Dreamweaver CC 2017 版的新增功能摘要
注意:Dreamweaver CC 2017 年 10 月版 (18.0) 现已发布!查看新增功能概述。

Dreamweaver CC 2017 版引入了多种新增功能和增强功能,包括对 Git 的支持、全新代码编辑器、更直观的用户界面(可选择深色主题)以及多种增强功能(包括经过改进的首次使用体验)。
继续阅读,查看上述新增功能和增强功能的简要介绍。
如需查看在 Dreamweaver CC 早期版本中引入的功能的摘要,请参阅功能摘要 | Dreamweaver CC 2015 版。
Adobe Dreamweaver CC 2017.5 版
Dreamweaver CC 2017.5 支持以下新增功能和增强功能:
- 用于在 Dreamweaver 中管理文件的 Git 支持
- 新的代码主题
- 改进了新用户的首次使用体验
继续阅读,详细了解这些特性和增强功能。
Dreamweaver 中的 Git 支持
Dreamweaver CC 2017.5 版支持 Git(一个开源版本控制系统)。利用新的 Git 支持,您现在可以在 Dreamweaver 中轻松管理文件,包括源代码。
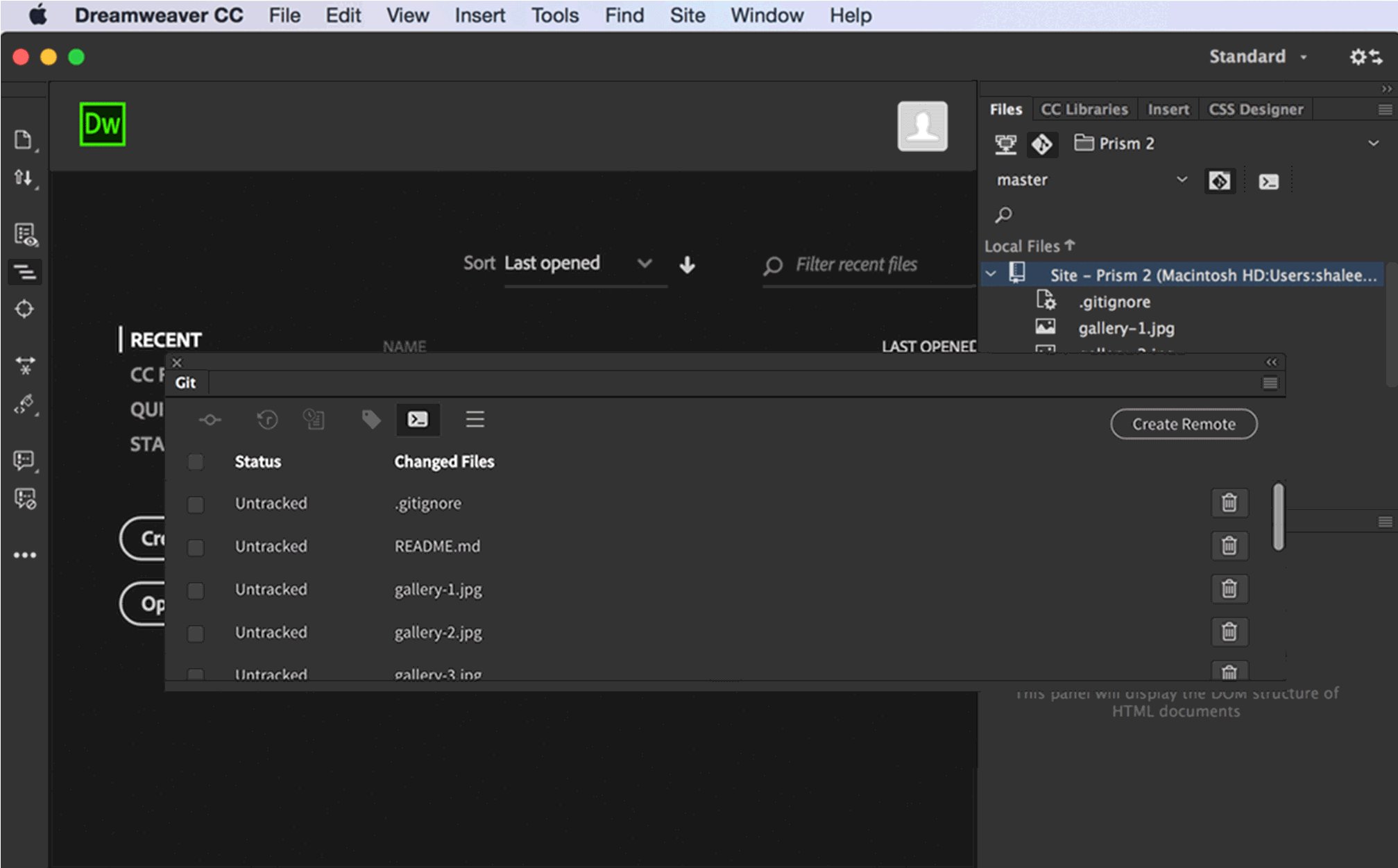
您现在可以在 Dreamweaver 中执行常见的 Git 操作,无需第三方工具。利用新的 Git 面板 (Windows > Git),您可以执行各种 Git 操作,包括提交、推送、提取和获取。
您还可以通过创建并合并分支和远程存储库来将 Git 用作协作工具。您还可以查看同一文件的两个版本之间的差异以及查看文件和存储库历史记录。
此外,Dreamweaver 中的“文件”面板现在支持新的 Git 视图。使用该视图,您可以管理与您的站点关联的未跟踪、已修改、已暂存以及已提交的文件。
如需了解有关使用 Git 进行版本控制和协作的更多信息,请参阅在 Dreamweaver 中使用 Git。
 在 Dreamweaver 中使用 Git
在 Dreamweaver 中使用 Git新的代码主题
Dreamweaver CC 2017.5 现在支持两个新代码主题:“Monaki”和“经典”。您可以选择并使用这两个代码主题,它们提供的代码颜色与 Dreamweaver CC 2015 类似。
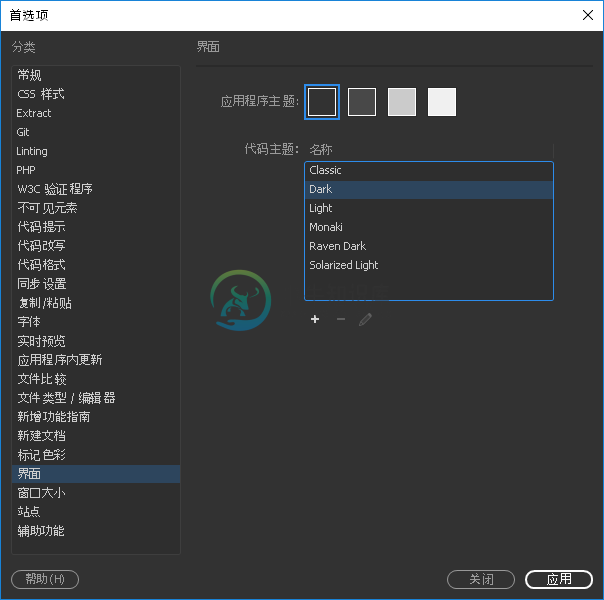
选择“Dreamweaver”>“首选项”(macOS) 或“编辑”>“首选项”>“界面”(Windows),尝试使用新的代码主题,体验更高的可读性和视觉吸引力。
 Dreamweaver 2017.5 中的新增代码主题:“Monaki”和“经典”
Dreamweaver 2017.5 中的新增代码主题:“Monaki”和“经典”经过改进的首次使用体验
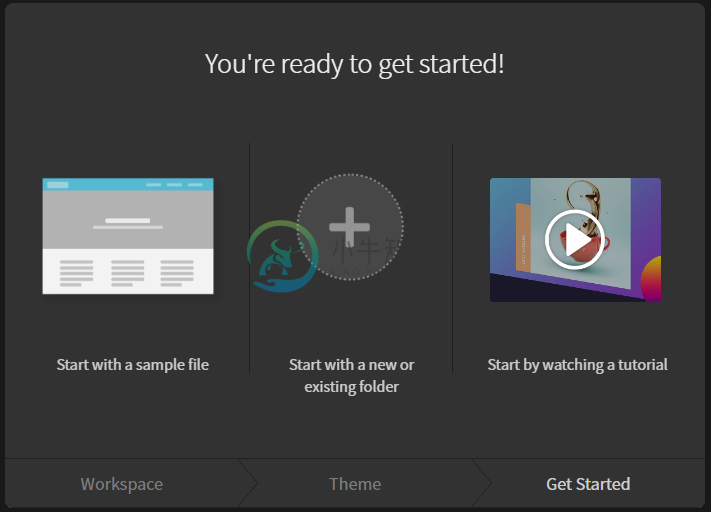
当您首次启动 Dreamweaver CC 2017.5 时,欢迎屏幕会显示经过改进的首次使用体验。新的首次使用体验将根据您选择的工作区展示以下两个视频教程之一:
- 有关开发人员工作区的快速教程
- 有关标准工作区的快速教程
 Dreamweaver 2017.5 中的经过改进的首次使用体验
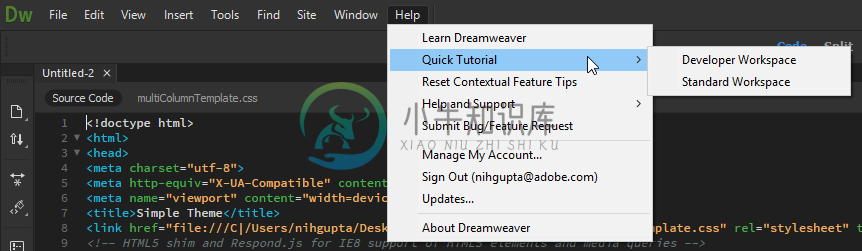
Dreamweaver 2017.5 中的经过改进的首次使用体验您还可以在“帮助”菜单中访问这两个视频教程。单击“帮助”>“快速教程”即可查看这些教程。
 在“帮助”菜单中访问新的首次使用视频
在“帮助”菜单中访问新的首次使用视频其他增强功能
Dreamweaver CC 2017.5 现已与新版 CEF 集成。借助新版 CEF,Dreamweaver 中的“实时视图”可以显示自定义 HTML 元素、CSS 的自定义属性等内容。
Adobe Dreamweaver CC 2017.1 版
Dreamweaver CC 2017.1 包含以下功能,可提供额外的编码支持:
- 支持 PHP 7.1
- 改进了“查找和替换”
继续阅读,查看上述增强功能的简要介绍。
支持 PHP 7.1
在 Dreamweaver 的早期版本中,您可以访问适用于 PHP 5.6 的代码提示和解析程序检查。Dreamweaver 17.1 已为 PHP 5.6 和 7.1 版本进行了设置。
您可以通过“站点设置”对话框或“编辑”>“首选参数”,选择使用 PHP 5.6 或 7.1 版来编译站点的 PHP 文件。
有关 PHP 7.1 支持的更多信息,请参阅下列文章:
- 设置 PHP 首选参数
- PHP 代码提示
改进了“查找和替换”
此版本包含对查找和替换功能的重要增强。
您现在可使用“查找和替换”对话框(“查找”>“在文件中查找和替换”)搜索属性和标签。即便未在 Dreamweaver 中打开任何文件,您也可以使用此对话框(例如,在某文件夹中进行搜索)。
此外,“查找和替换”快速查找栏(“查找”>“查找和替换”)现已移至 Dreamweaver 工作区的底部。使用此面板可在当前文档中快速查找和替换文本和属性。
如需有关“查找和替换”的更多信息,请参阅查找和替换文本、标签和属性。如需了解 Dreamweaver 17.1 中与“查找和替换”功能相关的已知问题,请参阅 Dreamweaver CC 2017 版中的已知问题和已修复的缺陷。
“查找和替换”功能的新键盘快捷键:
- 在当前文档中查找:Ctrl + F(在 Windows 上)和 Cmd + F(在 Mac 上)
- 在多个文件中进行查找和替换:Ctrl + Shift + F(在 Windows 上)和 Cmd + Shift + F(在 Mac 上)
- 在当前文档中替换:Ctrl + H(在 Windows 上)和 Cmd + Alt + F(在 Mac 上)
如需“查找和替换”功能的键盘快捷键的完整列表,请参阅查找和替换键盘快捷键。
更新到 Dreamweaver CC 2017 版 (17.0.2)
配合使用 Dreamweaver 与 Campaign,创建电子邮件营销活动
现在,您可以使用 Dreamweaver 的 Campaign 扩展来创建个性化的电子邮件营销活动。
就与读者进行即时沟通而言,创建个性化的内容非常重要,而且它可以通过电子邮件营销提高您的成功率。
如果您使用 Dreamweaver 创建电子邮件营销活动,那么现在您可以更进一步 - 您可以使用 Adobe Campaign 中的数据添加个性化的内容(例如读者姓名或个性化的行动号召)。
如需开始操作,请通过单击“窗口”>“扩展”>“浏览扩展”下载 Campaign 扩展,创建新的电子邮件通讯稿件,或编辑现有的电子邮件通讯稿件。完成设计后,请使用 Campaign 的个性化字段和内容区块对内容进行个性化设置 - 胜利在望!
Dreamweaver 会自动与 Campaign 同步,因此您可以在 Campaign 中使用 Dreamweaver 中的内容更改。之后,您只需输入电子邮件地址并向电子邮件收件人发送个性化的营销活动即可。
如需更多信息,请参阅创建个性化的电子邮件营销活动。
更新到 Dreamweaver CC 2017 版 (17.0.1)
内置代码颜色支持
您现在可以基于默认的浅色主题和深色主题创建和自定义代码主题。随后,您可以通过修改主题文件中的相应选择器来自定义代码颜色。
在“编辑”>“首选参数”>“界面”中选择浅色或深色默认代码主题,如果要更改代码颜色,请用新的名称保存该主题,然后开始编辑主题文件。
如需有关自定义代码颜色的更多信息,请参阅自定义代码着色。
注意:此版本还包含对多个缺陷的修复。如需有关已修复的缺陷的更多信息,请参阅 Dreamweaver CC 2017 版中的已知问题和已修复的缺陷。
Dreamweaver CC 2017 版 (17.0)
Dreamweaver CC 2017 版为您提供全新的代码编辑器、更直观的用户界面(可选择深色主题和浅色主题),还提供包括对 CSS 预处理器等新工作流程的支持在内的多项增强功能。
继续阅读,查看 Dreamweaver CC 2017 新增功能和变化的完整列表:
- 经过重新设计的代码编辑器
- CSS 预处理器支持
- 在浏览器中实时预览
- 快速编辑相关代码文件(快速编辑)
- 与上下文相关的 CSS 文档(快捷文档)
- 利用多个光标编写和编辑代码
- 现代化的用户界面
- 菜单、工作区和工具栏的变化
- “代码片段”面板的变化
- “文件”面板的变化
- “欢迎”屏幕和首次使用体验的变化
- “查找和替换”的实时高亮显示
- Creative Cloud Libraries 的增强功能
- 发生崩溃后自动恢复文件
经过重新设计的代码编辑器
为 Dreamweaver 中的代码编辑器提供了若干可提高工作效率的增强功能,使您可以快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易于阅读。
代码提示
改进了 Dreamweaver 中的代码提示功能,现在,该功能可以为所选代码提供更多有用的信息。
在 Dreamweaver 的早期版本中,当您键入一个右尖括号后,系统只会显示相关代码的下拉列表。
在此版本中,系统不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS 和 Dreamweaver 自带的其他 Web 技术的信息。
 增强的代码提示功能
增强的代码提示功能如需更多信息,请参阅代码提示和代码补全。
代码显示增强功能
代码的整体外观已得到增强,可读性更高。您会发现在代码格式设置和代码着色方面的改进。
代码格式设置
在您编写代码时,Dreamweaver 会实现代码自动缩进,从而避免手动缩进错误,并改善可读性。
代码着色
现在,Dreamweaver 支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
如需有关上述所有变化的详细信息,请参阅 Dreamweaver 中的编码环境。
CSS 预处理器支持
Dreamweaver 现在支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色和编译功能,可帮助您节省时间并生成更简洁的代码。
有关 Dreamweaver 对 CSS 预处理器的支持的详细信息,请参阅 在 Dreamweaver 中使用 CSS 预处理器。
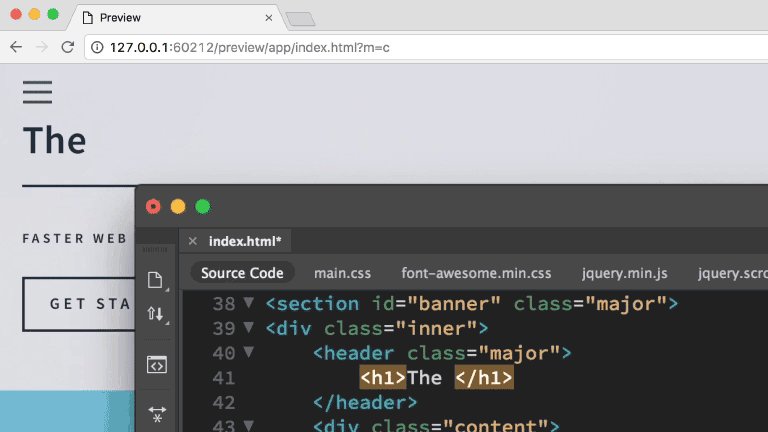
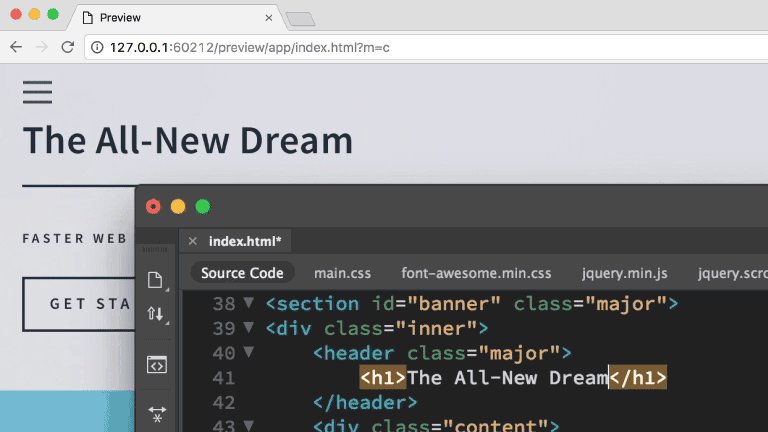
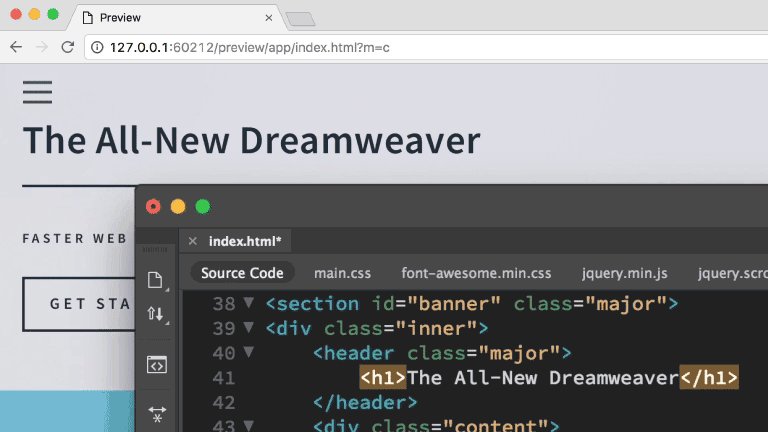
在浏览器中实时预览
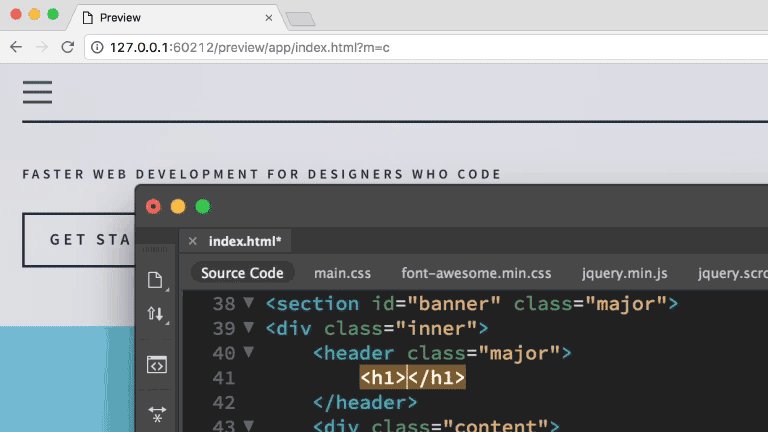
无需手动刷新浏览器,即可在浏览器中快速地实时预览代码更改。现在,Dreamweaver 会与您的浏览器连接,因此无需重新加载页面,即可立即在浏览器中显示代码更改。
 在浏览器中实时预览更改
在浏览器中实时预览更改如需更多信息,请参阅在浏览器中实时预览。
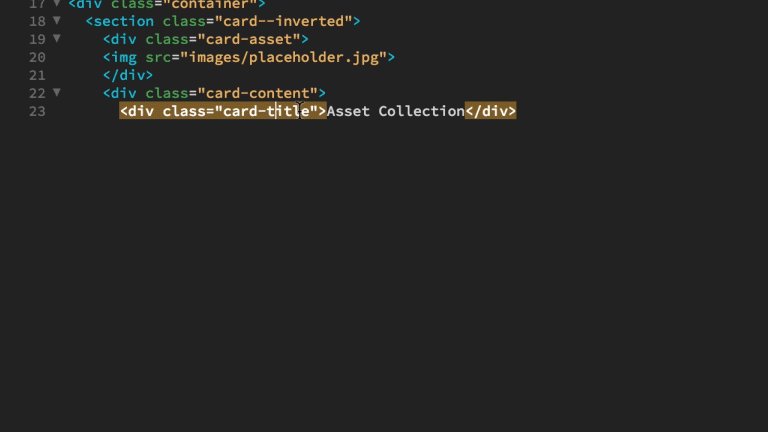
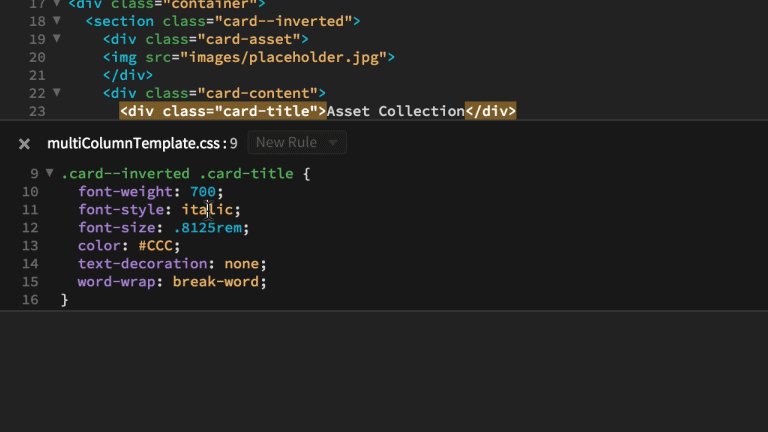
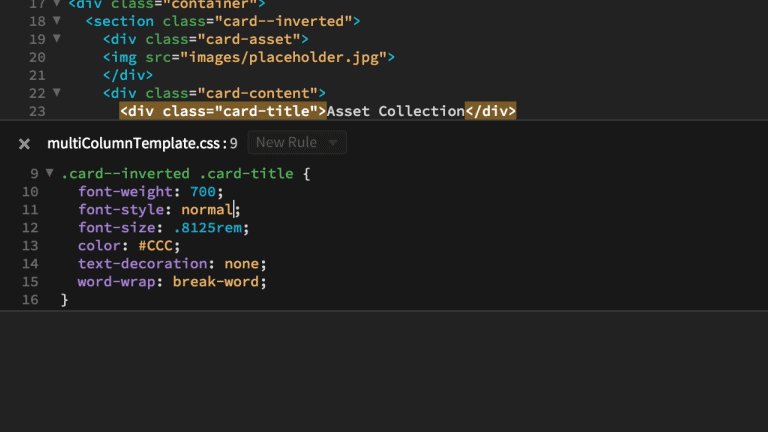
快速编辑相关代码文件(快速编辑)
如需快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(在 Windows 上)或 Cmd-E(在 Mac 上),打开“快速编辑”功能。
Dreamweaver 会显示适用于特定上下文的代码选项和内嵌工具。
如需更多信息,请参阅快速编辑。
 无需打开多个文件或选项卡,即可快速编辑相关代码
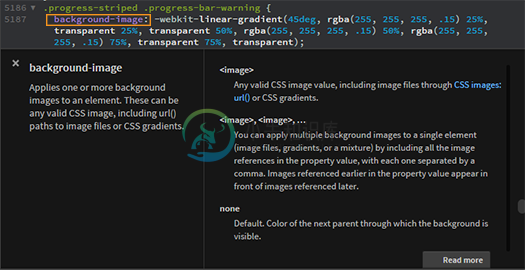
无需打开多个文件或选项卡,即可快速编辑相关代码上下文相关 CSS 文档 (快捷文档)
Dreamweaver 会在“代码”视图中为 CSS 属性提供与上下文相关的文档。
现在您无需离开 Dreamweaver 外部并访问网页即可了解或查阅 CSS 属性。如需显示 CSS 帮助,请按 Ctrl+K(在 Windows 上)或 Cmd+K(在 Mac 上)。
 Dreamweaver “代码”视图界面中 CSS 的快速文档帮助
Dreamweaver “代码”视图界面中 CSS 的快速文档帮助如需更多信息,请参阅使用“快捷文档”在 Dreamweaver 中获取与 CSS 相关的帮助。
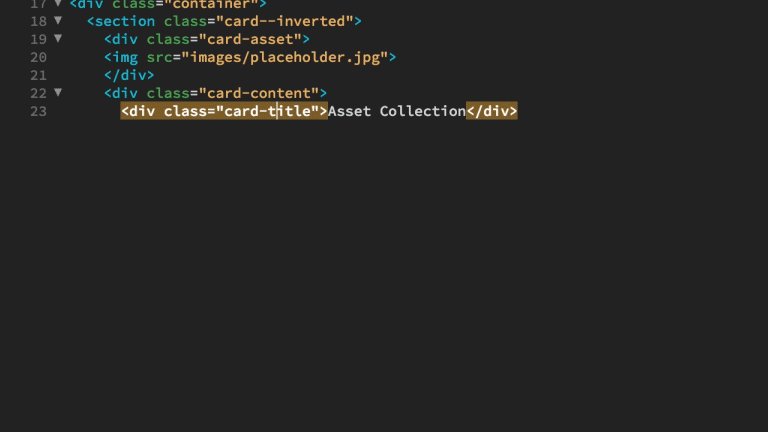
利用多个光标编写和编辑代码
如需同时编写多行代码,您可以使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
如需调用多个光标,您可以:
- 如需在连续的多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
- 如需在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击各个要放置光标的行。
- 如需在连续的多行中选中文本,请按住 Alt 键并沿对角线方向拖动
- 如需在不连续的多行中选中文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。

如需更多信息,请参阅使用多个光标在多个位置添加或更改文本。
现代化的用户界面
在经过重新设计之后,Dreamweaver 具备更直观的可自定义界面、更易于访问的菜单和面板以及仅会为您显示所需工具的与上下文相关的可配置工具栏。
该新界面还提供从浅色到深色的四级对比度,因此您可以更加轻松地阅读和编辑代码行。
以下为重新设计前的用户界面和重新设计后的用户界面的快照。
 用户界面 - Dreamweaver 2015 版
用户界面 - Dreamweaver 2015 版 新用户界面 - Dreamweaver CC 2017 版
新用户界面 - Dreamweaver CC 2017 版对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读,详细了解上述变化。
工作区的变化
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
- 开发人员工作区
此工作区非常小,默认情况下仅包括开发人员对网站进行编码时必不可少的面板,例如“文件”面板和“代码片段”面板。
- 标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
注意:选择某个工作区后,您可以通过添加或删除面板,进行自定义。如需有关自定义工作区的更多信息,请参阅创建自定义工作区。
以下是 Dreamweaver CC 2015 和 Dreamweaver CC 2017 中提供的工作区之间的差异摘要。
Dreamweaver CC 2015
- 新手
- 代码
- 默认值
- 设计
- 提取
Dreamweaver CC 2017
- 开发人员
- 标准
如需有关使用工作区的更多信息,请参阅 Dreamweaver 工作区。
菜单的变化
改进了应用程序菜单,删除了不常用的菜单项,并将其他菜单项移到了更显眼的位置。
如需有关 Dreamweaver 的应用程序菜单的变化的详细介绍,请参阅经过重新设计的菜单。
工具栏的变化
工具栏目前在所有视图中均可见,工具栏仅会显示您正在使用的视图所需的工具。
不过,您可以自定义工具栏,使其显示您需要使用的必备工具组。
如需更多信息,请参阅工具栏概述。
状态栏的变化
现在,当您在“代码”视图中工作时,状态栏会显示有用的信息。
您现在可以:
- 在 INS(插入)模式和 OVR(覆盖)模式之间进行切换
- 在屏幕底部查看行号和列号。这些编号表示的是您的鼠标指针所在的行和列。
- 为不同类型的代码文件选择所需的代码着色。
如需更多信息,请参阅状态栏概述。
“代码片段”面板的变化
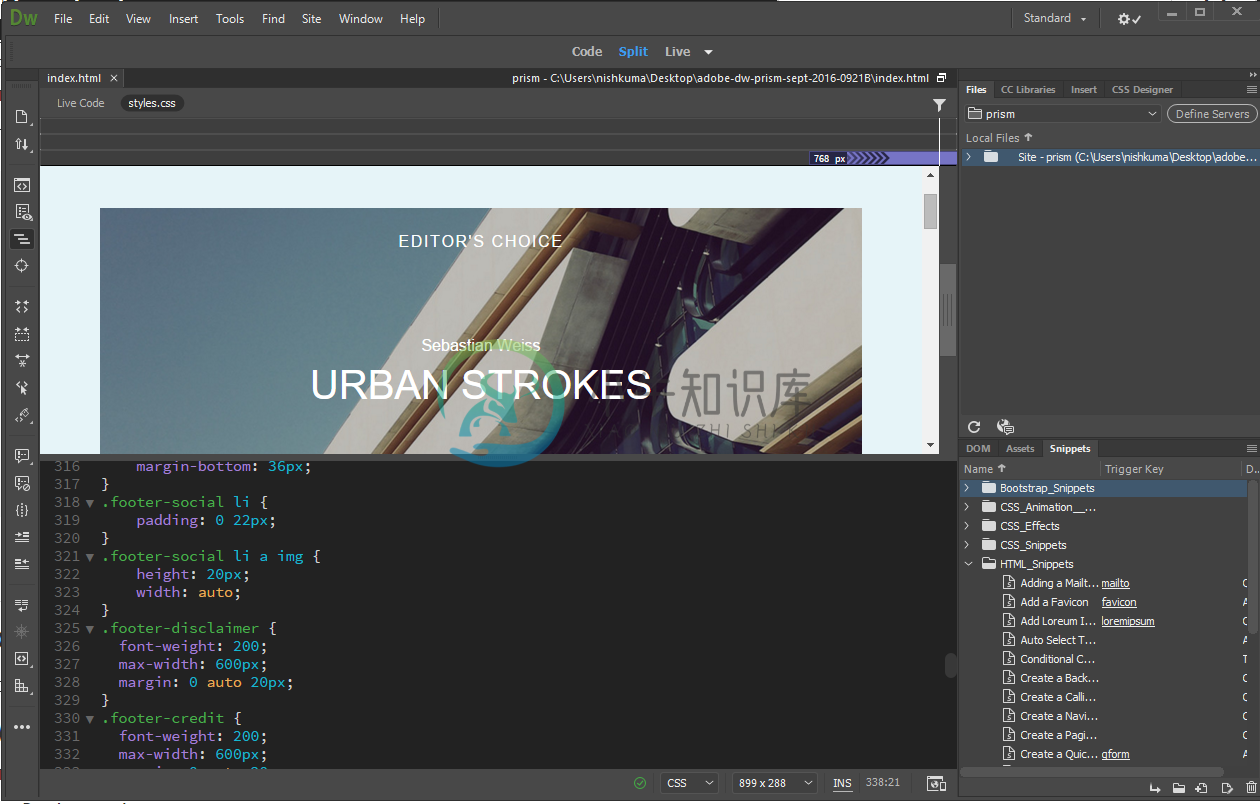
现在,“代码片段”面板的外观变得更为简洁,而且在经过重新设计后,该面板还简化了代码片段的插入流程。
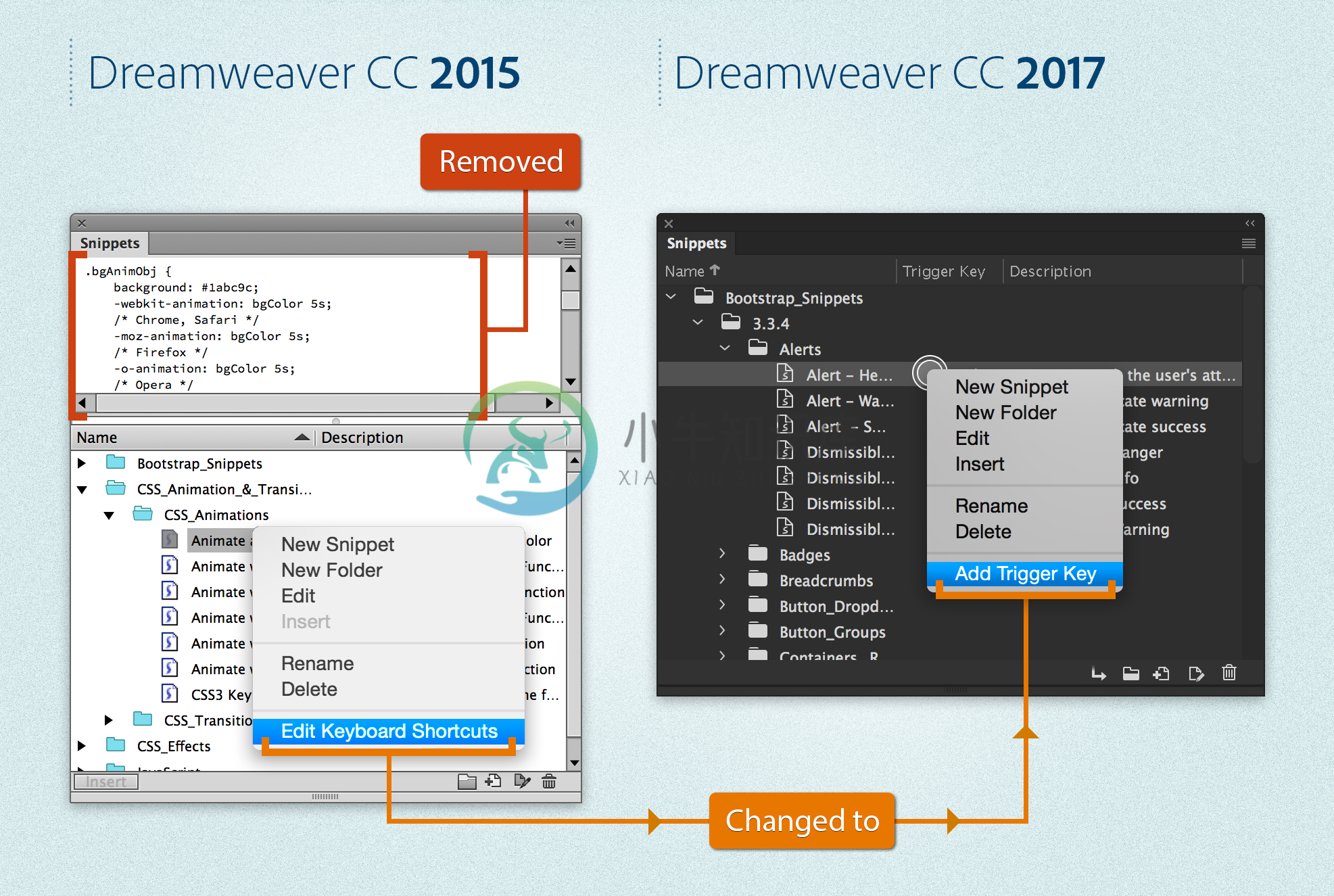
下图突出显示了“代码片段”面板中的主要变化:
 “代码片段”面板中的 UI 变化
“代码片段”面板中的 UI 变化在 Dreamweaver 的早期版本中,您必须使用键盘快捷键来插入代码片段。
使用键盘快捷键插入代码片段是一种较为低效的流程,其原因在于:
- 需要牢记不直观的快捷键
- 可能与产品键盘快捷键冲突
在此版本的 Dreamweaver 中,您可以使用触发键插入代码片段。
触发键是为代码片段指定的用户友好型文本字符串。例如,对用于创建 mailto 链接的代码片段,您可以输入“mailto”并将其设置为触发键。
指定触发键后,请将光标置于文档中,输入“mailto”,并按 Tab 键。然后,Dreamweaver 便会将相关代码片段插入到您的文档中。
如需有关“代码片段”面板的更多信息,请参阅利用代码片段重复使用代码。
“文件”面板的变化
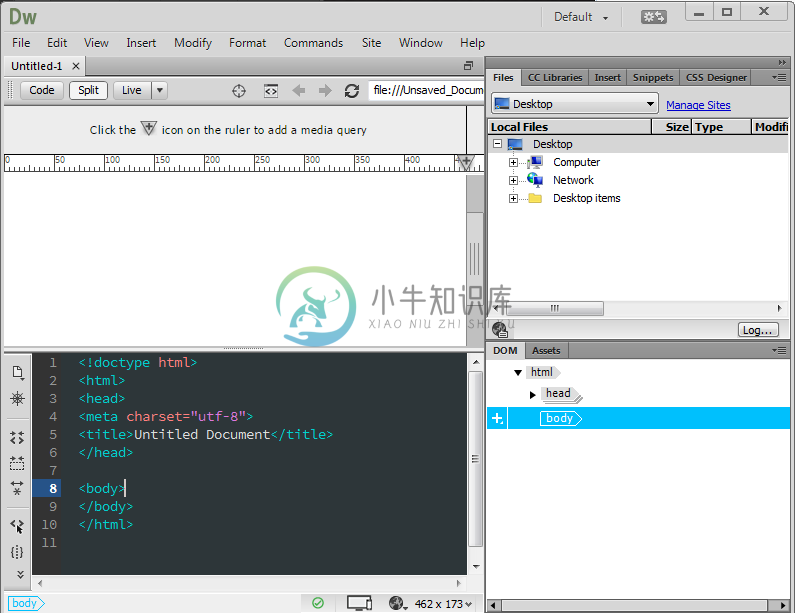
在经过重新设计之后,“文件”面板变得更加简洁、更易于使用。
简单地说,“文件”面板将仅显示您计算机中本地文件的列表。随着您更多地使用“文件”面板来设置站点、设置到远程服务器的连接、启用存回和取出,“文件”面板中将出现更多选项。
如需有关“文件”面板的变化的更多信息,请参阅经过重新设计的“文件”面板。
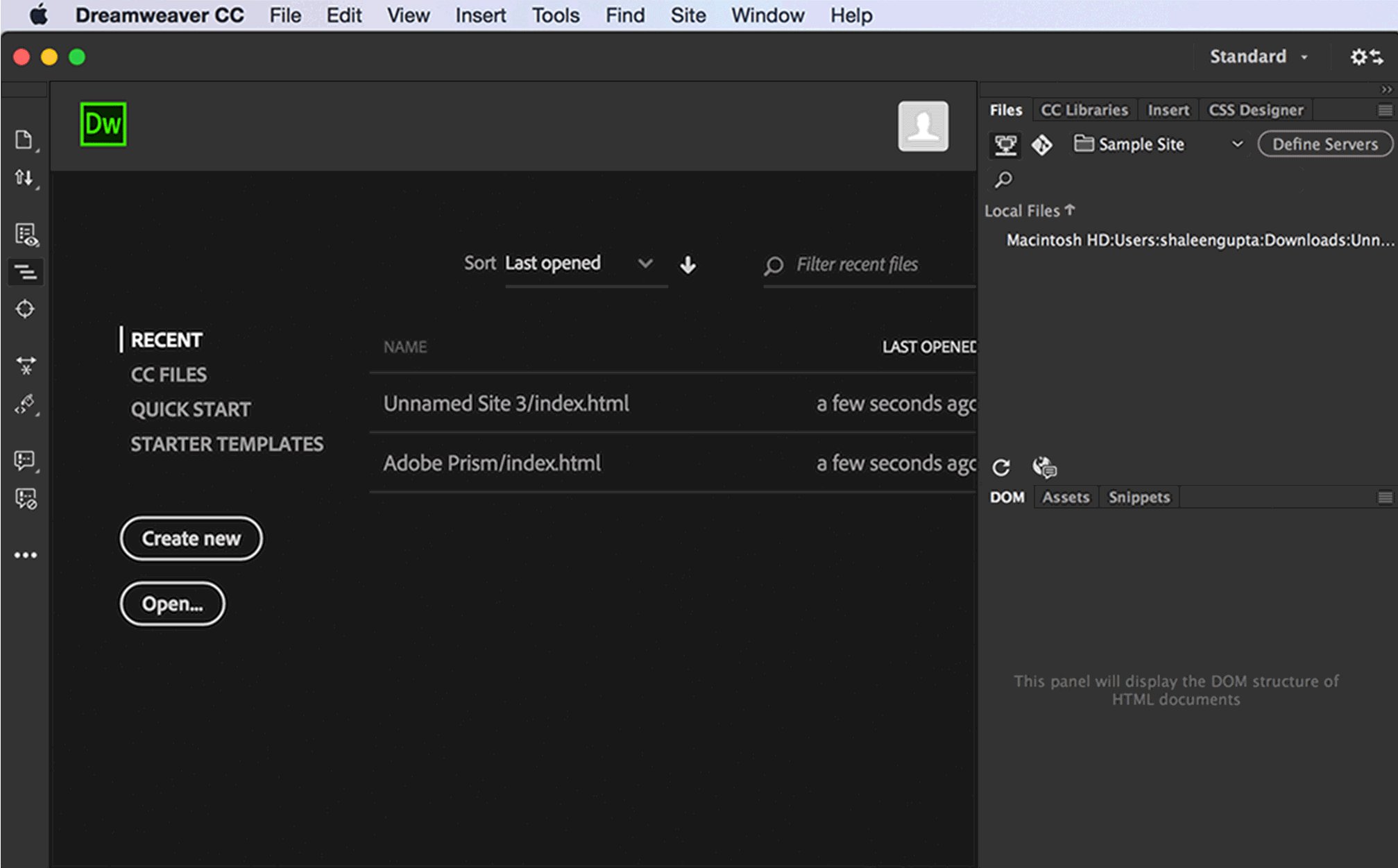
“欢迎”屏幕和“首次使用体验”中的更改
启动 Dreamweaver 或关闭所有 Dreamweaver 文档时会显示新的“开始”工作区。您可以在“开始”工作区便捷地访问最近使用过的文件、库和起始页模板。
如果您更喜欢之前的对话框,您也可以按 Ctrl/Cmd + O 启动“打开”对话框,或按 Ctrl/Cmd + N 启动“新建文档”对话框。
为帮助您快速适应 Dreamweaver CC 2017 工作区中的变化,我们为您提供了首次使用体验。您可以通过快速完成自定义体验,找到适合您的工作区和主题选项。
如需更多信息,请参阅 Dreamweaver 工作区。
“查找和替换”的实时高亮显示
全新的无干扰式“查找和替换”工具栏位于窗口顶部,不会阻挡屏幕的任何部分。
总体而言,与 Dreamweaver 的早期版本相比,“查找和替换”功能现在更加便捷且高效。现在,Dreamweaver 会在您在“查找”面板中键入搜索字符串时查找该字符串,并在当前文档中高亮显示该字符串的所有实例。
如需更多信息,请参阅查找和替换文本。
Creative Cloud Libraries 的增强功能
您可以对存储在 Creative Cloud 中的所有资源(包括 Creative Cloud 库中的文件,使用 CC 桌面产品创建的资源以及移动项目)进行归档和还原,并可以添加注释和查看版本历史记录。
发生崩溃后自动恢复文件
如果 Dreamweaver 因系统错误、停电或其他问题而意外关闭,您可以恢复对编辑中的文件所做的所有未保存更改。
如需更多信息,请参阅文档自动恢复。

