Dreamweaver 帮助 | 流动网格布局 (CC)
网站的布局必须对显示该网站的设备的尺寸作出反应并适应该尺寸。流体网格布局为创建与显示网站的设备相符的不同布局提供了一种可视化的方式。
例如,将在桌面计算机、平板电脑和移动电话上查看您的网站。可使用流体网格布局为其中每种设备指定布局。根据在桌面计算机、平板电脑还是移动电话上显示网站,将使用相应的布局显示网站。
详细信息:自适应布局与响应性布局(英文)
Dreamweaver 12.2 Creative Cloud 版本包括许多针对流体网格布局的增强功能,如对 HTML5 结构元素的支持,以及可轻松编辑嵌套的元素。有关增强功能的完整列表的概述,请单击此处。
注意:Dreamweaver 13.1 和更高版本中不再提供流动网格布局文档的检查模式。
使用流体网格布局
观看此视频教程学习如何使用流体网格布局:探索流体网格布局。
创建流体网格布局
- 选择“文件”>“新建流体网格布局”。
- 媒体类型的中央将显示网格中列数的默认值。要自定义设备的列数,请按需编辑该值。
- 要相对于屏幕大小设置页面宽度,请以百分比形式设置该值。
- 还可更改栏间距宽度。栏间距是两列之间的空间。
- 指定页面的 CSS 选项。
单击“创建”后,系统会要求您指定一个 CSS 文件。您可以执行以下操作之一:
- 创建新 CSS 文件。
- 打开现有 CSS 文件。
- 指定作为流体网格 CSS 文件打开的 CSS 文件。
默认情况下显示适用于移动电话的“流体网格”。此外,还显示“流体网格”的“插入”面板。使用“插入”面板中选项可创建您布局。
要改为设计用于其它设备的布局,请单击设计视图下方选项中的相应图标。
- 保存此文件。保存 HTML 文件时,系统提示您将依赖文件(如 boilerplate.css 和 respond.min.js)保存到计算机上的某个位置。指定一个位置,然后单击“复制”。
boilerplate.css 基于 HTML5 样板文件。该文件是一组 CSS 样式,可确保在多个设备上渲染网页的方式保持一致。respond.min.js 是一个 JavaScript 库,可帮助在旧版本的浏览器中向媒体查询提供支持。
插入流体网格元素
“插入”面板(“窗口”>“插入”)列出可在流动网格布局中使用的元素。在插入元素时,可作为流体元素插入它。
- 在“插入”面板中,选择要插入的元素。
- 在随后出现的对话框中,选择一个类或输入一个 ID 值。“类”菜单显示在创建页面时指定的 CSS 文件中的类。
- 选中“作为流体元素插入”复选框。
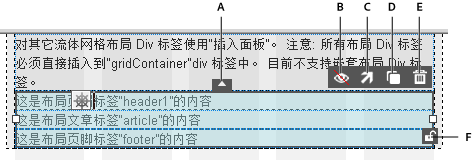
- 选择插入的元素时,将显示隐藏、复制、锁定或删除 Div 的选项。对于相互重叠的 Div,还将显示交换 Div 的选项。

选项 标签 说明 A 交换 Div 交换当前所选元素与上方或下方的元素。 B 隐藏 隐藏元素。
要取消隐藏元素,执行以下操作之一:
要取消隐藏 ID 选择器,将 CSS 文档中的显示属性更改为块。(display:block)
要取消隐藏类选择器,请在源代码中删除应用的类 (hide_<MediaType>)。C 上移一行 将元素上移一行 D 复制 重制当前所选元素。还会重制链接到该元素的 CSS。 E 删除 对于 ID 选择器,同时删除 HTML 和 CSS。要仅删除 HTML,请按“删除”。
对于类选择器,仅删除 HTML。F 锁定 将元素转换为绝对定位的元素。 G 对齐 对于类选择器,“对齐”选项充当零边距按钮。
对于 ID 选择器,“对齐”按钮将元素和网格对齐。注意:可使用左右方向键循环地转动页面上的流体元素。选择元素边界,然后按方向键。
嵌套元素
要将流体元素嵌套在其它流体元素内,请确保焦点处于父元素内。然后,插入所需的子元素。
也支持嵌套重制。嵌套重制可重制(所选元素的)HTML 并生成相关的流体 CSS。将相应地放置所选元素内包含的绝对元素。也可使用重制按钮重制嵌套元素。
删除父元素时,将删除与该元素、其子元素和关联 HTML 对应的 CSS。也可使用“删除”按钮一并删除嵌套元素(快捷键:Ctrl+Delete)。

