在 Dreamweaver 中重用和共享 Creative Cloud 资源
Creative Cloud 库让您随时随地均可使用自己最喜欢的资源。您可以在多个 Creative Cloud 桌面和移动应用程序中创建或捕获图像、颜色、文本样式等,然后在其他桌面和移动应用程序中轻松访问这些资源,从而实现无缝的创意工作流程。
您可以直接在 Dreamweaver 内访问 CC 库,以在网页中重用颜色和图形。您还可以通过将图形作为“链接的”资源插入,使插入的图形与云上的图形同步更新。
继续往下读以了解有关在 Dreamweaver 中使用 CC 库的更多信息。
“CC 库”面板
“CC 库”面板(“窗口”>“CC 库”)是保存在 Creative Cloud 上的资源的主要访问点。该面板还允许您搜索 Adobe Stock 中的资源。
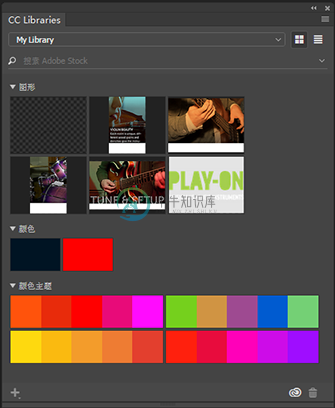
 “CC 库”面板
“CC 库”面板使用此面板,可以:
- 浏览某个特定的库以查找存储在其中的资源
- 创建库
- 预览所选库中的资源
- 将资源拖动或复制到您的网页上
- 输入关键词,例如,要在 Adobe Stock 上搜索的图像的完整名称或部分名称
快速入门
在 Dreamweaver 中定义站点
Dreamweaver 中的站点是一个文件夹,可用来存储与您的网页相关的所有图像、视频、脚本、样式表和其他文件。预先定义一个站点可帮助您轻松地将从 CC 库导入的资源保存到该站点。请确保您要将 CC 库中的资源导入到的网页也被保存到站点文件夹中。
有关创建站点的信息,请参阅设置站点的本地版本。
将资源添加到 CC 库
通过确保所有必需的资源在 Creative Cloud 上可用,可帮助您在 Dreamweaver 中快速将资源导入到您的网页中。
如果要查找 Stock 图像,则 Adobe Stock 是一个不错的起始点。有关详细信息,请参阅从 Adobe Stock 获取资源。
您从各种 Adobe 移动和桌面应用程序捕获或创建的图形和颜色可存储在 Creative Cloud 上并导入到您的网页中。例如,使用 Adobe Shape CC 创建的矢量图形或使用 Photoshop 处理的图像。您和您的团队还可通过 Creative Cloud 进行协作和共享资源,以便您也能重用由其他人创建的资源。
有关 Creative Cloud 库的详细信息,请参阅 Creative Cloud 库。
从 Adobe Stock 获取资源
Adobe Stock 与 Creative Cloud 库紧密集成在一起。您可以通过下列方法之一搜索图像并将其添加到您的任意一个 CC 库中:
- 直接从 Adobe Stock 网站进行搜索。
- 使用 Dreamweaver 中的“CC 库”面板进行搜索。
- 使用其他 Adobe 应用程序(如 Photoshop 和 Illustrator)中的“CC 库”面板进行搜索。
将图像添加到 CC 库后,您可以按照重用 CC 库中的图形主题中的说明来在网页中使用这些图像。
如果您无法确定是否立即购买 Stock 图像,则只能将带有水印的 Stock 图像(预览图像)添加到您的库中并使用这些图像作为占位符。在您准备好购买这些图像时,可以在 Dreamweaver 和其他应用程序中的“CC 库”面板中进行购买,或直接从 Adobe Stock 网站进行购买。
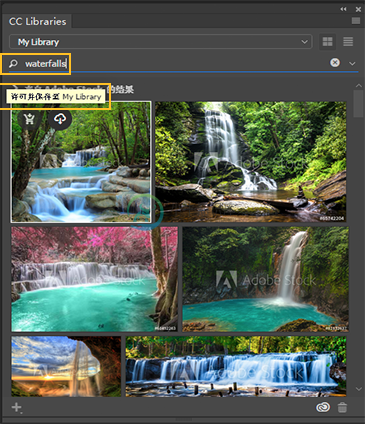
 使用“CC 库”面板在 Adobe Stock 上搜索图像
使用“CC 库”面板在 Adobe Stock 上搜索图像当您为图像授权时,在打开的文档中带有水印的资源的所有实例将会更新为高分辨率版本的授权图像。
重用在 CC 库中保存的颜色和颜色主题
- 在“实时”视图中重用颜色
- 在“代码”视图中重用颜色
在实时视图中重用颜色和颜色主题
您可以通过 Illustrator、Photoshop 或 Adobe Color CC 等应用程序将颜色和颜色主题保存在 Creative Cloud 库中。您可以使用 Dreamweaver 中的“CC 库”面板将这些颜色和颜色主题导入到您的网页中,步骤如下:
- 在“CC 库”面板中,执行以下操作之一:
- 单击所需的颜色或颜色主题。颜色或颜色主题的 HEX 值将会复制到剪贴板中。
- 右键单击所需的颜色或颜色主题,然后单击“复制 RGB”或“复制 HEX”。
- 在代码视图或 CSS 设计器中粘贴颜色值。
在代码视图中重用颜色
在 Creative Cloud 上保存的颜色在代码视图中作为代码提示提供。当您在代码视图中编写代码时,可以从代码提示选择所需的颜色。代码提示中与颜色相邻的 Creative Cloud 图标指示这些颜色存储在 Creative Cloud 上。
 作为代码提示显示的 Creative Cloud 库中的颜色
作为代码提示显示的 Creative Cloud 库中的颜色代码提示从“CC 库”面板中当前打开的库中选取颜色。在上面的图像中,库“My Library”中的颜色作为代码提示提供。要获取另一个 Creative Cloud 库中的颜色作为代码提示,请在“CC 库”面板中打开所需的库,然后在代码视图中继续您的工作。
重用在 CC 库中保存的图形
您可以使用 Adobe 桌面和移动应用程序(如 Photoshop、Illustrator、Adobe Shape CC 或 Adobe Sketch CC)将创建的图形保存在 Creative Cloud 库中。“CC 库”面板可帮助您将图形插入到实时视图中,代码提示可帮助您将图形直接插入到您的代码中。
您可采用以下形式插入 CC 库中的图形:
- 链接的资源:将图形作为链接的资源插入时,一个小的云图标将显示在实时视图中资源的右下角。此图标指示资源已链接到云上的原始资源。该云图标还将显示在“资源”面板中的资源旁边。
- 未链接的资源:可以在网页中插入作为本地副本的资源。在实时视图中,右键单击“CC 库”面板中所需的资源,然后选择“插入未链接的”。插入图形的一个副本时,该资源将会复制到您的本地计算机,而不会链接到云上的原始资源。这意味着对云上资源的任何更改或更新将不反映在 Dreamweaver 中。
您还可以批量下载资源并保存在计算机上以供稍后使用。
- 在“实时”视图中重用图形
- 在“代码”视图中重用图形
- 指定图形的取样选项
- 重新取样或重命名链接的图形
- 下载图形
在“实时”视图中重用图形
- 执行以下操作之一:
- 将图形从“CC 库”面板拖到实时视图中您的页面。
注意:将图形从“CC 库”面板拖到“实时”视图时,图形会作为“链接的”图形插入(如果已定义站点)。
默认情况下,Illustrator 文件将作为 Web 优化的 SVG 文件插入。如果您要自定义 SVG 文件的属性,则可以在 options.json 文件中编辑首选参数。有关更多信息,请参阅从 CC 库提取 Web 优化的 SVG 文件。
- 右键单击“CC 库”面板中所需的资源,然后选择:
- “插入链接的”以将图形作为链接的资源插入。这意味着该资源将维护对云上相应资源的引用。对云上资源的任何更改将反映在 Dreamweaver 的链接资源中。
- “插入未链接的”以将图形作为未链接的资源插入。
- 将图形从“CC 库”面板拖到实时视图中您的页面。
- 在出现的“取样”对话框中,指定图像的文件名和尺寸。有关详细信息,请参阅指定图形的取样选项。
在代码视图中重用图形
在 Creative Cloud 库中保存的图形在代码视图中将作为代码提示提供。首先,通过在“CC 库”面板中选择所需的库以将其打开。然后,当您编写代码时,切换到代码视图并从代码提示中选择所需的图形。代码提示中与图形相邻的 Creative Cloud 图标指示该图形存储在 Creative Cloud 上。
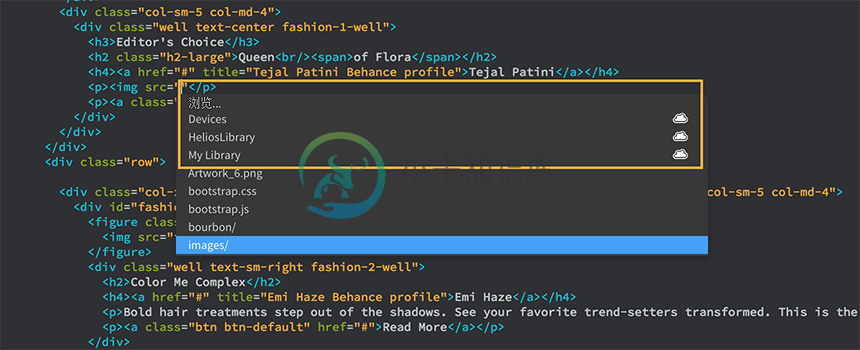
 CC 库中作为代码提示显示的图形
CC 库中作为代码提示显示的图形注意:当您使用代码提示插入图形时,图形会作为“未链接的”图形插入。
要获取另一个 Creative Cloud 库中的颜色作为代码提示,请在“CC 库”面板中打开所需的库,然后在代码视图中继续您的工作。
指定图形的取样选项
“高度”和“宽度”框使用 Dreamweaver 图像优化引擎对资源重新取样。您还可以选择放置资源时要采用的格式类型。“已启用的云”图标指示该资源将作为“链接的资源”置入。指定文件名和取样选项后,按 Enter 以插入资源。
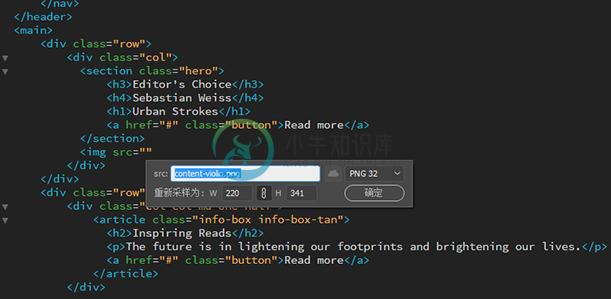
 对图像进行重新取样
对图像进行重新取样备注:
- “SVG”选项仅适用于 Illustrator (.ai) 文件并被设置为此类文件的默认选项。您可以使用“重新取样”对话框中的下拉列表,将此类文件的格式更改为 JPEG。
- JPEG 文件只能作为 JPEG 文件插入,因此没有适用于此类文件的其他格式选项。
编辑图形
使用“CC 库”面板,您可以快速打开并编辑其本机应用程序中的 InDesign 和 Illustrator 资源。为此,请右键单击“CC 库”面板中的资源,然后单击“编辑”。
确保本机应用程序(InDesign 或 Illustrator)与您正在使用的 Dreamweaver 实例安装在同一计算机上。此外,请确保您已将最新更新安装到 Creative Cloud 的这些应用程序中。
取消链接、重新取样和重命名链接的图形
您可以使用以下选项之一,为从 CC 库中导入到您的网页中的图像更改名称、大小或重新取样:
- 单击实时视图中的资源,然后单击云图标。
- 右键单击所需的资源,然后单击“链接的资源”选项。
- 双击“资源”面板中与资源名称相邻的云图标。
“重新取样”对话框随即显示,以便让您更改所需的属性。要取消资源与其在 CC 库中的源的链接,请单击“重新取样”对话框中的云图标。
在您取消链接某个资源之后,对 Creative Cloud 上的源文件的任何更改都将不会反映在您的网页中的图像中。
下载图形
您可以成批从 CC 库将所需的图形作为链接的资源下载,以后再在您的项目中插入它们。在您的项目中使用这些资源时,它们仍维护到相应库项的链接。
- 链接的:要将图形作为链接的资源下载,请右键单击“CC 库”面板中的资源,然后选择“下载链接对象”。将显示包含文件名和重新取样选项的弹出窗口。通过指定文件名和取样选项,然后按 Enter 来将资源保存在站点文件夹中。
- 未链接的:要将图形作为未链接的资源下载,请右键单击“CC 库”面板中所需的资源,然后选择“下载副本”。将显示包含文件名和重新取样选项的弹出窗口。通过指定文件名和取样选项,然后按 Enter 来将资源保存在站点文件夹中。

