使用 Photoshop 和 Dreamweaver
关于 Photoshop 集成
可以在 Dreamweaver 中将 Photoshop 图像文件(PSD 格式)插入到 Web 页上,然后让 Dreamweaver 将这些图像文件优化为可用于 Web 的图像(GIF、JPEG 和 PNG 格式)。执行此操作时,Dreamweaver 将图像作为智能对象插入,并维护与原始 PSD 文件的实时连接。
此外,还可以在 Dreamweaver 中将多层或多切片 Photoshop 图像整体或部分粘贴到网页上。但是,从 Photoshop 中复制和粘贴时,不会维护与原始文件的实时连接。若要更新图像,请在 Photoshop 中进行所需的更改,然后重新复制和粘贴。
注意:如果您经常使用此集成功能,则最好在 Dreamweaver 站点中存储 Photoshop 文件以方便访问。如果执行此操作,请确保遮盖这些 Photoshop 文件,以避免原始资源曝光,以及避免在本地站点和远程服务器之间进行不必要的传输。
有关 Photoshop 与 Dreamweaver 集成的教程,请参阅将 Dreamweaver 与 Photoshop 集成。
关于智能对象和 Photoshop-Dreamweaver 工作流程
在 Dreamweaver 中处理 Photoshop 文件有两种主要的工作流程:复制/粘贴工作流程和智能对象工作流程。
复制/粘贴工作流程
使用复制/粘贴工作流程可以选择 Photoshop 文件中的切片和图层,然后使用 Dreamweaver 将其作为可用于 Web 的图像进行插入。但如果您稍后想要更新其内容,则必须打开原始的 Photoshop 文件,进行更改,重新将切片或图层复制到剪贴板,然后将更新的切片或图层粘贴到 Dreamweaver 中。只有在网页上作为图像插入 Photoshop 文件的一部分(例如设计小样的一个部分)时才建议使用此工作流程。
智能对象工作流程
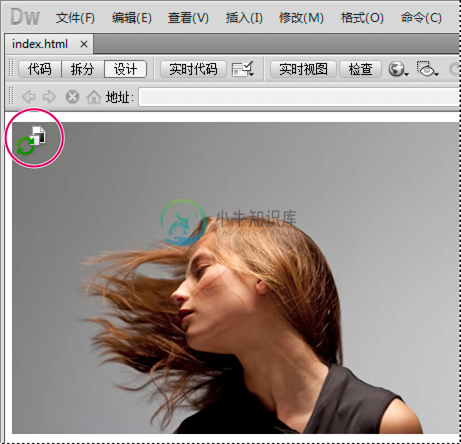
在使用完整的 Photoshop 文件时,Adobe 建议使用智能对象工作流程。Dreamweaver 中的智能对象是放置在网页上的一个图像资源,它与原始 Photoshop (PSD) 文件之间具有实时连接。在 Dreamweaver 的“设计”视图中,智能对象用图像左上角处的图标表示。
 智能对象
智能对象如果该 Web 图像(即 Dreamweaver 页面上的图像)与原始 Photoshop 文件不同步,则表明 Dreamweaver 检测到原始文件已经更新,并以红色显示智能对象图标的一个箭头。当在“设计”视图中选择该 Web 图像并在属性检查器中单击“从原始更新”按钮时,该图像将自动更新,以反映您对原始 Photoshop 文件所做的任何更改。
在使用智能对象工作流程时,不需要打开 Photoshop 即可以更新 Web 图像。此外,在 Dreamweaver 中对智能对象所做的任何更新均不具有破坏性。也就是说,您可以更改页面上 Web 版本的图像,同时使原始的 Photoshop 图像保持不变。
您还可以在不选择“设计”视图中的 Web 图像的情况下更新智能对象。使用“资源”面板可以更新所有智能对象,包括可能无法在“文档”窗口中选择的图像(例如 CSS 背景图像)。
图像优化设置
对于复制/粘贴工作流程和智能对象工作流程,您可以在“图像优化”对话框中指定其优化设置。此对话框能让您指定文件格式和图像质量。如果您是复制切片或图层,或者是首次作为智能对象插入 Photoshop 文件,Dreamweaver 将会显示此对话框以便您可以轻松地创建 Web 图像。
如果您将更新复制并粘贴到一个特定的切片或图层,Dreamweaver 会记住原始设置并使用这些设置重新创建 Web 图像。同样,在使用属性检查器更新某一智能对象时,Dreamweaver 将使用您首次插入图像时所使用的相同设置。通过在“设计”视图中选择 Web 图像,然后在属性检查器中单击“编辑图像设置”按钮,您可以随时更改图像的设置。
存储 Photoshop 文件
如果您已经插入了 Web 图像,并且尚未在您的 Dreamweaver 站点存储原始 Photoshop 文件,Dreamweaver 会将原始文件的路径视为一个本地绝对文件路径。(复制/粘贴和智能对象工作流程均是如此。)例如,如果您的 Dreamweaver 站点的路径为 C:\Sites\mySite,并且您的 Photoshop 文件存储在 C:\Images\Photoshop 中,Dreameaver 不会将原始资源视为名为 mySite 的站点的一部分。如果您想要与其他团队成员共享该 Photoshop 文件,这将导致出现问题,因为 Dreamweaver 会将该文件视为仅在特定的本地硬盘驱动器上可用。
但如果您将该 Photoshop 文件存储在您的站点内,Dreamweaver 将创建一个指向该文件的站点相对路径。假如您还提供原始文件以供下载的话,则能够访问该站点的所有用户都可以建立指向该文件的正确路径。
有关使用 Photoshop 进行往返编辑的视频教程,请参阅使用 Photoshop 进行往返编辑。
创建智能对象
将 Photoshop 图像(PSD 文件)插入页面时,Dreamweaver 将创建智能对象。“智能对象”是可用于 Web 的图像,可维护与原始 Photoshop 图像的实时连接。每次更新 Photoshop 中的原始图像时,Dreamweaver 都会向您提供一个选项,通过该选项,只需单击一次按钮即可在 Dreamweaver 中更新图像。
- 在 Dreamweaver(“设计”或“代码”视图)中,将插入点放置在要插入图像的页面上。
- 选择“插入”>“图像”。
注意:如果您将 Photoshop 文件存储在网站中,则也可以将 PSD 文件从“文件”面板拖到页面上。如果执行此操作,您将跳过下一步。
- 通过单击“浏览”按钮,然后浏览到 Photoshop PSD 图像文件,可以在“选择图像源文件”对话框中定位到该图像文件。
- 在显示的“图像优化”对话框中,根据需要调整优化设置,然后单击“确定”。
- 将可用于 Web 的图像文件保存在 Web 站点根文件夹中的一个位置。
Dreamweaver 将根据所选的优化设置创建智能对象,并将可用于 Web 的图像版本放置在您的页面上。智能对象维护与原始图像的实时连接,并在两者不同步时通知您。
注意:如果稍后决定要更改放置在页面中的图像的优化设置,则可以选择该图像,单击属性检查器中的“编辑图像设置”按钮,再在“图像优化”对话框中进行所需的更改。在“图像优化”对话框中进行的更改是以不破坏图像的方式应用的。Dreamweaver 从不修改原始 Photoshop 文件,并且经常根据原始数据重建 Web 图像。
有关使用 Photoshop 进行往返编辑的视频教程,请参阅使用 Photoshop 进行往返编辑。
更新智能对象
如果您更改智能对象链接的 Photoshop 文件,则 Dreamweaver 将通知您可用于 Web 的图像与原始文件不同步。在 Dreamweaver 中,智能对象由图像左上角的图标表示。当 Dreamweaver 中可用于 Web 的图像与原始 Photoshop 文件同步时,图标上的两个箭头都为绿色。当可用于 Web 的图像与原始 Photoshop 文件不同步时,图标的箭头之一会变为红色。
- 若要使用原始 Photoshop 文件的当前内容更新智能对象,请在“文档”窗口中选择智能对象,然后单击属性检查器中的“从源文件更新”按钮。
注意:从 Dreamweaver 进行更新时不必安装 Photoshop。
更新多个智能对象
使用“资源”面板可以一次更新多个智能对象。使用“资源”面板,您还可以看到“文档”窗口中可能无法选择的智能对象(例如 CSS 背景图像)。
- 在“文件”面板中,单击“资源”选项卡以查看站点资源。
- 确保选择了“图像”视图。如果未选择该视图,请单击“图像”按钮。
- 在“资源”面板中选择每个图像资源。当选择智能对象时,图像的左上角将显示智能对象图标。常规图像没有此图标。
- 对于要更新的每个智能对象,右键单击文件名并选择“从源文件更新”。您还可以在按住 Ctrl 的同时单击鼠标以选择多个文件名,并一次更新所有智能对象。
注意:从 Dreamweaver 进行更新时不必安装 Photoshop。
调整智能对象大小
可以像处理任何其他图像那样,在“文档”窗口中调整智能对象的大小。
- 在“文档”窗口中选择智能对象,并拖动调整大小手柄以调整该图像的大小。拖动时,按住 Shift 键可以保持宽度和高度的比例。
- 单击属性检查器中的“从源文件更新”按钮。
当更新智能对象时,Web 图像会根据原始文件的当前内容和原始优化设置以新大小、无损方式重新呈现。
编辑智能对象的原始 Photoshop 文件
在 Dreamweaver 页面上创建智能对象后,可以在 Photoshop 中编辑原始 PSD 文件。在 Photoshop 中进行更改后,可以在 Dreamweaver 中轻松更新 Web 图像。
注意:确保已将 Photoshop 设置为主外部图像编辑器。
- 在“文档”窗口中选择智能对象。
- 在属性检查器中单击“编辑”按钮。
- 在 Photoshop 中进行更改并保存新 PSD 文件。
- 在 Dreamweaver 中,再次选择该智能对象并单击“从源文件更新”按钮。
注意:如果在 Photoshop 中更改了图像的大小,则需要在 Dreamweaver 中重置 Web 图像的大小。Dreamweaver 仅根据原始 Photoshop 文件的内容(而不是其大小)更新智能对象。若要使 Web 图像的大小和原始 Photoshop 文件的大小同步,请右键单击该图像并选择“重设为原始大小”。
智能对象的状态
下表列出了智能对象的各种状态。
智能对象的状态 | 说明 | 推荐的操作 |
|---|---|---|
同步的图像 | Web 图像与原始 Photoshop 文件的当前内容保持同步。HTML 代码中的宽度和高度属性与 Web 图像的尺寸相匹配。 | 无 |
修改的原始资源 | 在 Dreamweaver 中创建 Web 图像后,已对原始 Photoshop 文件进行了修改。 | 使用属性检查器中的“从源文件更新”按钮来同步这两个图像。 |
Web 图像的尺寸与所选的 HTML 宽度和高度不同 | HTML 代码中的宽度和高度属性与 Dreamweaver 在插入后所创建的 Web 图像的宽度和高度不同。如果 Web 图像的尺寸小于所选的 HTML 宽度和高度值,则 Web 图像可以像素化显示。 | 使用属性检查器中的“从源文件更新”按钮可根据原始 Photoshop 文件重新创建 Web 图像。Dreamweaver 在重新创建图像时,使用的是当前指定的 HTML 宽度和高度。 |
原始资源的尺寸对于所选的 HTML 宽度和高度来说太小 | HTML 代码中的宽度和高度属性大于原始 Photoshop 文件的宽度和高度。Web 图像可以像素化显示。 | 请勿创建尺寸大于原始 Photoshop 文件尺寸的 Web 图像。 |
未找到原始资源 | Dreamweaver 找不到在属性检查器的“原始”文本框中指定的原始 Photoshop 文件。 | 在属性检查器的“原始”文本框中纠正文件路径,或将 Photoshop 文件移到当前指定的位置。 |
复制和粘贴 Photoshop 选区
您可以复制整个或局部 Photoshop 图像,然后将选定内容作为可用于 Web 的图像粘贴到 Dreamweaver 页。您可以复制选区图像的一层或多层,或者可以复制该图像的切片。但是,在执行此操作时,Dreamweaver 不会创建智能对象。
注意:如果粘贴的图像无法使用“从源文件更新”功能,那么您仍然可以打开并编辑原始 Photoshop 文件,方法是:选择粘贴的图像并单击属性检查器中的“编辑”按钮。
- 在 Photoshop 中,请执行下列操作之一:
- 通过使用选框工具选择要复制的部分,然后选择“编辑”>“复制”,复制整个一层或一层的局部。这种情况下只会将选区的活动层复制到剪贴板中。如果您采用基于层的效果,则不会复制选择的部分。
- 通过使用选框工具选择要复制的部分,然后选择“编辑”>“合并拷贝”,复制并合并多层。这会拼合选区的所有活动层和较低层,然后将其复制到剪贴板中。如果您将基于层的效果与这些层中的任何层相关联,则会复制选择的部分。
- 通过使用“切片选择”工具选择切片,然后选择“编辑”>“复制”,复制切片。这会拼合切片的所有活动层和较低层,然后将其复制到剪贴板中。
注意:您可以选择“选择”>“全部”来快速选择要复制的整个图像。
- 在 Dreamweaver(“设计”或“代码”视图)中,将插入点放置在要插入图像的页面上。
- 选择“编辑”>“粘贴”。
- 在“图像优化”对话框中,根据需要调整优化设置,然后单击“确定”。
- 将可用于 Web 的图像文件保存在 Web 站点根文件夹中的一个位置。
Dreamweaver 会根据优化设置定义图像,然后将可用于 Web 版本的图像放置在页面中。设计备注中会保存关于图像的信息(如原始 PSD 源文件的位置),不管您是否对站点启用了设计备注。通过设计备注,您可以重新使用 Dreamweaver 来编辑原始 Photoshop 文件。
编辑粘贴的图像
将 Photoshop 图像粘贴到 Dreamweaver 页面上后,可以在 Photoshop 中编辑原始 PSD 文件。使用复制/粘贴工作流程时,Adobe 建议您要经常编辑原始 PSD 文件(而不是可用于 Web 的图像本身),然后重新粘贴以维护单个来源。
注意:确保已将 Photoshop 设置为要编辑的文件类型的主外部图像编辑器。
- 在 Dreamweaver 中,选择最初在 Photoshop 中创建的可用于 Web 的图像,然后执行下列操作之一:
- 在图像属性检查器中单击“编辑”按钮。
- 按住 Ctrl (Windows) 或 Command (Macintosh) 的同时双击文件。
- 右键单击 (Windows) 或在按住 Ctrl 的同时单击 (Macintosh) 图像,从上下文菜单中选择“原始文件编辑软件”,再选择“Photoshop”。
注意:以上是假设将 Photoshop 设置为 PSD 文件的主外部图像编辑器的情况下。此外,您可能要将 Photoshop 设置为 JPEG、GIF 和 PNG 文件类型的默认编辑器。
- 在 Photoshop 中编辑文件。
- 返回 Dreamweaver 并将更新的图像或选定内容粘贴到您的页面中。
如果您想随时重新优化该图像,则可以选择该图像并单击属性检查器中的“编辑图像设置”按钮。
设置“图像优化”对话框选项
从 Photoshop 中创建智能对象或粘贴选定内容时,Dreamweaver 将显示“图像优化”对话框。(在选择任何其他类别的图像并单击属性检查器中的“编辑图像设置”按钮时,Dreamweaver 也为这些图像显示此对话框。)使用此对话框,您可以使用正确的颜色组合、压缩和质量来定义和预览可用于 Web 的图像的设置。
可用于 Web 的图像的特征是:指在所有主流 Web 浏览器中都可以显示,且查看者使用任何系统或浏览时显示效果都相同。通常,这些设置需要我们在品质和文件大小间进行权衡。
注意:无论选择了什么设置都只影响图像文件的导入版本。通常不会影响原始 Photoshop PSD 或 Fireworks PNG 文件。
预设
选择一个最符合您的需求的预设。图像的文件大小会根据您选择的预设而变。应用了设置的图像的即时预览显示在背景中。
例如,对于必须用高清晰度显示的图像,请选择“用于照片的 PNG24(锐利细节)”。 如果要插入将充当页面背景的图案,请选择“用于背景图像的 GIF(图案)”。
选择预设时,会显示预设的可配置选项。如果要进一步自定义优化设置,请修改这些选项的值。

