Adobe Muse 中滚动效果
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
对页面元素应用滚动效果
“滚动效果”面板包含四个选项卡,用于根据页面的滚动方式控制运动、不透明度、幻灯片构件和 Adobe Edge Animate 内容。当结合使用滚动效果时,以及某些元素已固定、设置为 100% 宽度和/或使用“图层”面板彼此前后覆盖排列时,可以创建各种引人注目的效果。
使用“滚动效果”面板应用运动滚动效果
“滚动效果”面板的界面类似于浏览器填色和背景填充滚动效果面板的界面。按照以下步骤操作,使用“滚动效果”面板的“运动”选项卡向页面元素应用滚动效果:
- 在 Muse 中,切换到“设计”视图并选择页面 > 页面属性。
- 将“最小高度”值设置最小值 2000 像素,以确保页面长度足以滚动起来。
- 单击“确定”以保存更改,并关闭“页面属性”对话框。
- 在“设计”视图中,在页面上绘制一个矩形或一个文本框。
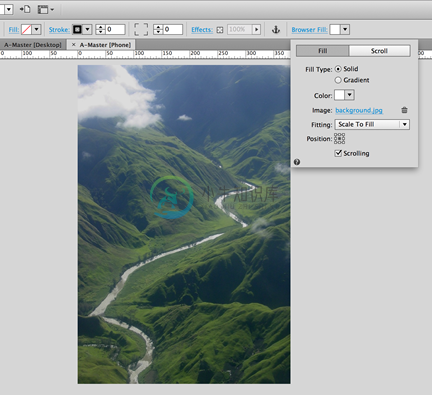
- 使用“填充”菜单的“填充”选项卡,添加平铺或非平铺背景图像。或者只选择纯色或渐变填充颜色。
- 选择“窗口”>“滚动效果”以打开“滚动效果”面板。
 打开“滚动效果”面板以访问滚动效果设置。
打开“滚动效果”面板以访问滚动效果设置。- 启用滚动效果:在“滚动效果”面板上显示“运动”选项卡(最左侧)。在选中页面上的元素的情况下,启用“运动”复选框。
提示:请注意,启用“运动”复选框会向元素添加从顶部边缘延伸出来的 T 形手柄。T 形手柄指示应用到元素的滚动效果的关键应用位置。如果访客在滚动时达到关键位置,滚动效果就会开始生效。
默认情况下,T 形手柄控件显示在元素上方。但是,可以单击并拖动手柄以向上延伸它、向下拖动以与所控制元素的上边缘对齐或将手柄向下拖到元素下方。 - 定位 T 形手柄以设置关键位置:拖动 T 形手柄以设置关键位置。这样可以设置滚动页面达到 T 形手柄之前和之后的移动情况。
或者,在“运动”选项卡处于活动状态时,可以在“滚动效果”面板中间的“关键位置”字段中输入数值。在上面的图像中,关键位置设置为 200 像素。
T 形手柄的位置代表元素的关键位置。当页面垂直滚动时,会应用“初始运动”部分中的设置,以便元素的位置与其在“设计”视图中所示的位置相符。
当访客滚动页面或单击锚点链接页面或跳过元素的关键位置后,会应用“最终运动”部分中的设置。
“初始运动”部分包含一组垂直和水平方向箭头和速度选项。 - 设置初始运动的垂直方向:单击垂直按钮之一来选择垂直方向(向上或向下)。在垂直方向箭头旁的字段中输入速度值来设置将发生移动的速度(相对于页面滚动速度)。如果输入 0,元素不会垂直移动。还可以使用小数点来输入百分比。例如,如果输入 .5,则相较于页面的滚动速度,元素按一半的速度垂直移动。
- 设置初始运动的水平方向:单击向左或向右箭头以设置元素在达到关键位置前将要移动的方向,从而设置元素的水平滚动方向(向左或向右)。在水平箭头右侧的字段中,设置水平方向的速度值。如果不希望元素按水平方向移动,请将初始水平速度字段设置为 0。
- 重复第 7 和第 8 步,设置“最终运动”部分的运动方向和速度。
在下面的示例中,关键位置设置为 500 像素。当浏览器开始移动时,元素 1 倍速度(与页面滚动速度相同)向下移动并到位。当页面滚动到关键位置时,元素到达其位置。当页面滚动通过关键位置后,元素以 2 倍于页面滚动的速度移到右侧。
 应用运动设置以设置滚动效果
应用运动设置以设置滚动效果- 按下“预览”或选择“文件”>“在浏览器中预览页面”以测试滚动效果。向下滚动页面并滚动回来以查看元素的移动情况。
- 完成测试之后,返回到 Muse 或单击“设计”按钮以继续编辑页面。
使用“滚动效果”面板应用不透明滚动效果
在本节中,您将了解如何对可见性应用转换,来根据访客的滚动交互更改元素的显示。这种方法非常有用,可通过在访客向下滚动到页面的一个新部分时让项目显示为淡入或淡出,来显示和隐藏内容。按照以下步骤操作,使用“滚动效果”面板的“不透明度”选项卡应用可影响页面元素透明度的滚动效果:
- 当在“设计”视图中编辑页面时,请确认“页面属性”的“最小高度”字段中的像素值高于大多数显示器的平均高度,例如 2000 像素。或者,可以向页面添加内容来确保其长度足以滚动。
- 在“设计”视图中,在页面上绘制一个矩形或一个文本框。
- 使用“填充”菜单的“填充”选项卡(或使用“填充”面板),将平铺或非平铺背景图像添加到选定页面元素,或者设置纯色或渐变填充颜色。(或者如果愿意,可在页面上添加“幻灯片”构件或在页面上置入 Adobe Edge Animate OAM 文件)。
- 当元素处于选中状态时,单击“滚动效果”面板中的“不透明度”选项卡(从左边数起的第二个选项卡),然后启用“不透明度”复选框。
 选中“不透明度”复选框,为选定元素启用不透明度滚动效果。
选中“不透明度”复选框,为选定元素启用不透明度滚动效果。启用不透明度选项会让不同类型的手柄出现在元素上。正如“运动”选项卡中用于设置关键位置的 T 形手柄一样,您可以单击该手柄并将其拖动到元素上方、向下拖动以使其与顶部边缘对齐(或拖动到元素的任何部分上)或将其拖到元素下方。不透明度手柄有三个不同的部分,可以独立拖动来设置“关键位置”、“淡化位置 1”和“淡化位置 2”。
- 单击并拖动手柄的中间方形部分以设置关键位置。在下面的示例中,关键位置设置为 150 像素。
 通过垂直拖动中间方形手柄来设置关键位置。
通过垂直拖动中间方形手柄来设置关键位置。- 单击并拖动手柄的顶部圆形部分,将其置于所需位置。在下面的示例中,“淡化位置 1”设置为 100 像素。
 单击并拖动圆形手柄的左上侧,设置将影响元素透明度的第一个位置。
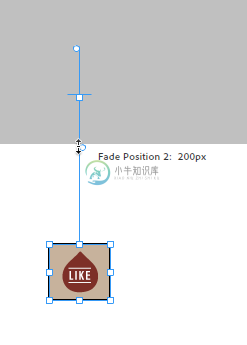
单击并拖动圆形手柄的左上侧,设置将影响元素透明度的第一个位置。- 单击并拖动手柄的底部圆形部分,将其置于所需位置。在下面的示例中,“淡化位置 2”设置为 200 像素。
 单击并拖动圆形手柄的右上侧,设置将影响元素透明度的第二个位置。
单击并拖动圆形手柄的右上侧,设置将影响元素透明度的第二个位置。注意:
如有必要,可以沿淡化位置手柄拖动关键位置,以设置为相同值。除拖动手柄外,还可以在“滚动效果”面板中为这些字段分别输入数值。
在此示例中,元素开始完全透明,然后越来越不透明,直至页面达到关键位置时,变得完全不透明(与关键位置对应的不透明度值当前设置为 100%)。当页面滚动通过关键位置后,元素重新逐渐变得越来越透明,在通过 200 像素后淡出视图。
 在“滚动效果”面板的“不透明度”选项卡中设置不透明度的百分比(0% 为完全透明)。
在“滚动效果”面板的“不透明度”选项卡中设置不透明度的百分比(0% 为完全透明)。- 按下“预览”或选择“文件”>“在浏览器中预览页面”以测试滚动效果。向下滚动页面并滚动回来以查看元素相对于页面滚动的不透明度变化。
- 完成测试之后,返回到 Muse 或单击“设计”按钮以继续编辑页面。
使用“滚动效果”面板的“幻灯片”选项卡
滚动运动的另一种常见用法是在幻灯片中将滚动交互与图像的显示结合起来。可以将“幻灯片”构件添加到页面,然后使用“滚动效果”面板的“幻灯片”选项卡应用滚动效果,例如每当页面滚动到特定位置时,幻灯片中自动显示新图像。
单击“幻灯片”选项卡(从左边数起的第三个选项卡),以查看此部分的设置。
滚动运动界面这一部分的常见用法是将“幻灯片”构件固定到页面上。通常,“幻灯片”构件将(使用“选项”菜单)配置为只显示较大的幻灯片容器,同时隐藏缩略图以及“下一张”和“上一张”按钮。
全屏幻灯片特别适合于此效果,尽管您选择添加的“幻灯片”构件类型最终取决于网站的设计。
按照以下步骤操作,向“幻灯片”构件应用滚动效果:
- 在“页面属性”对话框中更新“最小高度”字段,使页面高度足以滚动。或者,添加页面内容以创建更长的页面。
- 将“幻灯片”构件从“构件库”拖到页面上。使用“选项”菜单配置幻灯片选项。(向幻灯片应用滚动效果时,“下一页”、“上一页”和“缩略图”选项通常处于禁用状态)。
- 单击“选项”菜单中“图像”部分旁的文件夹,向“幻灯片”构件添加图像。浏览并选择要从计算机添加的图像以填充图像库。
- 使用“控制”面板中的“固定”界面将幻灯片固定在浏览器窗口中的当前位置。在选中幻灯片的情况下,单击六个固定位置之一。
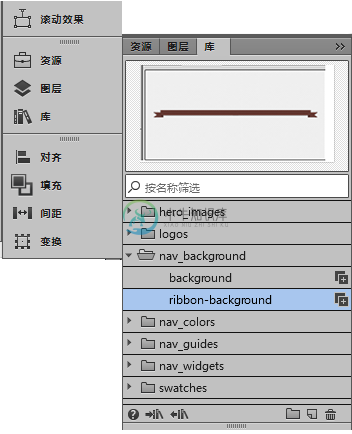
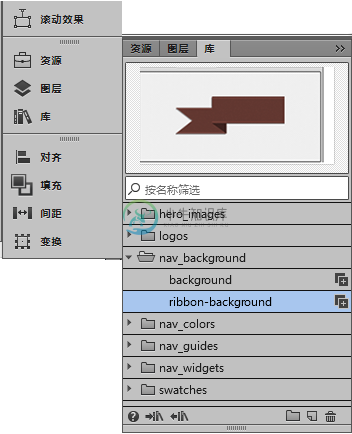
 将“幻灯片”构件固定到某个特定位置,以便当页面滚动时,它在浏览器窗口中的位置不变。
将“幻灯片”构件固定到某个特定位置,以便当页面滚动时,它在浏览器窗口中的位置不变。添加并配置固定的幻灯片后,就可以添加滚动效果了。
在“滚动效果”面板的“幻灯片”选项卡中,在选中“幻灯片”构件的情况下启用“幻灯片”复选框。
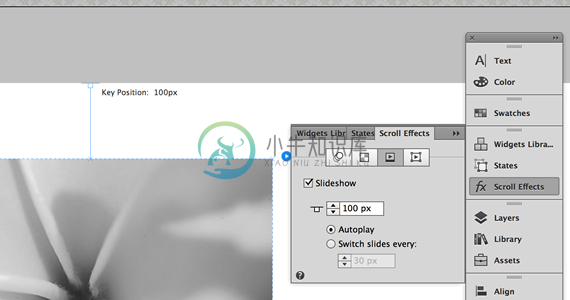
 选择“幻灯片”构件并启用“滚动效果”面板中的“幻灯片”选项。
选择“幻灯片”构件并启用“滚动效果”面板中的“幻灯片”选项。请注意,启用“幻灯片”选项后,“设计”视图中会有关键位置手柄添加到幻灯片。如果要更新关键滚动位置值,可以拖动手柄的左侧和右侧,或在“关键滚动位置”字段中输入数字。还可以单击“滚动效果”面板中的上下箭头以上调或下调数值。
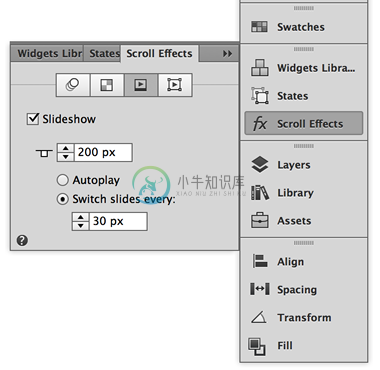
“滚动效果”面板的“幻灯片”选项卡包含两个按钮:1 和 2,提供两种方法来控制幻灯片图像的播放。可以将幻灯片设置为自动播放,也可以将其设置为根据图像滚动渐进地播放图像。
第一种方法是设置所需的关键位置,然后启用“自动播放”复选框。
当页面滚动通过关键位置时(或者当访客单击指向锚点标记的链接并向下跳过关键位置时),幻灯片会开始播放。自动播放功能将继续显示图像,循环播放图像集,直至页面滚动回关键位置的上方或访客离开页面。
在上图的示例中,当页面滚动到 100 像素(或关键位置设置以下的任何位置)时,幻灯片开始播放。如果访客滚动回来,当页面滚动到关键位置以上(99 像素或更少)时,幻灯片会停止播放。
第二种控制“幻灯片”构件的方法是设置关键位置,然后启用“切换幻灯片间隔”单选按钮。在此工作流程中,还要在单选按钮下方的字段中设置像素数,以指示幻灯片中的图像将根据页面向下滚动的程度进行播放的频率。
例如,可以将“幻灯片”构件固定到较长的页面上,以便其在其他页面内容滚动时保持在固定的位置。通过设置“切换幻灯片间隔”数值,可以将幻灯片设置为:页面每向下滚动指定的像素数,切换至图像集中的下一张图像。
在上面的图像中,关键位置设置为 200。当页面从顶部滚动通过 200 像素后,每次再滚动 30 像素,幻灯片中就会显示图像序列中的下一张图像。
 将幻灯片设置为每次页面向下滚动特定距离(以像素为单位)时前进到下一张图像。
将幻灯片设置为每次页面向下滚动特定距离(以像素为单位)时前进到下一张图像。使用“滚动效果”面板的“Adobe Edge Animate”选项卡
Adobe Edge Animate 是直观的设计工具,使用它可以创建基于 HTML5 的网站动画。通过 Edge Animate 中的界面,可以使用循环动态图形和符号生成构图。使用 Adobe Edge Animate 创建的动画可以导出为 OAM 文件,然后置入 Muse 网站的网页中。无需插件,使用 Edge Animate 创建的动画即可在浏览器中播放。
在 Adobe Edge Animate 中构建动画时,请将元素拖放到演示区域上,并使用时间轴操纵其移动。除了将元素直接添加到主时间轴外,还可以创建包含子元素的嵌套元素,它们使用自己的内部时间轴播放。要了解有关如何使用 Adobe Edge Animate 的更多信息,请参阅 Adobe Edge Animate 产品页面。另请观看 Adobe TV 上的 Adobe Edge Animate 视频教程。
要使用 Adobe Edge Animate 滚动运动功能,第一步应设计专门针对此目的的构图。可以将滚动效果应用于 OAM 文件,以影响置于主时间轴上的动画。通过策略性地设计动画,只让想要其在页面滚动时移动的项目位于主时间轴上(将所有其他项目置入嵌套符号时间轴上的动画内),可以创建交互式动画。当访客滚动页面时,滚动效果设置将仅控制主时间轴上的动画元素的播放。
有关创建专门添加到 Adobe Muse 网站的动画的信息,请参阅添加 Adobe Edge Animate 内容。
按照以下步骤使用“滚动效果”面板中的“幻灯片放映”选项卡:
- 从 Adobe Edge Animate 导出 OAM 文件并将其保存到网站文件夹。
- 启动 Muse,双击某个页面以在“设计”视图中将其打开。通过在“页面属性”对话框中更新最小高度设置,或者添加页面内容以创建更长的页面,确认页面的长度足以进行滚动。
- 选择“文件”>“置入”,然后浏览以从网站文件夹中选择 OAM 文件。
- 打开“滚动效果”面板。单击 Adobe Edge Animate 选项卡(从左边起第四个选项卡),以查看此部分的设置。
- 当选择 OAM 文件后,启用 Edge Animate 复选框。
 将 Edge Animate 动画设置为当页面滚动到特定位置时开始播放,或者将它设置为当每页面向下滚动特定距离(以像素为单位)时切换帧。
将 Edge Animate 动画设置为当页面滚动到特定位置时开始播放,或者将它设置为当每页面向下滚动特定距离(以像素为单位)时切换帧。在上面的图像中,关键位置设置为 50 像素。您可以拖放 T 型手柄或者在“关键位置”字段中输入其他值以进行调整。
设置关键位置后,您可以使用以下两个选项控制动画的播放:
- 自动播放:如果选择此选项,则主时间轴中的动画将在浏览器滚动到关键位置时开始播放,无论主时间轴中的帧数如何。动画将继续播放,直到页面滚动到关键位置的上方。
- 帧切换间隔:如果选择此选项,则主时间轴动画将在页面每滚动特定像素数之后前进 1 帧。例如,如果您创建的页面高度为 3000 像素,并输入数字 10,则主时间轴动画将在页面每滚动 10 像素时播放 1 帧。如果访客以更快速度向下滚动页面,则动画播放速率将提高。
注意:
Adobe Edge Animate 构图中从主时间轴嵌套或链接的任何动画对象不受滚动运动效果设置的影响。因此,无论访客以何种方式滚动页面,您都可以选择使用静态背景或一直移动的连续循环嵌套元素。
- 在“滚动效果”面板的 Edge Animate 选项卡中选择设置后,请选择“文件”>“在浏览器中预览页面”(或单击“预览”按钮)。通过向上和向下滚动以查看 Edge Animate 动画内容(已添加到主时间轴)的播放,对页面进行测试。
- 如果需要进行任何更改,请返回到 Muse(或单击“设计”按钮),并更新“滚动效果”面板中的设置。

