使用选项卡式和折叠式面板构件
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
添加选项卡式面板构件
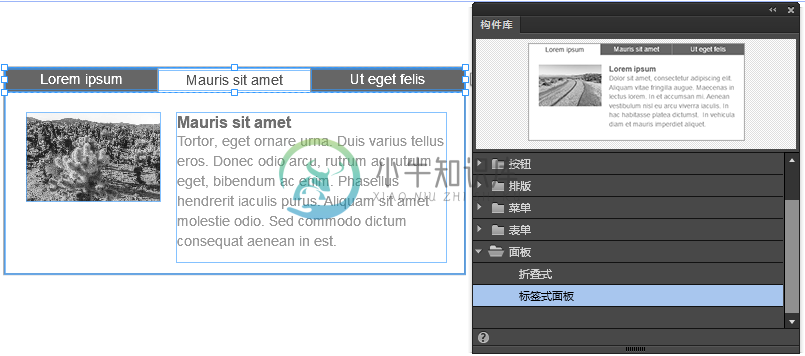
打开“构件库”面板(“窗口”>“构件库”)。展开面板,选择“选项卡式面板”构件。将构件从构件库拖至您的“设计”面板中。
 当您将选项卡式面板拖到页面上时,它会显示默认格式。
当您将选项卡式面板拖到页面上时,它会显示默认格式。单击右侧顶部选项卡三次。第一次单击选择整个选项卡式面板,第二次单击选择选项卡容器,第三次单击选择右侧的选项卡。
检查“选择指示器”以查看当前选择了构件的哪个子元素。按 Delete (Mac) 或 Backspace (Windows) 以删除第三个选项卡。在进行此更改后,仅剩下两个选项卡。单击页面上的其他位置。
再次单击该构件,选择整个选项卡式面板。拖动手柄将整个构件调整为 840 像素宽 X 645 像素高。在拖动手柄时,您可以参考在拖动时显示的测量值。
您还可以检查“变换”面板,查看 W(宽度)和 H(高度)字段中的值。
 查看宽度和高度字段,检查已调整大小的构件的尺寸。
查看宽度和高度字段,检查已调整大小的构件的尺寸。使用“选择”工具将“选项卡式面板”构件放置在顶部附近的页面上,使其垂直居中。
单击“控制”面板中“固定”界面的顶部中心位置,将“选项卡式面板”构件固定到位。要了解更多有关将对象固定在某个位置使其不再滚动的信息,请参阅此链接。
在“选项卡式面板”构件仍处于选定状态时,单击左选项卡以选择选项卡容器(包含两个顶部选项卡的元素)。使用“选择”工具向下拖动中心手柄,直至高度大约为 98 像素。
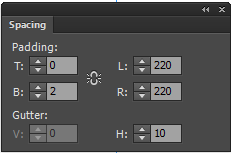
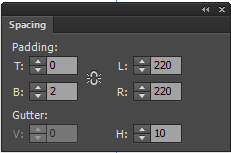
在“间距”面板中,按下图中所示设置下列值:
- 左:220
- 右:220
- 下:2
- 间距高度:10
 在“间距”面板中设置选项卡容器的间距值。
在“间距”面板中设置选项卡容器的间距值。在进行这些更改后,使用“选择”工具将整个“选项卡式面板”构件拖到页面最顶部,使选项卡式面板的顶部与标题矩形底部衔接,两者之间没有垂直间隔。
必要时,可以放大以近距离查看元素的对齐情况。完成后,请将缩放比率设置回 100%。
设置“选项卡式面板”构件的样式
现在您已添加“选项卡式面板”构件,下一部分将介绍更新样式以设计两个选项卡。
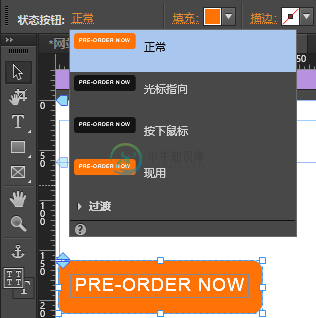
单击左选项卡三次,以选择左选项卡。打开“状态”面板,然后选择“正常”状态。使用“填充”菜单设置填充颜色。将笔触宽度设置为 0。
在“状态”面板中选择“滚动”状态。将选项卡“滚动”状态的填充颜色设置为 571E00。请注意,当您设置“滚动”状态的填充颜色时,“鼠标按下”状态也会自动更新。
选择“活动”状态,为处于“活动”状态的选项卡应用相同的填充颜色。现在为“正常”状态填充了您在上一步骤中选择的填充颜色,其他三个状态填充为 571E00。
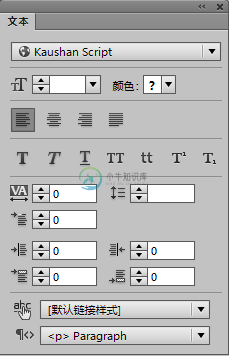
再次单击左选项卡以选择标签。在选定后,“选择指示器”将显示“标签”字样。在“状态”面板中选择正常状态,然后使用“文本”面板按下图中所示设置下列属性:
- 网页字体:Kaushan 脚本(或您喜欢的任何脚本字体)
- 字体大小:26 色:#70909D(您可以重命名此颜色。例如,blue-menu。
- 行距:120%
- 对齐方式:居中
 通过更新“文本”面板中设置来设置标签文本的样式。
通过更新“文本”面板中设置来设置标签文本的样式。当标签仍处于选定状态时,单击“段落样式”面板底部的“新建样式”按钮。任何时候若要重新应用此格式,只需单击,然后重命名此新段落样式即可。例如,head-tabs。
在查看“状态”面板时,您在选定“正常”状态对标签应用的格式设置也会应用于“滚动”和“鼠标按下”状态。选择“活动”状态,再次单击 head-tabs 段落样式,该格式设置将应用于“活动”状态。现在,这两个选项卡中的所有状态都已设置了样式。
再次选择“正常”状态。
使用“文本”工具选择所有选项卡中的标签文本,然后为您的标签输入适当的名称。
如果您选择左选项卡并查看“状态”面板,您将看到应用于每个选项卡和标签的最终格式设置。单击右选项卡,注意状态看起来相同,但是每个选项卡的文本内容不同。
 在“状态”面板中查看每个选项卡的格式设置。
在“状态”面板中查看每个选项卡的格式设置。
将文本框添加到“选项卡式面板”构件的内容区域
花一些时间在具有不同标签的两个不同选项卡之间来回单击。两个选项卡的占位符文本不同,因此您可以分辨出一个容器显示出来,而另一个容器隐藏起来。
单击构件中的右选项卡。选中右选项卡时,对应的内容区域将显示在该选项卡下方。在“设计”视图中编辑页面以及访问活动网站时,会出现与此相同的行为。这使得“选项卡式面板”构件非常有用,因为您可以在个别页面中高效地显示更多内容。
为您的选项卡选择内容区域。选择后,“选择指示器”将显示“内容区域”字样。选择占位符图像文件,然后按 Delete (Mac) 或 Backspace (Windows) 将其删除。
使用“文本”工具选择现有占位符文本标题。选择粗体标题文本“Mauris sit amet”,然后将其删除。
临时从 Adobe Muse 切换到桌面。打开 sample files 文件夹,找到名为 text-about-ourstory.txt 的文件。双击该文件,在文本编辑器中打开它。复制页面的第一部分,截止到内容 ... crafted through years of baking for friends and family 所在的行。
返回到 Muse。使用“文本”工具选择现有占位符文本。在文本框中粘贴您复制的文本内容。让文本下方多出一行,然后返回到文本框的顶部。
选中文本框时,使用“文本”面板选择用来设置文本格式的设置。例如,您可以选择以下设置:
- 字体:Droid Serif
- 字体大小:14
- 颜色:#222222
- 对齐方式:左对齐
- 行距:120%
当文本仍处于选定状态时,单击“段落样式”面板底部的“新建样式”按钮。双击新的段落样式,为它重命名。例如,body。这样,您可以轻松地将相同格式重新应用到其他文本内容。
在“色板”面板中,双击颜色值 #222222,然后重命名此颜色。例如,katieblack。
在“控制”面板中,将文本字段的笔触颜色设置为 #222222 (katieblack),然后将笔触宽度设置为 5 像素。
使用“填充”菜单将文本字段的填充颜色设置为浅米色 (#F8F3E2)。单击“图像”部分旁边的文件夹,然后浏览并选择 sample files 文件夹中名为 bg-texture.png 的文件。将“调整”菜单设置为“拼贴”。
在“间距”面板中,设置左间距和右间距。例如,您可以将左间距设置为 24,将右间距设置为 15。
 设置间距值,在所粘贴文本副本周围创建可视空间。
设置间距值,在所粘贴文本副本周围创建可视空间。接着,您可以向每个选项卡对应的内容区域容器中添加内容。
使用“选择”工具调整文本字段大小。将它拖到容器左侧,然后使用手柄将它的宽度扩展到大约为可用内容区域空间的一半(大约为 390 像素宽 X 381 像素高)。
在选项卡式面板中复制文本框
接下来,您将复制现有文本框,创建用来填充内容区域右侧的第二个文本框。
使用“选择”工具选择文本框。在按住 Option (Mac) 或 Alt (Windows) 的同时将复制的文本框副本拖到内容区域的右侧(请参见下图)。
使用显示的对齐参考线,确保右文本框与左文本框中水平对齐。
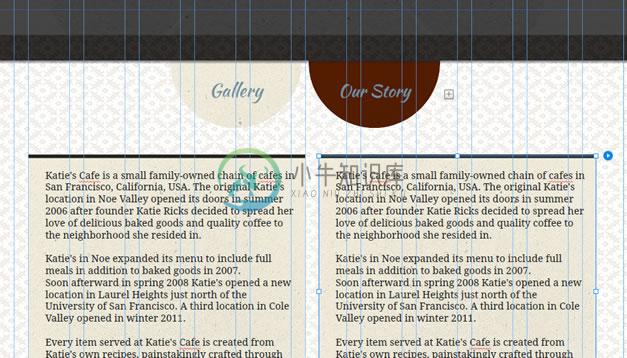
 复制现有文本框,在右侧创建另一列。
复制现有文本框,在右侧创建另一列。暂时从 Muse 切换到包含您的选项卡式面板的内容的文本编辑程序。复制您想要粘贴到复制的选项卡中的内容。
切换回 Muse。在复制的右文本框中删除所有现有内容。从剪贴板中粘贴您复制的新文本内容。
根据需要,可使用“选择”工具定位两个文本框,使它们对齐并且在内容区域内的所需位置居中。
在文本框仍处于选中状态时,按 Esc 一次可选择复制的选项卡的内容区域。将笔触宽度设置为 0,将填充颜色设置为“无”。
至此,复制文本框的操作大致完成了。最后一部分涉及在左文本框内添加一个包围文本的小图像。
使用折叠式面板
当您想要将大量内容放到屏幕空间的一个较小区域时,“折叠式面板”构件非常有用。折叠和展开行为使访客可以单击标签面板并查看显示的对应内容区域。除了台式机网站之外,“可折叠面板”构件还常常用于在移动布局中显示内容。
在本节中,您将学习如何为网站中的个别页面添加内容。您将使用另一种类型的构件,称为“折叠式”构件。面板构件(折叠式和选项卡式面板构件)非常有用,因为通过它们可以在屏幕空间的较小区域中显示页面上的更多内容。
在“设计”视图中打开项目,开始编辑。
选择“文件”>“置入”。在“导入”对话框中,导航到包含您的资源的文件夹,然后选择所需的图像文件。单击“选择”,然后在页面顶部单击一次即可将原始大小的图像放置在页面上作为标题文本。您将在此标题下添加“折叠式”构件。
为网页添加折叠式构件
打开“构件库”。(选择“窗口”>“构件库”将其打开。或者,如果它已打开,请单击顶部选项卡,使“构件库”在停靠的面板组中处于活动状态)
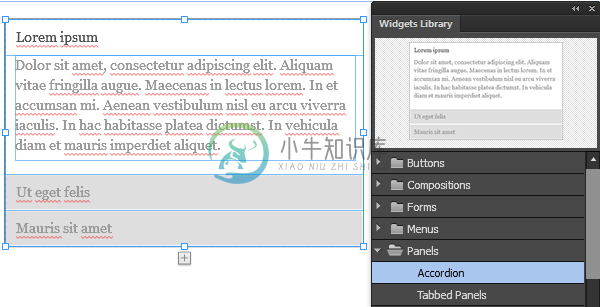
单击“面板”以展开“面板”构件的列表。选择“折叠式”构件。将“折叠式”构件拖到页面上,将它放置在页面内容区域的左上方。
 在您的页面上拖放折叠式构件。
在您的页面上拖放折叠式构件。使用“选择”工具,选择构件的各种组件。选择整个构件时,“控制”面板左上角的“选择指示器”将显示“构件”字样。再次单击时,注意“选择指示器”会更新,告诉您已经选择了容器或文本框。“选择指示器”会告诉您当前选择了构件的哪个部件。
要取消选择构件的该元素,单击 Esc 键可从当前选择退出一级,或者重复按该键直到退出所有嵌套元素。或者,您可以在远离该构件的位置单击,然后单击页面的另一部分。
默认情况下,“折叠式”构件有两个面板。上方面板显示占位符选项卡名称 Lorem 1,下方面板显示占位符选项卡名称 Ipsum 2。
通过单击圆形蓝色箭头图标可打开“构件选项”对话框。确保选中“一起编辑”选项。此选项确保您在“折叠式”构件中对一个选项卡名称的更改将应用到所有选项卡。
 确保在“折叠式”构件的“选项”面板中已勾选“一起编辑”。
确保在“折叠式”构件的“选项”面板中已勾选“一起编辑”。使用“选择”工具,单击构件一次可将其选中,然后向右拖动手柄可扩展构件的宽度,使其足够宽以覆盖下图中所示的两列。
 选中构件时,拖动右手柄将其扩展以覆盖两列。
选中构件时,拖动右手柄将其扩展以覆盖两列。单击构件底部 Ipsum2 下方的加号 (+),添加第三个面板。第三个面板显示占位符选项卡名称 Ipsum 3。
在下一节中,您将学习如何将文本内容放置到“折叠式”构件的面板中以填充面板。但是,首先您需要更新“折叠式”构件中第一个面板上方显示的顶部选项卡名称。
为折叠式面板添加文本
使用“选择”工具选择顶部选项卡的文本框,当前名称为 Lorem 1。单击“Lorem 1”一次选择整个构件,展开与顶部选项卡对应的容器,然后在“Lorem 1”文本中单击以选择文本框。当选中文本框时,将在“选择指示器”中显示“文本框”字样。
双击占位符文本“Lorem 1”进行编辑,然后键入您想要的文本。
选择第一个选项卡下方浅灰色的较大容器。使用“文本”工具拖动文本框并在较大容器中打开。
在新文本框中,键入标题文本。
使用背景图像填充折叠式构件的顶部选项卡
选择显示了标题的“折叠式”构件的顶部选项卡。
单击圆形蓝色箭头按钮以打开“选项”菜单。取消选择“一起编辑”选项。在远离“选项”菜单的位置单击可将其关闭。
单击顶部选项卡两次,直到“选择指示器”显示“文本框”字样。选中顶部选项卡的文本框时,单击“控制”面板中的“填充”链接以打开“填充”菜单。单击拾色器,将背景填充颜色设置为“无”,而不是默认的深灰色。
单击“图像”部分中的文件夹图标以打开“导入”对话框。导航到您的资源文件夹,然后选择您要添加的图像。
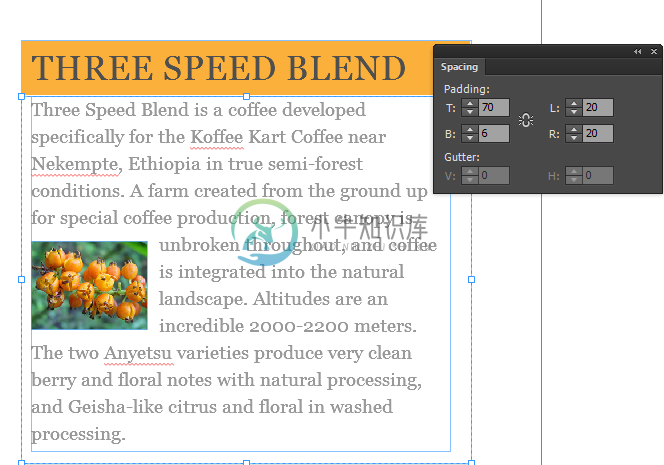
打开“间距”面板。按住“间隔:L(左)”部分中的向上箭头键可增加标题前面的间隔,使文本在选项卡的背景图像上居中。
 使用“间距”面板增大左侧间隔,并在“折叠式”构件中居中对齐文本。
使用“间距”面板增大左侧间隔,并在“折叠式”构件中居中对齐文本。
“折叠式”构件中的第一个选项卡已完成。
如果在编辑第一个选项卡时取消选中“一起编辑”设置,则对于其他选项卡不会显示更改。您必须在您的折叠式面板中分别设置其他选项卡的样式。
旋转折叠式构件
默认情况下,“折叠式面板”构件设置为在垂直方向上,上方显示标签面板,下方显示内容区域。
 当您为页面添加“折叠式面板”构件时,它会垂直显示。
当您为页面添加“折叠式面板”构件时,它会垂直显示。要使用折叠式构件创建水平方向的滑块,请执行以下步骤:
在“设计”视图中,打开“构件库”,展开“面板”部分。
从“面板”部分中选择“折叠式”选项,然后将它拖放到页面上。
使用“选择”工具,单击一次可选择整个构件。“控制”面板左上角的“选择指示器”将显示“折叠式”字样。
旋转时按住 Shift 键可限制比例,可让您按 45 度的增量移动构件。在您旋转构件时,将出现一个工具提示以显示当前旋转值。
 将构件旋转 -90° 或 +90°,这取决于您选择旋转“折叠式”构件的方式。
将构件旋转 -90° 或 +90°,这取决于您选择旋转“折叠式”构件的方式。旋转构件后,单击“预览”链接,或者在浏览器中预览页面,可看到“折叠式”构件仍按预期展开和折叠面板。确认标签容器是否已通过脚本设置为在单击时显示相应的内容区域。
现在,剩下的就是使用面向正面而不是在旁边显示的内容来填充标签和内容区域。
按照以下步骤操作,在内容区域中显示文本内容。使用上述相同方法在内容区域容器中旋转文本字段。
单击内容区域中的默认文本两次。第一次单击将选择整个“折叠式”构件,第二次单击将选择内容区域容器。在内容区域处于选中状态时,使用“选择”工具扩展内容区域的大小,方法是单击并拖动它的调整大小手柄。
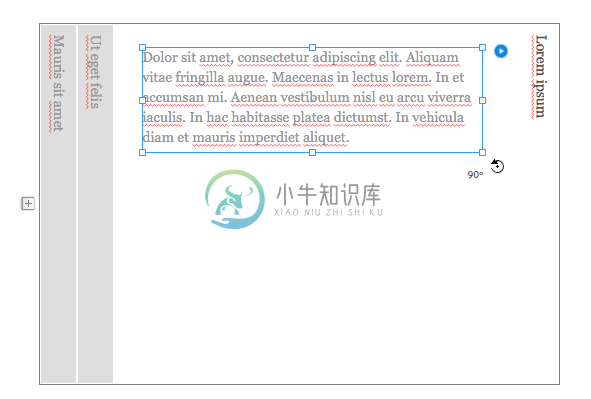
在内容区域处于选中状态时,再次单击可选择内容区域中的文本框。将鼠标悬停在文本框某一个角的附近,直到您看到旋转光标显示出来。在按住 Shift 键的同时旋转文本框,将与外部构件一样旋转相同的 90 度。
 如果您想要在内容区域显示文本,可旋转现有的占位符文本内容。
如果您想要在内容区域显示文本,可旋转现有的占位符文本内容。在旋转文本框之后,使用“选择”工具调整它在内容区域中的位置。使用“文本”工具将占位符文本替换为您想要显示的实际文本,然后使用“控制”面板和“文本”面板中的文本格式设置选项来设置文本的样式(或应用段落样式以更新其外观)。
根据需要置入图像、绘制矩形或嵌入 HTML 以填充内容区域容器。您不必旋转此内容,因为它自动竖直地置入到旋转后的容器中。
更新标签容器中的文本
要更新标签容器中的文本,您有多个选项。
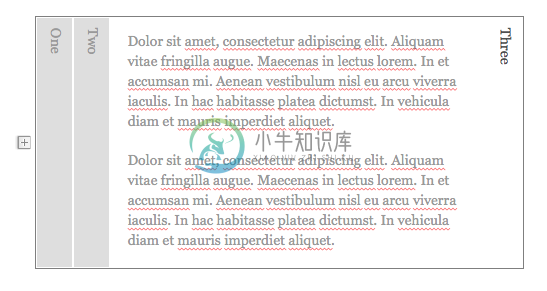
如果标签很短,您希望文本保持“侧向”(例如,就好像书架上的书籍),您可以使用“文本”工具选择现有占位符文本,然后键入所需的标签(请参见下图)。
 使用“折叠式”构件的“文本”工具编辑标签文本。
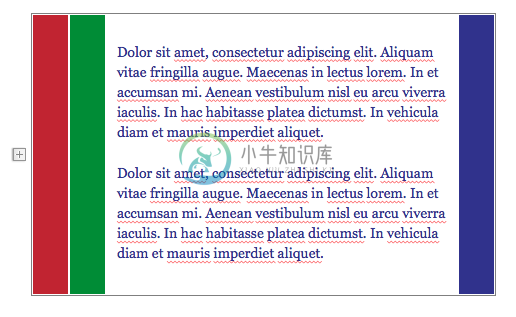
使用“折叠式”构件的“文本”工具编辑标签文本。如果您不想使用文本标签,则可以直接删除标签容器中的现有占位符文本,然后使用“控制”面板或“填充”面板(以及“状态”面板)中的格式设置选项为每个标签应用不同的颜色(请参见下图)。要单独更新每个标签容器的外观,请单击蓝色箭头按钮访问“选项”菜单并禁用“一起编辑”选项。
 使用“填充”菜单和文本格式设置选项,对标签容器以及对应的文本内容进行颜色编码。
使用“填充”菜单和文本格式设置选项,对标签容器以及对应的文本内容进行颜色编码。另一个选项是使用图像编辑程序创建图像以插入到标签面板中。将图像置入页面上,根据需要进行剪切,使用“文本”工具选择文本,然后将图像粘贴到标签容器。如果需要,图像可以包含垂直方向的文本(请参见下图)。
 在标签容器中插入含有垂直方向的文本的图像。
在标签容器中插入含有垂直方向的文本的图像。在折叠式面板中添加锚点链接
您可以通过在“折叠式”面板中添加锚点链接,将任何页面元素链接到“折叠式”构件。继续阅读以了解如何为“折叠式”构件添加锚点链接:
选择您想要添加锚点的“折叠式”构件。单击您想要添加锚点链接的选项卡。
单击“锚点”工具以在“置入喷枪”中加载锚点链接。
 从“工具”面板中选择“锚点”工具。
从“工具”面板中选择“锚点”工具。在“折叠式”构件中置入锚点链接。
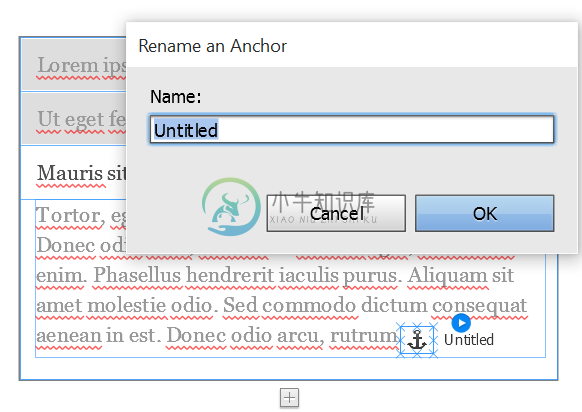
将显示一个弹出窗口用于重命名锚点。为您的锚点键入适合的名称,然后单击“确定”。
 在“折叠式”构件中置入锚点链接
在“折叠式”构件中置入锚点链接您现在可以将此锚点链接到您网站任何页面的页面元素。
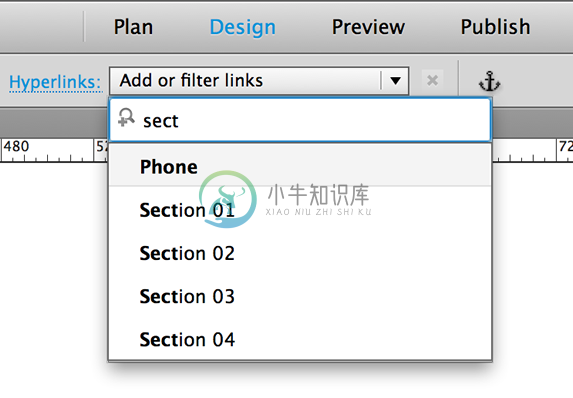
要将页面元素链接到此锚点,请选择您想要链接的页面元素。从顶部的“超链接”下拉列表中,选择您创建的锚点。
在活动网站中,每当您单击页面元素时,页面都会显示您置入了锚点链接的“折叠式”选项卡。

