在 Dreamweaver 中使用阿拉伯语和希伯来语文本
优质
小牛编辑
143浏览
2023-12-01
在 Dreamweaver 中将双向流量应用到阿拉伯语和希伯来语文本;使用标签编辑器、“表格”属性和 Div 属性。 CSS 中的 Direction(方向)特性
CSS 中的 Direction(方向)特性
 标签编辑器
标签编辑器
 CSS 规则中的语言选项
CSS 规则中的语言选项

 从右向左的表
从右向左的表
 Div 方向
Div 方向
在中东和北非版本的此软件中,可通过阿拉伯语和希伯来语使用新的功能和改进功能。
双向文字流
中东语言的文字大多从右向左 (RTL) 书写。但是,一般而言,最常用的形式为双向 (bidi) 文字 - 混用从左向右和从右向左书写的文字。bidi 文字的一个示例是含有阿拉伯语和英语文字的段落。在 CS6 中,可使用 Dreamweaver 在设计视图和代码视图中键入阿拉伯语、希伯来语,即 bidi 文字。
在 Dreamweaver 中东版本中,可将从右向左的方向特性应用于段落和字符这两种名义对象。可将 Direction(方向)特性应用于 HTML 规范中支持的标签。Direction(方向)特性可采用这些值:ltr(默认值)、rtl 或 inherit。
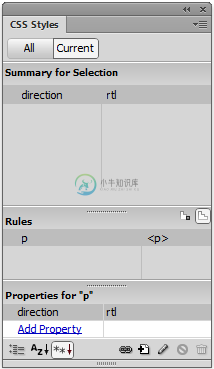
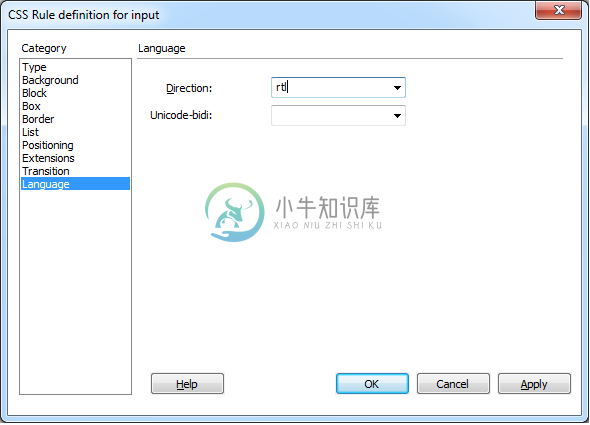
 CSS 中的 Direction(方向)特性
CSS 中的 Direction(方向)特性输入阿拉伯语、希伯来语或混合文字后,Dreamweaver 将这些语言识别为从右向左 (RTL),并相应地显示其文本。
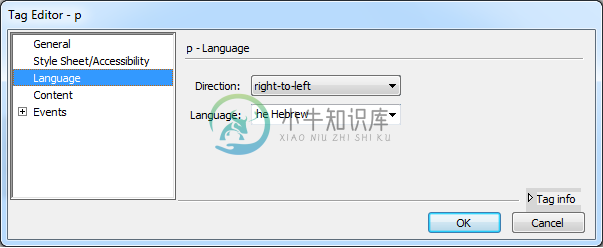
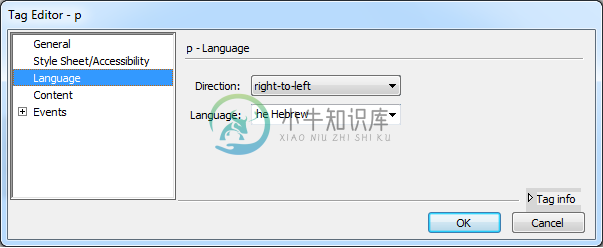
标签编辑器
可使用标签编辑器应用方向和语言设置。
 标签编辑器
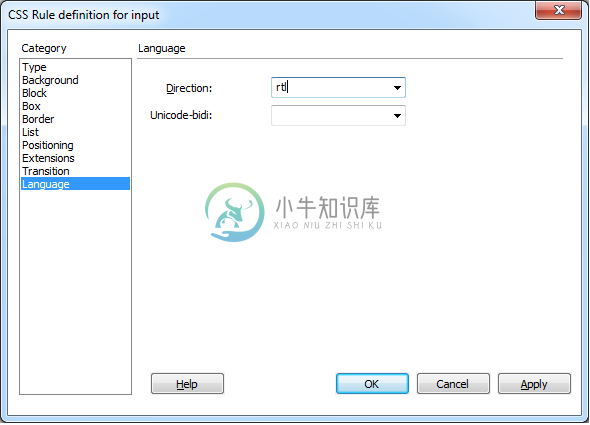
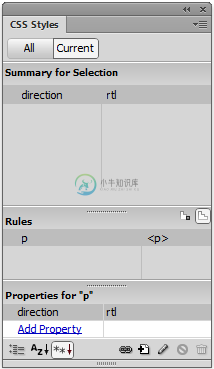
标签编辑器CSS 规则中的文字方向和 Unicode-bidi
可按 CSS 规则的形式指定文字方向。在 CSS 规则定义对话框中,指定 Direction(方向)特性和 Unicode-bidi 选项。
 CSS 规则中的语言选项
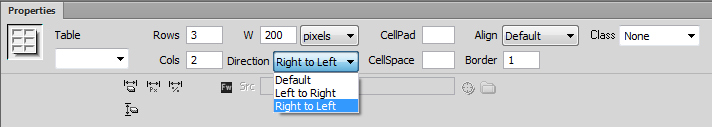
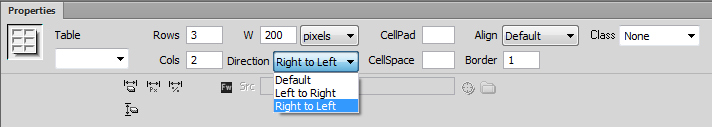
CSS 规则中的语言选项表格属性
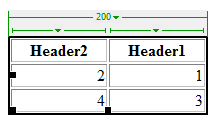
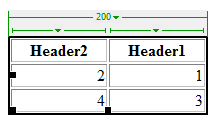
从右向左的表采用右对齐,并且列从右向左进行排序。调整大小图柄显示在左侧。输入制表符时,光标按 RTL 方向移动。
使用“属性”面板指定表方向。

 从右向左的表
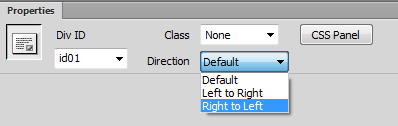
从右向左的表Div 属性
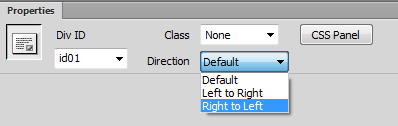
在“属性”面板中使用 Direction(方向)指定 Div 方向。
 Div 方向
Div 方向
