如何在 Dreamweaver 中设置测试服务器
如果您计划使用服务器端语言(如 PHP)开发动态页,请设置一个测试服务器以便在您进行操作时生成并显示动态内容。
测试服务器可以是本地计算机、开发服务器、中间服务器或生产服务器。
要详细了解测试服务器的用途,请参阅 David Powers 的文章 Setting up a local testing server in Dreamweaver CS5(在 Dreamweaver CS5 中设置本地测试服务器)。
设置测试服务器的好处
设置测试服务器后,您可以安全测试所有动态代码而不会对实时网站造成任何损害。
您还可以真正不受网络故障和 Internet 中断的影响继续工作,这些故障和中断可能使您无法将任何东西上传到远程服务器。
此外,通过配备本地测试服务器,您不必花时间来上传、测试、修复、重新上传和重新测试页面。
因此,如果您要测试布局、购物车或任何其他脚本,请设置测试服务器。
设置测试服务器的另一好处是:打开、创建或保存对动态文档所做的更改时,Dreamweaver 会将动态文档自动同步到测试服务器。有关详细信息,请参阅动态文件的自动推送。
注意:分析和加载时间将不是准确的,除非您正在从远程位置访问该站点。
这对于加载时间来说更是这样 – 因为从本地计算机加载网站始终比通过网络加载同一网站快。
在开始之前
在 Dreamweaver 中设置测试服务器之前,您必须设置并安装:
- Web 服务器(如 Apache)
- 数据库服务器(如 MySQL)
- 服务器端语言(如 PHP)
设置测试服务器
- 选择站点 > 管理站点。
- 单击新建以设置新站点,或选择现有的 Dreamweaver 站点并单击“编辑”图标。
- 在站点设置对话框中,选择“服务器”类别并执行下列操作之一:
- 单击添加新服务器按钮,添加一个新服务器
- 选择一个现有的服务器,然后单击“编辑现有服务器按钮
- 为远程服务器连接设置您想要的基本选项,然后单击“高级”按钮。设置基本选项时,请确保在基本屏幕中指定 Web URL。
有关设置远程服务器连接的信息,请参阅连接到发布服务器。
有关测试服务器的 Web URL 的详细信息,请参阅关于测试服务器的 Web URL。
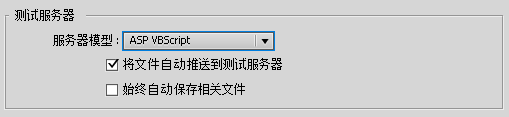
- 在“测试服务器”下,选择要用于 Web 应用程序的服务器模型。
- 单击“保存”关闭“高级”屏幕。然后在“服务器”类别中,指定刚才作为测试服务器添加或编辑的服务器。
关于测试服务器的 Web URL
您必须指定 Web URL,Dreamweaver 才能在您进行操作时使用测试服务器的服务来显示数据并连接到数据库。Dreamweaver 使用设计时连接向您提供与数据库有关的有用信息,例如您的数据库中各表的名称以及表中各列的名称。
测试服务器的 Web URL 由域名和网站主目录的任意子目录或虚拟目录组成。
注意:服务器不同,Microsoft IIS 中使用的术语也可能不同,但相同的概念适用于大多数 Web 服务器。
主目录
服务器上映射到您的站点域名的文件夹。假设您要用来处理动态页的文件夹是 c:\sites\company\,并且该文件夹是您的主目录(即该文件夹被映射到您站点的域名,例如 www.mystartup.com)。在此情况下,URL 前缀是 http://www.mystartup.com/。
如果您要用来处理动态页的文件夹是您的主目录的子文件夹,则只需将该子文件夹添加到 URL。如果您的主目录是 c:\sites\company\,您的站点的域名是 www.mystartup.com,而您要用来处理动态页的文件夹是 c:\sites\company\inventory。输入以下 Web URL:
http://www.mystartup.com/inventory/
如果您要用来处理动态页的文件夹不是您的主目录或其任何子目录,则您必须创建虚拟目录。
虚拟目录
实际上并不包含在服务器主目录中的文件夹,尽管它看起来像是在 URL 中。若要创建虚拟目录,请为 URL 中的文件夹路径指定一个别名。假设您的主目录是 c:\sites\company,您正处理的文件夹是 d:\apps\inventory,并且您为名为 warehouse 的文件夹定义别名。输入以下 Web URL:
http://www.mystartup.com/warehouse/
Localhost
指的是客户端(通常是浏览器,但在此情况下为 Dreamweaver)与 Web 服务器运行在同一系统上时 URL 中的主目录。假设 Dreamweaver 与 Web 服务器在相同的 Windows 系统上运行,主目录是 c:\sites\company,并且定义了名为 warehouse 的虚拟目录以表示要用来处理动态页的文件夹。以下是将为所选 Web 服务器输入的 Web URL:
Web 服务器 | Web URL |
|---|---|
ColdFusion MX 7 | http://localhost:8500/warehouse/ |
IIS | http://localhost/warehouse/ |
Apache (Windows) | http://localhost:80/warehouse/ |
Jakarta Tomcat (Windows) | http://localhost:8080/warehouse/ |
注意:默认情况下,ColdFusion MX 7 Web 服务器运行在端口 8500 上,Apache Web 服务器运行在端口 80 上,而 Jakarta Tomcat Web 服务器运行在端口 8080 上。
对于运行 Apache Web 服务器的 Macintosh 用户,个人主目录是 Users/MyUserName/Sites,其中 MyUserName 是 Macintosh 用户名。安装 Mac OS 10.1 或更高版本时,将自动为该文件夹定义一个名为 ~MyUserName 的别名。因此,Dreamweaver 中的默认 Web URL 如下:
http://localhost/~MyUserName/
如果要用于处理动态页的文件夹为 Users:MyUserName:Sites:inventory,则 Web URL 如下:
http://localhost/~MyUserName/inventory/
有关详细信息,请参阅选择应用程序服务器。
动态文件的自动推送
当您在实时视图或代码视图中编辑并保存动态文档时,该文档将自动推送到测试服务器。如果要禁用动态文件的自动推送,您可以在服务器设置中达到此目的。有关详细信息,请参阅禁用动态文件的自动推送。
当文件被自动推送时,如果测试服务器上不存在依赖文件,Dreamweaver 还会推送依赖文件。如果服务器上已存在依赖文件,则只会将服务器端文档推送到测试服务器。
请考虑以下情况:
情况 1:对源代码和依赖文件进行更改。当您单击“保存”时,焦点位于源代码中。
在这种情况下,以下列出了所有受影响的依赖文件的对话框将出现:
我无法显示此屏幕。能否为我提供录屏?
 保存依赖文件的提示
保存依赖文件的提示您可以选择想要推送到测试服务器的文件。
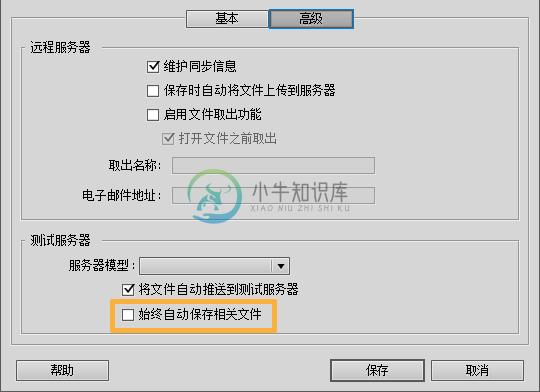
注意:您可以选择“始终自动保存依赖文件”以便在后续操作中不再看到此提示。要想随时将此首选参数恢复原状,可转至测试服务器(站点设置)的设置,在“高级”选项卡中取消选中“始终自动保存依赖文件”。
 服务器设置中的“自动保存依赖文件”选项
服务器设置中的“自动保存依赖文件”选项情况 2:对源代码和依赖文件进行更改。当您单击“保存”时,焦点位于其中一个依赖文件中。
在这种情况下,只保存依赖文件并将其推送到测试服务器。
禁用动态文件的自动推送
您可以在服务器设置中禁用动态文件的自动推送。
- 转到“站点”>“管理站点”。
- 选择您的站点,然后单击“编辑”按钮。“站点设置”对话框随即显示。
- 转到“服务器类别”。
- 选择测试服务器,然后单击“编辑”图标。
- 在显示的弹出窗口中,单击“高级”。
- 取消选择“将文件自动推送到测试服务器”。
 禁用动态文件的自动推送
禁用动态文件的自动推送

