该样式的名称,然后选择“重新定义样式”。其他两个矩形现在会更新以匹配新样式,并且加 (+) 号会消失。
使用图形样式可快速设置形状的格式以创建一致的线框,并可在客户请求更改时快速更新一组网站资源。
构建结构化网页并使用段落样式设置文本格式
在构建线框网站时,可以使用“文本”工具创建文本框并添加可在以后替换的占位符(或 lorem ipsum)文本。或者,如果客户已有一个网站,则可以直接从浏览器复制文本并粘贴到文本框中。创建文本元素后,可以使用“文本”面板将格式设置应用于文本。
使用段落样式,可以定义标题文本和段落标签以构建页面的文本内容:
在“设计”视图中,使用“文本”工具将文本框拖动到页面上。通过在文本框中键入或粘贴文本,填充文本框。
使用“文本”面板或“设计”视图工作区顶部的“控制”面板中的选项设置格式设置选项,例如选择字体、字体大小、字体颜色和其他属性。
单击“段落样式”面板底部的“新建段落样式”以创建新的段落样式。双击新样式的名称,将其重新命名为描述性的名称。
右键单击该样式,然后选择“样式选项”。使用“段落标签”菜单将段落样式设置为面向特定的 HTML 标签,例如 P、H1、H2 或 H3。
 右键单击“段落样式”面板中的一个样式名称,然后使用“样式选项”对话框将样式定义为特定标题或段落标签。
右键单击“段落样式”面板中的一个样式名称,然后使用“样式选项”对话框将样式定义为特定标题或段落标签。再创建几个含有文本的文本框。请注意,如果在选定某个文本框的情况下单击段落样式的名称,则会将该段落样式的格式设置应用于选定的文本框。如果您后来选择其中一个已应用段落样式的文本框并进行更改,则在“段落样式”面板中,该样式的名称旁会出现加 (+) 号。这是使用与图形样式相同的做法,表明该样式已更改。
要使用同一样式自动更新所有文本框,请在“段落样式”面板中右键单击该样式的名称,然后选择“重新定义样式”。
如这个简单的例子所示,可以创建不同的文本容器并将它们设置为使用特定样式来创建一致的设计。然后,当更新线框以设计网站的最终版本时,可以轻松地根据客户的请求更新样式。使用文本容器创建结构化网页是一种最佳做法,因为这有助于提高搜索引擎优化排名。
注意:
使用纯色背景色设计页面时,请将文本框的背景填充颜色设置为相衬的颜色。这有助于 Adobe Muse 更高效地发布文本内容。如果背景填充未知,发布的文本走样会看起来不太顺畅,因为 Adobe Muse 会将文本框的背景色设置为透明。但是,如果页面背景显示渐变或图像,请将文本框的填充颜色设置为“无”。
使用最终的网站图形更新占位符图像
在客户批准线框后,可以快速更新网站以使用实际的图像文件。
选择页面上的某个图像占位符。
打开“资源”面板以找到所选的页面元素。
右键单击该页面元素。在显示的菜单中,有两个选项可帮助您更新图像文件,具体取决于组合线框网站的方式。
如果您是在 Adobe Photoshop 或 Adobe Fireworks 软件中创建文件并将其置入网页,则可以选择“编辑原图”,以使用用于创建它的产品编辑原始文件。当保存主文件并返回到 Adobe Muse 时,则该文件的已置入实例会在网站中自动更新。
或者,如果您是在 Adobe Muse 中使用“矩形”工具创建了图像文件的占位符,请选择“重新链接所有实例”并浏览以选择计算机上已有的某个文件,用最终图形图像替换占位符文件。
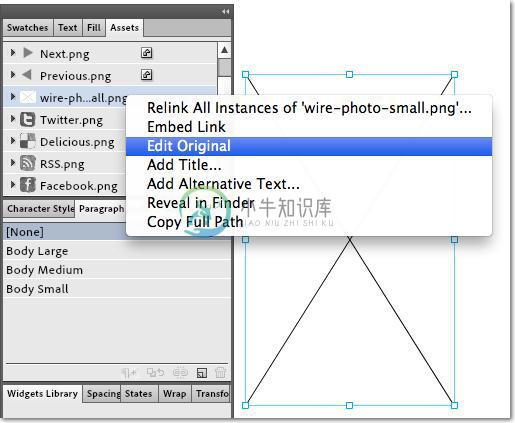
 右键单击资源名称,然后选择“编辑原图”以在用于生成该占位符文件主文件的图像编辑程序中打开它。
右键单击资源名称,然后选择“编辑原图”以在用于生成该占位符文件主文件的图像编辑程序中打开它。重复这些步骤,将页面上所有的占位符图像替换为实际图像文件。
注意:
在“资源”面板中右键单击某个资源的名称时,也可以选择“转到资源”。此选项会指示 Adobe Muse 打开包含选定资源的页面,以便快速进行更新。
访问 Adobe Muse 生成的优化的图像文件
除了将您创建的 Adobe Muse 网站发布到主机服务器之外,您还可以导出整个网站以得到已切割和已导出的图像文件的文件夹:
选择“文件”>“导出为 HTML”。
此时,会显示“导出为 HTML”对话框。
选择计算机上用于导出网站文件的位置,然后单击“确定”。
完成此操作后,Adobe Muse 会导出文件并将它们保存在您指定的本地文件夹中。导航到该文件夹,然后打开图像文件夹以访问优化的图像文件。可以将这些图像文件重新用于创建新闻稿、移动应用程序、社交网络页面和其他相关项目。

