在 Adobe Muse 中处理文本和文本框架
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
设计网站时,可以使用 Adobe Muse 通过以下方式添加文本:
- 添加文本框,然后开始在文本框中键入内容。
- 将文本保存在文本文件中,然后将此文件导入 Adobe Muse 页面。
- 使用 InDesign 等应用程序设置文本布局。将此已预先设置格式的文本复制到剪贴板,然后粘贴到 Adobe Muse 中。
在响应式布局中,还可以根据用户用于查看网站的设备来设置文本格式。例如,相较于台式机版本,可以将面向智能手机的文本设置得大些,且间隔更大。此外,Adobe Muse 中的响应式网页设计允许针对每个断点设置文本的格式。可以更改每个断点的文本样式、颜色、间隔和大小。要进一步了解在单个文件中创建针对各种设备的网站时如何设置文本格式,请参阅在响应式布局中设置文本格式。
创建文本框架并设置样式
要填充菜单,请从外部文本文件复制菜单文本,然后将内容粘贴到文本框架中。还可以通过创建和应用段落样式来设置文本样式。请按照以下步骤操作:
当在“设计”视图中编辑页面时,请使用文本工具创建文本框架。如果要从另一个文件源复制文本,请复制该文本,然后在 Adobe Muse 中使用“文本”工具在文本框架内点一下。将复制的文本内容粘贴到文本框架中。
使用“文本”工具选择任意文本行。
在“文本”面板中,使用以下任何设置来设置文本格式:
- 字体:Droid Serif 粗体(或任何所需的 Serif 字体)
- 字体大小:14Font
- 样式:BoldFont
- 颜色:#A6342A(红色)
- 对齐方式:左对齐
- 行距:120%
使用以下任意额外文本格式设置选项进一步设置文本格式:
- 上标
- 下标
- 大写
- 小写
当文本仍处于选定状态时,在“段落样式”(“窗口”>“段落样式”)面板底部单击“新样式”。双击新的段落样式,然后将其重命名为:“食品页眉”。
这样,就可以更轻松地将相同格式重新应用到菜单中的其他文本标题。
使用“文本”工具选择下一个早餐项:羊角面包 $3
单击名为“食品页眉”的段落样式,将相同的格式应用到第二个早餐项。
重复第 7 和第 8 步,选择“食品页眉”段落样式并将其应用到文本框架中的每一个早餐项(包括美元符号的所有行)。
从顶部开始,请使用“文本”工具选择第一个早餐项描述:香蕉、橘子、蛇果、混合浆果杯。
单击“段落样式”面板中列出的正文段落样式,将格式应用于文本行。
逐一选择早餐项下面的余下描述文本,然后应用正文段落样式。
 应用格式,以使用段落样式设置菜单的样式。
应用格式,以使用段落样式设置菜单的样式。访问示例网站的上线版本会有所帮助,并可以将其设计用作参考。
要了解有关处理文本的更多信息,请参阅标题为 Adobe Muse 中的排版的文章。
使用内置拼写检查程序
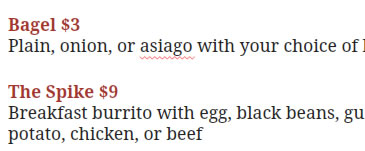
Adobe Muse 包括一个拼写检查程序,可轻松找到并解决文本框架中的排版错误。拼写检查程序始终处于启用状态。它会在任何不在其词典中的单词下显示红色下划线。
 看似拼写错误的单词会显示红色下划线。
看似拼写错误的单词会显示红色下划线。
如果建议的单词之一是正确的,请按向下箭头或使用鼠标选择要使用的建议单词,然后按 Return/Enter 键应用。如果不小心选择了错误的单词,只需撤销更改(“编辑”>“撤销”),然后选择另一个建议单词或使用“文本”工具编辑单词。
如果标记为拼写错误的单词只使用一次(如人物名称或地名),且您知道拼写是正确的,则不需要更正。当预览、发布或导出网站时,在“设计”视图中看到的下划线将不会显示。
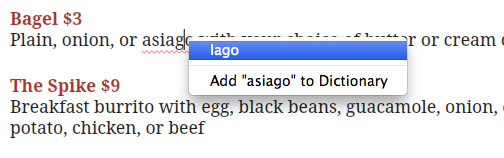
当处理常用单词(如公司名称或地址)时,可以将这些单词添加到拼写检查程序词典中,这样它们就不会被标记为拼写错误。
使用“文本”工具右键单击要添加到词典中的单词,然后从显示的上下文菜单中选择“添加到词典”选项。
可为整个网站以及各个文本框架设置所需的语言(从而设置拼写检查程序语言词典)。
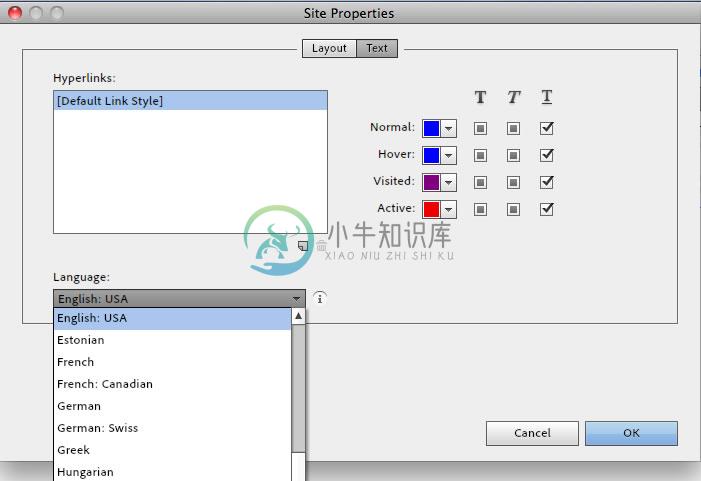
要为整个网站设置拼写检查程序词典,请选择“文件”>“网站属性”。单击“文本”选项卡,在“语言”菜单中选择所需的语言,然后单击“确定”。
 在“网站属性”对话框中设置整个网站的语言。
在“网站属性”对话框中设置整个网站的语言。有时,网站项目要求提供多种语言的文本。在这些情况下,可以在“网站属性”中设置默认语言(最常使用),然后为用不同语言显示文本的特定文本框架设置拼写检查程序语言。
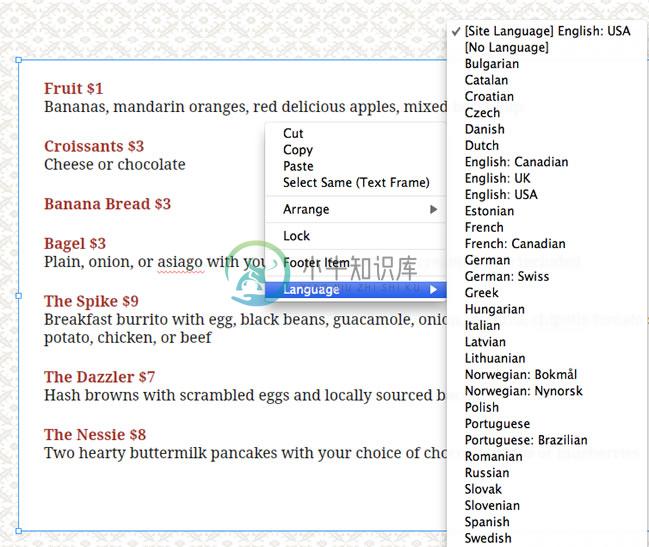
要设置文本框架的拼写检查程序词典,请使用“选择”工具选择一个文本框架。右键单击,然后在显示的上下文菜单中选择“语言”>(选择所需的语言)。
 在上下文菜单中设置所选文本框架的语言。
在上下文菜单中设置所选文本框架的语言。接下来,要更新文本框架的外观。像矩形和图像框架一样,可以设置文本框架的笔触、填充和背景图像以设置其样式。
更新文本框架的外观
在本节中,您将更新文本框架的属性,使它从网页的背景图像中突显出来。
使用“选择”工具选择包含早餐菜单的文本框架。
在“控制”面板中,将笔触宽度设置为 5,将笔触颜色设置为黑色。
使用“填充”菜单将填充颜色设置为已重命名为“甜点菜单”的色板(或输入十六进制颜色值:#E9916F)。单击“图像”部分旁边的文件夹图表,然后浏览并选择名为 bg-texture.png 的示例文件文件夹。单击“确定”以关闭“导入”对话框。将“调整”菜单设置为“拼贴”,然后单击页面其他位置以关闭“填充”菜单。
如果需要,请使用“选择”工具拖动文本框架的手柄并调整其大小,直到文本适合。上线样本网站上早餐菜单的尺寸约为 800 像素宽 X 440 像素高。
使用奶油填充颜色的拼贴背景图像为文本框架增添了羊皮纸一样的效果,深色笔触使它从背景中突显而出。
现在,要添加一个标题到早餐菜单的顶部,为访客提供标识。
使用“文本”工具在“早餐”菜单正上方创建一个文本框架,与顶部左侧对齐。
键入单词:早餐。
在“文本”面板中,选择以下设置以设置文本格式:
- 网页字体:Kaushan 脚本(或您喜欢的任何脚本字体)
- 字体大小:32 颜色:#70909D(在第 3 部分中,已将此颜色命名为“蓝色菜单”)
- 行距:120%
- 对齐方式:居中
当文本仍处于选定状态时,在“段落样式”面板底部单击“新样式”以创建新的段落样式。双击新的段落样式,然后将其重命名为:“菜单标签”。
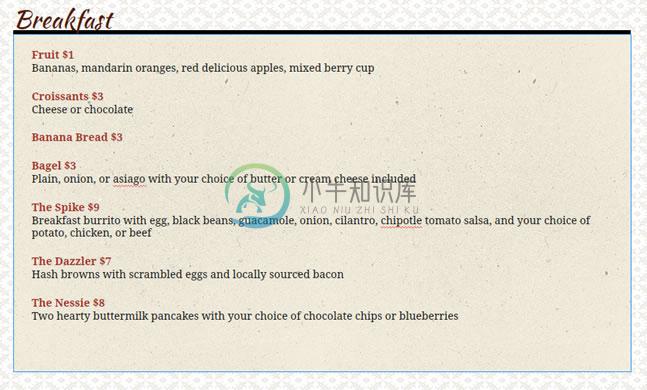
早餐菜单上面的标签有助于引导用户,并使他们能直观地了解正在阅读哪个菜单。完成这些更改后,完整的早餐菜单看起来与下图所示类似。
 早餐菜单的样式和文本内容的格式均已设置好。
早餐菜单的样式和文本内容的格式均已设置好。在下节中,将复制早餐菜单,然后在复制的文本框架中更新文本内容以创建午餐、晚餐和甜点菜单。
复制文本框架
在前面的章节中,您创建了早餐菜单文本框架,使用来自外部文本文件的文本进行了填充并使用段落样式应用了一致的文本格式,然后通过添加平铺背景图像、填充颜色和笔触更新了文本框架的外观。还可以在菜单文本框架上方添加第二个文本框架,以创建标识早餐菜单的标题。下一步是将此组元素复制三次,以创建总共四个菜单。
使用“选择”工具选择包含单词“早餐”的文本框架以及包含早餐菜单的文本框架。
按住 Option (Mac) 或 Alt (Windows),然后在网页上向下拖动这两个文本框架以创建副本。向下拖动副本并让它与原文本框架垂直对齐(临时显示的智能参考线会指示侧边和中心何时对齐)。复制的文本框架组应该在原始组的下方约 430 像素。
 将早餐菜单的副本在页面上向下拖动。
将早餐菜单的副本在页面上向下拖动。使用“文本”工具选择复制的文本字段的标签。将单词“早餐”替换为单词:午餐。
临时从 Adobe Muse 切换到桌面。打开示例文件文件夹并找到名为 text-food-lunch.txt 的文件。双击该文件,在文本编辑器中打开它。复制文本的第一行:JR $9。
返回至 Adobe Muse。使用“文本”工具在午餐菜单文本框架内点一下。将复制的文本内容粘贴到文本框架中,替换现有的第一个食品项:羊角面包 $3。
重复第 4 和第 5 步,从 text-food-lunch.txt 文件复制带美元符号的每一行以替换午餐菜单中的项目。
继续填充午餐菜单,方式是复制 text-food-lunch.txt 文件中的每一条说明并逐一粘贴覆盖已复制午餐菜单中的现有说明。此策略可确保应用于文本内容的样式得到保留。
重复第 1 到第 7 步以选择两个午餐文本框架,复制它们,将它们拖到现有午餐菜单下方约 430 像素位置处,将标签重命名为“晚餐”,然后复制 text-food-dinner.txt 文件中的项目以填充晚餐菜单。
再次重复第 8 步。此时,重命名复制的标签:甜点。从 text-food-dessert.txt 复制各行文本以完成甜点菜单。
根据需要,使用“选择”工具重新定位四个文本框架,使这四个文本框架垂直对齐,每个区域之间相距约 120 像素。
 在食品页面上垂直对齐全部四个菜单(早餐、午餐、晚餐和甜点)。
在食品页面上垂直对齐全部四个菜单(早餐、午餐、晚餐和甜点)。
您可能会注意到,向下拖动每个副本时,在第 1 部分中定义的页脚区域会自动下移,在页面上形成更多的垂直空间。因此,在这个示例网站中,食品页面比其他页面长。
需要在各个菜单上方添加锚点以创建导航系统,使访客可以快速跳到每个菜单。由于食品页面较长,页面内容会垂直滚动,以根据访客点击的菜单项显示相应的菜单。还可以了解如何处理链接来创建各种类型的链接 — 包括下载链接,让访客可以下载 PDF 文件。
插入符号和特殊字符
使用“字形”面板可以插入标准键盘上无法输入的符号(例如 ©)或特殊字符(例如 Beta (ᵝ))。使用“字形”面板可以插入 Unicode 字符。
可以插入的符号和字符类型取决于所选的字体。例如,某些字体可能包括国际字符(Ç、ë)和国际货币符号(£、¥)。内置符号字体包含箭头、项目符号和科学符号。
要使用“字形”面板插入字符,请执行以下操作:
如果还未这样做,请在网页上要插入字符的位置创建一个文本框架。
选择“窗口”>“字形”以显示“字形”面板。
使用下拉列表选择要插入字符的类别。
此时,“字形”面板会显示所选类别的所有字符。单击要插入的字符。
编辑文本框架的外观
无论是网页字体、适合网页的字体还是系统字体应用到问题,都可在“设计”视图中操作时编辑文本内容。也可以更新文本框架的外观,使文本块的显示不同。
将文本框架视为包围每个文本部分的容器。可通过多种控制方式来影响它们在活动网站上的显示。
当要设置文本框架的格式和样式时,请使用“选择”工具选择文本框架,然后应用会影响文本内容外观的更改。
注意:如果使用“文本”工具选择文本,则可以设置“文本”面板或“控制”面板中的格式选项来设置文本样式。
可以拖动手柄进行伸缩以调整文本框架的大小。还可以在页面上拖动整个文本框架来重新定位。调整文本框架大小时,工具提示会显示其尺寸。
 拖动文本框架周围的手柄以调整其大小。
拖动文本框架周围的手柄以调整其大小。还可以旋转文本框架,但请注意,如果旋转文本框架(不考虑应用的字体),则文本会导出为图像文件。因此请谨慎操作,且务必为已旋转的文本添加标题。
要更新文本框架容器的外观,可以使用用来编辑矩形的相同格式选项。可以设置填充颜色,甚至添加背景图像。还可以设置笔触,并使用相同的设置控制笔触宽度、颜色和对齐方式。使用“控制”面板中的“圆角和效果”菜单,可以设置文本框架的圆角半径并应用投影、斜面和发光。
要向文本框架添加透明度,请使用“不透明度”滑块更改不透明度值。
还可以使用“超链接”菜单和“超链接”字段向文本添加标题,同时添加链接并定义链接是否在新的浏览器窗口中打开。
控制图像周围的文本对齐和文本环绕
文本框架对于创建页面内容非常有用。如在之前章节中看到的,文本框架可以包含图形元素和效果,并容纳文本内容。
在本节中,您将了解如何通过设置间隔来增加更多空间,从而控制文本框架中的文本内容。您还将了解如何通过创建环绕图像的文本列来创建杂志式布局。
向文本添加间隔
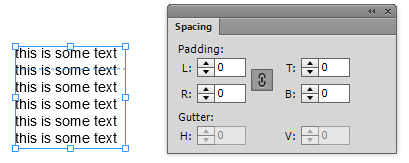
默认情况下,键入、置入或粘贴到文本框架中文本会沿左侧对齐。如果查看“间距”面板中的设置,它们全部设置为 0。
 应用于文本框架中文本的默认间隔。
应用于文本框架中文本的默认间隔。要向文本框架的左侧、右侧、顶部或底部增加更多空间,请键入所需值(以像素为单位)或单击各字段旁的向上或向下箭头以增大或减小数值。
缩进文本和控制行距和字距调整值
可以按在文字处理程序和许多其他图像编辑工具中更新文本内容的相同方式,在 Adobe Muse 中控制文本格式。“文本”面板包含很多附加设置,其中一些在选定文本时不会显示在“控制”面板中。
按照以下步骤操作,缩进段落中的第一行文本:
使用“文字”工具选择一些文本。
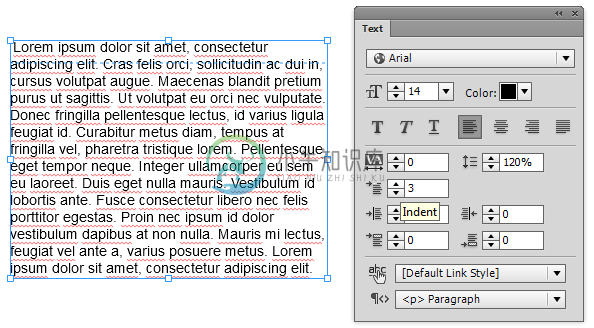
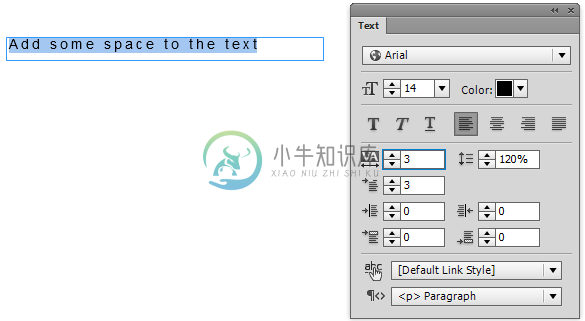
将“文字”工具中的缩进值更新为所需的像素值。
 在字段中键入数字或单击向上或向下箭头以更改该值。
在字段中键入数字或单击向上或向下箭头以更改该值。使用“文本”面板中的“字母间距”选项可定义各字符之间的间距。这对于文本效果特别有用,并使华丽或风格化字体在网上更易读。
可以在“字母间距”字段中输入像素值来向选定文本应用字母间距。或者,可以单击向上或向下箭头来增大或减小值,直到获得所需的效果。
 在“字母间距”字段中键入数字或单击向上或向下箭头以更改该值。
在“字母间距”字段中键入数字或单击向上或向下箭头以更改该值。行距是可用于控制段落中文本格式的另一项有用功能。使用行距可调整文本行之间的间距。“控制”面板和“文本”面板中均提供行距功能。
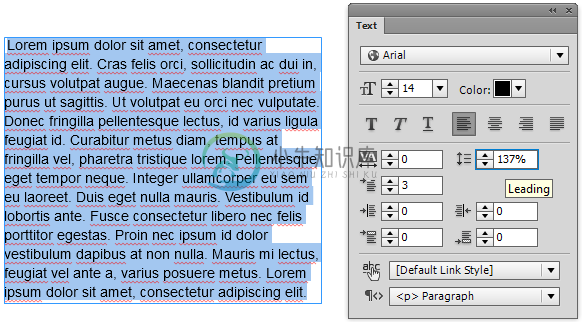
 更新“行距”值以增大或减小行间距。
更新“行距”值以增大或减小行间距。“文本”面板中的其他四种排版控件是:
左边距和右边距
正如您所期望的,这些设置控制文本框架任一侧字符与文本框架边框之间的间距。这些设置非常类似于设置“间距”面板中的“间隔”值,除了要使用“选择”工具选择文本框架(而不是使用“文本”工具选择文本内容)来编辑间隔值。
前间距和后间距
可以使用这些设置控制显示在硬段落回车符前后的间距大小(以像素为单位)。使用这些设置可以在单个文本框架内的几个段落之间显示更多或更少空白。
请务必尝试使用“文本”面板中的所有这些设置,以了解如何控制所设计网页上文本内容的显示。
将文本从文本文件置入页面
包含此示例项目正文的源文件位于 Kevins_Koffee_Kart 文件夹中。文本另存为 TXT 文件。在 Adobe Muse 中,可以置入整个文本文件来向页面添加文字。无需在文本编辑器中打开文本文件并将文本行复制/粘贴到页面上。
选择文件 > 置入或使用置入键盘命令 Command+D (Mac) 或 Control+D (Windows®) 开始置入操作。这是将图像文件放到网页上时要使用的相同过程。
在导入对话框中,导航至 Kevins_Koffee_Kart 文件夹并选择名为 TextThreeSpeed.txt 的文本文件。
单击折叠式构件中标题“品尝评注”下的浅灰色大容器,将文本文件的内容置入折叠式面板。
置入新文本框架后,请使用选择工具将其重新定位在“品尝评注”标题下,然后根据需要拖动文本框架顶部、底部和侧边的手柄以展开浅灰色容器,使它下面的标题和文本均适合。当单击并拖动刚置入的文本时,可以判断它何时与标题文本的左侧对齐,因为在两个项目对齐时,临时会有蓝色参考线出现。请注意,除了拖动手柄以调整所置入文本的大小外,还可以单击灰色容器并拖动底部手柄来展开容器的高度。
当选定浅灰色容器后,请单击填充拾色器并将面板的背景颜色设置为无填充。
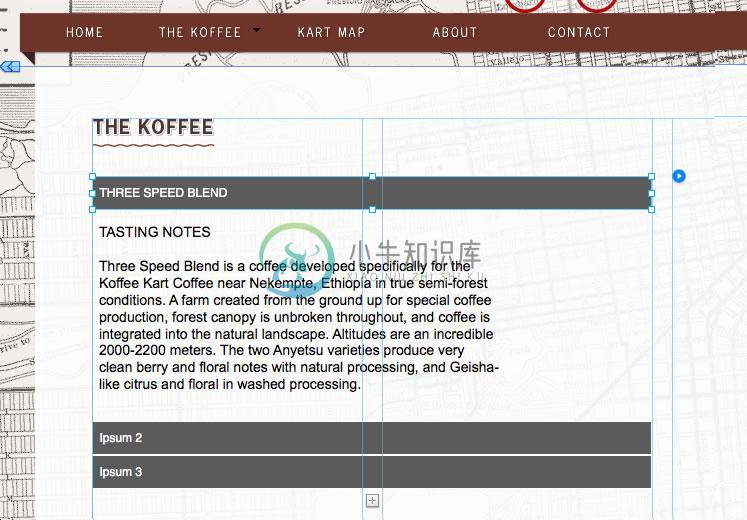
 将文本添加到顶部灰色标签和相应的大容器中,用内容填充它。
将文本添加到顶部灰色标签和相应的大容器中,用内容填充它。
处理同步文本
有关处理同步文本的信息,请参阅处理同步文本。
处理响应式布局中的文本
要了解如何在响应式布局中设置文本格式,请参阅设置响应式布局中文本的格式。

