Dreamweaver 工作区概述
载入 Dreamweaver
安装 Dreamweaver 后,在您首次启动应用程序时,屏幕上将显示一个快速入门菜单,该菜单会询问您三个问题,帮助您根据需求对 Dreamweaver 工作区进行个性化设置。
基于您对这些问题的回答,Dreamweaver 会在开发人员工作区(包含最少代码的布局)或标准工作区(具有代码可视化工具和应用程序内预览的拆分布局)中打开。
选择工作区后,可选择您喜欢的颜色主题。然后,您可以开始使用。
注意:以后您可随时使用“编辑”>“首选参数”对话框来更改这些工作区首选参数。
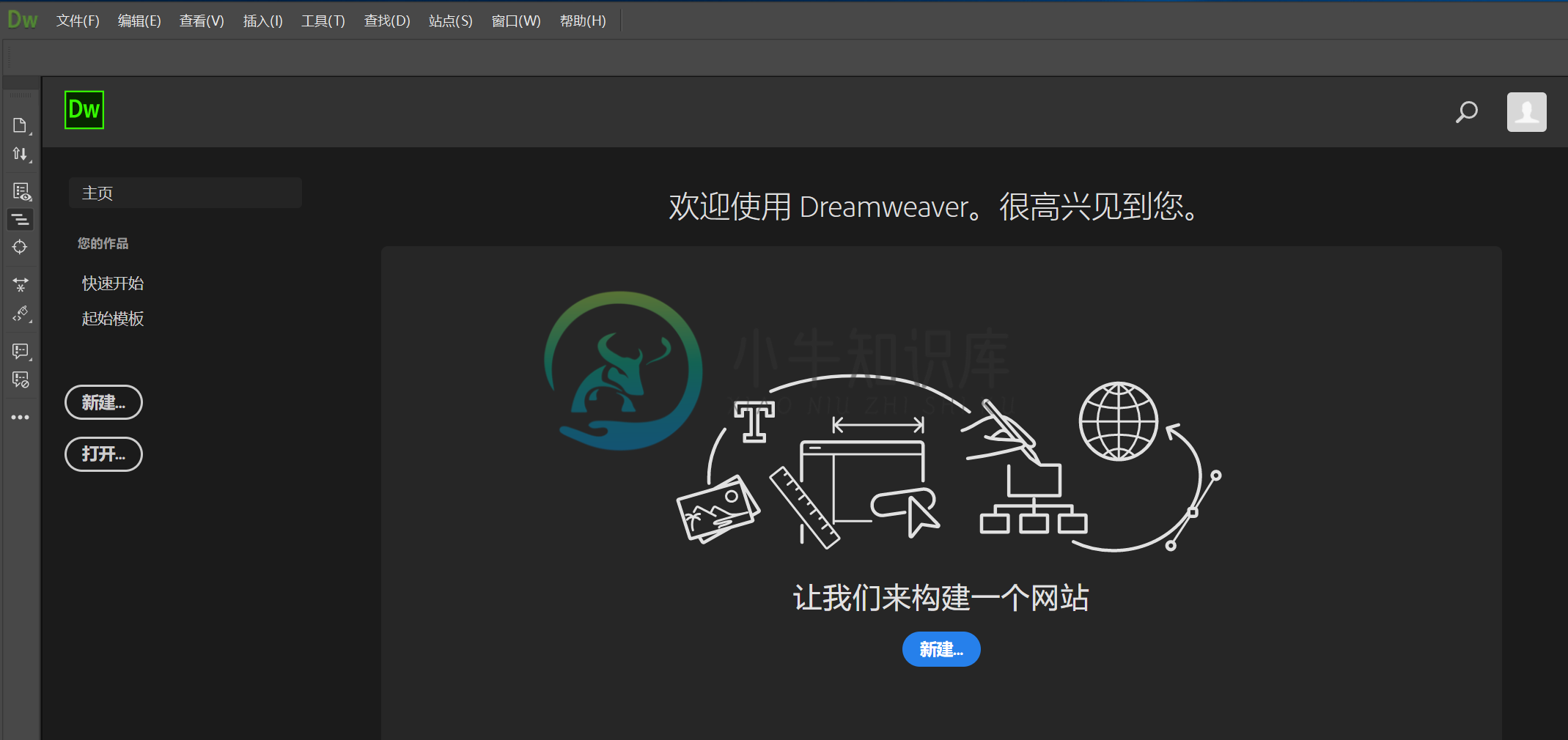
改进的主屏幕
Dreamweaver 中的主屏幕可让您快速访问最近使用的文件、文件类型和起始页模板。
根据您的订阅状态,“开始”工作区可能还会显示专门针对您的需求定制的内容。
Dreamweaver 会在启动时或没有打开的文档时显示主屏幕。
 Dreamweaver 中的开始工作区
Dreamweaver 中的开始工作区Dreamweaver“开始”体验中的选项
学习
单击“学习”可从此屏幕中立即访问 Dreamweaver 教程。
快速开始
通过单击显示的任意文件类型,开始在 Dreamweaver 中创建文件。
起始页模板
使用 Dreamweaver 打开打包的起始页模板之一。
主页
单击“主页”返回到开始屏幕。
您可以在开始屏幕中查看最近处理的文件。如果您没有任何最近打开的文件,则此选项卡为空。
您还可以通过使用此屏幕右上角的搜索图标来使用搜索功能。当您键入搜索查询内容时,该应用程序将显示与搜索查询内容相匹配的最近打开的文件、Creative Cloud 资源、帮助链接和库存图像。
注意:
此“开始”屏幕已启用,并且默认情况下处于打开状态。
如果您不需要此“开始”屏幕,请在“首选参数”>“常规”对话框中取消选中“显示开始屏幕”。您可以单击“新建”开始创建新的 Dreamweaver 文件。如果您的系统中已有文件,请单击“打开”。有关在 Dreamweaver 中创建和打开文档的信息,请参阅创建和打开文件。
工作区概述
使用 Dreamweaver 工作区,可以查看文档和对象属性。工作区还将许多常用操作放置于工具栏中,使您可以快速更改文档。
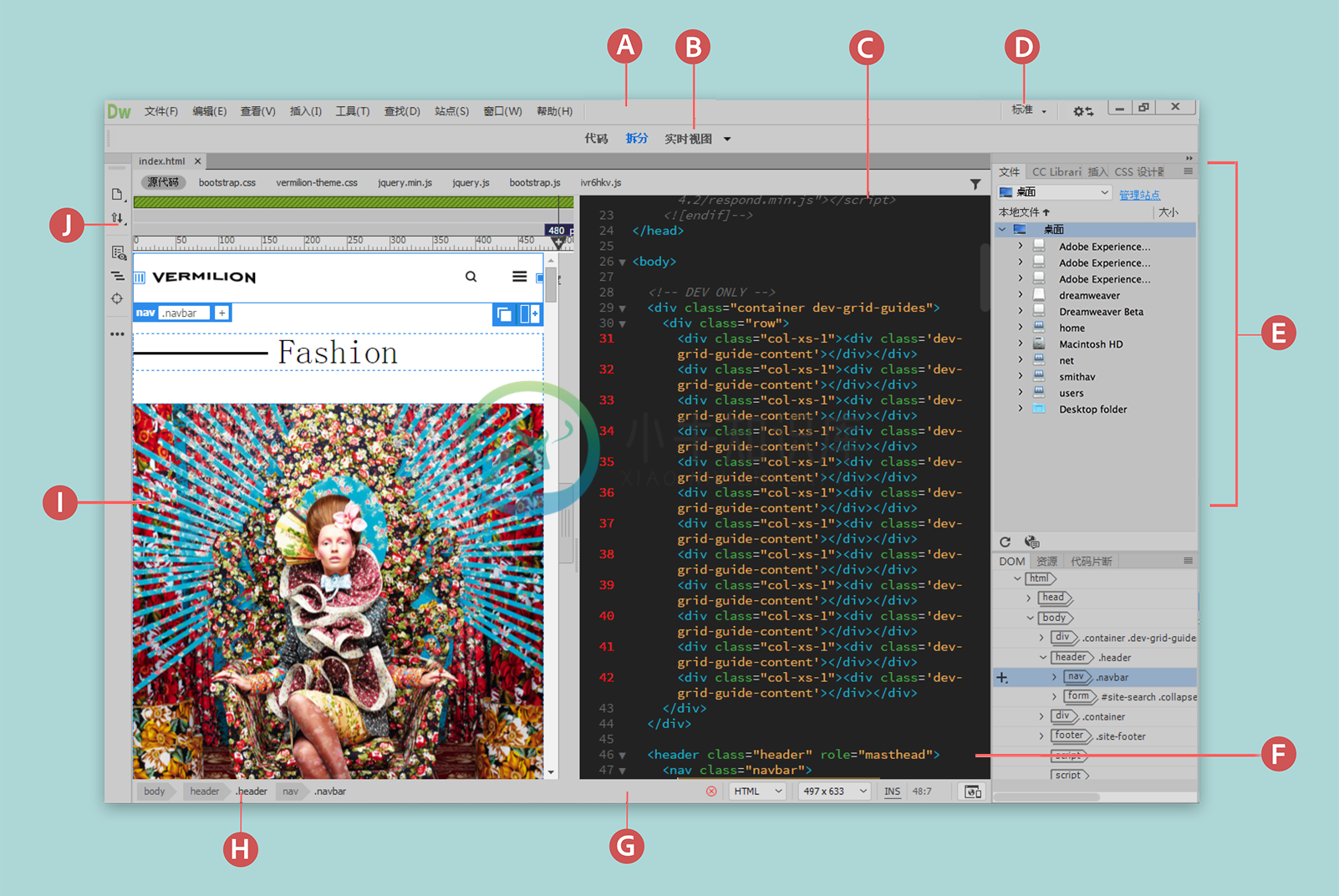
 Dreamweaver 工作区
Dreamweaver 工作区A. 应用程序栏 B. 文档工具栏 C. “文档”窗口 D. 工作区切换器 E. 面板 F. “代码”视图 G. 状态栏 H. 标签选择器 I. “实时”视图 J. 工具栏
工作区元素概述
工作区中包括以下元素:
应用程序栏
位于应用程序窗口顶部,包含一个工作区切换器、几个菜单(仅限 Windows)以及其他应用程序控件。
文档工具栏
包含的按钮可用于选择“文档”窗口的不同视图(例如,“设计”视图、“实时”视图和“代码”视图)。
“标准”工具栏
若要显示“标准”工具栏,请选择“窗口”>“工具栏”>“标准”。工具栏包含从“文件”和“编辑”菜单执行的常见操作的按钮:“新建”、“打开”、“保存”、“全部保存”、“打印代码”、“剪切”、“复制”、“粘贴”、“撤消”和“重做”。
工具栏
位于应用程序窗口的左侧,并且包含特定于视图的按钮。
“文档”窗口
显示您当前创建和编辑的文档。
属性检查器
用于查看和更改所选对象或文本的各种属性。每个对象都具有不同的属性。
标签选择器
位于“文档”窗口底部的状态栏中。显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签可以选择该标签及其全部内容。
面板
帮助您监控和修改工作。示例包括“插入”面板、CSS Designer 面板和“文件”面板。若要展开某个面板,请双击其选项卡。
Extract 面板
允许您上传和查看 Creative Cloud 中的 PSD 文件。使用此面板,您可以将 PSD 复合中的 CSS、文本、图像、字体、颜色、渐变和度量值提取到您的文档。
“插入”面板
包含用于将图像、表格和媒体元素等各种类型的对象插入到文档中的按钮。每个对象都是一段 HTML 代码,允许您在插入它时设置不同的属性。例如,您可以通过单击“插入”面板中的“表格”按钮来插入一个表格。如果愿意,可以使用“插入”菜单来插入对象,而不用通过使用“插入”面板。
“文件”面板
无论它们是 Dreamweaver 站点的一部分还是位于远程服务器,都可以将它们用于管理文件和文件夹。使用“文件”面板,还可以访问本地磁盘上的所有文件。有关详细信息,请参阅管理文件和文件夹。
“代码片段”面板
可让您跨不同的网页、不同的站点和不同的 Dreamweaver 安装保存和重复使用代码片段(使用同步设置)。有关详细信息,请参阅使用代码片段重用代码。
CSS Designer 面板
为 CSS 属性检查器,可让您“可视化”创建 CSS 样式和文件,并设置属性和媒体查询。
注意:Dreamweaver 提供了很多其他面板、检查器和窗口。若要打开面板、检查器和窗口,请使用“窗口”菜单。
“文档”窗口概述
“文档”窗口显示当前文档。要切换文档的视图,请使用“文档”工具栏上的视图选项。
您也可以使用“视图”菜单中的“视图”选项来切换视图。
“实时”视图
可以真实地呈现您的文档在浏览器中的实际样子,并且您可以就像在浏览器中一样与文档进行交互。您还可以在“实时”视图中直接编辑 HTML 元素并在同一视图中即时预览更改。有关在“实时”视图中进行编辑的详细信息,请参阅在“实时”视图中编辑 HTML 元素。
“设计”视图
是一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。在此视图中,Dreamweaver 显示文档的完全可编辑的可视化表示形式,类似于在浏览器中查看页面时看到的内容。
“代码”视图
是一个用于编写和编辑 HTML、JavaScript 和其他任何类型代码的手动编码环境。
代码 — 代码
是“代码”视图的一种拆分版本,可以通过滚动方式同时对文档的不同部分进行操作。
代码 — 实时
使您可以在一个窗口中看到同一文档的“代码”视图和“实时”视图。
代码 — 设计
使您可以在一个窗口中看到同一文档的“代码”视图和“设计”视图。
实时代码
显示浏览器用于执行该页面的实际代码,当您在“实时”视图中与该页面进行交互时,它可以动态变化。
当“文档”窗口处于最大化状态(默认值)时,“文档”窗口顶部会显示选项卡,其中显示所有打开的文档的文件名。如果您尚未保存已做的更改,则 Dreamweaver 会在文件名后显示一个星号。
Dreamweaver 还会在文档的选项卡下(如果在单独窗口中查看文档,则在文档标题栏下)显示“相关文件”工具栏。相关文档指与当前文件关联的文档,例如 CSS 文件或 JavaScript 文件。若要在“文档”窗口中打开这些相关文件之一,请在“相关文件”工具栏中单击其文件名。
在视图之间切换
使用“文档”工具栏可在各种视图之间快速切换。有关详细信息,请参阅“文档”工具栏概述。
您也可以使用“视图”菜单中的以下选项在视图之间切换:
- 仅显示“代码”视图:选择“代码”
- “拆分”视图:选择“拆分”并选择任一拆分选项
- 视图模式:在“实时”视图和“设计”视图之间切换
- 切换视图:从一个视图切换到另一个视图。
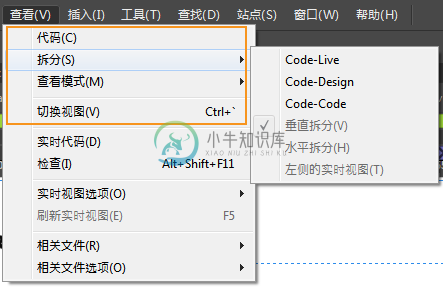
 使用“视图”菜单选项切换视图
使用“视图”菜单选项切换视图以层叠方式、平铺方式放置文档窗口或重新排列文档窗口
如果一次打开了多个文档,您可以采用层叠方式或平铺方式放置这些文档。
要以层叠方式放置文档窗口:请选择“窗口”>“排列”>“层叠”。
以平铺方式放置文档窗口:
- (Windows) 选择“窗口”>“排列”>“水平平铺”或“垂直平铺”。
- (Macintosh) 选择“窗口”>“排列”>“平铺”。
打开多个文件时,“文档”窗口将以选项卡方式显示。要重新排列选项卡式“文档”窗口的顺序,请将窗口的选项卡拖至组中的新位置。
调整“文档”窗口的大小
状态栏显示“文档”窗口的当前尺寸(以像素为单位)。若要将页面设计为在使用某一特定尺寸大小时具有最好的显示效果,可以将“文档”窗口调整到任一预定义大小、编辑这些预定义大小或者创建新的大小。
更改“设计”视图或“实时”视图中页面的视图大小时,仅更改视图大小的尺寸。而不更改文档大小。
除了预定义和自定义大小外,Dreamweaver 还会列出在媒体查询中指定的大小。选择与媒体查询对应的大小后,Dreamweaver 将使用该媒体查询显示页面。还可更改页面方向以预览用于移动设备的页面,在这些页面中根据设备的持握方式更改页面布局。
要调整“文档”窗口的大小,请从“文档”窗口底部的“窗口大小”弹出菜单中选择一种大小。
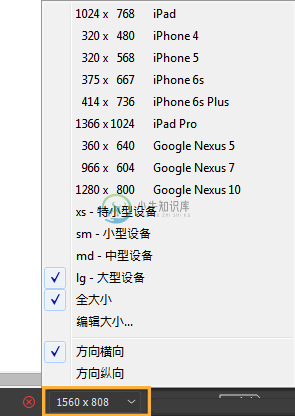
 调整文档大小选项
调整文档大小选项显示的窗口大小反映浏览器窗口的内部尺寸(不包括边框);右侧列出显示器大小或移动设备。
注意:如果对调整大小的精确程度要求不高,可使用操作系统标准的调整窗口大小的方法,如拖动窗口的右下角。
注意:(仅限 Windows)“文档”窗口中的文档在默认情况下是最大化的,文档最大化后,您无法调整其大小。若要取消最大化文档,请单击文档右上角的取消最大化按钮。
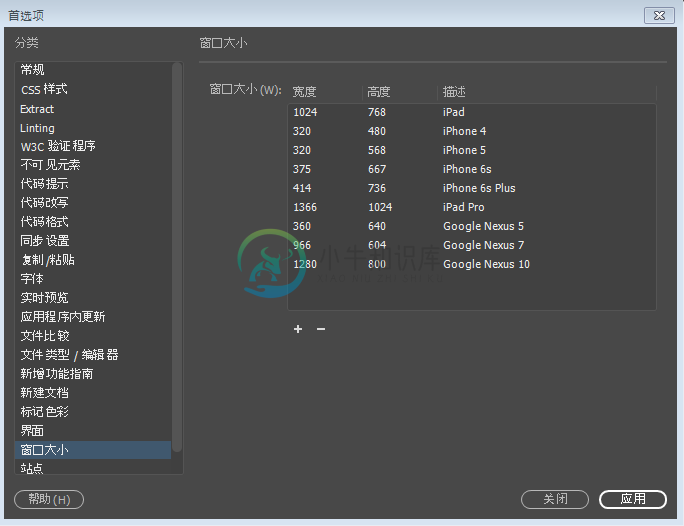
更改窗口大小弹出菜单中列出的值
- 从“窗口大小”弹出菜单中选择“编辑大小”。
- 单击“窗口大小”列表中的任意宽度值或高度值,并键入新值。要使“文档”窗口仅调整为某个特定的宽度(高度保持不变),请选择一个高度值,然后将其删除。
- 单击“描述”框,输入关于某个特定大小的说明性文本。
向窗口大小弹出菜单中添加新的大小
- 从“窗口大小”弹出菜单中选择“编辑大小”。
 向“窗口大小”弹出菜单添加窗口大小
向“窗口大小”弹出菜单添加窗口大小 - 单击“宽度”列中最后一个值下面的空白。
- 输入“宽度”和“高度”的值。
若要仅设置“宽度”或“高度”,只需将一个字段保留为空。
- 单击“描述”字段以输入关于所添加大小的说明性文本。
例如,您可能在 800 x 600 像素显示器项的旁边键入 SVGA 或一般 PC,而在 832 x 624 像素显示器项的旁边键入 17 英寸 Mac。大多数显示器可以调整为不同的像素尺寸。
- 单击“应用”并关闭对话框。
现在,可从“窗口大小”弹出菜单中使用您的新窗口大小。
文档工具栏概述
使用“文档”工具栏包含的按钮,可以在文档的不同视图之间快速切换。工具栏中还包含一些与查看文档、在本地和远程站点间传输文档有关的常用命令和选项。
 文档工具栏
文档工具栏以下选项将显示在“文档”工具栏中:
“代码”视图
仅在“文档”窗口中显示“代码”视图。
“拆分”视图
在“代码”视图和“实时/设计”视图之间拆分“文档”窗口。流体网格文档无“设计”视图选项可用。
“实时”视图
是一个交互式预览,可准确地实时呈现 HTML5 项目和更新,以便在您做出更改时显示您的更改。您也可以在“实时”视图中编辑 HTML 元素。利用“实时”选项旁边的下拉列表,可以在“实时”视图和“设计”视图之间切换。此下拉列表在流体网格文档中不可用。
“设计”视图
显示文档的表现形式,以说明用户如何在 Web 浏览器中查看文档。
“标准”工具栏概述
标准工具栏
若要显示“标准”工具栏,请选择“窗口”>“工具栏”>“标准”。工具栏包含从“文件”和“编辑”菜单执行的常见操作的按钮:“新建”、“打开”、“保存”、“全部保存”、“打印代码”、“剪切”、“复制”、“粘贴”、“撤消”和“重做”。
“浏览器导航”工具栏概述
“浏览器导航”工具栏在实时视图中成为活动状态(仅当您通过选择“窗口”->“工具栏”->“标准”完成设置时),并显示您正在“文档”窗口中查看的页面地址。“实时”视图的作用类似于常规的浏览器,因此即使浏览到您的本地站点(例如 http://www.adobe.com/cn)以外的站点,Dreamweaver 也将在“文档”窗口中加载该页面。
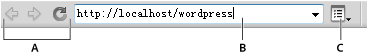
 浏览器导航工具栏
浏览器导航工具栏A. 浏览器控件 B. 地址框
默认情况下,不激活“实时”视图中的链接。在不激活链接的情况下可选择或单击“文档”窗口中的链接文本,而不进入另一个页面。若要在“实时”视图中测试链接,可通过选择“视图”>“实时视图选项”>“跟踪链接”(按下 Ctrl 时单击链接)或“持续跟踪链接”来启用一次性单击或连续单击。
工具栏概述
工具栏垂直显示在“文档”窗口的左侧,在所有视图(“代码”、“实时”和“设计”视图)中可见。工具栏上的按钮是特定于视图的,并且仅在适用于您所使用的视图时显示。例如,如果您正在使用“实时”视图,则特定于“代码”视图的选项(例如“格式化源代码”)将不可见。
自定义工具栏
您可以选择根据需要自定义此工具栏,方法是添加菜单选项或从工具栏删除不需要的菜单选项。
要自定义工具栏,请执行以下操作:
单击工具栏中的
以打开“自定义工具栏”对话框。
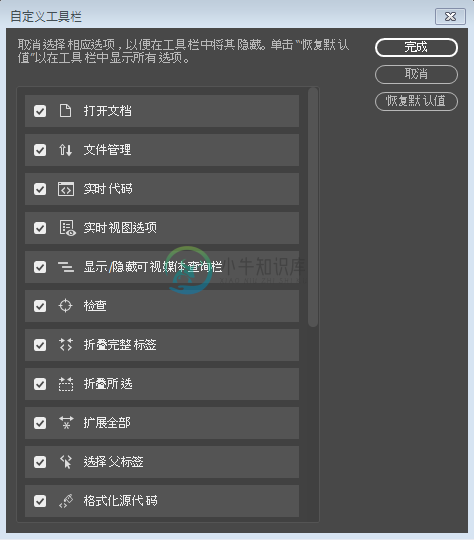
 自定义工具栏
自定义工具栏- 选择或取消选择要在工具栏中显示的菜单选项,并单击“完成”以保存工具栏。
若要恢复默认工具栏按钮,请单击“自定义工具栏”对话框中的“恢复默认值”。
状态栏概述
“文档”窗口底部的“状态”栏提供与正创建的文档有关的其他信息。
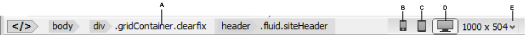
 状态栏
状态栏A. 标签选择器 B. “输出”面板 C. 代码颜色 D. 插入和覆盖切换 E. 行和列编号
标签选择器
显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签以选择该标签及其全部内容。单击 <body> 可以选择文档的整个正文。若要在标签选择器中设置某个标签的 class 或 ID 属性,请右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 该标签,然后从上下文菜单中选择一个类或 ID。
输出面板
单击此图标可显示在文档中显示编码错误的“输出”面板。
代码颜色
(仅在“代码”视图中可用)
从此弹出菜单中选择任意编码语言,以根据编程语言更改要显示的代码的颜色。
插入和覆盖切换
(仅在“代码”视图中可用)
可让您在“代码”视图中工作时在“插入”模式和“覆盖”模式之间切换。
行和列编号
(仅在“代码”视图中可用。)
显示光标所在位置的行号和列号。
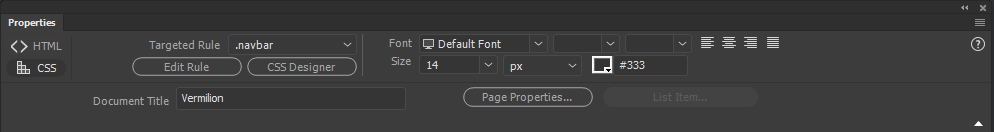
属性检查器概述
使用“属性检查器”(“窗口”>“属性”),可以检查和编辑当前选定页面元素(如文本和插入对象)的最常用属性。
“属性检查器”的内容根据选定的元素的不同会有所不同。例如,如果选择页面上的图像,则“属性检查器”将改为显示该图像的属性(如图像的文件路径、图像的宽度和高度、图像周围的边框(如果有),等等)。
 属性检查器
属性检查器默认情况下,“属性检查器”位于工作区的底部边缘,但是可以将其取消停靠并使其成为工作区中的浮动面板。
注意:使用标签检查器可以查看和编辑与给定的标签属性 (property) 关联的每个属性 (attribute)。
若要访问特定属性检查器的帮助,请单击属性检查器右上角的帮助按钮,或者从属性检查器的“选项”菜单中选择“帮助”。
查看并更改页面元素的属性
- 在“文档”窗口中选择页面元素。
可能必须展开属性检查器才能查看选定元素的所有属性。
- 在“属性检查器”中更改任意属性。
注意:有关特定属性的信息,请在“文档”窗口中选择一个元素,然后单击属性检查器右上角的“帮助”图标。
- 如果您所做的更改没有立即体现在“文档”窗口中,请通过以下方式之一来应用更改:
- 在属性编辑文本字段外单击。
- 按 Enter (Windows) 或 Return (Macintosh)。
- 按 Tab 切换到另一属性。
上下文菜单
使用上下文菜单可以很方便地访问与正在处理的对象或窗口有关的最有用的命令和属性。上下文菜单仅列出那些适用于当前选定内容的命令。
要打开上下文菜单,请右键单击 (Windows) 或按住 Ctrl 键并单击 (Mac) 部分代码(在“代码”视图中)或对象(在“实时”视图或“设计”视图中)。
在 Dreamweaver 中重新排列面板
您可以根据需要自定义 Dreamweaver 的所有面板的位置和外观。
停放和取消停放面板
- 要停放面板,请将其选项卡拖到该停放中(顶部、底部或两个其他面板之间)。
- 要停放面板组,请将其标题栏(选项卡上方的实心空白栏)拖入该停放中。
- 要删除面板或面板组,请将其标签或标题栏从停放中拖走。您可以将其拖移到另一个停放中,或者使其变为自由浮动。
移动面板
在移动面板时,您会看到蓝色突出显示的放置区域,您可以在该区域中移动面板。例如,通过将一个面板拖移到另一个面板上面或下面的窄蓝色放置区域中,可以在停放中向上或向下移动该面板。如果拖移到的区域不是放置区域,该面板将在工作区中自由浮动。
- 要移动面板,请拖动其选项卡。
- 要移动面板组,请拖动其标题栏。
注意:在移动面板的同时按住 Ctrl (Windows) 或 Command (Mac OS) 可防止其停放。在移动面板时按 Esc 可取消该操作。
添加和删除面板
如果从停放中删除所有面板,该停放将会消失。您可以通过将面板移动到工作区右边缘直到出现放置区域来创建停放。
- 要删除面板,请右键单击 (Windows) 或按住 Ctrl 单击 (Mac) 其选项卡,然后选择“关闭”,或从“窗口”菜单中取消选中该面板。
- 要添加面板,请从“窗口”菜单中选择该面板,然后将其停放在所需的位置。
操纵面板组
- 要将面板移入某个组,请将该面板的选项卡拖至该组中高亮显示的放置区域。
- 要重新排列组中的面板,请将面板标签拖移到组中的一个新位置。
- 要从组中删除面板以使其自由浮动,请将该面板的选项卡拖出该组。
- 要移动组,请拖动其标题栏(选项卡上方的区域)。
堆叠浮动的面板
当您将面板拖出停放但并不将其拖入放置区域时,面板会自由浮动。您可以将浮动的面板放在工作区的任何位置。您可以将浮动的面板或面板组堆叠在一起,以便在拖动最上面的标题栏时将它们作为一个整体进行移动。
- 要堆叠浮动的面板,请将面板的选项卡拖到另一个面板底部的放置区域中以拖动该面板。
- 要更改堆叠顺序,请向上或向下拖动面板选项卡。
- 要从堆栈中删除面板或面板组以使其自由浮动,请拖走其选项卡或标题栏。
调整面板大小
- 要将面板、面板组或面板堆叠最小化或最大化,请双击选项卡。也可以双击选项卡区域(选项卡旁边的空白区)。
- 若要调整面板大小,请拖动面板的任意一条边。
折叠和展开面板图标
您可以将面板折叠为图标以避免工作区出现混乱。在某些情况下,在默认工作区中将面板折叠为图标。
- 若要折叠或展开列中的所有面板图标,请单击停放区顶部的双箭头。
- 若要展开单个面板图标,请单击它。
- 若要调整面板图标大小以便仅能看到图标(看不到标签),请调整停放的宽度直到文本消失。若要再次显示图标文本,请加大停放的宽度。
- 若要将展开的面板重新折叠为其图标,请单击其选项卡、其图标或面板标题栏中的双箭头。
创建自定义工作区
您可以根据需要添加或删除面板来自定义工作区。然后可以将这些更改保存到工作区,以便稍后从“文档”工具栏中的“工作区切换器”进行访问。
通过将面板的当前大小和位置另存为命名的工作区,即使移动或关闭了面板,您也可以恢复该工作区。
保存自定义工作区:
- 选择“窗口”>“工作区布局”>“新建工作区”。
- 键入工作区的名称。
工作区将保存,并在“文档”工具栏中的工作区切换器中可见。
要删除自定义工作区,请执行以下操作:
从应用程序栏的工作区切换器中选择“管理工作区”以打开“管理工作区”对话框。选择工作区,然后单击“删除”。
显示或切换工作区
从“文档”工具栏上的工作区切换器中选择一个工作区。
在多用户系统中自定义 Dreamweaver
即使在 Windows XP 或 Mac OS X 等多用户操作系统中,也可自定义 Dreamweaver 以满足自己的需求。
Dreamweaver 可防止任何用户的自定义配置影响任何其他用户的自定义配置。为此,当您首次在 Dreamweaver 可识别的某个多用户操作系统中运行它时,该应用程序将创建各种配置文件的副本。这些用户配置文件存储在一个属于您的文件夹中。
如果重新安装或升级 Dreamweaver,则 Dreamweaver 自动制作现有用户配置文件的备份副本,以使您如果手工自定义了这些文件,仍可访问已作出的更改。
显示选项卡式文档(仅在 Mac 上)
可以在一个“文档”窗口中显示多个文档,并使用选项卡来标识每个文档。还可以将这些文档显示为浮动工作区的一部分,此时每个文档都显示在自己单独的窗口中。
在单独的窗口中打开选项卡式文档
按住 Ctrl 键单击选项卡,然后从上下文菜单中选择“移至新窗口”。
更改默认选项卡式文档的设置
- 选择“Dreamweaver”>“首选参数”,然后选择“常规”类别。
- 选择或取消选择“以选项卡方式打开文档”并单击“确定”。
在您更改首选参数时,Dreamweaver 不会更改当前打开的文档的显示。但是,在选择新的首选参数之后打开的文档将按照您所选的首选参数进行显示。
在启动 Dreamweaver 时以及未打开任何文档时,将显示欢迎屏幕。您可以选择隐藏“欢迎”屏幕,并在以后再显示它。当欢迎屏幕被隐藏且没有打开任何文档时,“文档”窗口处于空白状态。
常见 Dreamweaver 面板
您在 Dreamweaver 中将使用大量面板。下面介绍了一些常用面板。
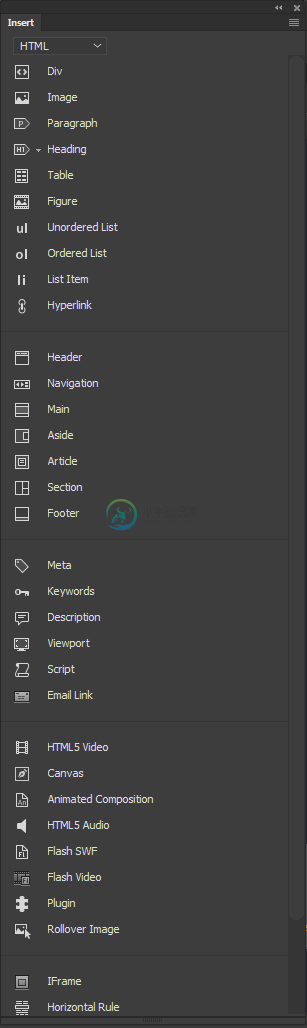
“插入”面板概述
“插入”面板(“窗口”>“插入”)包含用于创建和插入对象(例如表格、图像和链接)的按钮。这些按钮按几个类别进行组织,您可以通过从顶端的下拉列表中选择所需类别来进行切换。
 “插入”面板
“插入”面板某些类别具有带弹出菜单的按钮。从弹出菜单中选择一个选项时,该选项将成为按钮的默认操作。例如,如果从“字符”按钮的弹出菜单中选择“换行符”,则下次单击“字符”按钮时,Dreamweaver 会插入一个换行符。每当从弹出菜单中选择一个新选项时,该按钮的默认操作都会改变。
“插入”面板按以下类别进行组织:
HTML
可让您创建和插入最常用的 HTML 元素,例如 div 标签和对象(如图像和表格)。
表单
包含用于创建表单和用于插入表单元素(如搜索、月和密码)的按钮。
模板
用于将文档保存为模块并将特定区域标记为可编辑、可选、可重复或可编辑的可选区域。
Bootstrap 组件
包含 Bootstrap 组件以提供导航、容器、下拉菜单以及可在响应式项目中使用的其他功能。
jQuery Mobile
包含使用 jQuery Mobile 构建站点的按钮。
jQuery UI
用于插入 jQuery UI 元素,例如折叠式、滑块和按钮。
收藏夹
用于将“插入”面板中最常用的按钮分组和组织到某一公共位置。
注意:如果您处理的是某些类型的文件(如 XML、JavaScript、Java 和 CSS),则“插入”面板和“设计”视图选项将变暗,因为您无法将项目插入到这些代码文件中。
插入对象
使用“插入”面板插入对象:
- 从“插入”面板的“类别”弹出菜单中选择适当的类别。
- 执行下列操作之一:
- 单击一个对象按钮或将该按钮的图标拖到“文档”窗口中(进入“设计”、“实时”或“代码”视图)。
- 单击按钮上的箭头,然后从菜单中选择一个选项。
根据对象的不同,可能会出现一个相应的对象插入对话框,提示您浏览到一个文件或者为对象指定参数。或者,Dreamweaver 可能会在文档中插入代码,也可能会打开标签编辑器或者面板以便您在插入代码插入指定信息。
对于有些对象,如果您在“设计”视图中插入对象将不会出现对话框,但是在“代码”视图中插入对象时则会出现一个标签编辑器。对于少数对象,在“设计”视图中插入对象会导致 Dreamweaver 在插入对象前切换到“代码”视图。
编辑“插入”面板首选参数
- 选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh)。
- 在“首选参数”对话框的“常规”类别中,取消选择“插入对象时显示对话框”,以便在插入图像、表、脚本和文件头元素等对象时禁止显示对话框,在创建对象时按住 Ctrl (Windows) 或 Option (Macintosh) 键也可达到同样的效果。
注意:当您在禁用该选项的情况下插入对象时,将给该对象指定默认属性值。插入对象后,可以使用属性检查器更改对象的属性。
在“插入”面板的“收藏夹”类别中添加、删除或管理项目
- 在“插入”面板中选择任意类别。
- 在显示按钮的区域内右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh),然后选择“自定义收藏夹”。
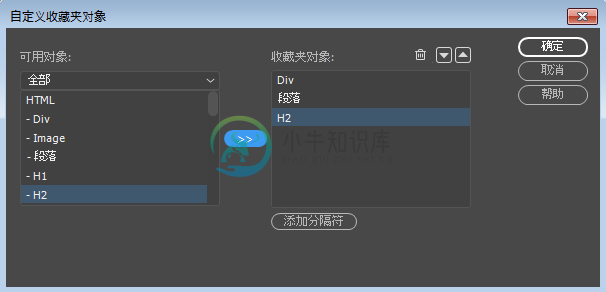
- 在“自定义收藏夹对象”对话框中,根据需要进行修改,然后单击“确定”。
若要添加对象,请在左侧的“可用对象”窗格中选择一个对象,然后单击两个窗格之间的箭头,或在“可用对象”窗格中双击该对象。
 在“插入”面板中自定义收藏夹
在“插入”面板中自定义收藏夹注意:一次只能添加一个对象。无法通过选择某个类别名称(如“常用”)而将整个类别添加到收藏夹列表中。
- 若要删除对象或分隔符,请在右侧的“收藏夹对象”窗格中选择一个对象,然后单击该窗格上方的“删除从收藏夹对象列表中选择的对象”按钮。
- 若要移动对象,请在右侧的“收藏夹对象”窗格中选择一个对象,然后单击该窗格上方的向上或向下箭头按钮。
- 若要在对象下面添加分隔符,请在右侧的“收藏夹对象”窗格中选择一个对象,然后单击该窗格下方的“添加分隔符”按钮。
- 如果当前不是位于“插入”面板的“收藏夹”类别中,请选择该类别以查看所做的更改。
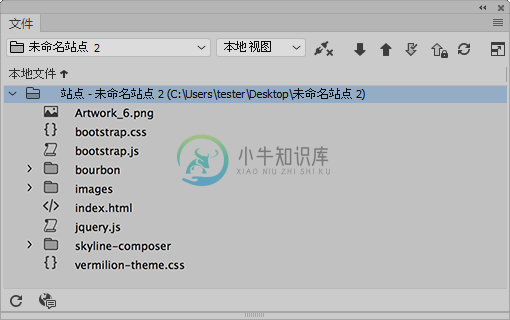
“文件”面板概述
使用“文件”面板可查看和管理 Dreamweaver 站点中的文件。
您可以使用“文件”面板查看文件和文件夹,检查它们是否与 Dreamweaver 站点相关联,也可以执行标准文件维护操作(如打开和移动文件)。
“文件”面板还可帮助您管理文件并在本地和远程服务器之间传输文件。
 “文件”面板
“文件”面板有关您使用“文件”面板可以执行的全部操作的详细信息,请参阅管理文件和文件夹。
CSS Designer
CSS Designer 面板 (Windows > CSS Designer) 属于 CSS 属性检查器,能让您“可视化”地创建 CSS 样式和规则并设置属性和媒体查询。
可以使用 Ctrl/Cmd+ Z 撤消或使用 Ctrl/Cmd + Y 还原您在 CSS Designer 中执行的所有操作。更改会自动反映在“实时”视图中,相关 CSS 文件也会刷新。为了让您觉察到相关文件已更改,受影响文件的选项卡将在一段时间内(约八秒)突出显示。
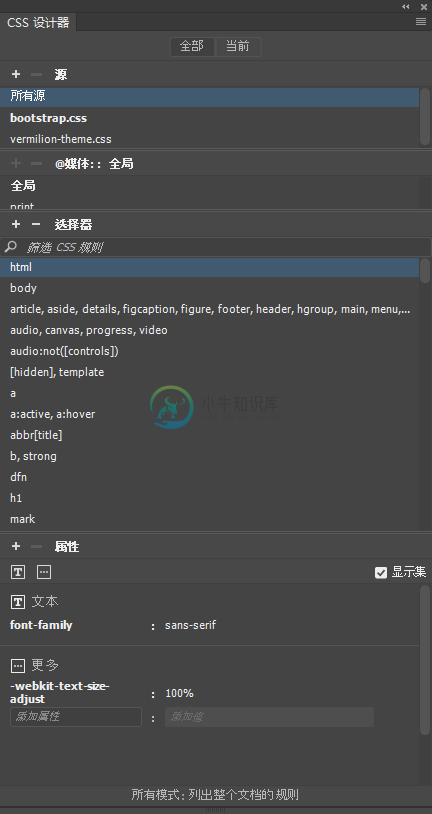
 CSS Designer 面板
CSS Designer 面板CSS Designer 面板由以下窗格和选项组成:
全部 列出与当前文档关联的所有 CSS、媒体查询和选择器。您可以筛选所需的 CSS 规则并修改属性。还可以使用此模式开始创建选择器或媒体查询。
此模式对选定内容不敏感。这意味着当选择页面上的元素时,关联的选择器、媒体查询或 CSS 不会在 CSS Designer 中突出显示。
当前 列出当前文档的“设计”或“实时”视图中所有选定元素的已计算样式。在“代码”视图中将此模式用于 CSS 文件时,将显示处于“焦点”状态的选择器的所有属性。
此模式是上下文相关的。使用此模式来编辑与文档中所选元素关联的选择器的属性。
源 列出与文档相关的所有 CSS 样式表。使用此窗格,您可以创建 CSS 并将其附加到文档,也可以定义文档中的样式。
@媒体 在“源”窗格中列出所选源中的全部媒体查询。如果您不选择特定 CSS,则此窗格将显示与文档关联的所有媒体查询。
选择器 在“源”窗格中列出所选源中的全部选择器。如果您同时还选择了一个媒体查询,则此窗格会为该媒体查询缩小选择器列表范围。如果没有选择 CSS 或媒体查询,则此窗格将显示文档中的所有选择器。
在“@媒体”窗格中选择“全局”后,将显示对所选源的媒体查询中不包括的所有选择器。
属性 显示可为指定的选择器设置的属性。有关详细信息,请参阅设置属性。
如果您在 CSS Designer 中展开或折叠窗格,窗格的大小在会话中保持不变。“源”和“媒体”窗格会保持自定义大小,直到您再次更改其大小。
注意:选择某个页元素时,在“选择器”窗格中选择最具体的选择器。要查看特定选择器的属性,请在窗格中单击该选择器的名称。
若要查看所有选择器,可以在“源”窗格中选择“所有源”。若要查看不属于所选源中的任何媒体查询的选择器,请在“@媒体”窗格中单击“全局”。
可视化参考线概述
Dreamweaver 提供了几种可视化助理,帮助您设计文档和大概估计文档在浏览器中的外观。您可以执行以下任一操作:
- 立即将“文档”窗口与所需的窗口大小对齐,查看元素如何适合页面。
- 用跟踪图像作为页面背景,可帮助您复制在插图或图像编辑应用程序(如 Adobe® Photoshop® 或 Adobe® Fireworks®)中创建的设计。
- 用标尺和参考线为精确定位和调整页面元素提供可视的提示。
- 使用网格可以精确定位绝对定位元素(AP 元素)以及调整其大小。
页面上的网格标记有助于对齐 AP 元素,启用对齐后,当移动 AP 元素或调整其大小时,AP 元素会自动与最近的网格点对齐。(其他对象,如图像和段落,不与网格对齐。) 不论网格是否可见,对齐都有效。
放大和缩小页面
Dreamweaver 允许您在“文档”窗口中提高缩放比率(放大),以便查看图形的像素精确度、更加轻松地选择小项目、使用小文本设计页面和设计大页面等等。
要放大或缩小页面,请选择“视图”>“设计视图选项”>“缩放比率”,然后选择任意可用缩放比率选项。
您可以从各种缩放比率选项中选择。还可以选择:
- 适合所选 — 选择一个对象或文本,然后选择此选项以使用所选内容填充“文档”窗口。
- 适合全部 — 用整个页面填充“文档”窗口
- 适合宽度 — 用页面的整个宽度填充“文档”窗口
注意:也可以不使用“缩放”工具,而是通过按 Ctrl+= (Windows) 键或 Command+= (Macintosh) 键进行放大。也可以不使用“缩放”工具,而是通过按 Ctrl+- (Windows) 键或 Command+- (Macintosh) 键进行缩小。
设置 Dreamweaver 的常规首选参数
- 选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh)。
- 设置以下任一选项:
以选项卡方式打开文档 在带有选项卡的单个窗口中打开所有的文档,您可以在文档之间进行切换(仅适用于 Mac)。
显示开始屏幕 在启动 Dreamweaver 时或未打开任何文档时,将显示 Dreamweaver 的欢迎屏幕。
启动时重新打开文档 打开您关闭 Dreamweaver 时处于打开状态的所有文档。如果未选择此选项,则 Dreamweaver 在启动时将显示欢迎屏幕或空白屏幕(取决于“显示欢迎屏幕”设置)。
打开只读文件时发出警告 在打开只读的(已锁定)文件时警告用户。可以选择取消锁定/取出文件、查看文件或取消。
启用相关文件 用于查看哪些文件与当前文档相关(例如 CSS 或 JavaScript 文件)。Dreamweaver 在文档顶部为每个相关文件显示了一个按钮,单击该按钮可打开相应文件。
搜索动态相关文件 可让您选择动态相关文件是自动显示在“相关文件”工具栏中,还是在手动交互之后显示。您还可以选择禁用搜索动态相关文件。
移动文件时更新链接 确定在移动、重命名或删除站点中的文档时所发生的操作。可以将该参数设置为总是自动更新链接、从不更新链接或提示您执行更新。(请参阅自动更新链接。)
插入对象时显示对话框 决定在使用“插入”面板或“插入”菜单插入图像、表格、Shockwave 影片和某些其他对象时 Dreamweaver 是否提示您输入其他信息。如果禁用该选项,则不出现对话框,您必须使用“属性”检查器指定图像的源文件和表格中的行数等。对于鼠标经过图像和 Fireworks HTML,当您插入对象时总是出现一个对话框,而与该选项的设置无关。(若要暂时覆盖该设置,请在创建和插入对象时按住 Ctrl 键并单击 (Windows) 或按住 Command 键并单击 (Macintosh)。)
允许双字节内联输入 使您能够直接在“文档”窗口中输入双字节文本(如果您正在使用适合于双字节文本(如日语字符)的开发环境或语言工具包)。如果取消选择该选项,将显示一个用于输入和转换双字节文本的文本输入窗口;文本被接受后显示在“文档”窗口中。
标题后切换到普通段落 指定在“设计”或“实时”视图中在标题段落结尾处按 Enter (Windows) 或 Return (Macintosh) 将创建标有 p 标签的新段落。(标题段落是用 h1 或 h2 等标题标签进行标记的段落。)当禁用该选项时,在标题段落的结尾按下 Enter 健或 Return 键将创建一个用同一标题标签进行标记的新段落(允许您在一行中键入多个标题,然后返回并填入详细信息)。
允许多个连续的空格 指定在“设计”或“实时”视图中键入两个或更多空格时将产生在浏览器中显示为多个空格的不间断空格。(例如,您可以在句子之间键入两个空格,就如同在打字机上一样。) 该选项主要针对习惯于在字处理程序中键入的用户。当禁用该选项时,多个空格将被当作单个空格(因为浏览器将多个空格当作单个空格)。
使用 <strong> 和 <em> 代替 <b> 和 <i> 指定 Dreamweaver 在您执行通常应用 b 标签的操作时改为应用 strong 标签,并在您执行通常应用 i 标签的操作时改为应用 em 标签。此类操作包括在 HTML 模式下的文本属性检查器中单击“粗体”或“斜体”按钮,以及选择“格式”>“样式”>“粗体”或“格式”>“样式”>“斜体”。若要在您的文档中使用 b 和 i 标签,请取消选择此选项。
注意:万维网联盟不鼓励使用 b 和 i 标签,因为 strong 和 em 标签提供比 b 和 i 标签更多的语义信息。
在 <p> 或 <h1> - <h6> 标签内放置可编辑区域时发出警告 指定在保存段落或标题标签内具有可编辑区域的 Dreamweaver 模板时是否显示警告信息。该警告信息会通知您用户将无法在此区域中创建更多段落。默认情况下会启用此选项。
仅限对活动文档执行撤消操作 仅限对当前正在编辑的文件执行撤消操作。例如,如果您正在编辑一个 CSS 文件,您仅可以撤消该 CSS 文件中所做的更改。
但是,如果未选中此复选框,那么 HTML 源以及所有相关的 CSS 文件都会使用一条撤消历史记录,并且无论您是在处理 HTML 代码还是在处理相关 CSS 文件,您都可以撤消您的操作。
历史步骤最多次数 决定 Dreamweaver 记录的步骤数。(对于大多数用户而言,默认值应该足够使用。)如果您超过了既定的步骤数,那么最早的步骤会被丢弃。
拼写字典 列出可用的拼写字典。如果字典中包含多种方言或拼写惯例(如“英语”(美国)和“英语”(英国)),则方言单独列在“字典”弹出菜单中。
在 Dreamweaver 中设置文档的字体首选参数
文档编码决定文档在浏览器中的显示方式。通过 Dreamweaver 字体首选参数,可按所需的字体和大小查看给定编码。但是,您在“字体首选参数”对话框中选择的字体只影响字体在 Dreamweaver 中的显示方式;它们不影响文档在访问者的浏览器中的显示方式。若要更改字体在浏览器中的显示方式,您需要通过使用属性检查器或应用 CSS 规则来更改文本。
有关为新文档设置默认编码的信息,请参阅创建和打开文档。
- 选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Mac)。
- 从左侧的“类别”列表中选择“字体”。
- 从“字体设置”列表中选择一种编码类型(如西欧语系或日语)。
注意:若要显示亚洲语言,您必须使用支持双字节字体的操作系统。
- 为所选编码的每个类别选择要使用的字体和大小。
注意:若要在字体弹出菜单中显示一种字体,该字体必须已安装在计算机上。例如,若要查看日语文本,必须安装日语字体。
非等宽字体
Dreamweaver 用于显示普通文本(如段落、标题和表格中的文本)的字体。其默认值取决于系统上安装的字体。对于大多数美国系统,在 Windows 中默认值为 Times New Roman 12 pt (中),在 Mac OS 中为 Times 12 pt 。
固定字体
Dreamweaver 用于显示 pre、code 和 tt 标签内文本的字体。其默认值取决于系统上安装的字体。对于大多数美国系统,在 Windows 中默认值为 Courier New 10 pt (小),在 Mac OS 中默认值为 Monaco 12 pt 。
“代码”视图
在“代码”视图和“代码”检查器中显示的所有文本使用的字体。其默认值取决于系统上安装的字体。
自定义 Dreamweaver 高亮颜色
使用“高亮显示”首选参数自定义在 Dreamweaver 中标识模板区域、库项目、第三方标签、布局元素和代码的颜色。
- 选择“编辑”>“首选参数”,然后选择“标记色彩”类别。
- 在您要为其更改标记色彩的对象的旁边,单击颜色框,然后使用拾色器选择一种新颜色或输入一个十六进制值。
- 要激活或取消激活高亮显示某个特定选项,请选择或取消选择“显示”选项。
更多此类内容
- 打开相关文件
- 有关在 Dreamweaver 中编码的常规信息
- 设置编码首选参数
- 查看和编辑 head 内容
- 使用可视化助理进行布局
- 预览页面
- 在“文件”面板中处理文件

