使用 Adobe Comp CC 为网站创建布局
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
注意:
 Typekit 现已更名为 Adobe Fonts,包含在 Creative Cloud 和其他订阅中。了解详情。
Typekit 现已更名为 Adobe Fonts,包含在 Creative Cloud 和其他订阅中。了解详情。
现在,Adobe Muse 已与 Adobe Comp CC 集成,后者是 iPhone 和 iPad 上提供的一款应用程序。使用 Comp CC 可探索布局的可能性,并试图缩小使用移动设备和桌面设备创建布局时的差距。Comp CC 与 Adobe Muse 集成后,可以使用 iPad 或 iPhone 开始创建布局,并在桌面上使用 Adobe Muse 进行收尾工作。
Comp CC 与 Adobe Muse 的集成使得可以很快地创建、布置、发送和完成网站的线框。您可以立即将您的布局导入 Adobe Muse,并使用您的客户端完成线框。
有关 Comp CC 的详细信息,请参阅 Adobe Comp CC - 真正的布局,真正的快速。
下载并安装 Adobe Comp CC
开始之前,请下载并安装 Adobe Comp CC。
- 在 iPad 上,打开 iTunes App Store。
- 搜索 Adobe Comp CC。
- 按获取,然后按安装,将 Adobe Comp CC 安装在 iPad 上。
- 登录您的 Creative Cloud 帐户以开始使用 Adobe Comp CC。
使用 Comp CC 创建布局
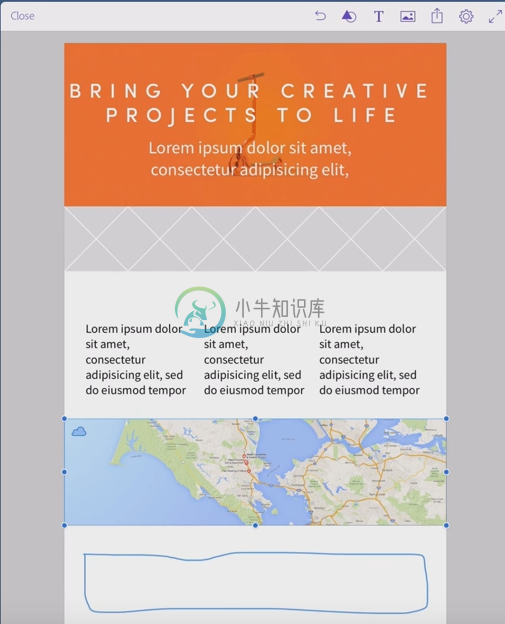
可以使用 Comp CC 为您的 Adobe Muse 网站创建线框或布局。当要将网站布局重复到客户端或者要快速创建一个网站模型时,此应用程序很有用。使用 Comp,还可以在 Adobe Muse 中完成布局之前,随意尝试不同的布局。
Comp CC 可让您通过手势添加矩形、图像占位符或文本框等组件。例如,可以用几根线绘制一个矩形,以得到一个占位符文本框。Comp CC 可将这些手势转化为清晰的图形,让您在几分钟内完成您的布局。
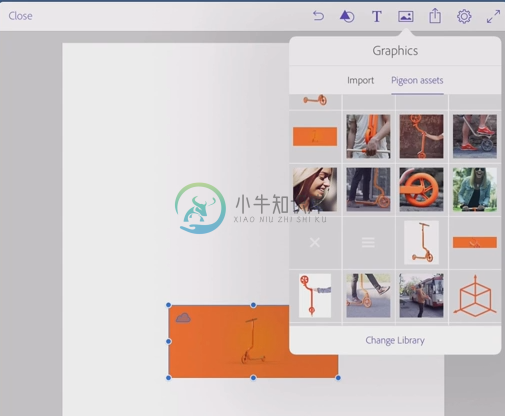
 将图像占位符、文本、图形添加到您的 Comp CC 布局
将图像占位符、文本、图形添加到您的 Comp CC 布局Comp CC 还与 Creative Cloud 集成。因此,可以从 CC 库中为您的网站布局拉入矢量形状、图像、图形、颜色和文本样式,并从 Adobe Typekit 拉入专业字体。
还可以使用 Adobe Muse 创建交互式资源,例如地图或联系人表单,并在 Comp CC 中使用它。只需将您的交互式资源拖入 CC 库,然后在 Comp CC 中使用相同的构件。
 使用 Creative Cloud 将对象添加到布局
使用 Creative Cloud 将对象添加到布局要查看可在 Comp CC 中使用的一些布局想法,请参阅此链接。
将布局导入 Adobe Muse
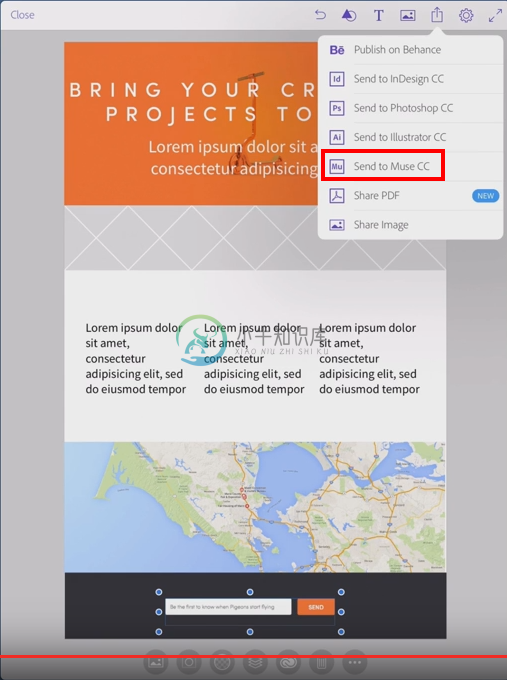
您可以通过单击“共享”>“从 Comp CC 发送至 Muse CC”,将布局导入 Adobe Muse。当您切换到 Adobe Muse 时,可以在 Adobe Muse 中快速访问您的 Comp 布局。
 将布局从 Comp CC 导入 Adobe Muse
将布局从 Comp CC 导入 Adobe Muse在 Adobe Muse 中完成布局
将您的 Comp 布局发送到 Adobe Muse 后,立即可在 Adobe Muse 中进行编辑。可以在 Adobe Muse 中编辑文本、图形或字符样式等组件。
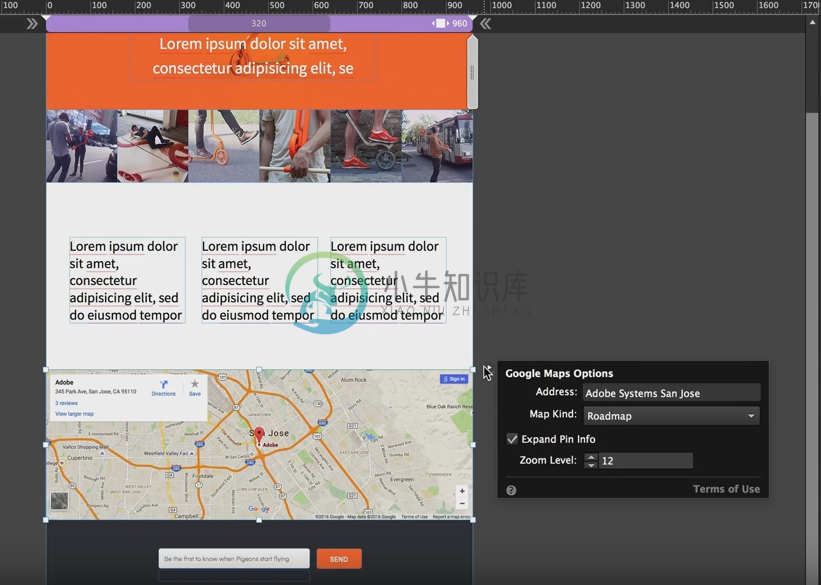
如果已将联系人表单或 Google 地图等对象添加到布局,则可以在将布局导入 Adobe Muse 后配置这些对象。例如,可以使用 Adobe Muse 配置 Google 地图构件中的位置。
 配置使用 Adobe Muse 创建的对象
配置使用 Adobe Muse 创建的对象如果为布局使用了 Adobe Muse 不支持的对象,则该对象会转换为矢量图像。将布局导入 Adobe Muse 后,无法编辑或配置这些图像。
除编辑外,还可以在做修改时及之后使用 Adobe Muse 中的“预览”选项预览您的布局。

