Adobe Dreamweaver 中的版本控制和高级设置
通过选择“站点”>“管理站点”,选择要编辑的站点,然后单击“编辑”来访问“站点设置”对话框中的“高级”设置。
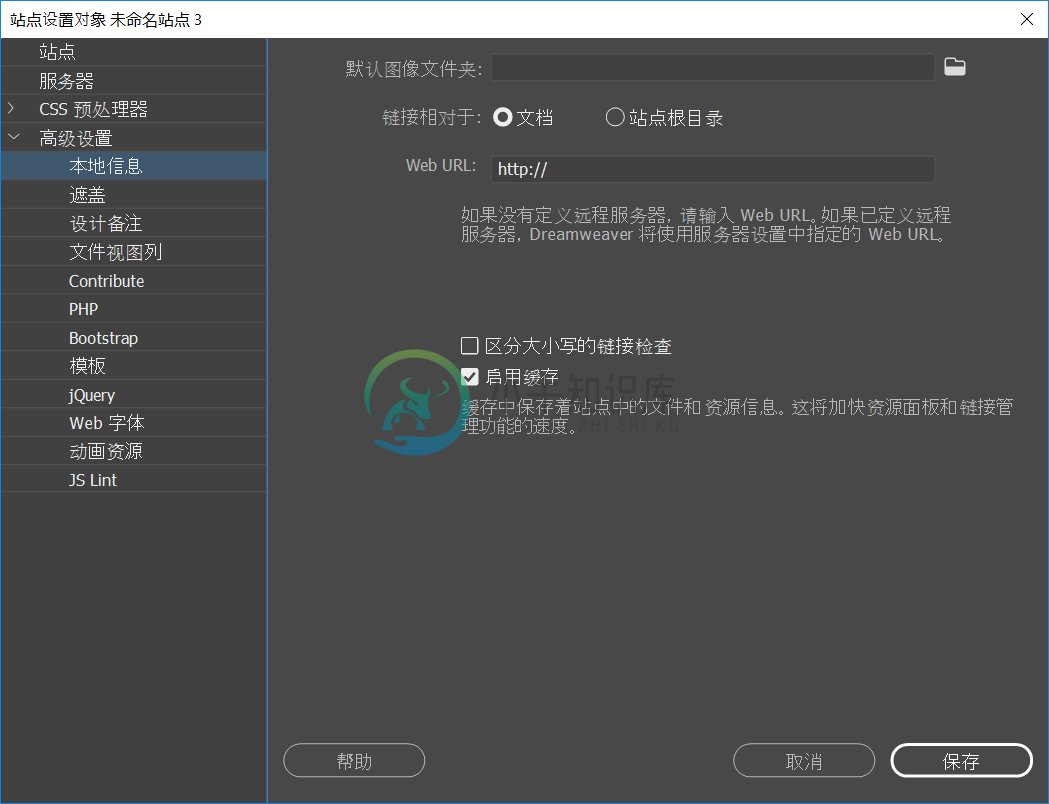
 站点设置中的高级设置
站点设置中的高级设置CSS 预处理器
如果您正在使用 CSS 预处理器(如 Sass、Less 或 SCSS),可以设置站点特定的 CSS 预处理器首选参数。如果您正在使用 CSS 预处理器(如 Sass、Less 或 SCSS),可以设置站点特定的 CSS 预处理器首选参数。
有关 Dreamweaver 中 CSS 预处理器支持的信息,请参阅 CSS 预处理器。
高级设置
本地信息
默认图像文件夹
希望在其中存储站点的图像的文件夹。输入文件夹的路径或单击文件夹图标浏览到该文件夹。将图像添加到文档时,Dreamweaver 将使用该文件夹路径。
链接相对于
在站点中创建指向其他资源或页面的链接时,请指定 Dreamweaver 创建的链接类型。Dreamweaver 可以创建两种类型的链接:文档相对链接和站点根目录相对链接。有关两种链接之间差异的详细信息,请参阅绝对、文档相对和站点根目录相对路径。
默认情况下,Dreamweaver 创建文档相对链接。如果更改默认设置并选择“站点根目录”选项,请确保“Web URL”文本框中输入了站点的正确 Web URL(请参阅下述内容)。更改此设置将不会转换现有链接的路径;此设置仅应用于使用 Dreamweaver 以可视方式创建的新链接。
注意:使用本地浏览器预览文档时,除非指定了测试服务器,或在“编辑”>“首选参数”>“在浏览器中预览”中选择“使用临时文件预览”选项,否则文档中通过站点根目录相对链接进行链接的内容将不会显示。这是因为浏览器不能识别站点根目录,而服务器能够识别。
Web URL
Web 站点的 URL。Dreamweaver 使用 Web URL 创建站点根目录相对链接,并在使用链接检查器时验证这些链接。
如果不能确定您正在处理的页面在目录结构中的最终位置,或者如果认为您可能会在以后重新定位或重新组织包含该链接的文件,则站点根目录相对链接很有用。站点根目录相对链接指的是指向其他站点资源的路径为相对于站点根目录(而非文档)的链接。因此,如果将文档移动到某个位置,资源的路径仍是正确的。
例如,假设指定了 http://www.mysite.com/mycoolsite(远程服务器的站点根目录)作为 Web URL,而且远程服务器上的 mycoolsite 目录中包含一个图像文件夹 (http://www.mysite.com/mycoolsite/images)。另外假设 index.html 文件位于 mycoolsite 目录中。
当在 index.html 文件中创建指向 images 目录中某幅图像的站点根目录相对链接时,该链接如下所示:
<img src="/mycoolsite/images/image1.jpg" />
该链接不同于文档相对链接,后者会是如下简单形式:
<img src="images/image1.jpg" />
/mycoolsite/ 附加到图像源将链接相对于站点根目录的图像,而不是相对于文档的图像。假定图像位于图像目录中,图像的文件路径 (/mycoolsite/images/image1.jpg) 将始终是正确的,即使将 index.html 文件移到其他目录也是如此。
有关更多信息,请参阅绝对、文档相对和站点根目录相对路径。
关于链接验证,要确定链接是站点内部链接还是站点外部链接,必须使用 Web URL。例如,如果 Web URL 为 http://www.mysite.com/mycoolsite,且链接检查器在页面上发现一个链接的 URL 为 http://www.yoursite.com,则检查器确定后一个链接为外部链接,并如此进行报告。同样,链接检查器使用 Web URL 来确定链接是否为站点内部链接,然后检查以确定这些内部链接是否已断开。
区分大小写的链接检查
在 Dreamweaver 检查链接时,将检查链接的大小写与文件名的大小写是否相匹配。此选项用于文件名区分大小写的 UNIX 系统。
启用缓存
指定是否创建本地缓存以提高链接和站点管理任务的速度。如果不选择此选项,Dreamweaver 在创建站点前将再次询问您是否希望创建缓存。最好选择此选项,因为只有在创建缓存后“资源”面板(在“文件”面板组中)才有效。
遮盖和其他类别
有关“遮盖”、“设计备注”、“文件视图列”、“Contribute”、“模板”、“JQuery”、“Web 字体”和“动画资源”类别的详细信息,请单击下表中的相应主题。
| 高级设置 | 文档 |
| 遮盖 | 遮盖 Dreamweaver 站点中的文件和文件夹 |
| 设计备注 | 为 Dreamweaver 站点启用设计备注 |
| 文件视图列 | 管理文件和文件夹 |
| Contribute | 使用 Contribute 编辑 Dreamweaver 站点中的内容 |
| PHP | 设置 PHP 首选参数 |
| Bootstrap | 使用 Bootstrap 设计响应式站点 |
| 模板 | 关于 Dreamweaver 模板 |
| jQuery | 在 Dreamweaver 中使用 jQuery UI Widget |
| Web 字体 | 修改字体组合 |
| 动画资源 | 将动画合成导入 Dreamweaver |
| JS Lint | ECMAScript 6 Linting |

