在 Adobe Dreamweaver 中插入 HTML5 视频
优质
小牛编辑
147浏览
2023-12-01
了解如何在您的网页中插入 HTML5 视频和在浏览器中预览视频。
Dreamweaver 允许您在网页中插入 HTML5 视频。
HTML5 视频元素提供一种将电影或视频嵌入网页中的标准方式。
有关 HTML 视频元素的详细信息,请参阅 HTML5 视频中的文章(位于 W3schools.com)。
插入 HTML5 视频
- 确保光标位于要插入视频的位置。
- 选择“插入”>“HTML”>“HTML5 视频”。HTML5 视频元素将会插入指定位置。
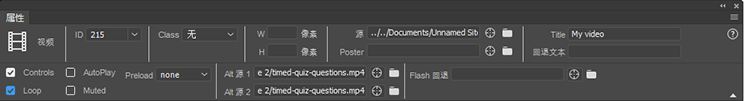
- 在“属性”面板中,指定各种选项的值。
“源”/“Alt 源 1”/“Alt 源 2”:在“源”中,输入视频文件的位置。 或者,单击文件夹图标以从本地文件系统中选择视频文件。对视频格式的支持在不同浏览器上有所不同。 如果源中的视频格式在浏览器中不被支持,则会使用“Alt 源 1”或“Alt 源 2”中指定的视频格式。 浏览器选择第一个可识别格式来显示视频。
 指定 HTML5 视频的属性
指定 HTML5 视频的属性注意:要快速向这三个字段中添加视频,请使用多重选择。 当您从文件夹中为同一视频选择三个视频格式时,列表中的第一个格式将用于“源”。列表中的下列的格式用于自动填写“替换源 1”和“替换源 2”。
有关浏览器和支持视频格式的详细信息,请参见下表。有关最新信息,请参阅 HTML5 - 浏览器支持。
浏览器 MP4 WebM Ogg Internet Explorer 9 是 否 否 Firefox 4.0 否 是 是 Google Chrome 6 是 是 是 Apple Safari 5 是 否 否 Opera 10.6 否 是 是 - 标题:为视频指定标题。
- 宽度 (W):输入视频的宽度(像素)。
- 高度 (H):输入视频的高度(像素)。
- 控件:选择是否要在 HTML 页面中显示视频控件,如播放、暂停和静音。
- 自动播放:选择是否希望视频一旦在网页上加载后便开始播放。
- 海报:输入要在视频完成下载后或用户单击“播放”后显示的图像的位置。当您插入图像时,宽度和高度值是自动填充的。
- 循环:如果希望视频连续播放,直到用户停止播放影片,请选择此选项。
- 静音:如果希望视频的音频部分静音,请选择此选项。
- Flash 视频:对于不支持 HTML 5 视频的浏览器选择 SWF 文件。
- 备选文本:提供浏览器不支持 HTML5 时显示的文本。
- 预加载:指定关于在页面加载时视频应当如何加载的作者首选参数。选择“自动”会在页面下载时加载整个视频。 选择“元数据”会在页面下载完成之后仅下载元数据。
在浏览器中预览视频
- 保存该网页。
- 选择“文件”>“实时预览”。选择要在其中预览视频的浏览器。
更多此类内容
- 在 Dreamweaver 中加入 HTML5 视频

