在 Muse 中使用参考线和标尺设置页面尺寸
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
使用参考线设置页眉、页脚和内容区域
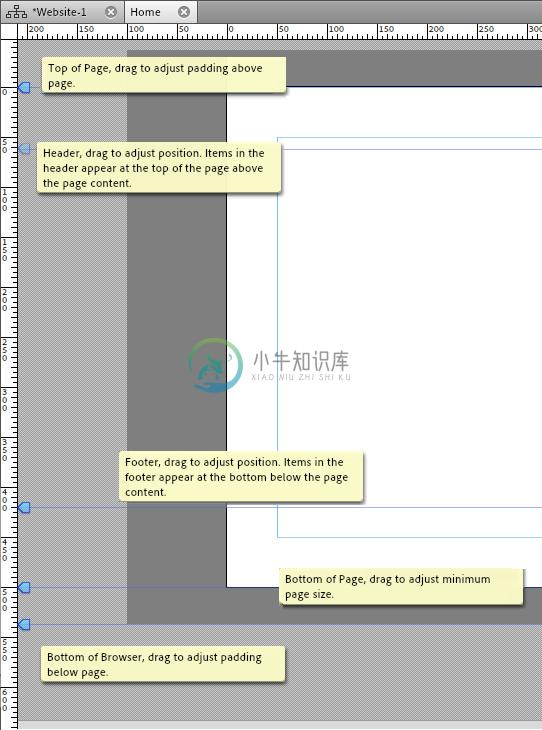
主页包含五根可移动的水平参考线。顶部和底部的参考线确定整体页面大小。中间的两根参考线定义页面内容的主要部分:页眉下边缘与页脚区域上边缘之间的区域。
 在“设计”视图中将鼠标悬停在每根参考线上方以查看说明性工具提示。
在“设计”视图中将鼠标悬停在每根参考线上方以查看说明性工具提示。注意:
如果需要打开或关闭这些参考线,则可以右键单击页面右侧的灰色区域,然后选择向“显示/隐藏参考线”和“显示/隐藏页眉和页脚”。或者,也可以使用工作区顶部“控制”面板中的“视图”选项菜单选择“显示/隐藏参考线”和“显示/隐藏页眉和页脚”。这些设置的行为方式就如切换开关;如果参考线当前显示出来,则这些选项可让您将它们隐藏起来。如果参考线当前隐藏起来,则这些选项可让您将它们再次显示出来。
按照以下步骤操作,设置参考线并定义页面区域。
在“设计”视图中打开主页,将“页面顶部”参考线和“页眉”参考线拖到距页面顶部 40 像素的位置。
将“页面底部”参考线和“页脚”参考线拖动到 650 像素的位置,然后将“浏览器底部”参考线向下拖动到 900 像素。除了定义页面顶部、页眉、页脚、页面底部和浏览器底部的五根参考线之外,还可以使用标尺参考线对齐页面上的对象。标尺参考线有助于对齐页面设计中的元素。
使用标尺参考线对齐页面上的元素
当要对齐设计中的页面元素时,标尺参考线很有用。可以选择在工作时是否显示参考线。
要控制是否显示参考线,请执行下列操作之一:
选择“视图”>“显示参考线”。
或者
右键单击页面设计外部的灰色区域,然后从显示的上下文菜单中选择“显示参考线”。
两个菜单选项的行为方式就如切换开关;当参考线显示出来时,可以将它们隐藏起来;反之亦然。
 “显示参考线”以查看标尺参考线" title="ShowGuides">设计页面时,从“视图”菜单或上下文菜单中选择“显示参考线”。
“显示参考线”以查看标尺参考线" title="ShowGuides">设计页面时,从“视图”菜单或上下文菜单中选择“显示参考线”。要使用标尺参考线,还必须显示标尺。要启用标尺,请选择“视图”>“显示标尺”。
按照以下步骤操作来使用标尺参考线:
- 单击标尺上的某个区域并拖出参考线。可以从顶部标尺拖出水平参考线,或从左侧标尺拖出垂直参考线。或者,如果愿意,可以双击标尺中的刻度线来将参考线设置为精确的测量值。
- 要重新定位参考线,请在页面旁边的灰色区域中选择参考线。单击并拖动各参考线,单独对其重新定位。还可以在灰色区域中单击并拖动一个选取框,一次选择多根参考线。
- 选择多根参考线后,可以将它们作为一个组拖动以在页面上重新定位。
- 选择一组参考线时,还可以将它们一起按比例缩放。
- 使用“矩形”工具绘制一个矩形形状,测试参考线是如何工作的。可以使用“选择”工具拖动矩形来与标尺参考线对齐。如果已启用,智能参考线会出现并对齐标尺参考线以及页面元素。
在页面上单击并拖动选取框时,选中的是页面元素而不是标尺参考线。单击并拖动页面外部的灰色区域时,可以选择多根标尺参考线。选择标尺参考线时,还可以按住 Shift 键来选择一组参考线。
 拖动对象时,智能参考线会临时出现,帮助您使对象与标尺参考线对齐。
拖动对象时,智能参考线会临时出现,帮助您使对象与标尺参考线对齐。要复制参考线,请按住 Option 键 (Mac) 或 Alt 键 (Windows) 并拖动参考线。请注意,当按下 Alt 键(或 Option 键)时,会显示复制光标图标。此双向箭头光标指示您即将复制标尺参考线。
要访问上下文菜单以控制标尺参考线,请在标尺上单击鼠标右键。可以访问有用的设置,例如锁定参考线。
如果要完全删除参考线,请将光标放在标尺上,然后右键单击。在上下文菜单中选择“解锁参考线”,然后选择“删除参考线”将其删除。

