Adobe Muse 响应式设计快速入门
优质
小牛编辑
138浏览
2023-12-01
注意:
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
当您创建一个响应式网站时,根据特定的设备、操作系统或产品品牌,添加断点也许没什么帮助。经验表明,基于这些因素定义断点将需要大量维护。而您的网站布局和内容应该确定了添加断点的方法和位置。
往下阅读以了解使用 Adobe Muse 创建响应式网站的推荐设计方法。

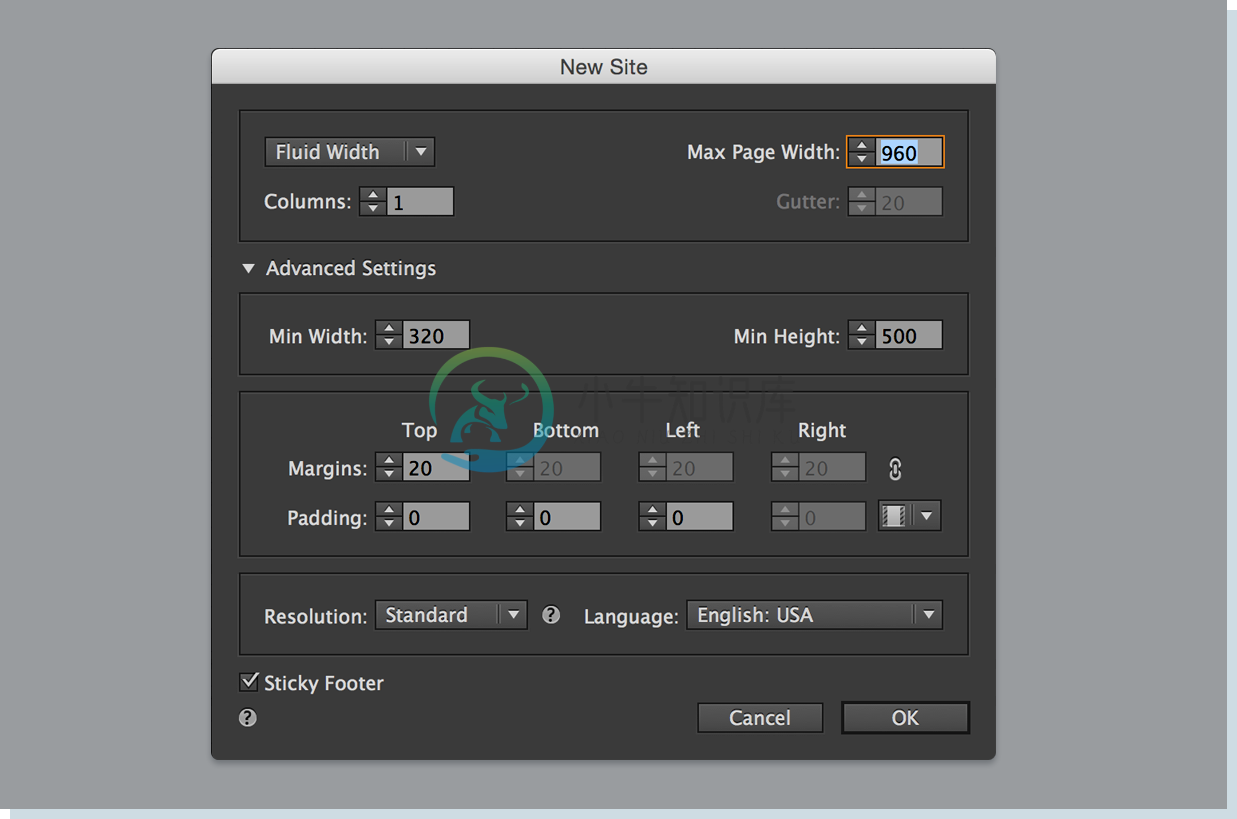
创建网站。从“新建网站”对话框中选择“流动宽度”。
为了避免空白和其他设计问题,请设置页面尺寸。单击“高级设置”以设置网站的最小、最大页面宽度和最小高度。
 在“新建网站”对话框中,选择“流动宽度”。
在“新建网站”对话框中,选择“流动宽度”。

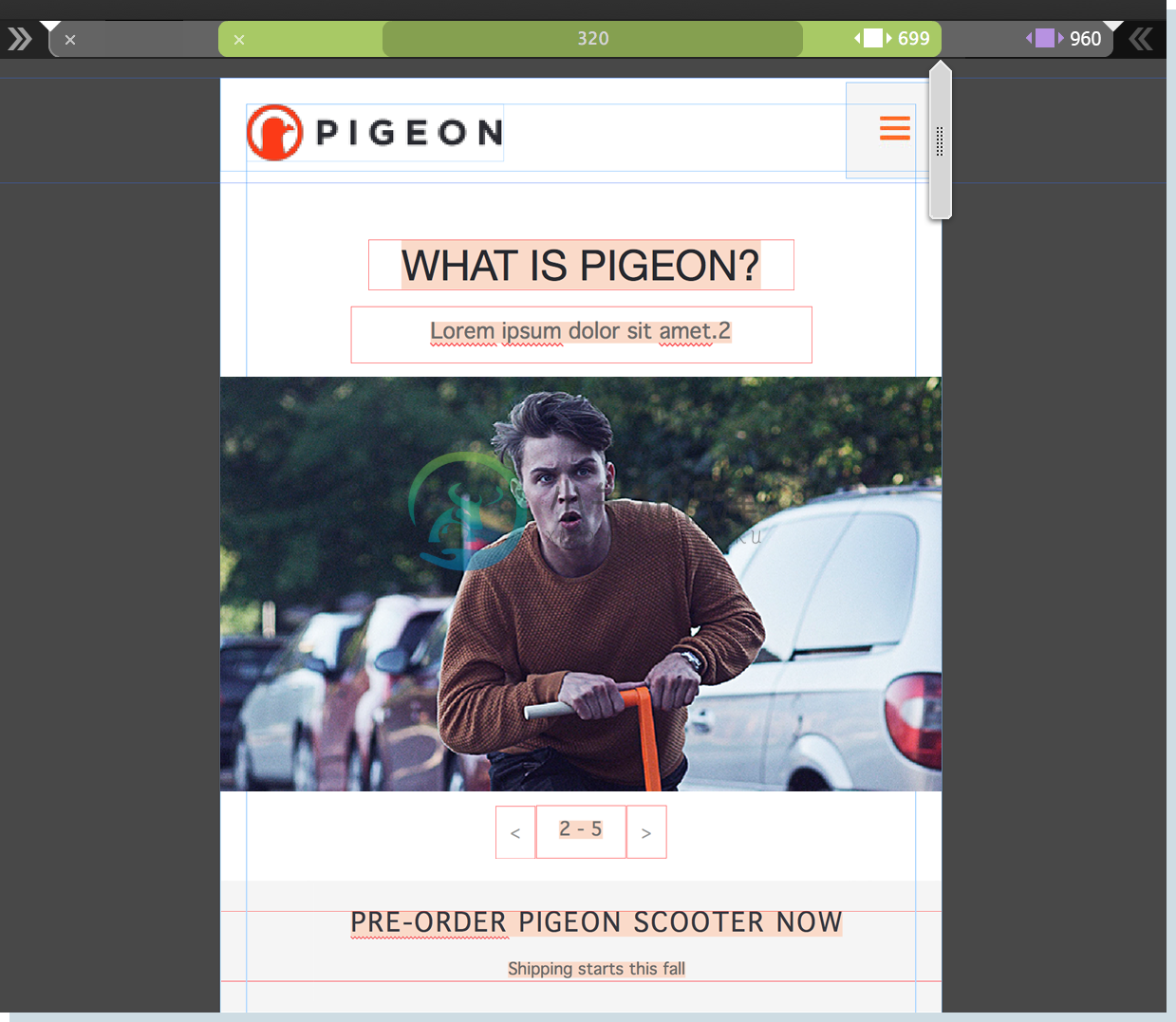
打开主页或个别页面。请注意,默认断点在 960 像素处。
 请注意,默认断点在 960 像素处。
请注意,默认断点在 960 像素处。

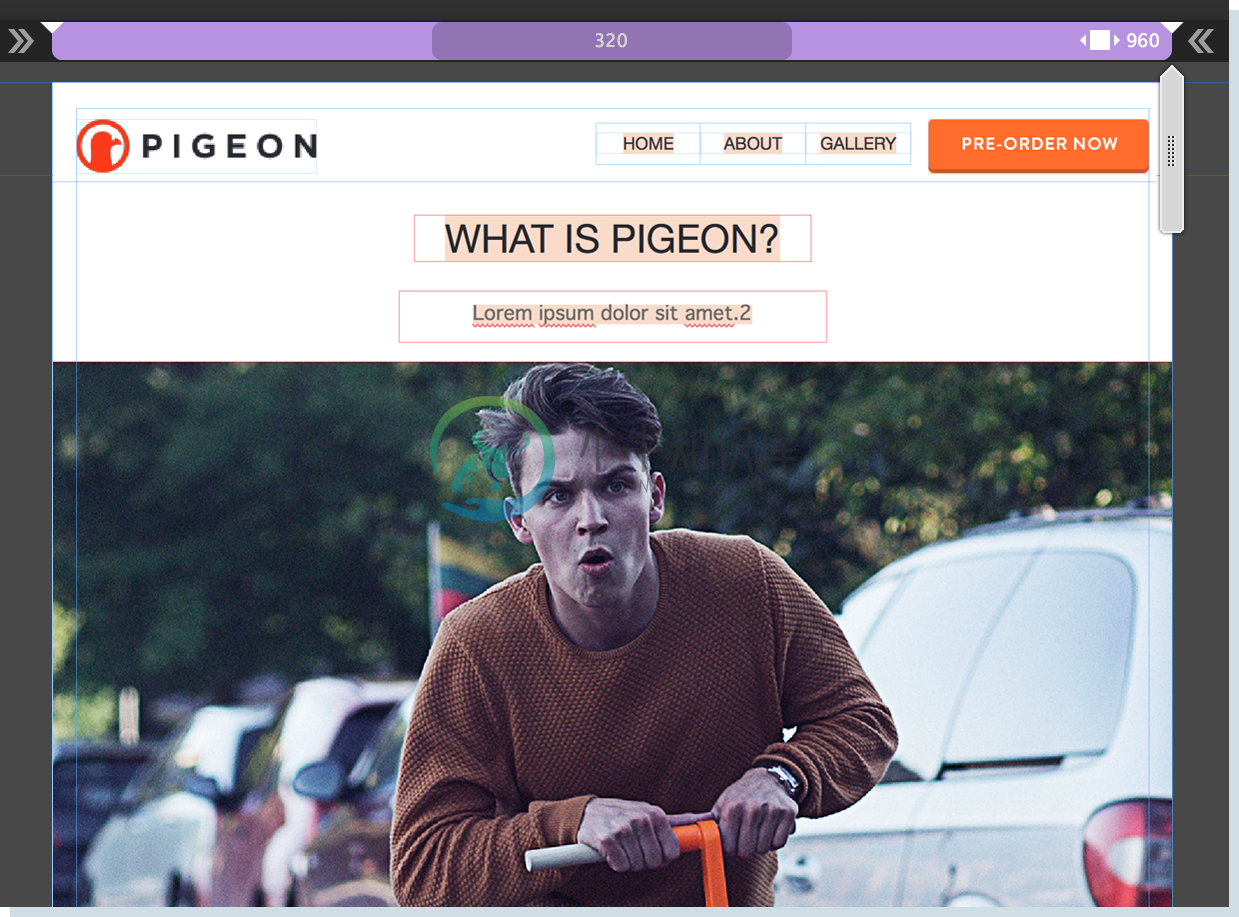
开始在此断点设计页面元素(例如文本、图像、幻灯片和构件)布局。
 设计网页布局。
设计网页布局。

使用清除功能模拟各种各样的浏览器宽度。了解网站在不同宽度的浏览器上如何显示。
 使用清除功能了解网站在不同宽度的浏览器上如何显示。
使用清除功能了解网站在不同宽度的浏览器上如何显示。

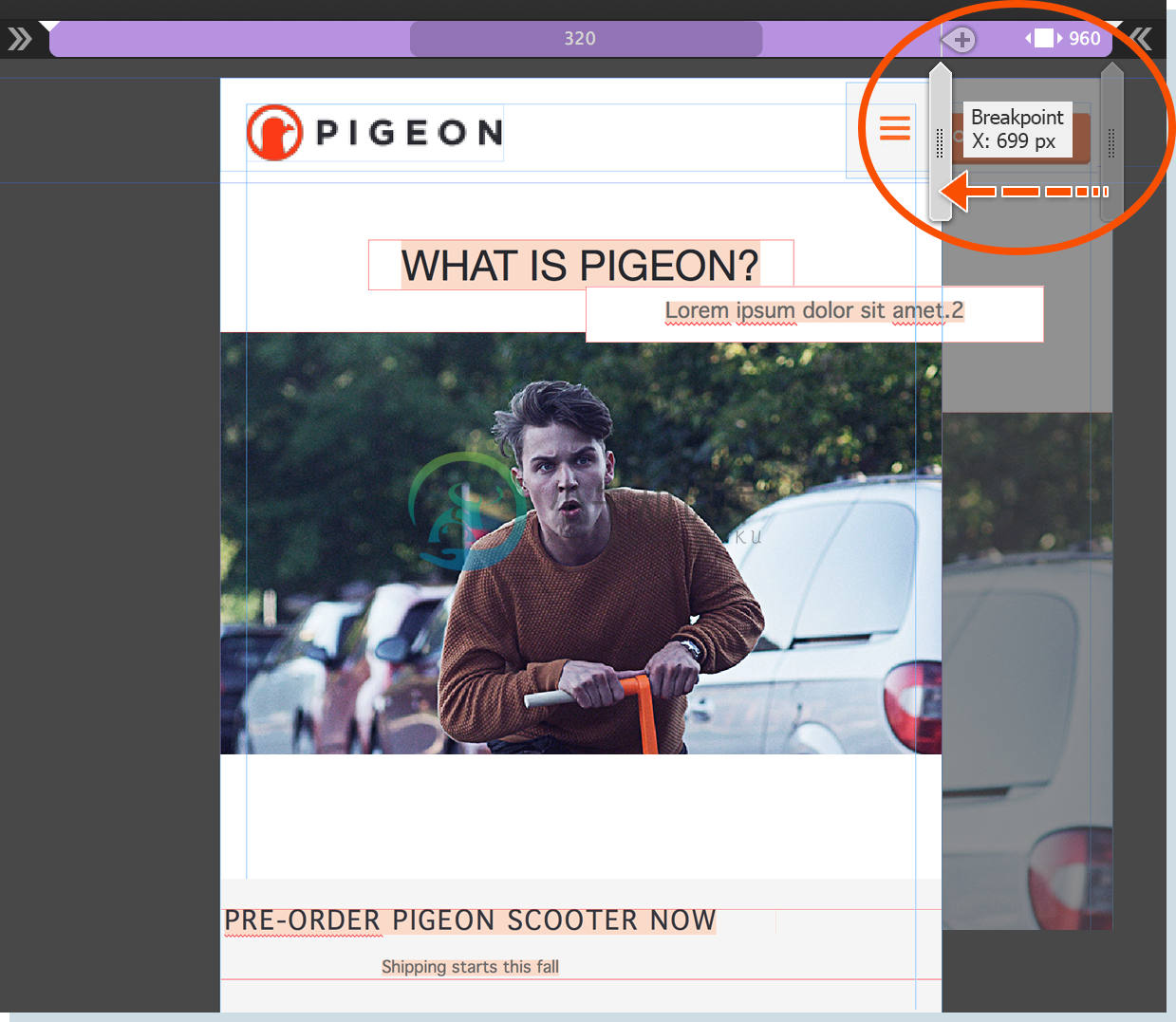
在设计断开的位置添加一个断点。例如,在前一个图像中,请注意拖动清除功能时超出宽度以外的文本框。在设计断开的宽度添加一个断点。
 在设计断开的位置添加一个断点。
在设计断开的位置添加一个断点。

调整新断点处的布局,使您的网站布局看起来规划良好。
 调整断点处的布局
调整断点处的布局

继续预览网站,直到调整到最小宽度。在所需的位置,添加断点并调整布局。
通过此设计方法,使您的网站从任何设备上以任何浏览器宽度看起来都不错。设计与特定设备的大小或屏幕大小无关。
另请参阅

