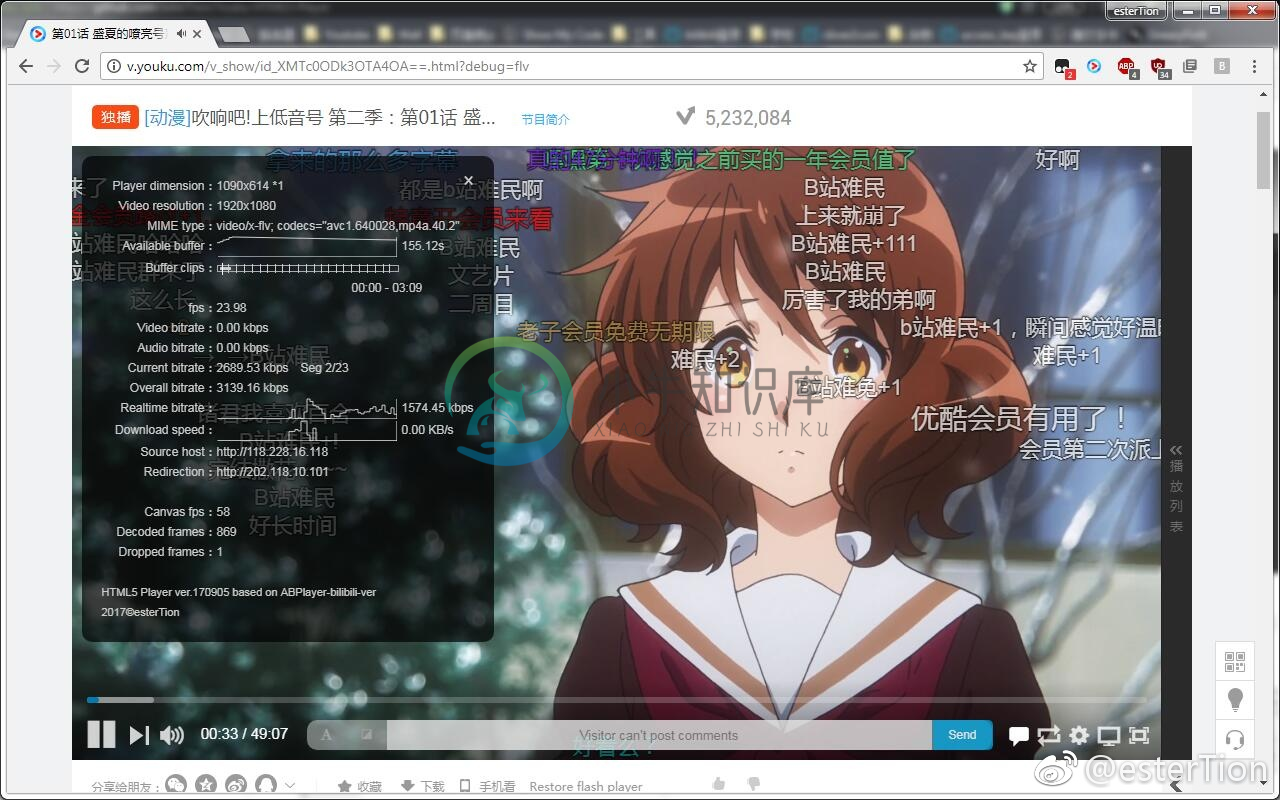
Youku HTML5 播放器扩展 —— 告别 flash 和广告
安装
部分功能说明
清晰度切换位于播放器左下角,采用智能记忆模式
(如一个视频有 标 高 超,点了高后会记住高清,但是点超后会清除,如果进入一个有原画的会选择原画(最高清晰度))
弹幕开关、设置、屏蔽,播放器音量均会自动记忆
含有多个音频语言的视频可以在右键菜单中切换,同类剧集间切换时临时记忆所选语言
多个语言的视频中,选择的语言为临时记忆,在剧集内切换时保留,打开其他没有同种语言的视频会丢弃已记忆语言
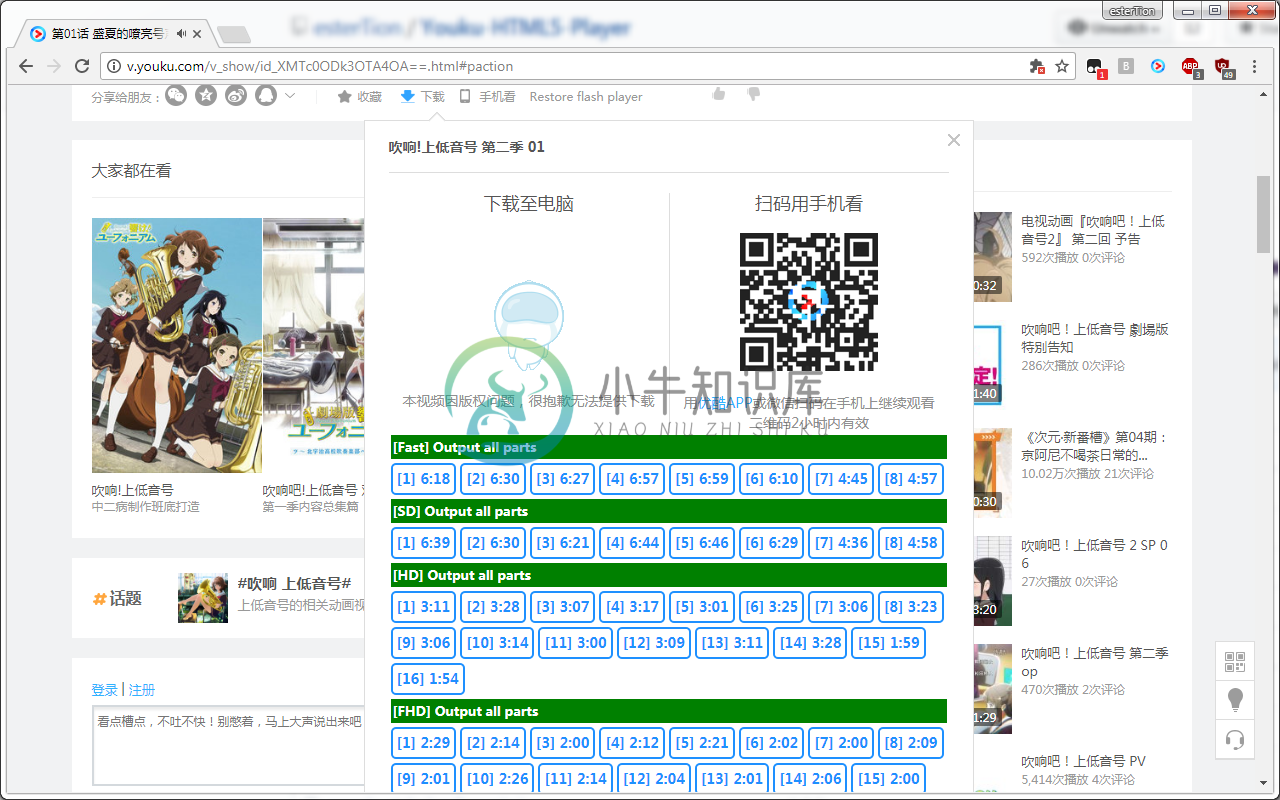
在视频播放器下方功能区中,下载按钮现在正如其名,含有下载功能
播放器各项设置现已整合进侧栏,通过右下按钮开启
其他浏览器?
Safari 扩展没有跨域特权,无法获取视频地址及正常播放
Edge 扩展整体残缺,无法可靠使用
使用组件
ABPlayer-bilibili-ver(有改动)


-
一个页面中只有一个播放器 如http://player.youku.com/embed/XMTMwODg5OTcyMA 查看源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <hea
-
一款搜狗浏览器的HTML5视频播放器插件,安装后可以使用HTML5方式播放优酷、土豆、爱奇艺、搜狐视频、迅雷离线、腾讯视频、56视频等网站的视频,避免使用adobe flash player插件,降低显卡温度,看视频绝不会花屏,不再让笔记本烫到不行,还实现了视频去广告。 扩展遗憾: 每次需要手动点击下图标才能切换,并且清晰度有限。 搜狗浏览器HTML5视频播放器插件(HTML5.Video.Pla
-
需要在移动端的网页上播放视频,一本我们会将是视频上传到知名网站,比如优酷网,再引入视频地址链接到自己网页,实现播放视频。优酷是flash实现的,现在的网页趋势是HTML5的方向,只是现在浏览器兼容性还差点,在网页播放一个视频只需要video标签就可以实现。 在文章“HTML视频(Videos)播放”,有说明video的使用方法。 浏览器大部分的网页视频播放情况如下: //播放文件地址 //播放文件
-
HTML5新标签与特性 文档类型设定 document HTML: sublime 输入 html:4s XHTML: sublime 输入 html:xt HTML5 sublime 输入 html:5 字符设定 < meta http-equiv=“charset” content=“utf-8”>:HTML与XHTML中建议这样去写 < meta charset=“utf-8”>:HTML5
-
目前优酷视频已经没有分享到其他网站的代码了,那如何调用呢? 例如: 简单了修改了百度编辑器源码 默认的百度编辑器针对视频的处理有2种: 1.远程链接,会生成 标签 2.本地上传视频,会生成 标签,video是html5的标签,现在大多数浏览器都使用了,但是其支持的格式可能不是很多,具体也没研究,这个工作量太大,而且得不到想要的结果。(video标签的另一个主要作用是:在手机端也可以播放) 百度编辑
-
文档类型设定和字符设定 文档类型设定 <!DOCTYPE html> 字符设定 <!-- HTML与XHTML中建议这样去写 --> <meta http-equiv="charset" content="utf-8"> <!-- HTML5的标签中建议这样去写 --> <meta charset="utf-8"> H5常用的新标签 结构标签 header:定义文档的页眉、头部 nav:定义
-
https://wordpress.org/plugins/easy-video-player/ 但是现在好想如果是mp4结尾的可以播放,其他的如果直接是优酷的网址是不行的。 Description Easy Video Player is a user-friendly WordPress video plugin to showcase your videos. You can embed b
-
求教Wordpress中HTML5音频播放插件安装问题 我在Wordpress中用了HTML5主题,无法显示音频,但是找不到适合的音频播放插件(Wordpress插件中心找到的一些HTML5的音频播放插件没用)。 几番寻找找到了这个:http://kolber.github.io/audiojs/但是我不会安装,也不知道会不会有用。 It uses native where available a
-
我已经创建了一个非常简单和基本的html5音频播放器,实际上不超过: 但我面临两个问题,这个简单的音频标签在Chrome上可以使用,但在Safari 7上不行;第二个问题是,它不能在我的iPhone iOS7和HTC Android 2.3上使用
-
问题内容: 我发现了如何使用jquery暂停和播放视频 但是我找不到静音按钮,如果没有jquery解决方案,我只需要一个onclick js解决方案就可以了。我需要尽快。 还有解决静音延迟的方法吗?我希望它在单击按钮后立即将声音静音/取消静音。 问题答案: $(“video”).prop(‘muted’, true); //mute 和 (旁注:在jQuery <1.6中使用if)
-
本文向大家介绍JS+html5制作简单音乐播放器,包括了JS+html5制作简单音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本教程为大家分享了JS音乐播放器的具体代码,供大家参考,具体内容如下 1.HTML <audio> 标签定义声音,比如音乐或其他音频流。其主要属性有src:要播放的音频的 URL,controls:如果出现该属性,则向用户显示控件,比如播放按钮。 几个主要的标签如下:
-
由于小程序里只能使用小程序提供的video组件,所以Mudu.Room.Player仅提供了对用户播放时长的统计功能。 只需要在小程序的事件处理中执行相应函数即可。 video组件bindplay时调用 Mudu.Room.Player.OnPlay() video组件bindpause时调用 Mudu.Room.Player.OnPause() video组件bindended时调用 Mud
-
Mudu.Player 播放器组件(muduPlayer 新版) 升级提示 在 初始化播放器 和使用 player.load() 方法时新增isLive参数(默认为false) 该参数用于控制播放器的ui展示,当为false时 显示进度条 和 时间进度 ;当为true时 隐藏进度信息 并 显示为直播状态 初始化播放器 var isChannelLiving = !!Mudu.Room.GetLiv
-
我们采用 Bootstrap 网站的图标字体,作为播放器的按钮图标。 index.html的代码如下: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <!-- 引入字体图标的文件--> <link rel="stylesheet" href="css/fo

