在 Adobe Dreamweaver 中折叠和展开代码
您可以折叠和展开代码片段,以便无需滚动即可查看文档的不同部分。
例如,若要查看 head 标签中所有应用于页面下方较远处的一个 div 标签的 CSS 规则,请折叠 head 标签和 div 标签之间的所有代码,以便同时看到这两部分代码。
您可以选择要折叠的代码部分进行折叠。还可以在 HTML、PHP、XML 以及 SVG 文件中基于标签块折叠代码。在 CSS、Less、Sass、SCSS 和 JS 文件中,您可以基于大括号折叠代码。
- HTML 文件:Dreamweaver 折叠开始和结束 HTML 标签之间的代码,并且在折叠的代码中显示初始属性(如果适用)。当块内的代码通过“标签选择器”、“查找和替换”、“转到行”、“元素快速视图”、“实时视图”或“还原/重做”收到焦点时,Dreamweaver 自动展开它。
如果所选内容发生更改,代码会自动再次折叠。
- CSS、Less、Sass、SCSS 和 JS 文件:大括号内的代码将会折叠,预览将显示为 {...}。
- PHP 文件:除 PHP 代码块外,HTML 元素、CSS 和 JS 代码块也会折叠。
注意:依据 Dreamweaver 模板创建的文件将以完全展开的形式显示所有代码,即使模板文件 (.dwt) 包含折叠的代码片段也是如此。
设置代码折叠大小首选参数
默认代码折叠大小是两行。在此默认设置中,当您折叠代码时,所有至少包含两行代码的代码片段都将被折叠。少于两行的代码片段将以展开模式显示。
要更改代码折叠的最小行数:
- 单击“编辑”>“首选参数”(Windows 上)或“Dreamweaver”>“首选参数”(Mac 上)。
- 单击“类别”列表中的“代码格式”并指定最小代码折叠大小。
折叠和展开代码片段
默认情况下,代码视图中的所有代码都处于展开模式。
但是,您可以通过选择多行并折叠它们来折叠代码。还可以基于语法(标签块或大括号)折叠代码。
- 基于标签块或大括号折叠代码
- 基于所选内容折叠代码
注意:代码块的折叠或展开状态会在不同的 Dreamweaver 会话之间保留。
基于标签块或大括号折叠代码
要基于标签块或大括号折叠代码:
- 在代码视图中,将光标悬停在与您想要折叠或展开的代码块对应的行号列上。行号旁边会出现一个小三角形。
- 单击三角形可折叠或展开代码。
注意:若要展开文档中的所有折叠代码,您可以使用键盘快捷键 Ctrl+Alt+E (Win) 和 Cmd+Alt+E (Mac)。
 使用标签块折叠代码(需要更新屏幕截图)
使用标签块折叠代码(需要更新屏幕截图)
基于所选内容折叠代码
要基于所选内容折叠代码:
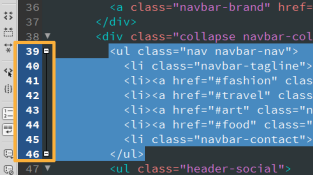
- 在代码视图中,选择要折叠的代码片段。
当您选择代码时,一个折叠图标将显示在该行号列中。
- 单击该图标可折叠和展开所选代码。
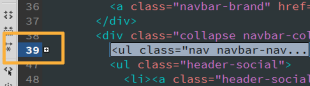
折叠代码时,折叠图标将变为展开图标 ()。
 折叠所选代码(需要更新屏幕截图)
折叠所选代码(需要更新屏幕截图) 展开代码(需要更新屏幕截图)
展开代码(需要更新屏幕截图)
使用键盘快捷键折叠和展开代码
命令 | Windows | Macintosh |
|---|---|---|
折叠选定内容 | Ctrl+Shift+C | Cmd+Shift+C |
折叠所选内容外部的代码 | Ctrl+Alt+C | Cmd+Alt+C |
展开选定内容 | Ctrl+Shift+E | Cmd+Shift+E |
折叠整个标签 | Ctrl+Shift+J | Cmd+Shift+J |
折叠完整标签外部的内容 | Ctrl+Alt+J | Cmd+Alt+J |
全部展开 | Ctrl+Alt+E | Cmd+Alt+E |
复制和粘贴折叠的代码片段
- 单击折叠的代码片段以选择它。
- 选择“编辑”>“复制”。
- 将光标放在要粘贴代码的位置。
- 选择“编辑”>“粘贴”。

