基于模板引擎Jade的应用(详解)
有用的符号:
| 竖杠后的字符会被原样输出 · 点表示下一级的所有字符都会被原样输出,不再被识别。(就是|的升级版,实现批量) include 表示引用外部文件
短杠说明后面跟着的字符只是一段代码(与|的区别就是,|后面的内容会被显示,而短杠后面的内容直接不显示了!)
例子:
js:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))
jade:
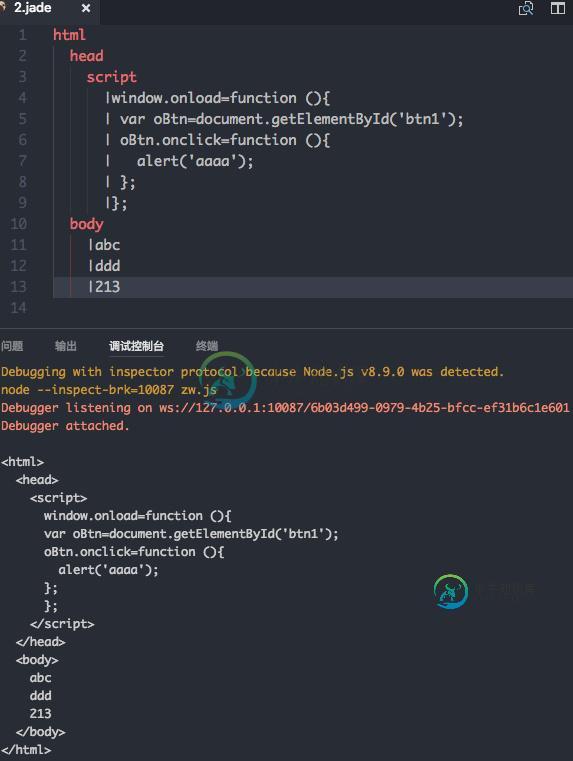
'|'的应用

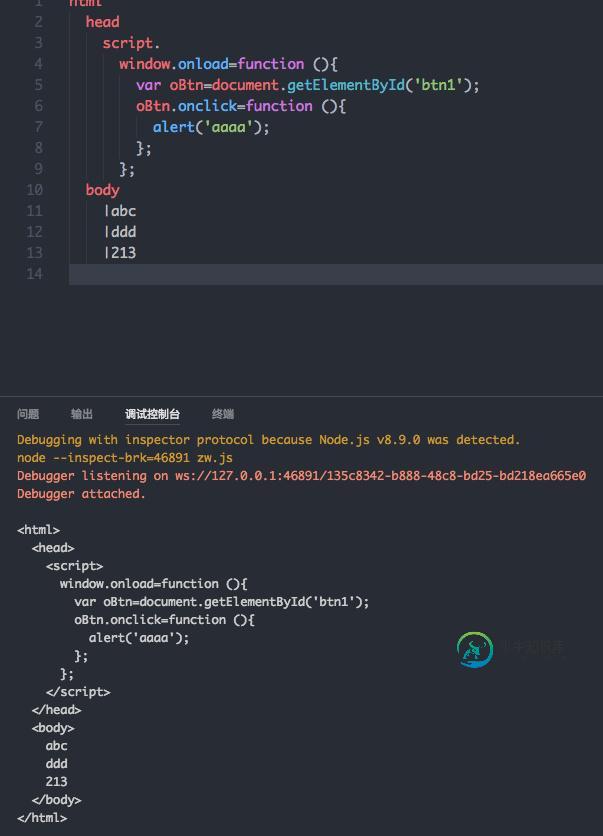
'.'的应用


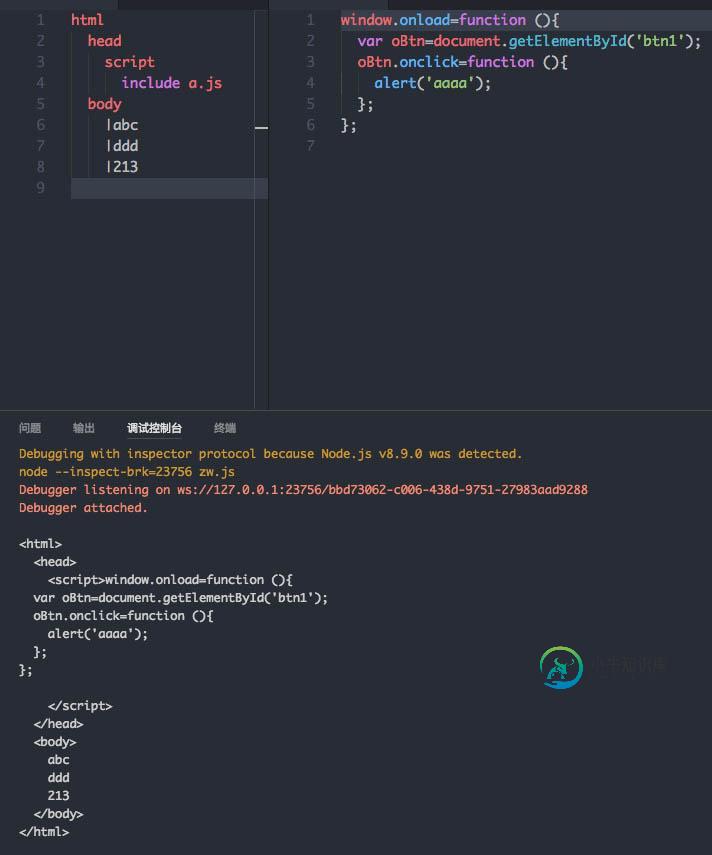
include的应用

调用变量做运算

div的class

'-' 的应用

变量的直接引用
span#{a}和span=a效果是一样的。
jade中的for循环
jade:
-for(var i=0;i<arr.length;i++) div=arr[i]
js文件:
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));
运行结果:

'!' 的应用
html head body div(class='1')!=content div(class='2')
运行结果:

jade的if...else...
html
head
body
-var a=19;
if(a%2==0)
div(style={background:'red'}) 偶数
else
div(style={background:'green'}) 奇数

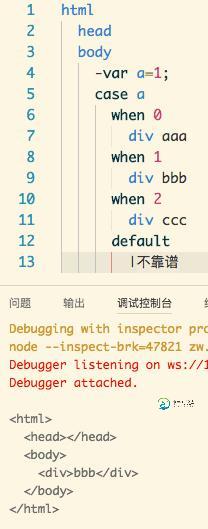
case语句
html head body -var a=1; case a when 0 div aaa when 1 div bbb when 2 div ccc default |不靠谱

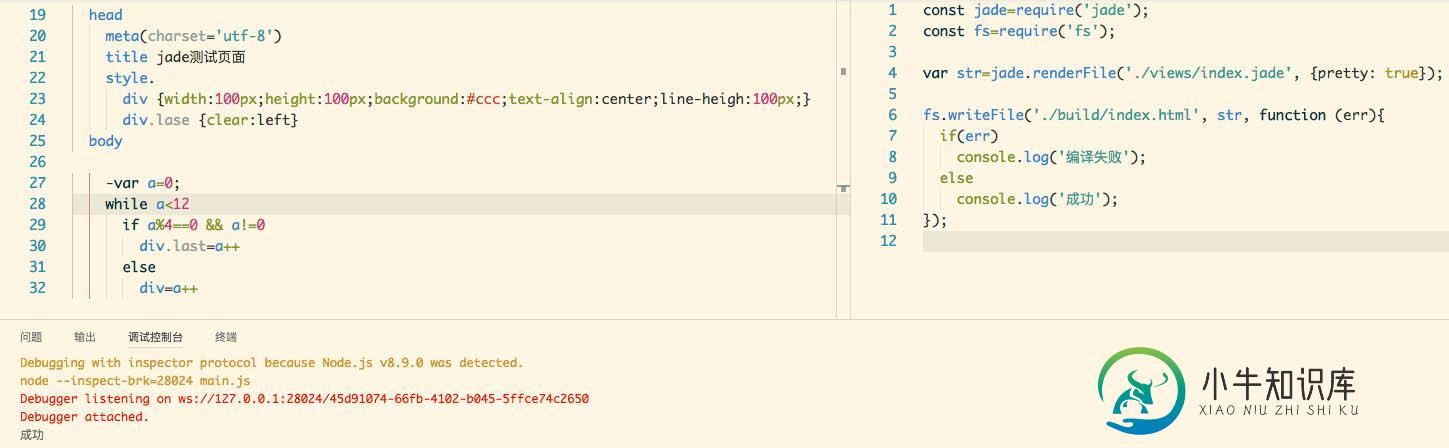
综合的来一个
小提示:之前的jade文件我们都没有写DOCTYPE,这里给它加上

这个执行结果的是:如果文件读写顺利就输出‘成功',如果出错,就返回‘错误'。
以上这篇基于模板引擎Jade的应用(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解Node.js模板引擎Jade入门,包括了详解Node.js模板引擎Jade入门的使用技巧和注意事项,需要的朋友参考一下 Jade是Node.js的一个模板引擎,它借鉴了Haml的很多地方,所以语法上和Haml比较相近。并且,Jade也支持空格。 1、标签 在Jade里,一行开头的任何文本都被默认解释成HTML标签。并且你只需要你写开始标签——注意:不需要加“<>”。因为Jade
-
Jade是一款高性能简洁易懂的模板引擎,Jade是Haml的Javascript实现,在服务端(NodeJS)及客户端均有支持。 官网 http://jade-lang.com/ 习惯jade的最好办法:找一个已写好的html代码,用jade重写一遍 但是如果你是新手,而且直接拿jade写没有写过的页面,那么你会死的很难看 规则说明 标签简写 比如`<p>`写成`p` jade里的 p 等于
-
Jade 是一个高性能的模板引擎,它深受 Haml 影响,它是用 javascript 实现的,并且可以供 node 使用。
-
本文向大家介绍基于Node.js模板引擎教程-jade速学与实战1,包括了基于Node.js模板引擎教程-jade速学与实战1的使用技巧和注意事项,需要的朋友参考一下 环境准备: 全局安装jade: npm install jade -g 初始化项目package.json: npm init --yes 安装完成之后,可以使用 jade --help 查看jade的命令行用法 一、在项目目录下新
-
本文向大家介绍详解SpringBoot+Thymeleaf 基于HTML5的现代模板引擎,包括了详解SpringBoot+Thymeleaf 基于HTML5的现代模板引擎的使用技巧和注意事项,需要的朋友参考一下 序言: Thymeleaf 是Java服务端的模板引擎,与传统的JSP不同,前者可以使用浏览器直接打开,因为可以忽略掉拓展属性,相当于打开原生页面,给前端人员也带来一定的便利。如果你已经厌
-
问题内容: 好的,我从节点服务器获取一个关联数组,并尝试在Jade中进行渲染。我显然需要一个foreach循环,但是似乎没有任何作用!我尝试了这两个代码: 和 我传递的数组称为“行”。知道为什么这不起作用吗?我收到此错误: 并且,使用第二个代码: 问题答案: 尝试

