使用 Bootstrap 设计响应式网站
Bootstrap 是用于开发响应迅速、移动优先网站的受欢迎的免费 HTML、CSS 和 JavaScript 框架。该框架包括响应迅速的 CSS 和 HTML 模板,这些模板适用于按钮、表格、导航、图像旋转视图以及您可能会在网页上使用的其他元素。它提供了几个可选的 JavaScript 插件,这使只具备基本编码知识的开发人员也能够开发出快速响应的出色网站。
利用 Dreamweaver,您可以创建 Bootstrap 文档,还可编辑使用 Bootstrap 创建的现有网页。无论是设计完善的 Bootstrap 文件还是仍在设计中的文件,您都可以在 Dreamweaver 中编辑它们,并且不仅可以编辑代码,还可使用实时视图编辑、可视 CSS Designer、可视媒体查询和 Extract 等可视编辑功能进行设计方面的更改。
注意:当前支持的 Bootstrap 版本包括 4.3.1 版和 3.4.1 版。
常见问题
我一直在 Dreamweaver 中使用流体网格。我如何开始使用 Bootstrap?
当您创建流体网格文档时,Dreamweaver 通过自动应用适当的类让您的网页快速响应。您只需专注于您的内容并决定如何在不同的外形规格中重新排列。
同样,在 Bootstrap 文档中,您仅需专注于内容和设计,网页的响应能力由与 Bootstrap 框架紧密集成的 Dreamweaver 来负责。
Dreamweaver 当前支持 Bootstrap 3.4.1 版和 4.3.1 版:
“Bootstrap 3.4.1 包含响应快速、移动优先的流体网格系统,该系统可随着设备或视区大小的增加而相应地扩展到最多 12 列。它包括用于简单布局选项的预定义类,以及用于生成更多语义布局的强大的 mixin(混合类)。”— Bootstrap 文档。
“Bootstrap 4.3.1 进行了一些重大更改,该版本包含强大的移动优先的弹性框网格,可构建所有形状和比例的布局,这得益于一个十二列的系统、五个默认响应层、一些 Sass 变量和混合以及数十个预定义的类。”— Bootstrap 文档。
若要开始在 Dreamweaver 中使用 Bootstrap 文档,请考虑使用 Bootstrap 初学者模板。Dreamweaver 包括大量的模板,适用于您可能要创建的不同类型的网站,例如电子商务或作品集。
如果想要从头开始创建 Bootstrap 文档,您始终可以按照创建 Bootstrap 文档中所述来进行操作。是否可以在 Dreamweaver 中将现有的流体网格文档迁移到 Bootstrap 文档?
不,没有将现有的流体网格文档转换为 Bootstrap 文档的直接方法。但是,在创建和设计 Bootstrap 文档时 Dreamweaver 中的用户体验类似于流体网格文档。例如,您可以从“新建文档”对话框中通过创建 Bootstrap 文档开始。您针对三个基本外形规格(手机、平板电脑和台式机)创建流体网格文档,而对于 Bootstrap,首先针对三个基本屏幕大小(小型、中型、大型和超大型)创建文档。当您单击 Bootstrap 文档中的元素时显示的布局编辑选项也类似于流体网格文档。
我能否在最新版本的 Dreamweaver 中导入旧网站?
是的,您可以在最新版本的 Dreamweaver 中导入旧网站。您这样做后,Dreamweaver 会在 site root/css/ 文件夹中查找 Bootstrap CSS 文件。
- 如果站点有 Bootstrap v3 CSS 文件,则“管理站点”>“高级设置”>“Bootstrap”中的 Bootstrap 版本会设置为 3.4.1。
- 如果站点有 Bootstrap v4 CSS 文件,则“管理站点”>“高级设置”>“Bootstrap”中的 Bootstrap 版本会设置为 4.3.1。
- 如果站点在 site root/css 路径中没有 Bootstrap CSS 文件,则“管理站点”>“高级设置”>“Bootstrap”中的 Bootstrap 版本会设置为 4.3.1。
创建 Bootstrap 文档
您可从“新建文档”对话框的以下选项中选择一个来开始设计您的 Bootstrap 网站:
- Bootstrap 初学者模板(初学者模板 > Bootstrap 模板)— 如果您想要避免从头开始布置页面的麻烦而快速开始,则可使用此选项。只需简单地编辑文本并在必要时替换资源,就能打造一个响应式网站。请参阅使用 Bootstrap 初学者模板了解更多信息。
- 创建一个基于 Bootstrap 框架的 HTML 文档(新建文档 > HTML > Bootstrap)— 如果您想用 Dreamweaver 中的 CSS 和 Bootstrap 组件逐步打造您的网站,则可使用该选项。有关更多信息,请参阅创建基于 Bootstrap 框架的 HTML 文档。
使用 Bootstrap 初学者模板
利用 Bootstrap 初学者模板,您可快速创建流行主题的网页。框架中的所有依赖文件都将自动保存。
- 单击“文件”>“新建”。
- 在出现的“新建文档”对话框中,单击“初学者模板”,然后从 Bootstrap 模板列表中选择所需的模板。
- 单击“创建”。
这样就创建了一个基于所选模板的 HTML 页面。您现可根据需求通过添加或删除组件、编辑文本或资源来修改页面。
创建基于 Bootstrap 框架的 HTML 文档
您可通过创建基于 Bootstrap 框架的 HTML 文档来开始打造您的快速响应网站。您可选择创建一组 Bootstrap 框架文件或使用现有的文件。一旦文档创建完成,您就可使用 Dreamweaver 中的“插入”面板来添加 Bootstrap 组件,如折叠式元素和旋转视图。或者,如果您有 Photoshop 复合,则可以使用 Extract 将图像、字体、样式、文本等导入您的 Bootstrap 文档。
- 单击“文件”>“新建”。
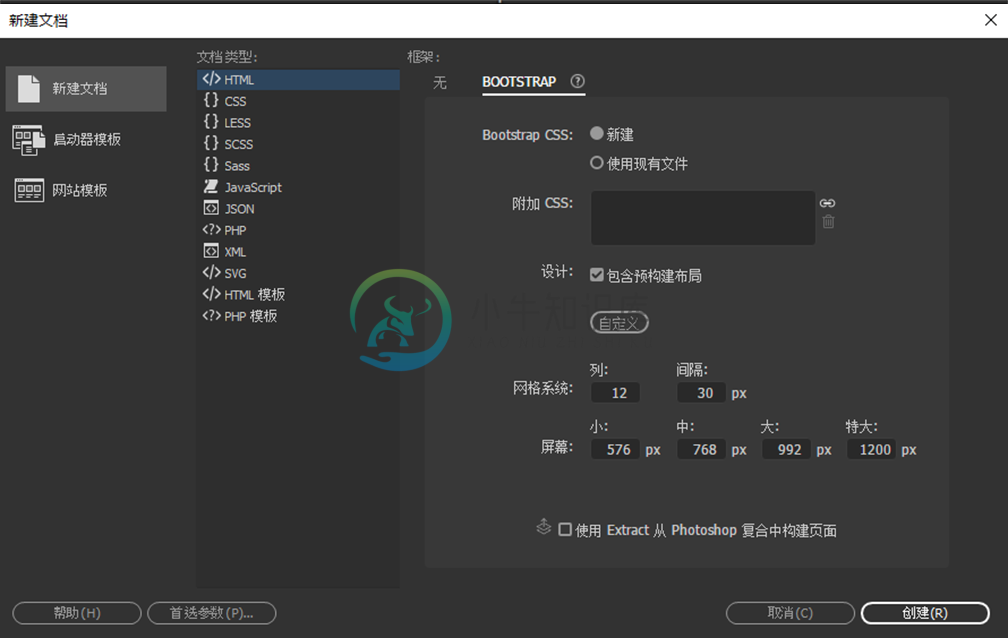
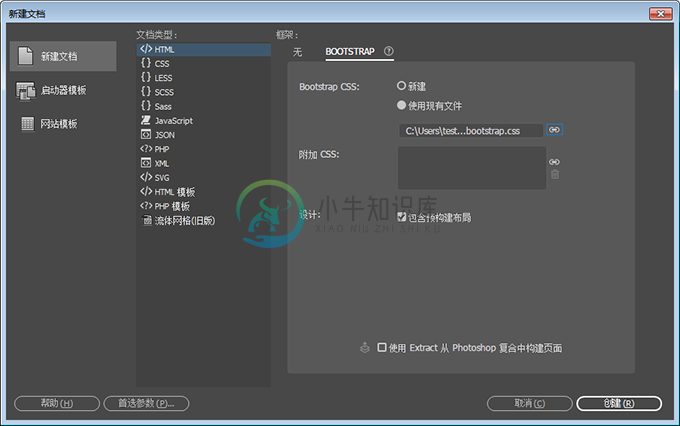
- 在“新建文档”对话框中,单击“新建文档”>“HTML”,然后单击“Bootstrap”选项卡。
- 要创建一个新的 bootstrap.css 文件(以及其他 bootstrap 文件),请执行以下操作:
指定是否想要创建一个新的 Bootstrap CSS 或使用现有的 CSS。
如果您选择创建新的 CSS,则站点根目录中将创建一个“css”文件夹,并将 bootstrap.css 文件复制到新文件夹中。如果您选择使用现有的 CSS,则请指定路径或浏览到 CSS 的位置。
- 单击“新建”。
 创建新的 Bootstrap 文档
创建新的 Bootstrap 文档 - (可选)如果您想要附加任何其他 CSS 到您的文档,请单击“附加 CSS”部分的
 。随后会出现“附加外部样式表”对话框。指定设置,然后单击“确定”。
。随后会出现“附加外部样式表”对话框。指定设置,然后单击“确定”。 - “包括预构建布局”选项提供基本 Bootstrap 文档结构。
如果您不想要基本结构且想从空白文档开始,则请取消选择“包括预构建布局”选项。
- (可选)默认布局包含 12 列,其中列间距为 30 像素。默认的屏幕大小是 576 像素、768 像素、992 像素和 1,200 像素。
如果您想要修改这些设置,请单击“自定义”。Bootstrap.css 文件会相应地修改。
注意:对于 Bootstrap 3.4.0 版,默认的屏幕大小是 768 像素、992 像素和 1,200 像素。
- 如果您想要打开“提取”面板(前提是它已关闭),请选择“使用 Extract 从 Photoshop 复合中构建页面”。这样一来,您便能立即开始从 Photoshop 复合中提取资源。
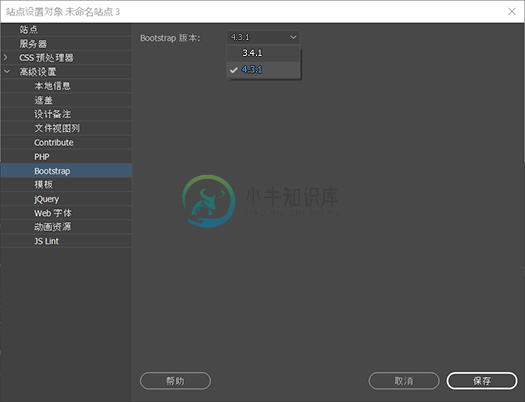
默认情况下,将使用 Bootstrap 4.3.1 版本创建新站点。创建文档后,您可以在站点根文件夹中找到 css 和 js 文件夹。不过,如果您想要使用 Bootstrap 3.4.1 版本创建站点,请选择“站点”>“管理站点”。选择站点根文件夹。单击“高级设置”>“Bootstrap”。在“Bootstrap 版本”下拉字段中,选择“3.4.1”。对于 Bootstrap 3.4.1 版本,您可以在站点根文件夹中看到 css、js 和 fonts 文件夹。
 选择 Bootstrap 4.3.1 版
选择 Bootstrap 4.3.1 版当您创建 Bootstrap 4.3.1 页面时,jQuery 版本 3.3.1 受支持。Bootstrap 初学者模板将更新到 Bootstrap 版本 4.3.1。
当您将 Bootstrap 组件添加到 Bootstrap 页面时,您可以将 Bootstrap 4.0.0 页面升级到 Bootstrap 4.3.1,同时将 jQuery 版本升级到 3.3.1。向页面中插入 Bootstrap 组件时,请在出现的对话框中单击“是”。
 版本兼容性确认对话框
版本兼容性确认对话框 Bootstrap 3.4.1 确认对话框
Bootstrap 3.4.1 确认对话框 jQuery 弹出对话框
jQuery 弹出对话框当您导入 Bootstrap 4.0.0 站点或将站点从之前版本的 Dreamweaver 迁移到下一版本的 Dreamweaver 时,Bootstrap 版本在站点设置 > 高级设置 > Bootstrap 中将设置为 4.3.1。
注意:在 Bootstrap 4.3.1 中,“网格”行列的高度从 1 px 更改为 0 px。因此,要在“实时”视图中显示它,您需要在“网格”行列中添加一些内容。
- 单击“新建”。
- 要使用现有的 Bootstrap 框架文件,请执行以下操作:
- 单击“使用现有文件”并指定 bootstrap.css 文件的路径。您还可以浏览到该 CSS 的保存位置。
 使用现有的框架文件创建 Bootstrap 文档
使用现有的框架文件创建 Bootstrap 文档 - (可选)如果您想要附加任何其他 CSS 到您的文档,请单击“附加 CSS”部分的
 。在“附加外部样式表”对话框中,指定设置,然后单击“确定”。
。在“附加外部样式表”对话框中,指定设置,然后单击“确定”。 - “包括预构建布局”选项提供基本 Bootstrap 文档结构。如果您不想要基本结构且想从空白文档开始,则请取消选择“包括预构建布局”选项。
- 单击“使用现有文件”并指定 bootstrap.css 文件的路径。您还可以浏览到该 CSS 的保存位置。
- 单击“创建”。
注意:创建的 bootstrap.css 文件是只读的。因此,您无法使用 CSS Designer 编辑这些样式;Bootstrap 文件中禁用了 CSS Designer 中的“属性”窗格。
如果您想要修改 Bootstrap 文档的样式,应创建另一个 CSS 文件来覆盖现有的样式,然后将其附加到该文档。
打开 Bootstrap 文件
注意:建议您在 Dreamweaver 中打开和编辑仅使用 Bootstrap 版本 3 及更高版本创建的文档。
可使用以下方法之一打开 Bootstrap 文件:
- 单击“文件”>“打开”并浏览到 Bootstrap HTML 文件。
- (推荐)创建一个 Dreamweaver 站点并将站点文件夹指向包含所有 Bootstrap 文件的文件夹。
当在 Dreamweaver 中打开 Bootstrap HTML 文件时:
- 各行以带圆角的灰色虚线突出显示
- 各列以蓝色虚线突出显示
如果 CSS 文件名包含“bootstrap”,Dreamweaver 将会识别与任何 Bootstrap HTML 文件关联的 CSS 文件。CSS 文件引用可以是以下任意或所有项:
- 本地路径:
缩减或未缩减 CSS 文件存在于本地。例如:
<link href="css/bootstrap.css" rel="stylesheet"> 或
<link href="css/bootstrap.min.css" rel="stylesheet"> - 远程路径:
- CDN
远程缩减或未缩减 CSS 文件。例如:
<link href="http://somewebsite.com/css/bootstrap.css" rel="stylesheet">
<link href="http://somewebsite.com/css/bootstrap.min.css" rel="stylesheet">
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/<bootstrap_version_number>/css/bootstrap.min.css" rel="stylesheet">
注意:link 和 import 标签中的 Bootstrap 样式表在 Dreamweaver 中均受支持。但是,不支持嵌套导入 — 指向某个样式表的链接反过来又导入另一个样式表。
隐藏、取消隐藏和管理隐藏的 Bootstrap 元素
有时,您可能需要一个元素在某个视区中显示,而在另一个视区中,您出于设计目的希望隐藏该元素。
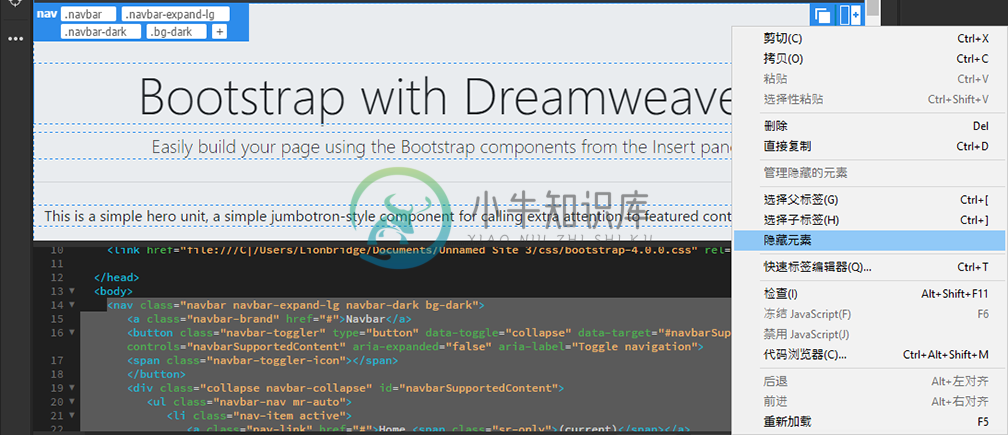
若要隐藏 Bootstrap 元素,请右键单击并选择“隐藏元素”。该元素将暂时在视图中隐藏。
 在 Dreamweaver 中隐藏 Bootstrap 元素
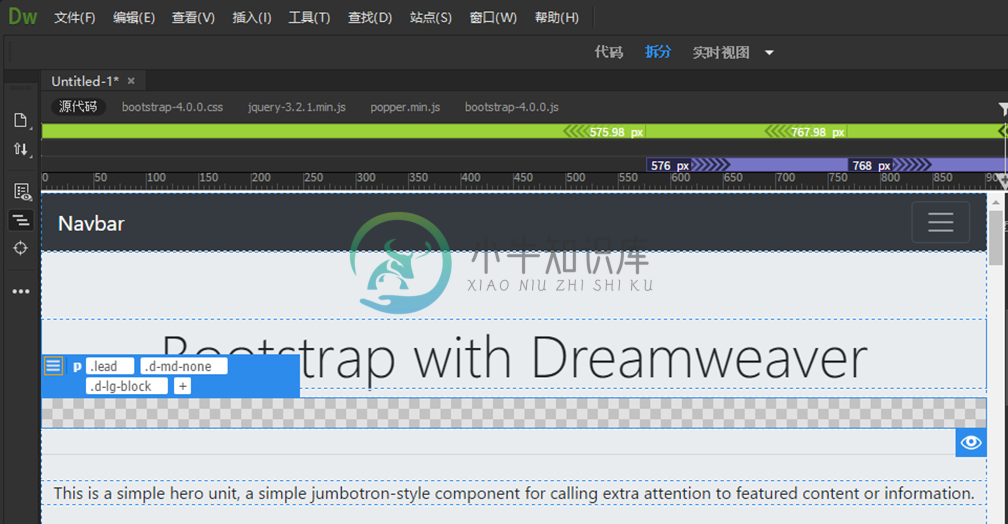
在 Dreamweaver 中隐藏 Bootstrap 元素若要查看并取消隐藏隐藏的元素,请右键单击并选择“管理隐藏的元素”。隐藏元素将会出现并带有灰色阴影背景。单击眼睛图标可取消隐藏元素。
 管理隐藏的 Bootstrap 元素
管理隐藏的 Bootstrap 元素添加 Bootstrap 组件
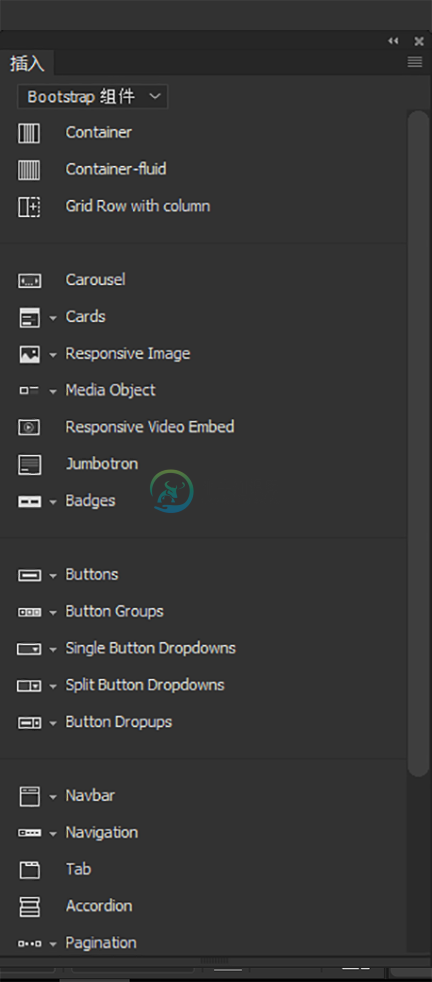
“插入”面板中的“Bootstrap 组件”选项会列出您可以在 Dreamweaver 中添加到网页中的所有 Bootstrap 组件。根据 bootstrap.css 文件中链接到 HTML 页面的 Bootstrap 版本,各自的组件列在“插入”面板中。例如,在 Bootstrap 4.0.0 版中,您可以看到更多的组件,如“卡片”、“徽章”。同样,“字体图标”、“面板”、“色管”和“缩略图”组件仅在 Bootstrap 3.3.7 版中可用。根据 Bootstrap 版本,您会在“插入”面板中看到相应的组件。
系统会基于以下条件填充“插入”面板中的组件:
- 位于焦点上的文档:系统会基于链接到文档的 Bootstrap 文件中的 Bootstrap 版本填充“插入”面板中的组件。
- “站点首选项”中的版本:对于非 bootstrap 文档,Dreamweaver 会在以下路径查找版本:“站点首选项”>“高级”>“Bootstrap”。系统会根据此选项中的版本,填充相应的组件。默认情况下,对于新站点,版本是 4.3.1。
- 文件的保存位置:对于不属于任何站点的非 Bootstrap 文档,“插入”面板显示 4.3.1 组件。
 Bootstrap 4.0.0 中支持的组件
Bootstrap 4.0.0 中支持的组件若要添加组件,请将其从面板拖到网页上。在放下组件之前,记下可视化辅助器,例如实时参考线、精确插入(使用 DOM)和位置助手。使用这些辅助器在页面上快速、准确地放置组件。有关在网页中插入元素的详细信息,请参阅“插入”面板概述。
添加行
单击要在其后添加新行的所需行。然后,单击“添加新行”图标。将添加一个 Bootstrap 行和两个子列元素,每个元素包含六列。
所添加行的代码如下所示:
<div>
<div></div>
<div></div>
</div>
其中 * 表示 Dreamweaver 中的当前屏幕大小。
添加列
选择所需的列,然后单击“添加新列”图标。将复制所选列但不带其子列。
所有空列均被分配最小高度 20 像素。但是,此高度不会实际添加到页面上;它只显示在实时视图中以方便在列中插入元素。
复制行和列
单击您要复制的行或列,然后单击右下角的复制图标。将复制整个行或列及其内容。
注意:“添加行”或“添加列”选项会复制行或列与类,但不复制内容。
调整列的尺寸和使列发生偏移
调整列的尺寸和使列发生偏移非常有必要,特别是在您为各个视口创建快速响应的设计时。
调整列的尺寸
单击所需的列,然后拖动右侧的控点来调整尺寸。对于 Bootstrap 4.0.0 版文档,在调整列的大小时,将会添加 col-*-n 类,其中 * 表示当前媒体查询(sm、md、ld 或 xl),n 表示其占用的列数。对于“超小型”屏幕尺寸,会添加类 col-n。
对于 Bootstrap 3.3.7 版文档,在调整列的大小时,将会添加 col-*-n 类,其中 * 表示当前媒体查询(xs、sm、md 或 lg),n 表示其占用的列数。
Dreamweaver 会检测当前屏幕大小,并添加相应的类。若要将列调整为适合特定视口的大小,请使用右下角的选项或浏览条更改视口大小。然后将列调整为适当的大小。
使列发生偏移
单击所需的列,然后拖动左侧的柄,使列发生偏移。偏移量会被显示为阴影区域。对于 Bootstrap 4.0.0 版文档,在使列发生偏移时,将会添加 offset-*-n 类,其中 * 表示当前媒体查询(sm、md、lg 或 xl),n 表示其占用的列数。
对于 Bootstrap 3.3.7 版文档,使列发生偏移时,将会添加 col-*-offset-n 类,其中 * 表示当前媒体查询(xs、sm、md 或 lg),n 表示其移动的列数。
Dreamweaver 会检测当前屏幕大小,并添加相应的类。如需通过使列发生偏移移来适应特定的视口,请使用右下角的选项或浏览条更改视口大小。然后使列偏移适当的距离。

