在 Dreamweaver 中使用 CSS 预处理器
CSS 预处理器可将用预处理语言编写的代码编译到最熟悉的 CSS 中。预处理语言可将 CSS 提升到更接近编程语言的级别。
具体来说,预处理器允许您使用变量、组合单元、函数以及许多其他
在 CSS 中无法使用的方法。通过 CSS 预处理器,您只需定义所有内容一次,然后即可反复重用它们,从而产生可维护、主题化、可扩展的 CSS。
Dreamweaver 支持最常用的 CSS 预处理器:Sass 和 Less,Dreamweaver 也支持用于编译 Sass 文件的 Compass 和 Bourbon 框架。
Less 是基于 JavaScript 的,Sass 是基于 Ruby 的,但是您不必了解有关这两种语言的任何知识,也不必使用命令行将文件编译为 CSS。当您加载、编辑或保存这些文件时,Dreamweaver 会使用 less.js JavaScript 库将这些文件自动编译为 CSS。
Dreamweaver 如何处理 CSS 预处理器
Dreamweaver 处理 CSS 预处理器的方式取决于您是否定义了一个站点。Adobe 建议定义一个站点,因为有了站点后,您可以自由设置 CSS 预处理器首选项,还可以在 Dreamweaver 内使用 Compass 和 Bourbon 框架。
如果定义了一个站点,您可以通过设置站点特定的 CSS 预处理器首选项,在 Dreamweaver 内自定义 CSS 预处理器的工作方式。
设置站点特定的 CSS 预处理器首选项允许您在站点级别指定编译选项。您还可以自定义 Sass 和 CSS 文件的位置,并针对每个站点指定预处理器选项。
当您定义站点时,Dreamweaver 还允许您在 Dreamweaver 内使用 Sass 框架 – Compass、Bourbon、Bourbon Neat 和 Bourbon bitter。
如果您未定义站点,可以选择手动编译 Sass 和 Less 文件。但是,不支持 Compass 和 Bourbon 框架。
如何在 Dreamweaver 中使用 CSS 预处理器?
以下是使用 CSS 预处理器时涉及的任务的高级工作流程:
- 在 Dreamweaver 中定义站点。确保您尝试编译的 Sass 或 Less 文件包含在站点根目录文件夹中。如果您已经定义了一个站点且 Sass 或 Less 文件包含在站点根目录中,请继续执行下一个步骤。有关设置 Dreamweaver 站点的详细信息,请参阅关于 Dreamweaver 站点。
- 设置 CSS 预处理器的首选项(例如定义生成的 CSS 文件的位置)。这些首选项是站点特定的。有关详细信息,请参阅设置站点特定的 CSS 预处理器首选参数。
- 如果要使用特定的框架(如 Compass 或 Bourbon),可以指定这些框架的设置。有关详细信息,请参阅:使用 Compass 框架或使用 Bourbon 框架。
- 设置自动编译或手动编译您的 Sass 和 Less 文件。有关详细信息,请参阅编译 CSS 预处理器文件。
设置 CSS 预处理器的首选参数
您可以使用“站点”>“管理站点”对话框设置 CSS 预处理器的站点特定首选项。
确保 CSS 预处理器首选项是站点特定的,这样您可以在站点级别管理 CSS 预处理器,控制每个单独站点的 CSS 预处理器,而不必在每次切换站点时更新首选项。
设置常规 CSS 预处理器设置
您可以在“站点”>“管理站点”>“CSS 预处理器”对话框中设置以下常规 CSS 预处理器设置。
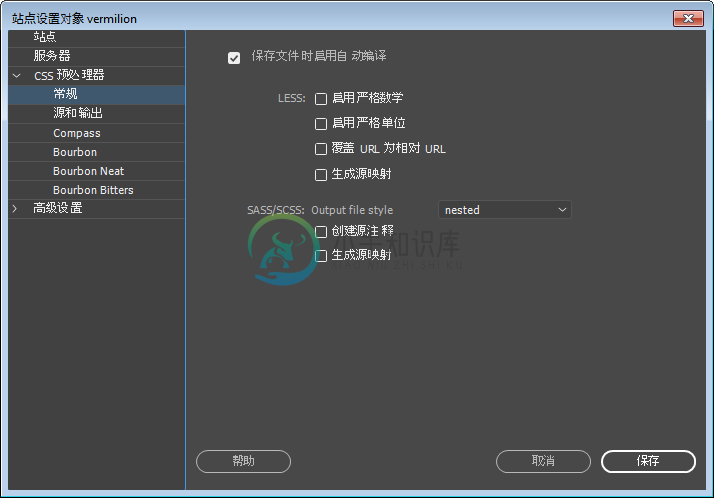
 常规 CSS 预处理器设置
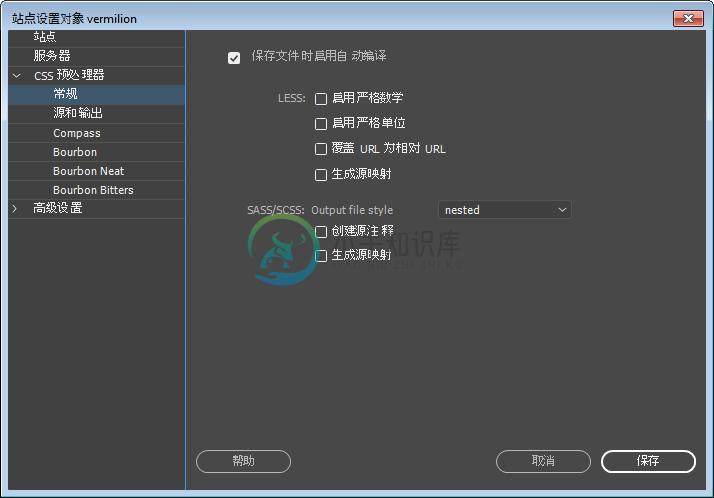
常规 CSS 预处理器设置保存文件时启用自动编译
选中此复选框可启用 CSS 预处理器的自动编译。如果您选择此选项,Dreamweaver 会在保存 Sass、Less 或 SCSS 文件时自动生成 CSS 文件。如果不选择此选项,那么您每次进行更改时都必须手动编译文件。
Less 选项
启用严格数学
只处理用括号括起来的那些数学运算。例如,(100px/25px) 将会成功处理,而 20% + 10%(不带括号)将不会得到处理。如果禁用此选项,将会处理文件中的所有数学运算。
启用严格单位
在执行数学运算后在 CSS 中输出一个猜测的单位。例如,5px * 2px 被编译为 10px 而不是 10px2。
禁用此选项后,Less 处理数学运算时尝试猜测输出单位。
在此示例中,CSS 按以下方式生成:
.class { property: 1px * 2px;}在此示例中,猜测不正确 - 长度乘以长度得出了面积,但是 CSS 不支持指定面积。在此处,假定用户所指的某值之一为一个值而非一个长度单位,且 Dreamweaver 输出 10px。
启用严格单位时,这样生成的 CSS 将被视为错误。
重写 URL 为相对 URL
重写导入文件中的 URL,以便该 URL 始终相对于基础导入文件。因此,如果 Less 文件导入另一个 Less 文件,而后者引用某个图像,则编译后的 CSS 中将显示相对 URL。
生成源映射
创建一个源映射(该文件弥补高级语言(如 Sass 和 Less)和它们编译到的低级语言(如 CSS)之间的差距)。
Sass/SCSS 选项
输出文件样式
指定 CSS 输出文件的样式:
- 嵌套 - 将编译后的 CSS 设置为已知的模块化结构。
- 紧凑 - 将编译后的 CSS 设置为紧凑结构,该结构占用的空间少于嵌套或展开结构占用的空间。
- 压缩 - 以平面结构输出 CSS。
- 展开 - 以展开方式输出 CSS,其中每个属性和规则占一行。属性在规则内缩进,但是规则不以任何方式缩进。
创建源注释
在输出 CSS 文件中创建注释,该文件将 CSS 代码映射到生成该代码的行。
生成源映射
创建一个源映射(该文件弥补高级语言(如 Sass 和 Less)和它们编译到的低级语言(如 CSS)之间的差距)。
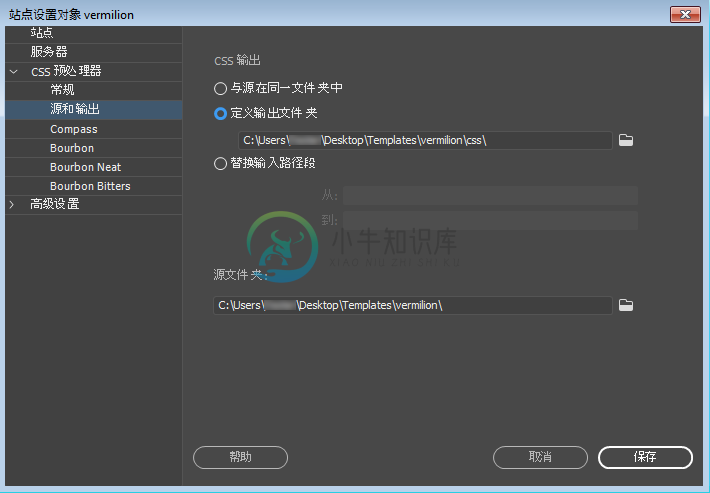
设置 CSS 源和输出首选参数
您可以定义生成的 CSS 文件放置的位置,并定义使用外部编辑器修改路径中的 Sass/LESS 文件时 Dreamweaver 应查看和触发自动编译的路径。
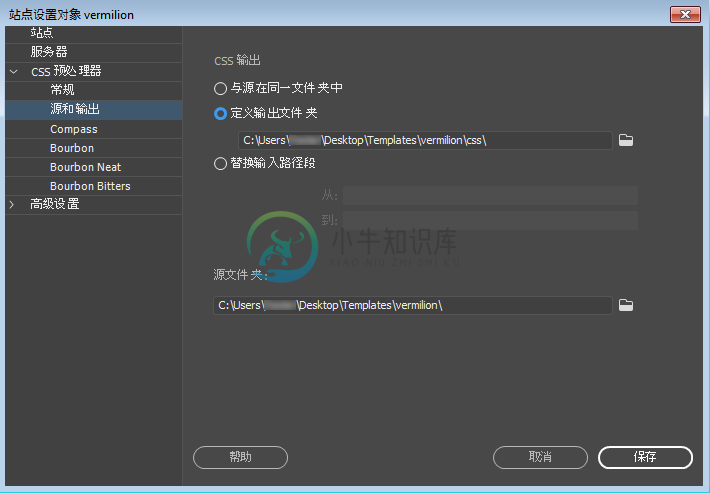
 源和输出 CSS 预处理器设置
源和输出 CSS 预处理器设置您可以在“站点”>“管理站点”对话框中设置以下源和输出 CSS 预处理器设置。
CSS 输出
指定生成的 CSS 输出文件的位置。
与源文件处于同一文件夹
如果您希望保存生成的 CSS 文件的文件夹与源 Sass 和 Less 文件所在的文件夹是同一文件夹,请选择此选项。
定义输出文件夹
选择此选项并指定您要保存生成的 CSS 文件的文件夹。
替换输入路径的段
使用此选项,您可以使用 From 和 To 字符串替换路径的一部分。
例如,在设置 From: scss 和 To:css 时,在路径 css 中替换 SCSS 后将输出文件置于同一树结构内。
源文件夹
指定需要查看的站点根目录中的子文件夹。通常,此子文件夹包含所有 SCSS 或 LESS 文件。
如果您在“常规”设置中启用了“编译”,当在外部修改此文件夹中的任何文件或从 Dreamweaver 内进行修改时,Dreamweaver 将自动触发 CSS 预处理器。
使用 Compass 框架
Compass 使用一种开源 CSS 创作框架,允许您使用 Sass 创建 CSS3 样式表。
Dreamweaver 提供对 Compass 的支持。因此,如果您使用 Compass 创建样式表,则可以在 Dreamweaver 内编译这些样式表并生成 CSS 文件。
- 安装 Compass 文件。
如果您尚未安装 Compass,您可以从 Dreamweaver 中进行安装。
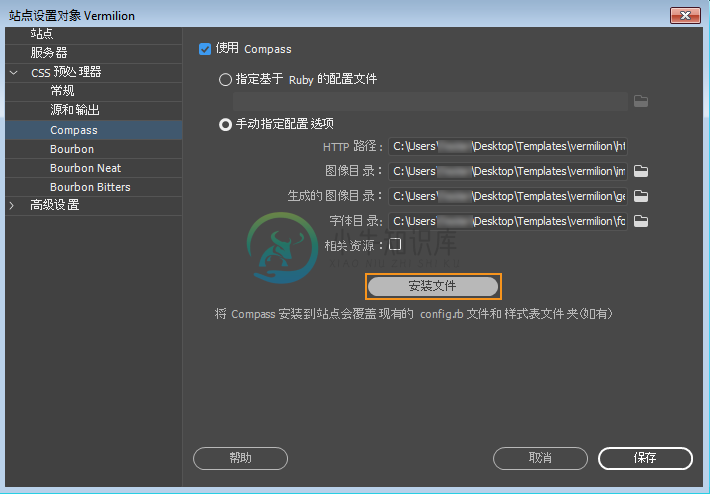
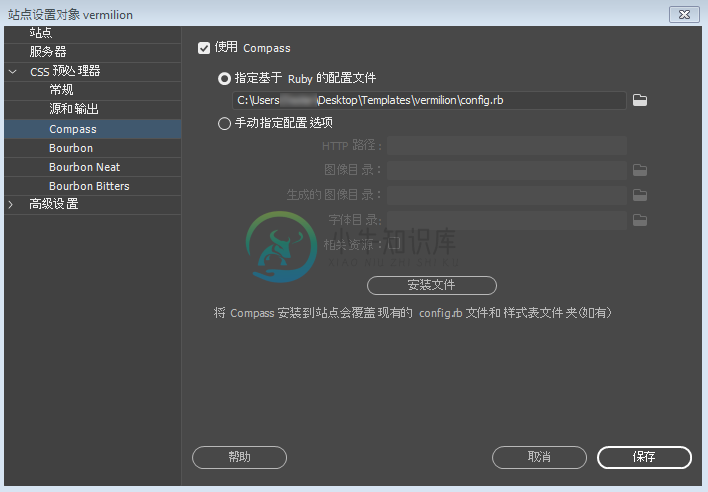
在“站点设置”对话框中,选择“CSS 预处理器”>“Compass”。选择“使用 Compass”,然后单击“安装文件”。
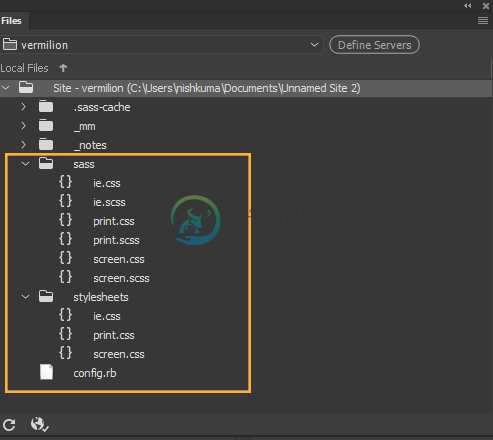
 正在安装 Compass 文件
正在安装 Compass 文件所有 Compass 文件和 *.rb 配置文件安装在您的站点文件夹内,您可以在“文件”面板中查看它们。
 已安装 Compass 文件
已安装 Compass 文件 - 指定基于 Ruby 的现有配置文件
如果您的计算机上已有 Compass 且设置了 Compass *.rb 文件,则从 Dreamweaver 内的“站点设置”对话框,在当前站点根目录下指定 Compass *.rb 文件的路径。
- 在“站点设置”对话框中,选择“CSS 预处理器”>“Compass”。
- 选中“使用 Compass”复选框。
- 单击“指定基于 Ruby 的配置文件”,然后浏览到文件位置。完成时单击“保存”。
 指定基于 Ruby 的现有配置文件
指定基于 Ruby 的现有配置文件注意:此文件必须位于站点根目录文件夹中。
- 在“站点设置”对话框中,选择“CSS 预处理器”>“Compass”。
- 手动指定配置选项
如果您没有现有配置选项,可以选择手动指定它们。
- 在“站点设置”对话框中,选择“CSS 预处理器”>“Compass”。
- 选中“使用 Compass”复选框。
- 单击“手动指定配置选项”。指定下列配置选项,然后单击“保存”。
自动填充以下字段,但是您可以根据自己的需求更改它们:
注意:在这些选项中选择的所有路径都必须在站点根目录中。
HTTP 路径
在 Web 服务器内运行时项目的路径。默认值为“/”。
图像目录
保存图像的目录。它相对于 project_path。
生成的图像目录
保存生成的图像的目录。它相对于 project_path。默认为 images_dir 的值。
字体目录
保存字体文件的目录。
相对资源
指定 compass 帮助器函数应从生成的 CSS 生成资源的相对 URL,还是使用该资源类型的 http 路径生成绝对 URL。
- 在“站点设置”对话框中,选择“CSS 预处理器”>“Compass”。
- 如果在“站点”>“管理站点”>“CSS 预处理器”对话框中选择了“保存文件时启用自动编译”,则每次将更改保存到 Sass 文件时,Dreamweaver 都会生成 CSS 文件。您还可以在浏览器窗口中实时预览这些更改。有关在浏览器中实时预览更改的详细信息,请参阅实时预览。
如果您不想自动编译,您可以通过下列操作之一手动编译 CSS 文件:
- 右键单击“文件”面板中的 Sass、Less 或 SCSS 文件,然后单击“编译”。
- 单击“工具”>“编译”,以编译当前文件。
- 之后,您可以将已经编译的 CSS 文件附加到站点中的 HTML 文件。有关详细信息,请参阅链接到外部 CSS 样式表。
使用 Bourbon 框架
Dreamweaver 支持产品的 Bourbon 系列。因此,如果您使用 Bourbon 创建样式表,则可以在 Dreamweaver 内编译这些样式表并生成 CSS 文件。
支持以下 Bourbon 形式:
- Bourbon - 用于 Sass 的简单、轻型混合库
- Bourbon Neat - 用于 Sass 和 Bourbon 的轻型语义网格框架
- Bourbon Bitter - 用于 Bourbon 项目的 Scaffold 样式、变量和结构
您可以通过在代码中添加以下内容之一来导入 Bourbon 框架:
- @import "bourbon" - 用于导入 Bourbon
- @import "neat" – 用于导入 Bourbon Neat
- @import "base" – 用于导入 Bourbon Bitter
Dreamweaver 在编译预处理器文件时将使用预打包的 Bourbon 版本。
或者,您可以将 Bourbon 框架文件安装到您的站点以便以后更新 Dreamweaver 时不影响您的编译工作流程。将 Bourbon 框架文件复制到您的站点,当因导入该框架的任何文件触发编译时使用该框架。
安装 Bourbon、Bourbon Neat 或 Bourbon Bitters 文件
要安装 Bourbon 或它的任何形式:
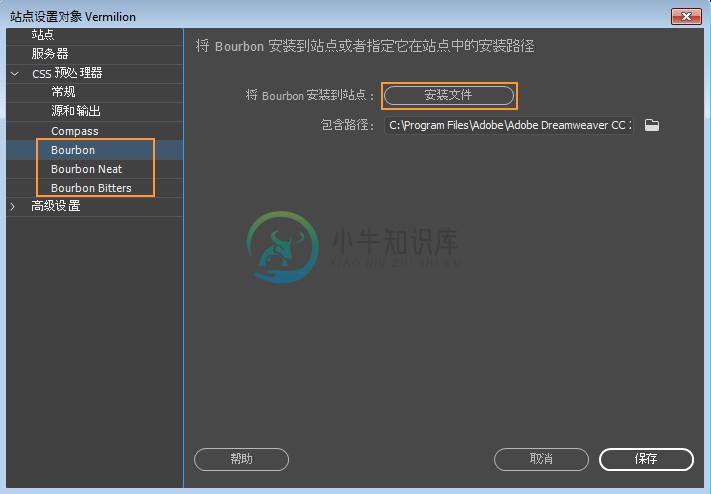
- 在“站点设置”对话框中,选择“CSS 预处理器”>“Bourbon”、“Bourbon Neat”或“Bourbon Bitter”。
- 单击“安装文件”以在您站点内的指定站点根文件夹位置安装这些文件。
 正在安装 Bourbon 文件
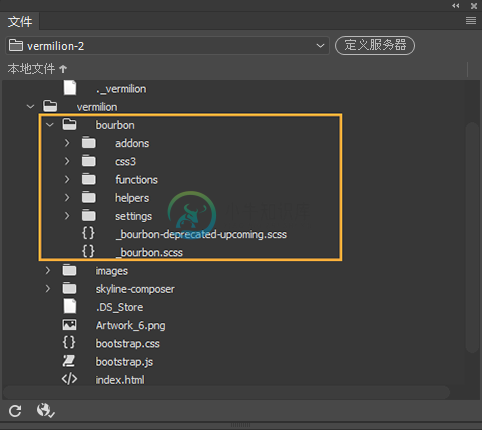
正在安装 Bourbon 文件所有 Bourbon 文件已安装在您的站点文件夹中,您可以在“文件”面板中查看它们。
 已安装 Bourbon 文件
已安装 Bourbon 文件如果安装失败,将在“输出”面板(“窗口”>“结果”>“输出”)中显示错误,且状态栏图标变为红色。
编译 CSS 预处理器文件
您可以按以下方式之一编译 CSS 预处理器文件:
- 设置 CSS 预处理器文件的自动编译
- 手动编译 CSS 预处理器文件
设置 CSS 预处理器文件的自动编译
您可以在 Dreamweaver 内设置选项以将在 Sass 或 Less 文件中所做的更改自动编译为等效的 CSS。您还可以指定要存储生成的 CSS 的位置(在站点根目录内)。
- 在“站点设置”对话框中,选择“CSS 预处理器”>“常规”>“保存文件时启用自动编译”。
 启用自动编译
启用自动编译 - 在“站点设置”对话框中,选择“CSS 预处理器”>“源和输出”。
- 在“源和输出”对话框中,指定要将生成的 CSS 文件保存到的位置。您可以选择下列选项之一:
与源文件处于同一文件夹
如果您希望保存生成的 CSS 文件的文件夹与源 Sass 和 Less 文件所在的文件夹是同一文件夹,请选择此选项。
定义输出文件夹
选择此选项并指定您要保存生成的 CSS 文件的文件夹。
替换输入路径的段
使用此选项,您可以使用 From 和 To 字符串替换路径的一部分。
- 指定包含 Dreamweaver 需要“查看”的 Sass 或 Less 文件的文件夹。
如果您对这个查看的文件夹中的任何文件进行更改,在您保存它们后 Dreamweaver 会自动编译它们。
 源和输出 CSS 预处理器设置
源和输出 CSS 预处理器设置注意:Dreamweaver 查看并编译这些文件,即使您是在 Dreamweaver 外部(例如使用文本编辑器)进行的更改也不例外。
成功编译后,会在“输出”面板(“窗口”>“结果”>“输出”)中显示一条消息,面板中的状态图标将显示为绿色 <图标>。要打开编译的 CSS,您可以在面板中双击成功消息。
如果发现任何错误,CSS 将不会成功编译。状态图标将显示为红色 <图标>,“输出”面板会列出所有错误和警告。您可以双击面板中的错误消息以快速跳转到代码中的错误行。在解决所有错误之前,CSS 文件无法成功编译。
注意:“输出”面板通常停靠在工作区底部。如果该面板关闭,可以使用“窗口”>“输出”面板打开它。
还可以使用状态图标(显示为红色时)切换输出面板(显示/隐藏)。
获取编译的 CSS 文件之后,可以将网页链接到样式表。当您对 CSS 预处理器进行任何更改时,相应的已编译 CSS 文件将会自动更新。实时视图中的网页也会自动刷新。
有关将网页链接到样式表的详细信息,请参阅链接到外部 CSS 样式表。
手动编译 CSS 预处理器文件
在某些情况下(如您未定义 Dreamweaver 站点时),可能要手动编译 CSS 预处理器文件。
在这些情况下,请在“站点设置”对话框的“CSS 预处理器”>“常规”面板中禁用“保存文件时启用自动编译”。
若要手动编译 CSS 预处理器,请右键单击“文件”面板中的文件,然后单击“编译”。
 通过“文件”面板手动编译 CSS 预处理器文件
通过“文件”面板手动编译 CSS 预处理器文件还可以单击“工具”>“编译”来编译当前文件。

