Dreamweaver 中的模板和基于模板的文档
在“设计”视图中识别模板
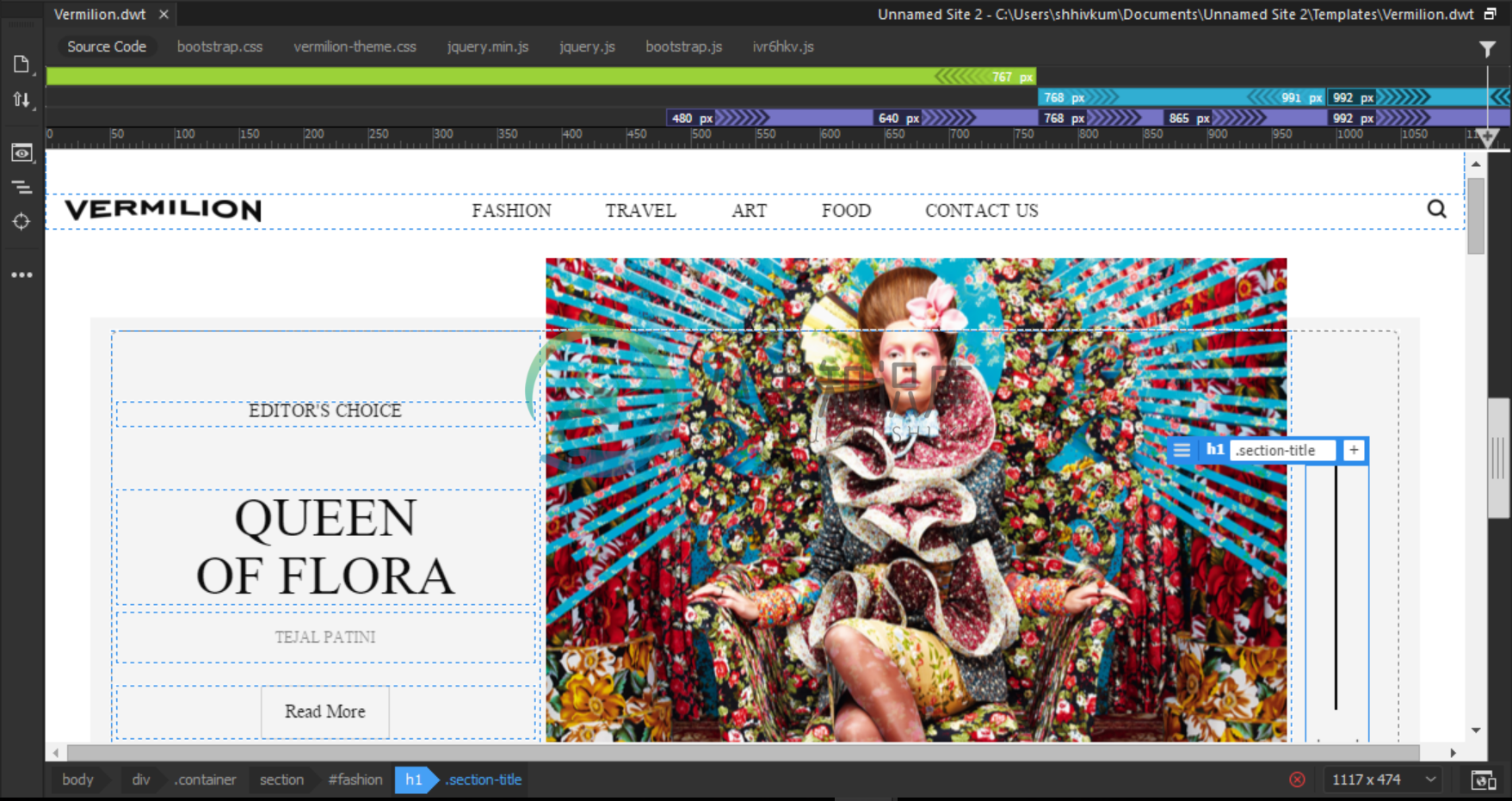
在“设计”视图中,可编辑区域出现在“文档”窗口的矩形外框中。查看“文档”窗口中的底部窗格可看到区域的名称。
通过查看“文档”窗口中的标题栏,可以识别模板文件。文件的文件扩展名为 .dwt。
 在“设计”视图中识别模板
在“设计”视图中识别模板在“代码”视图中识别模板
在“代码”视图中,使用以下注释标记 HTML 中的可编辑内容区域:
<!-- TemplateBeginEditable> 和 <!-- TemplateEndEditable -->
注意:您可以使用代码颜色首选参数设置自己的配色方案,以便在“代码”视图中查看文档时可以轻松地区分模板区域。
这些注释之间的任何内容都可以在基于模板的文档中编辑。可编辑区域的 HTML 源代码可能类似于如下形式:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr bgcolor="#333366"> <td>Name</td> <td><font color="#FFFFFF">Address</font></td> <td><font color="#FFFFFF">Telephone Number</font></td> </tr> <!-- TemplateBeginEditable name="LocationList" --> <tr> <td>Enter name</td> <td>Enter Address</td> <td>Enter Telephone</td> </tr> <!-- TemplateEndEditable --> </table>
注意:在“代码”视图中编辑模板代码时请小心,避免更改 Dreamweaver 所依赖的任何与模板相关的注释标签。
在“设计”视图中识别基于模板的文档
在基于模板的文档中,“文档”窗口的“设计”视图中的可编辑区域周围会以虚线显示矩形外框。窗口底部将显示区域的名称。
除可编辑区域的外框之外,整个页面周围也会显示其他颜色的外框,右上角的选项卡给出该文档的基础模板的名称。这一高亮矩形提醒您相应文档基于某个模板,您不能更改可编辑区域之外的内容。
在“代码”视图中识别基于模板的文档
在“代码”视图中,派生自模板的文档的可编辑区域用与不可编辑区域中的代码不同的颜色显示。只能更改可编辑区域或可编辑参数中的代码;但是不能在锁定区域中键入内容。
在 HTML 中使用以下 Dreamweaver 注释标记可编辑内容:
<!‑‑InstanceBeginEditable> 和 <!‑‑InstanceEndEditable ‑‑>
这些注释之间的任何内容都可以在基于模板的文档中编辑。可编辑区域的 HTML 源代码可能类似于如下形式:
<body bgcolor="#FFFFFF" leftmargin="0"> <table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr bgcolor="#333366"> <td>Name</td> <td><font color="#FFFFFF">Address</font></td> <td><font color="#FFFFFF">Telephone Number</font></td> </tr> <!-- InstanceBeginEditable name="LocationList" --> <tr> <td>Enter name</td> <td>Enter Address</td> <td>Enter Telephone</td> </tr> <!-- InstanceEndEditable --> </table> </body>
不可编辑文本的默认颜色是灰色;您可以在“首选参数”对话框中为可编辑区域和不可编辑区域选择不同的颜色。
更多此类内容
- 自定义模板代码颜色首选参数
- 设置模板区域的高亮显示首选参数

