在 Dreamweaver 中如何链接页面和内容以及设置网站导航
在设置 Dreamweaver 站点以存储网站文档和创建 HTML 页面之后,您将需要创建文档之间的连接。
Dreamweaver 提供多种创建链接的方法,可创建指向文档、图像、多媒体文件或可下载软件的链接。可以建立到文档内任意位置的任何文本或图像的链接,包括标题、列表、表、绝对定位的元素(AP 元素)或框架中的文本或图像。
链接的创建与管理有几种不同的方法。有些 Web 设计者喜欢在工作时创建一些指向尚未建立的页面或文件的链接;而另一些设计者则倾向于首先创建所有的文件和页面,然后再添加相应的链接。另一种管理链接的方法是创建占位符页面,在完成所有站点页面之前您可在这些页面中添加和测试链接。
绝对、文档相对和站点根目录相对路径
了解从作为链接起点的文档到作为链接目标的文档或资产之间的文件路径对于创建链接至关重要。
每个网页面都有一个唯一地址,称作统一资源定位器 (URL)。不过,在创建本地链接(即从一个文档到同一站点上另一个文档的链接)时,通常不指定作为链接目标的文档的完整 URL,而是指定一个始于当前文档或站点根文件夹的相对路径。
有三种类型的链接路径:
- 绝对路径(例如 http://www.adobe.com/cn/support/dreamweaver/contents.html)。
- 文档相对路径(例如 dreamweaver/contents.html)。
- 站点根目录相对路径(例如 /support/dreamweaver/contents.html)。
使用 Dreamweaver,您可以方便地选择要为链接创建的文档路径的类型。
注意:最好使用您最喜欢和最得心应手的链接类型 -- 站点根目录相对路径或文档相对路径。与键入路径相比,浏览到链接能确保输入的路径始终正确。
绝对路径
绝对路径提供所链接文档的完整 URL,其中包括所使用的协议(如对于网页面,通常为 http://),例如,http://www.adobe.com/cn/support/dreamweaver/contents.html。对于图像资产,完整的 URL 可能会类似于 http://www.adobe.com/cn/support/dreamweaver/images/image1.jpg。
必须使用绝对路径,才能链接到其它服务器上的文档或资产。对本地链接(即到同一站点内文档的链接)也可以使用绝对路径链接,但不建议采用这种方式,因为一旦将此站点移动到其它域,则所有本地绝对路径链接都将断开。通过对本地链接使用相对路径,还能够在需要在站点内移动文件时提高灵活性。
注意:当插入图像(非链接)时,可以使用指向远程服务器上的图像(在本地硬盘驱动器上不可用的图像)的绝对路径。
文档相对路径
对于大多数 Web 站点的本地链接来说,文档相对路径 通常是最合适的路径。在当前文档与所链接的文档或资产位于同一文件夹中,而且可能保持这种状态的情况下,相对路径特别有用。文档相对路径还可用于链接到其它文件夹中的文档或资产,方法是利用文件夹层次结构,指定从当前文档到所链接文档的路径。
文档相对路径的基本思想是省略掉对于当前文档和所链接的文档或资产都相同的绝对路径部分,而只提供不同的路径部分。
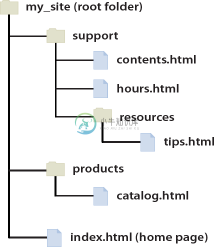
例如,假设一个站点的结构如下:

- 若要从 contents.html 链接到 hours.html(两个文件位于同一文件夹中),可使用相对路径 hours.html。
- 若要从 contents.html 链接到 tips.html(在 resources 子文件夹中),请使用相对路径 resources/tips.html。每出现一个斜杠 (/),表示在文件夹层次结构中向下移动一个级别。
- 若要从 contents.html 链接到 index.html(位于父文件夹中 contents.html 的上一级),请使用相对路径 ../index.html。两个点和一个斜杠 (../) 可使您在文件夹层次结构中向上移动一个级别。
- 若要从 contents.html 链接到 catalog.html(位于父文件夹的不同子文件夹中),请使用相对路径 ../products/catalog.html。其中,../ 使您向上移至父文件夹,而 products/ 使您向下移至 products 子文件夹中。
若成组地移动文件,例如移动整个文件夹时,该文件夹内所有文件保持彼此间的相对路径不变,此时不需要更新这些文件间的文档相对链接。但是,在移动包含文档相对链接的单个文件,或移动由文档相对链接确定目标的单个文件时,则必须更新这些链接。(如果使用“文件”面板移动或重命名文件,Dreamweaver 将自动更新所有相关链接。)
站点根目录相对路径
站点根目录相对路径 描述从站点的根文件夹到文档的路径。如果在处理使用多个服务器的大型 Web 站点,或者在使用承载多个站点的服务器,则可能需要使用这些路径。不过,如果您不熟悉此类型的路径,最好坚持使用文档相对路径。
站点根目录相对路径以一个正斜杠开始,该正斜杠表示站点根文件夹。例如,/support/tips.html 是文件 (tips.html) 的站点根目录相对路径,该文件位于站点根文件夹的 support 子文件夹中。
如果您需要经常在 Web 站点的不同文件夹之间移动 HTML 文件,那么站点根目录相对路径通常是指定链接的最佳方法。移动包含站点根目录相对链接的文档时,不需要更改这些链接,因为链接是相对于站点根目录的,而不是文档本身;例如,如果某 HTML 文件对相关文件(如图像)使用站点根目录相对链接,则移动 HTML 文件后,其相关文件链接依然有效。
但是,如果移动或重命名由站点根目录相对链接所指向的文档,则即使文档之间的相对路径没有改变,也必须更新这些链接。例如,如果移动某个文件夹,则必须更新指向该文件夹中文件的所有站点根目录相对链接。(如果使用“文件”面板移动或重命名文件,Dreamweaver 将自动更新所有相关链接。)
更多此类内容
- 在 Dreamweaver 中测试链接
- 设置新链接的相对路径
- 使用 Dreamweaver 站点

