如何在 Dreamweaver 中使用 jQuery UI 和移动构件
优质
小牛编辑
154浏览
2023-12-01
了解如何使用 jQuery UI 和移动构件向 Dreamweaver Web 项目添加类似于应用程序的功能。无需编写任何代码即可插入折叠式元素、选项卡、滑块和自动填写框。
Widget 是以 DHTML 和 JavaScript 等语言编写的小型 Web 应用程序,可以在网页内插入和执行。此外,Web Widget 帮助提供了一种将桌面体验复制到网页上的方法。
jQuery UI Widget(如折叠式、选项卡、日期选择器、滑块以及自动完成功能)将桌面体验带到 Web 之上。
例如,选项卡 Widget 可用于在桌面应用程序中复制对话框的选项卡功能。
Dreamweaver 还包括一系列可用于创建表单元素的 jQuery 移动构件以及移动 Web 应用程序中常用的其他功能。例如,您可使用 jQuery 移动构件添加适用于移动设备的表单元素,如文本区域和复选框。
插入 jQuery Widget
插入 jQuery Widget 时,代码中会自动添加以下内容:
- 对所有相关文件的引用
- 包含用于 Widget 的 jQuery API 的脚本标签。其他 Widget 被添加到相同的脚本标签中。
有关 jQuery Widget 的详细信息,请参阅 http://jqueryui.com/demos/
注意:对于 jQuery 效果,不会添加对 jquery-1.8.24.min.js 的外部引用,因为该文件在添加效果时会自动包括进来。
- 确保将光标置于页面中要插入 Widget 的位置。
- 选择“插入”>“jQuery UI”,然后选择要插入的 Widget。
如果使用“插入”面板,Widget 存在于“插入”面板的“jQuery UI”部分中。
在您选择 jQuery Widget 时,其属性显示在“属性”面板中。
您可以在实时视图中或在支持 jQuery Widget 的浏览器中预览 jQuery Widget。
修改 jQuery Widget
- 选择要修改的 Widget。
- 在“属性”面板中修改属性。
例如,若要向选项卡 Widget 另外添加一个选项卡,请选择该 Widget,然后单击“属性”面板中的“+”。
插入移动 jQuery 构件
- 您必须先通过选择“插入”>“jQuery Mobile”>“页面”定义 jQuery Mobile 页面,然后才能使用 jQuery 移动构件。
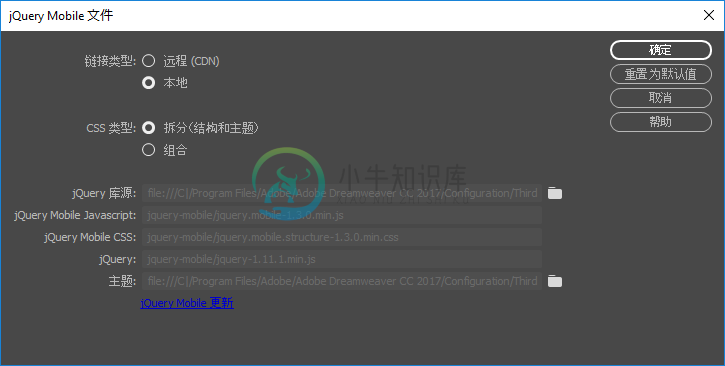
“jQuery Mobile 文件”对话框随即打开。
 “jQuery Mobile 文件”对话框
“jQuery Mobile 文件”对话框 - 更改“jQuery Mobile 文件”对话框中的默认设置或将这些设置保留为默认路径,然后单击“确定”。
- 在打开的“页面”对话框中,在“ID”字段中输入一个名称,然后根据您的移动页面是否需要页眉和脚注部分来选中或取消选中“页眉”和“脚注”旁的复选框。
 “页面”对话框
“页面”对话框 - 在 Dreamweaver 中打开的页面中,将“页眉”、“内容”和“脚注”文本替换为移动页面中的文本、图像和所需的其他元素。
注意:如需在尺寸较小的移动设备屏幕上显示,则应使用简短的文本和较小的图像。
- 根据需要添加其他 jQuery Mobile 构件。
- 在设备上预览页面。
有关更多信息,请参阅在多台设备上预览 Dreamweaver 网页。
- 保存 jQuery Mobile 页面和所有相关文件。
更多此类内容
- 在 Dreamweaver 的网页上使用 jQuery Widget
- 设备预览 - 疑难解答

