使用 CSS Designer 面板向 Adobe Dreamweaver 中的网页应用渐变
使用“CSS 设计器”面板,可以为网站背景应用渐变效果。渐变属性在背景类别中提供。
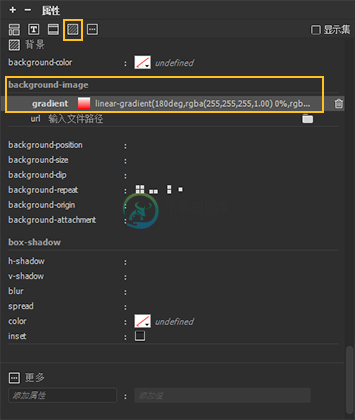
 gradient 属性
gradient 属性单击渐变属性旁边的  打开“渐变”面板。使用此面板,可以:
打开“渐变”面板。使用此面板,可以:
- 从不同颜色模型(RGBa、十六进制或HSLa)中选择颜色。然后,将不同颜色组合另存为颜色色板。
- 若要将新颜色重置为原始颜色,请单击原始颜色 (K)。
- 若要更改色板的顺序,请将色板拖至所需位置。
- 若要删除色板,请将色板从面板拖出。
- 使用颜色色标创建复杂渐变。在默认色标之间的任意位置单击以创建色标。若要删除色标,请将色标从面板拖出。
- 为线性渐变指定角度。
- 要重复图案,请编辑 background-repeat 属性。
- 将自定义渐变另存为色板。
现在讲解以下代码:
background-image: linear-gradient(57deg,rgba(255,255,255,1.00) 0%,rgba(21,8,8,1.00) 46.63%,rgba(255,0,0,1.00) 100%)
- 57deg:表示线性渐变的角度
- rgba(255, 255, 255, 1.00):第一个色标的颜色
- 0%:表示色标
注意:在 Dreamweaver 中仅支持色标的“%”值。如果使用如 px 或 em 等其他值, Dreamweaver 会将它们读作“nil”。此外,Dreamweaver 不支持 CSS 颜色,如果在代码中指定这些颜色,这些颜色会被读作“nil”。
在 Web 浏览器中呈现渐变
使用渐变作为背景时,可以配置 Dreamweaver 在不同 Web 浏览器上相应地呈现渐变。Dreamweaver 将相应的厂商前缀添加到代码中,这些代码使 Web 浏览器能够适当地显示渐变。
Dreamweaver 可按 w3c 格式编写以下供应商前缀:
- Webkit
- Firefox
- Opera
默认情况下,Dreamweaver 为 Webkit 和 Dreamweaver “实时”视图编写厂商前缀。可以从“参数设置”对话框中选择所需其他厂商(“参数设置”>“CSS 样式”)。
注意:对于方框阴影,无论是否已在首选参数中选中 Webkit 和 w3c 前缀,均始终生成这些前缀。
对渐变所做的任何更改也会反映到厂商特定语法中。如果在 Dreamweaver CC 中打开包含厂商特定语法的现有文件,请确保您在“参数设置”中选择所需的厂商前缀。因为在默认情况下,当使用或更改渐变时,Dreamweaver 仅更新 Webkit 和有关 Dreamweaver “实时”视图的代码。因此,代码中其他厂商特定语法不会获得更新。
交换背景图像和渐变
单击一下即可更改背景图像和渐变的顺序(其在代码中出现的顺序)。
在 CSS Designer 中单击 url 或 gradient 属性旁边的箭头。
注意:Dreamweaver CC 包含交换背景功能的基本实现。当存在多个值或图像时,交换功能可能无法按预期执行。此外,假定您有第一个图像、第二个图像和应用于背景的渐变。交换渐变会得到以下顺序:渐变、第二个图像和第一个图像。

