在 Adobe Dreamweaver 中使用 linting 检查代码来检测错误
无论您是新手还是经验丰富的程序员,您的代码中都难免会因为疏忽或缺乏知识而出现错误。当网页或网页的一部分看上去不符合您的预期时,您将不得不调试代码,以查找任何语法或逻辑错误。调试可能是一个极其艰苦和耗时的过程,尤其是实施项目比较复杂的情况下。
不过在 linting 的帮助下,Dreamweaver 让常见错误的代码调试变得简单轻松。Linting 是分析代码以标记代码的潜在错误或可疑用法的过程。HTML 语法错误、CSS 中的分析错误或 JavaScript 文件中的警告都是 Dreamweaver 中的 linting 要标记的内容。
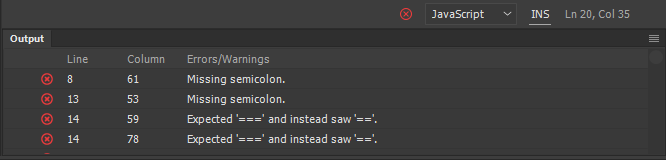
找到的错误和警告将在停靠于工作区底部的一个单独的面板(“输出”面板)中列出。面板中的每一行都可帮助您跳转到代码中发生错误的部分,使您可以轻松地找到和修复代码。此外,错误代码的行号会突出显示为红色以表示错误,突出显示为黄色以表示警告。将鼠标悬停在高亮显示的行号上时,将弹出错误或警告的预览。
Dreamweaver 允许您使用 linting 检查 HTML(.htm 和 .html)、CSS 和 JavaScript 文件。执行以下步骤以使用 linting 检查这些文件中的代码:
- 通过编辑 HTML、CSS 和 JS 配置文件来指定 linting 规则。请参阅指定 linting 规则了解更多信息。
- 启用或禁用 linting。可在加载或保存文件时对文件运行 linting。可使用“首选参数”>“Linting”选项来启用/禁用 linting。请参阅启用 linting 并设置首选参数了解更多信息。
在文件中找到的错误和警告将在输出面板中显示。有关详细信息,请参阅 Linting 结果和输出面板。
启用 linting 并指定 linting 规则
单击“编辑”>“首选参数”(Win) 或“Dreamweaver”>“首选参数”(Mac)。在“类别”列表中选择“Linting”,然后选择“启用 Linting”。
指定 linting 规则
可以通过在相应的配置文件中编辑 linting 规则对 HTML、CSS 和 JS 文件运行 linting:
- HTML:DW.htmlhintrc
- CSS:DW.csslintrc
- JS:eslintrc
若要访问和编辑这些文件,请执行以下步骤:
- 单击“编辑”>“首选参数”(Win) 或“Dreamweaver”>“首选参数”(Mac)。
- 在“类别”列表中选择“Linting”。
- 在“编辑规则集”部分,单击所需的文件类型,然后单击“编辑并应用更改”。
相应的配置文件将在 Dreamweaver 中打开。
- 编辑 linting 规则或向配置文件中添加 linting 规则。有关 linting 规则的详细信息,请参阅以下文档:
- HTML Linter:https://github.com/yaniswang/HTMLHint/wiki/Rules
- CSS Linter:https://github.com/CSSLint/csslint/wiki/Rules
- JS Linter:https://eslint.org/docs/rules
在这些配置文件中,您还可以设置要显示的错误或警告类型。
注意:Dreamweaver CC 19.0 早期版本的 linting 规则配置文件是 JS:DW.jshintrc。您可以参阅 http://jshint.com/docs/options/
ECMAScript 6 linting
Dreamweaver 支持 ECMAScript 6 语法。Dreamweaver 还支持 ECMAScript 代码的 linting,ESLint 默认为 JavaScript linter。
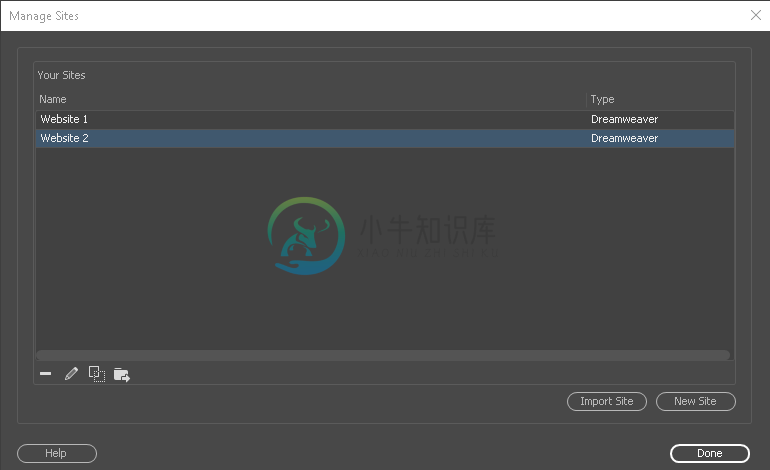
- 单击“站点”>“管理站点”。
 从“管理站点”对话框中选择网站
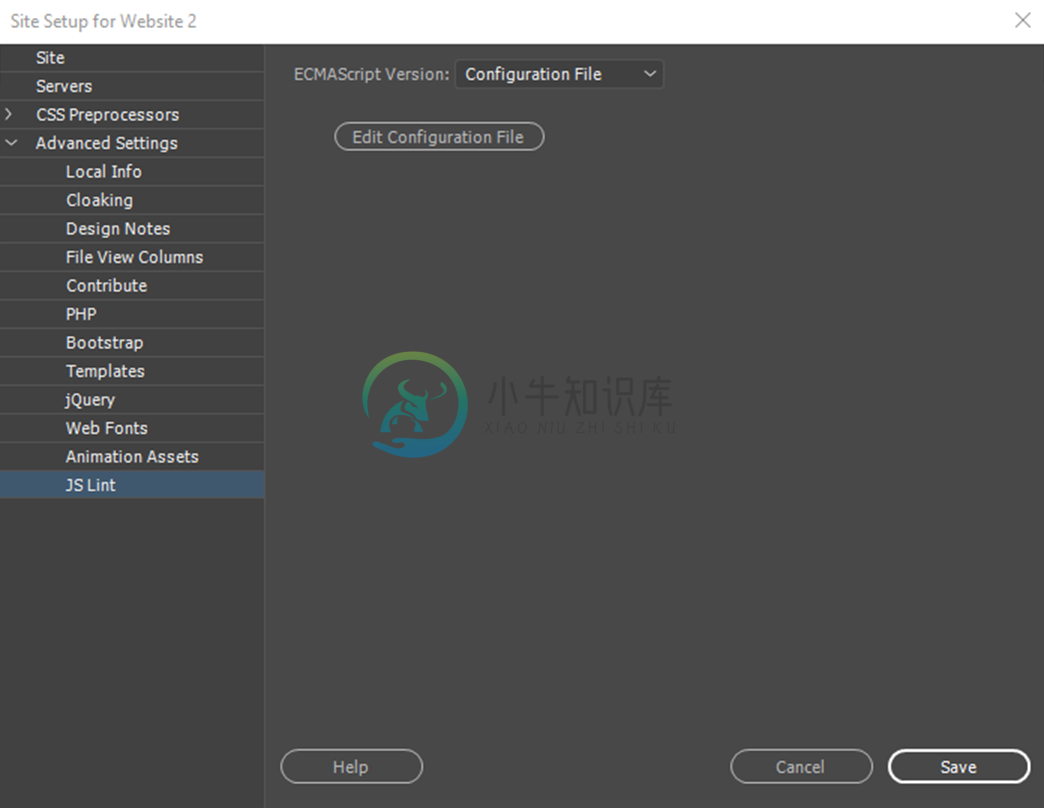
从“管理站点”对话框中选择网站 - 从“站点设置”对话框窗口的左侧窗格中选择“高级设置”。
- 从左侧窗格中的“高级设置”中选择“JS Lint”。
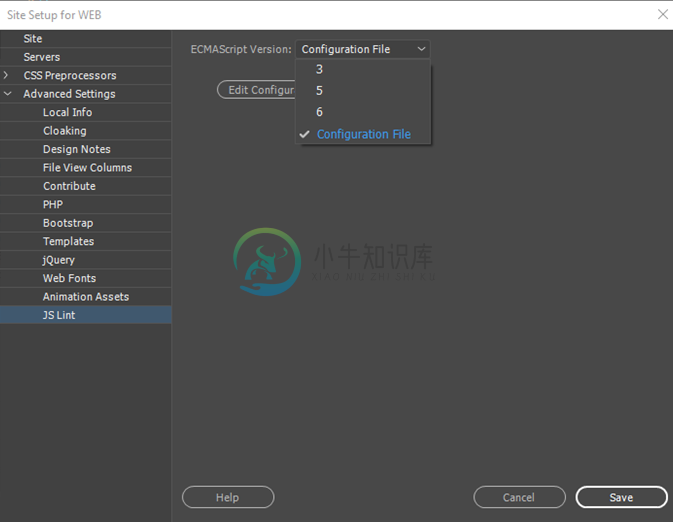
您可以单击“ECMAScript 版本”旁边的下拉列表,并选择 3、5 或 6。Dreamweaver 使用您选择的版本的默认规则集。
 选择 ECMAScript 版本
选择 ECMAScript 版本 - 若要自定义规则集,您可以从下拉列表中选择“配置文件”,并单击“编辑配置文件”。
 编辑 JS Lint 配置文件
编辑 JS Lint 配置文件您在“站点设置”中所做的更改已保存,系统将在站点根目录中生成新文件 .eslintrc.js(如果该文件不存在)。
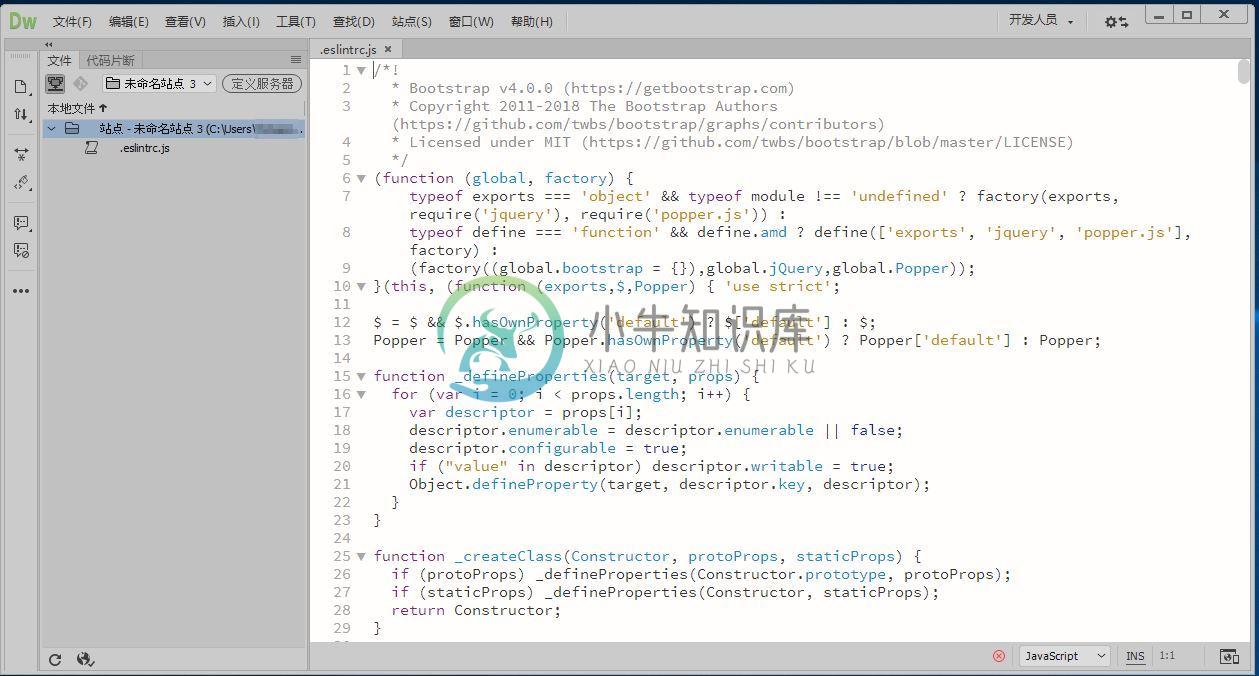
站点根目录中的 .eslintrc.js 文件会打开以供您编辑。有关详细信息,请参阅 ESLint 规则。
 .eslintrc.js 配置文件
.eslintrc.js 配置文件注意:
- 站点设置对话中定义的 ECMAScript 版本设置优先于站点根目录中使用的 .eslintrc.js 文件。
- 如果您未在站点设置中使用 .eslintrc.js 文件,Dreamweaver 会在指向根目录的所有位置中搜索 .eslintrc.js 文件。
若要详细了解配置文件层叠和层次结构,请参阅 ESLint 站点。
Linting 结果和输出面板
Linting 结果(错误和警告)将在输出面板中列出。输出面板停靠在所有默认工作区的底部。如果输出面板已关闭,您可以通过执行下列操作之一打开它:
- 通过单击“文档”窗口状态栏中的 linting 状态图标
- 使用键盘快捷键 Shift+F6
- 使用“窗口”>“结果”>“输出”
 “输出”面板和 linting 图标
“输出”面板和 linting 图标状态栏中的 linting 图标指示 linting 结果:
 红色 — 当前文档包含错误和警告
红色 — 当前文档包含错误和警告 黄色 — 当前文档只包含警告
黄色 — 当前文档只包含警告 绿色 — 当前文档没有错误
绿色 — 当前文档没有错误
注意:如果该图标为红色或黄色(而非绿色),您还可以使用状态栏中的 linting 图标切换“输出”面板(打开/关闭)。
包含错误或警告的行将分别以红色和黄色突出显示。您可以双击输出面板中的消息以跳转到发生错误的行。在“代码”视图中,您还可以将鼠标悬停在错误行的行号上以查看错误或警告预览。
“输出”面板中一次列出 50 条消息,错误列于警告之前。修复错误后,面板中的列表会滚动以显示下一个错误。

