在 Dreamweaver 中使用资源
您可以使用 Adobe Dreamweaver 跟踪和预览站点中存储的资源,如图像、影片、颜色、脚本和链接。您还可以直接拖动某个资源,将其插入到当前文档的某一页中。
可以通过各种来源获取资源。例如,可以在 Adobe Photoshop 或 Adobe Animate CC 等应用程序中创建资源,接收同事发送的资源,或者从剪贴画 CD 或图片网站中复制资源。
在 Dreamweaver 中还可以访问两种特殊类型的资源,即库和模板。这两种资源都属于链接资源:编辑库项目或模板时,Dreamweaver 会更新所有使用这些资源的文档。库项目通常代表诸如站点徽标或版权信息这类小型的设计资源。若要控制较大的设计区域,请改用模板。
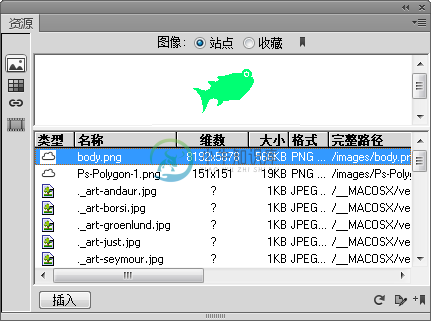
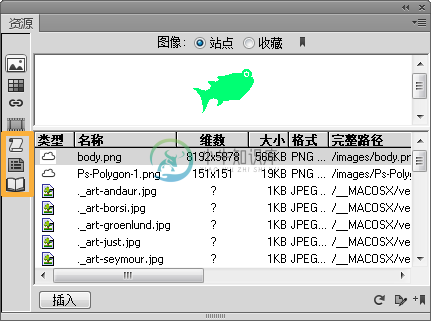
使用“资源”面板(“窗口”>“资源”)管理当前站点中的资源。“资源”面板显示与“文档”窗口中的活动文档相关联的站点的资源。
注意:必须首先定义一个本地站点,然后才能在“资源”面板中查看资源。
 “实时”视图中的“资源”面板
“实时”视图中的“资源”面板 设计和代码视图中的“资源”面板
设计和代码视图中的“资源”面板“资源”面板提供了查看资源的不同方式:
站点列表
显示您的站点的所有资源,包括在该站点的任何文档中使用的颜色和 URL。
收藏列表
仅显示您明确选择的资源。
若要在这两个视图之间切换,请选择预览区域上方的“站点”或“收藏”单选按钮。(这两个视图不用于“模板”和“库”类别。)
注意:大部分“资源”面板操作在这两个列表中的工作方式相同。不过,有几个任务只能在“收藏”列表中执行。
在这两个列表中,资源属于下列类别之一:
图像
GIF、JPEG 或 PNG 格式的图像文件。
颜色
文档和样式表中使用的颜色,包括文本颜色、背景颜色和链接颜色。
URL
当前站点文档中使用的外部链接,包括 FTP、gopher、HTTP、HTTPS、JavaScript、电子邮件 (mailto) 以及本地文件 (file://) 链接。
媒体
媒体文件(如 Adobe Flash(仅限 SWF)文件、Adobe Shockwave 文件、QuickTime 或 MPEG 文件)。
脚本
JavaScript 或 VBScript 文件。HTML 文件(而不是独立的 JavaScript 或 VBScript 文件)中的脚本不出现在“资源”面板中。该类别仅可用于代码和设计视图。
模板
多个页面上使用的主页面布局。修改模板时会自动修改附加到该模板的所有页面。该类别仅可用于代码和设计视图。
库项目
在多个页面中使用的设计元素;当修改一个库项目时,会更新所有包含该项目的页面。该类别仅可用于代码和设计视图。
注意:若要使某个文件在“资源”面板上出现,该文件必须属于上述类别中的某个类别。某些其他类型的文件有时也称为资源,但这些文件不会在面板中显示出来。
默认情况下,类别中的资源按名称的字母顺序列出,不过,也可以按类型和其他几个条件对其进行排序。您还可以预览资源,以及调整列和预览区域的大小。
“类型”列中的 Creative Cloud 图标指示从 Creative Cloud 库中导入相应资源。您可以双击 Creative Cloud 图标以对相应资源进行重新取样。有关重复使用 CC Libraries 中资源的详细信息,请参阅 Dreamweaver 中的 Creative Cloud Libraries。
在预览区域中查看资源
- 在“资源”面板中选择资源。
显示类别中的资源
- 单击“资源”面板左侧的类别图标。
对资源排序
- 单击某个列标题。
例如,如果要按类型对图像列表进行排序(以便使所有的 GIF 图像显示在一起,所有的 JPEG 图像显示在一起等等),请单击“类型”列标题。
调整列的大小
- 拖动两个列标题之间的分隔线。
调整预览区域的大小
- 向上或向下拖动预览区域和资源列表之间的拆分条。
刷新资源面板
创建“站点”列表将需要几秒钟的时间,因为 Dreamweaver 必须首先读取站点缓存。
某些更改不会立即出现在“资源”面板中。例如,如果在站点中添加或删除了资源,则在单击“刷新站点列表”按钮刷新“站点”列表后,所做的更改才会出现在“资源”面板中。如果是在 Dreamweaver 外部添加或删除资源(例如,使用 Windows 资源管理器或 Finder),则必须重新生成站点缓存才能更新“资源”面板。
当删除站点中特定颜色或 URL 的唯一实例时,或者当保存一个包含尚未在站点中使用的颜色或 URL 的新文件时,所做的更改在刷新“站点”列表之后才会出现在“资源”面板中。
- 若要手动刷新“站点”列表,请单击“刷新站点列表”按钮
 。Dreamweaver 会根据需要创建或更新站点缓存。
。Dreamweaver 会根据需要创建或更新站点缓存。 - 若要刷新“站点”列表并手动重新创建站点缓存,请右键单击 (Windows) 或按住 Command (Macintosh) 单击“资源”列表,再选择“刷新站点列表”。
将资源添加到文档
可以将大多数资源插入到文档中,方法是将它们拖动到“文档”窗口中的实时视图、代码视图或设计视图,或者使用面板中的“插入”按钮。可从“资源”面板的列表视图和预览窗格拖动资源。
注意:仅在 Mac 上支持从预览窗格拖动。
可在设计或实时视图中插入颜色和 URL。在设计视图中,可将颜色和 URL 应用于所选的元素。
- 在文档中,将插入点放置在要显示资源的位置。
- 在“资源”面板中,通过左侧的资源类别按钮进行选择。
注意:选择除“模板”之外的任何类别。模板应用于整个文档;不能将它插入到文档中。
- 选择面板顶部的“站点”或“收藏”,然后选择资源。
对于库项目而言,没有“站点”或“收藏”列表;如果插入的是库项目,则跳过此步骤。
- 执行下列操作之一:
- 将资源从面板拖至文档。既可从列表视图拖动拖动,也可从预览窗格拖动。
注意:在 Windows 中,无法从预览窗格拖动资源。
可将脚本拖入“文档”窗口的文件头内容区域;如果该区域不可见,则选择“查看”>“文件头内容”。
- 选择面板中的资源并单击“插入”。
如果插入的资源是颜色,则它适用于插入点之后显示的文本。
- 将资源从面板拖至文档。既可从列表视图拖动拖动,也可从预览窗格拖动。
使用“资源”面板将颜色应用于文本
“资源”面板显示已应用于各种元素(如文本、表格边框、背景等)的颜色。
- 在设计视图中,执行以下步骤:
- 在文档中选择文本。
- 在“资源”面板中,选择“颜色”类别。
- 选择所需的颜色,然后单击“应用”。
- 在实时视图中,执行以下步骤:
- 在“资源”面板中,选择“颜色”类别。
- 执行下列操作之一:
- 右键单击“资源”面板中的颜色,然后单击“复制颜色值”。随后,颜色值即复制到剪贴板。现在可将颜色值粘贴(Ctrl+v、Cmd+v)到 CSS 设计器中。
- 从预览视图拖动该颜色,然后将鼠标悬停在实时视图中的元素上方。放置颜色时,将显示“新建 CSS 规则”对话框,单击“确定”后,颜色即应用于所选的元素。
- 在“资源”面板中,单击“应用”。随后将显示“新建 CSS 规则”对话框,单击“确定”后,颜色即应用于所选的元素。
将 URL 分配给图像或文本
- 在设计视图中,执行以下步骤:
- 选择文本或图像。
- 在“资源”面板中,根据 URL 的存储位置,在“站点”或“收藏”视图中选择“URL”类别。
注意:默认情况下,站点文件的 URL 存储在“站点”视图中。“收藏”视图中保存您自己添加的 URL。
- 选择 URL。
- 执行下列操作之一:
- 将 URL 从面板拖至设计视图中的所选内容。
- 选择 URL,然后单击“插入”。
- 在实时视图中,执行以下步骤:
- 在“资源”面板中,根据 URL 的存储位置,在“站点”或“收藏”视图中选择“URL”类别。
- 执行下列操作之一:
- 从预览窗格或列表视图中拖动 URL。将鼠标悬停在实时视图中的元素上方。放置 URL 时,<a> 包围在实时视图中突出显示的元素。
- 在实时视图中单击所需的元素。在“资源”面板中选择 URL,然后单击“应用”。所选元素被包围在 <a> 标签内。
选择和编辑资源
“资源”面板允许同时选择多个资源。它还提供了开始编辑资源的快速方式。
选择多个资源
- 在“资源”面板中,选择某个资源。
- 通过下列方法之一选择其他资源:
- 按住 Shift 并单击可选择一系列连续的资源。
- 按住 Ctrl (Windows) 或 Command (Macintosh) 并单击可以将单个资源添加到选定内容(不管该资源是否与现有的选定内容相邻)。按住 Ctrl 或 Command 并单击选定的资源可取消选择该资源。
编辑资源
当在“资源”面板中编辑资源时,操作行为会因资源类型的不同而有所差异。对于某些资源(如图像),可以使用外部编辑器来编辑,如果为该资源类型定义了外部编辑器,则会自动打开该编辑器。只能在“收藏”列表中编辑颜色和 URL。编辑模板和库项目时,需要在 Dreamweaver 内部进行更改。
- 在“资源”面板中,请执行下列操作之一:
- 双击资源。
- 选择资源,然后单击“编辑”按钮。
注意:如果该资源必须在外部编辑器中进行编辑,但相应的编辑器没有自动打开,请选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh),选择“文件类型/编辑器”类别,确保已为该资源类型定义了外部编辑器。
- 进行更改。
- 完成后,请执行下列操作之一:
- 如果该资源是基于文件的资源(除颜色和 URL 以外的任何资源),则在所使用的编辑器中保存并关闭它。
- 如果该资源是 URL,则在“编辑 URL”对话框中单击“确定”。
注意:如果该资源是颜色,则在挑选颜色后,拾色器会自动关闭。若要在不挑选颜色的情况下退出拾色器,请按 Esc 键。
在另一个站点中重用资源
“资源”面板显示当前站点中属于可识别类型的所有资源。若要将当前站点中的资源用于另一个站点,必须将该资源复制到另一个站点。可以一次复制一个单独的资源、一组单独的资源或复制整个“收藏”。
在向远程站点传输资源或从远程站点传输资源之前,可能需要在“文件”面板中定位与“资源”面板中的资源对应的文件。
注意:“文件”面板与“资源”面板可能显示的不是同一个站点。这是因为“资源”面板与活动文档相关联。
在文件面板中定位资源文件
- 在“资源”面板中,选择要查找的资源的类别。
- 在“资源”面板中右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 资源的名称或图标,然后从上下文菜单中选择“在站点定位”。
注意:“在站点定位”不能用于颜色和 URL,因为颜色和 URL 不对应于站点中的任何文件。
“文件”面板将打开,其中的资源文件处于选定状态。“在站点定位”命令定位与资源本身对应的文件;它不定位使用该资源的文件。
将资源从资源面板复制到另一个站点
- 在“资源”面板中,选择要复制的资源的类别。
- 右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh)“站点”列表或“收藏”列表中的一个或多个资源,选择“复制到站点”,然后从列出了所有已定义站点的子菜单中选择目标站点的名称。
注意:在“收藏”列表中,除了可以复制单独的资源以外,还可以复制“收藏”。
资源会复制到它们在目标站点中的相应位置。Dreamweaver 根据需要在目标站点的层次结构中创建新文件夹。资源还会添加到目标站点的“收藏”列表中。
注意:如果所复制的资源是颜色或 URL,则该资源仅出现在目标站点的“收藏”列表中。由于颜色和 URL 不对应于任何文件,因此不会有任何文件复制到另一个站点。
更多此类内容
- 创建和管理收藏资源列表
- 使用库项目
- 添加或删除收藏资源
- 为媒体文件启动外部编辑器

