在 Dreamweaver 中使用媒体查询设计响应式站点
媒体查询是一种 CSS3 模块,可帮助您通过为不同设备或媒体类型定义不同的样式规则来设计响应式网站。基于这些规则,呈现的内容可适应多种条件,如屏幕大小、浏览器窗口大小、设备大小和方向以及分辨率。
可使用 @media 规则将媒体查询添加到 CSS。或者,也可针对不同的媒体类型创建独立的样式表,然后使用以下语法进行调用:
<link rel='stylesheet' media='all' href='normal.css' /><link rel='stylesheet' media='print' href='print.css' /><link rel='stylesheet' media='screen and (min-width: 701px)' href='medium.css' />
设备上的浏览器会检查媒体查询,并使用对应的 CSS 文件显示网页。
有关详细信息,请参阅此文章。
您可以通过将相关的代码添加到 HTML 或 CSS 文件来添加媒体查询。此外,可在 Dreamweaver 中使用以下方法轻松创建和管理媒体查询:
- “可视媒体查询”栏
- CSS Designer
“可视媒体查询”栏
“可视媒体查询”栏可直观显示页面中的媒体查询。这些栏可帮助您可视化不同断点处的网页以及网页组件在不同视口中的回流的差异程度。在不同视口查看页面时,无需影响其他视口的页面设计即可进行特定于某个视口的设计更改。
可视媒体查询的水平行上有 3 栏,每栏表示媒体查询的一个类别:
 绿色:包含 max-width 条件的媒体查询
绿色:包含 max-width 条件的媒体查询 蓝色:同时包含 min-width 和 max-width 条件的媒体查询
蓝色:同时包含 min-width 和 max-width 条件的媒体查询 紫色:包含 min-width 条件的媒体查询
紫色:包含 min-width 条件的媒体查询
注意:CSS designer 面板中列出的媒体查询也以这些颜色为前缀。
每个类别可包含一个或多个媒体查询。如果文档中没有定义媒体查询条件,则将不会显示相应的“可视媒体查询”栏。例如,如果文档不包含 min-width 条件,则将不显示紫色栏。
“可视媒体查询”栏可显示断点值,栏左侧显示 min-width,栏右侧显示 max-width。
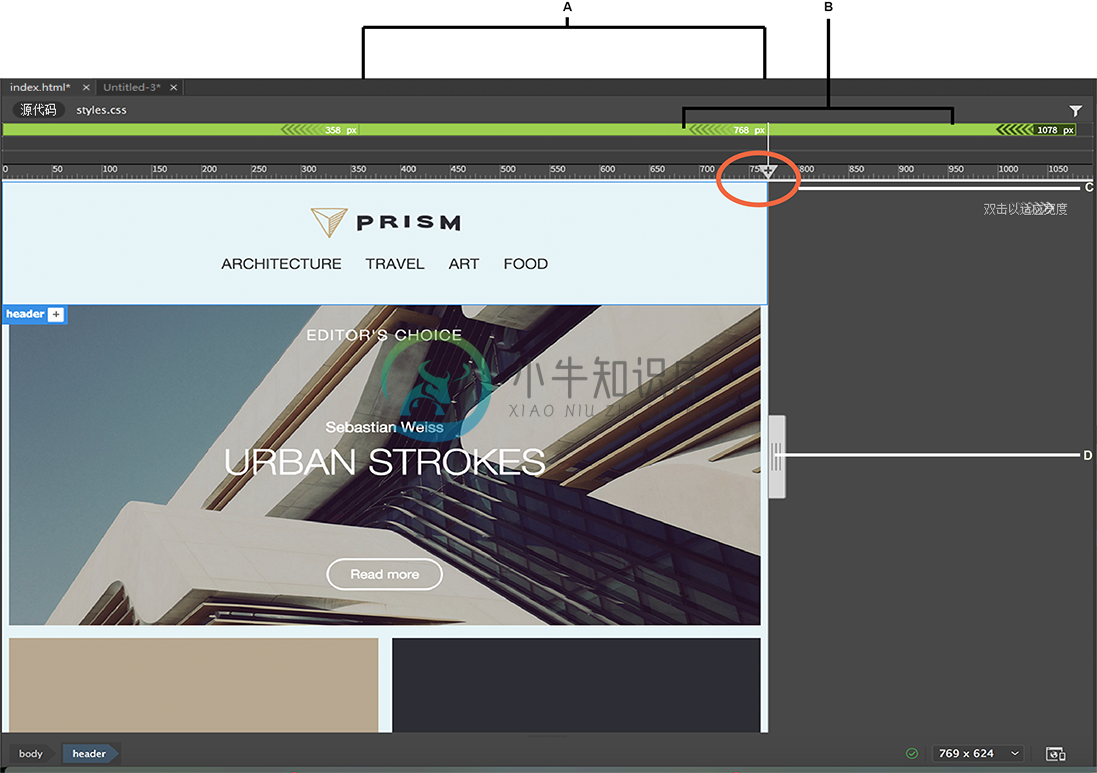
 断点值
断点值A. 断点 B. “可视媒体查询”栏 C. 添加媒体查询图标 D. Scrubber
隐藏或显示可视媒体查询
“可视媒体查询”栏在“实时”视图中默认为可见。若要隐藏查询栏,请使用工具栏中的“切换可视媒体查询”栏。
在断点间进行切换
若要查看特定大小(断点)的页面,单击对应的媒体查询栏。文档将与断点对齐。
或者,可将 scrubber 拖到所需断点处。
要按 Dreamweaver 文档窗口大小调整视图大小,请执行以下其中一项操作:
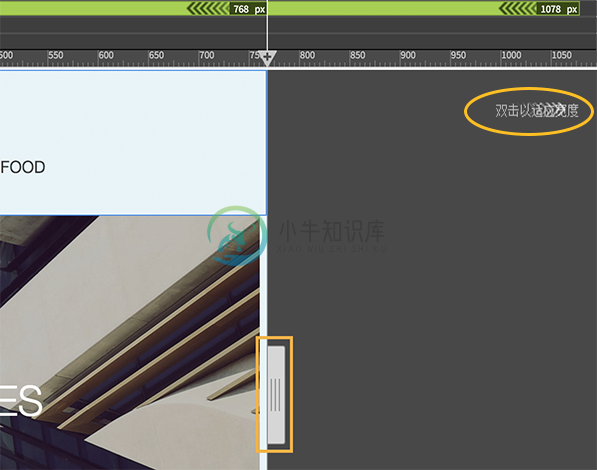
- 双击文档右侧灰色区域(在此您会看到“双击以适应宽度”的文本)的任意位置。如果看不到灰色区域,请将 scrubber 拖到左侧。
- 在文档窗口底部的下拉列表中选择“全宽度”选项。
 调整视图大小
调整视图大小若此选项未显示,请拖动 scrubber 以减少网页大小。
以可视化方式编辑媒体查询
- 单击与要编辑的媒体查询相对应的“可视媒体查询”栏。
将显示调整大小控制点。对于同时具有 min-width 和 max-width 值的媒体查询,查询栏的两侧都将显示调整大小控制点。
 调整大小控制点
调整大小控制点 - 将控制点拖动到所需大小。
将使用新的 min-width 和/或max-width 值自动更新媒体查询。将显示一条通知,指示媒体查询已成功编辑。如果存在多个对应于可视媒体查询栏的媒体查询,则将更新所有媒体查询。已更新的媒体查询数与成功消息一同显示。
注意:若要撤消,请按 Ctrl+Z (Win) 或 Cmd+Z (Mac)。
或者,可双击断点值以使用键盘键入这些值。
添加新的媒体查询
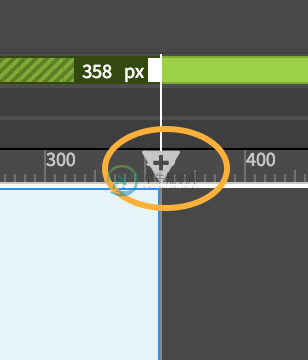
- 沿标尺将 scrubber 拖动至所需大小。
- 单击
 。
。 添加媒体查询
添加媒体查询 - 默认情况下,显示的弹出窗口中的 max-width 选项已选中。要指定 min-width 或 min-max,请选择下拉列表中的相应选项,然后选择所需单位。
然后,选择必须在其中添加媒体查询的 CSS 源。
若选择创建新的 CSS 文件,将出现其他弹出菜单。指定新 CSS 文件的名称和路径并单击“确定”。
注意:若要撤消,请按 Ctrl+Z (Win) 或 Cmd+Z (Mac)。
删除媒体查询
- 右键单击对应的“可视媒体查询”栏。
- 单击“删除”,然后单击要删除的媒体查询。
- 单击“确定”以确认要删除所有媒体查询及关联的选择器。
注意:若要撤消,请按 Ctrl+Z (Win) 或 Cmd+Z (Mac)。
查看媒体查询的代码
- 右键单击所需的“可视媒体查询”栏,并将鼠标悬停在“转到代码”。
将显示此特定断点范围中包含所有媒体查询的列表以及声明这些查询的文件。
- 单击所需的媒体查询以导航到“代码”视图中的相应代码。
如果“代码”视图不可见,文档将切换到“拆分”视图以显示代码。

