什么是 Web 应用程序和动态网页
注意:用户界面已经在 Dreamweaver CC 和更高版本中做了简化。因此,您可能在 Dreamweaver CC 和更高版本中找不到本文中描述的一些选项。有关详细信息,请参阅此文章。
关于 Web 应用程序
Web 应用程序是一个包含多个页的网站,这些页的部分内容或全部内容是未确定的。只有当访问者请求 Web 服务器中的某个页时,才确定该页的最终内容。由于页面最终内容根据访问者操作请求的不同而变化,因此这种页称为动态页。
建立 Web 应用程序就是为了解决多种问题。本节介绍 Web 应用程序的一般用途并给出一个简单的示例。
Web 应用程序的一般用途
对于站点访问者和开发人员而言,Web 应用程序有许多用途,包括以下几方面:
- 使访问者可以快速方便地在一个内容丰富的网站上查找信息。
这种 Web 应用程序使访问者能够搜索、组织和浏览所需的内容。示例包括公司的 Intranet、Microsoft MSDN (www.msdn.microsoft.com) 和 Amazon.com (www.amazon.com)。
- 收集、保存和分析站点访问者提供的数据。
过去,在 HTML 表单中输入的数据以电子邮件的形式发送给员工或 CGI 应用程序进行处理。而 Web 应用程序可以将表单数据直接保存到数据库,并且可以提取数据并创建基于 Web 的报表以进行分析。典型的示例包括网上银行页、商店结帐页、调查和用户反馈表单。
- 对内容不断变化的网站进行更新。
Web 应用程序使 Web 设计人员不必再不断更新站点的 HTML。内容提供方(例如新闻编辑)向 Web 应用程序提供内容,Web 应用程序将自动更新站点。示例包括 Economist (www.economist.com) 和 CNN (www.cnn.com)。
Web 应用程序示例
Janet 是一名专业的 Web 设计人员,同时也是 Dreamweaver 的长期用户,他负责为一个拥有 1000 名员工的中型公司维护 Intranet 和 Internet 站点。一天,人力资源部的 Chris 来询问 Janet 一个问题。人力资源部正在实施一个员工健身计划,该计划对员工完成的每英里步行、骑自行车或跑步进行积分。每个员工都必须通过电子邮件将他/她每月所完成的总英里数报告给 Chris。月末,Chris 将收集所有电子邮件并根据每个员工的总积分奖励他们少量现金。
Chris 的问题是这个健身计划太成功了。参与这个计划的员工太多,以致于每个月末 Chris 都要被这些电子邮件淹没。Chris 询问 Janet 是否有基于 Web 的解决方案。
Janet 建议采用一个基于 Intranet 的 Web 应用程序来执行以下任务:
- 让员工使用简单的 HTML 表单在网页上输入他们的英里数
- 将员工的英里数存储在数据库中
- 根据英里数数据计算健身积分
- 允许员工跟踪他们每月的进展情况
- 使 Chris 在每个月末只要点击一下就可以访问总积分
Janet 利用 Dreamweaver(其中包含多种快速方便地建立此类应用程序所需的工具)使这个应用程序在午餐时间前便得以完成并开始运行。
Web 应用程序如何工作
Web 应用程序是一组静态和动态网页的集合。静态网页 是在站点访问者请求它时不会发生更改的页:Web 服务器将该页发送到请求 Web 浏览器,而不对其进行修改。相反,动态网页 要在经过服务器的修改后才被发送到请求浏览器。页发生更改的特性便是称其为动态的原因。
例如,您可以设计一个页来显示健身结果,同时让某些信息(例如员工姓名和结果)在接到特定员工请求时再确定。
下一节将详细描述 Web 应用程序的工作方式。
处理静态网页
静态网站由一组相关的 HTML 页和文件组成,这些页和文件驻留在运行 Web 服务器的计算机上。
Web 服务器是响应来自 Web 浏览器的请求以提供网页的软件。当访问者单击网页上的某个链接、在浏览器中选择一个书签或在浏览器的地址文本框中输入一个 URL 时,便生成一个页请求。
静态网页的最终内容由网页设计人员确定,当接到请求时,内容不发生更改。这里提供了一个示例:
<html> <head> <title>Trio Motors Information Page</title> </head> <body> <h1>About Trio Motors</h1> <p>Trio Motors is a leading automobile manufacturer.</p> </body> </html>
将页放置到服务器上之前,页的每一行 HTML 代码均由设计者编写。由于 HTML 在放置到服务器后不发生更改,因此这种页称为静态页。
注意:严格来说,“静态”页可能不是完全静态的。例如,一个鼠标经过图像或一个 Flash 内容(SWF 文件)可以使静态页活动起来。因此,本文档所说的静态页是在发送到浏览器时不进行修改的页。
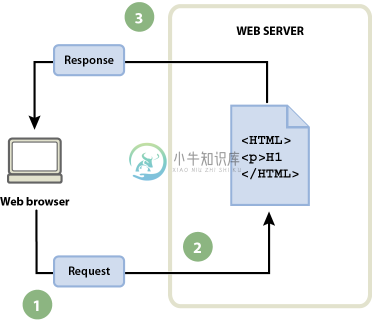
当 Web 服务器接收到对静态页的请求时,服务器将读取该请求,查找该页,然后将其发送到请求浏览器,如下例所示:
 处理静态网页
处理静态网页A. Web 浏览器请求静态页面。 B. Web 服务器查找该页面。 C. Web 服务器将该页面发送到请求浏览器。
至于 Web 应用程序,当访问者请求某个页时,代码的某些行尚未确定。必须先由某种机制确定这些行才能将该页发送到浏览器。这种机制将在下一节中进行讨论。
处理动态页面
当 Web 服务器接收到对静态网页的请求时,服务器将该页直接发送到请求浏览器。但是,当 Web 服务器接收到对动态页的请求时,它将做出不同的反应:它会将该页传递给一个负责完成该页的特殊软件部分。这个特殊软件叫做应用程序服务器。
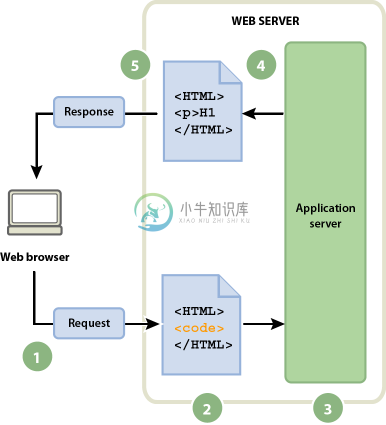
应用程序服务器读取页上的代码,根据代码中的指令完成页,然后将代码从页上删除。所得的结果将是一个静态页,应用程序服务器将该页传递回 Web 服务器,然后 Web 服务器将该页发送到请求浏览器。当该页到达时,浏览器得到的全部内容都是纯 HTML。下面是此过程的示意图:
 处理动态页面
处理动态页面A. Web 浏览器请求动态页面。 B. Web 服务器查找该页面并将其传递给应用程序服务器。 C. 应用程序服务器扫描该页面中的指令并完成该页面。 D. 应用程序服务器将完成的页面传递回 Web 服务器 E. Web 服务器将完成的页面发送到请求浏览器
访问数据库
应用程序服务器使您可以使用服务器端的资源,例如数据库。例如,动态页可以指示应用程序服务器从数据库中提取数据并将其插入页面的 HTML 中。有关详细信息,请参阅 www.adobe.com/go/learn_dw_dbguide_cn。
通过用数据库存储内容可以使 Web 站点的设计与要显示给站点用户的内容分开。不必为每个页面都编写单独的 HTML 文件,只需为要呈现的不同类型的信息编写一个页面(或模板)即可。然后可以将内容上传到数据库中,并使 Web 站点检索该内容来响应用户请求。还可以更新单个源中的信息,然后将该更改传播到整个网站,而不必手动编辑每个页面。您可以使用 Adobe Dreamweaver 设计 Web 表单来插入、更新或删除数据库中的数据。
从数据库中提取数据的指令叫做“数据库查询”。查询是由名为 SQL(结构化查询语言)的数据库语言所表示的搜索条件组成的。SQL 查询将写入到页的服务器端脚本或标签中。
应用程序服务器不能直接与数据库进行通信,因为数据库的专用格式所呈现的数据无法解密,这与在“记事本”或 BBEdit 中打开的 Microsoft Word 文档无法解密非常类似。应用程序服务器只能通过数据库驱动程序作为媒介才能与数据库进行通信,数据库驱动程序是在应用程序服务器和数据库之间充当解释器的软件。
在驱动程序建立通信之后,将对数据库执行查询并创建一个记录集。“记录集”是从数据库的一个或多个表中提取的一组数据。记录集将返回给应用程序服务器,应用程序服务器使用该数据完成页面。
下面是一个用 SQL 编写的简单的数据库查询:
SELECT lastname, firstname, fitpoints FROM employees
该语句将创建一个三列的记录集,并用包含数据库中所有员工的姓、名和健身积分的行填充该记录集。有关详细信息,请参阅 www.adobe.com/go/learn_dw_sqlprimer_cn。
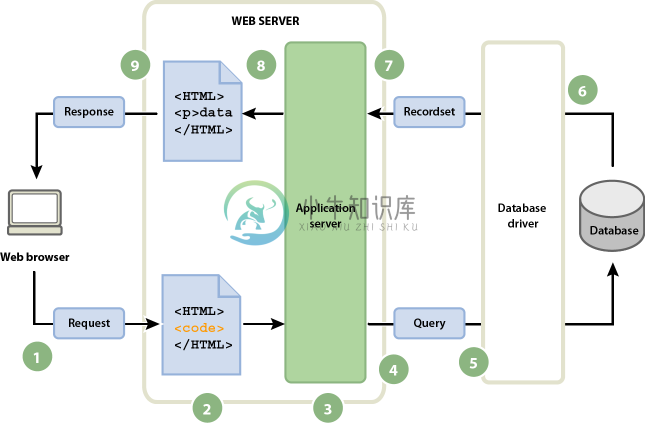
下例显示查询数据库并将数据返回到浏览器的过程:
 访问数据库
访问数据库A. Web 浏览器请求动态页面。 B. Web 服务器查找该页面并将其传递给应用程序服务器。 C. 应用程序服务器扫描该页面中的指令。 D. 应用程序服务器将查询发送到数据库驱动程序。 E. 驱动程序对数据库执行查询。 F. 将记录集返回给驱动程序。 G. 驱动程序将记录集传递给应用程序服务器 H. 应用程序服务器将数据插入页面中,然后将该页面传递给 Web 服务器 I. Web 服务器将完成的页面发送到请求浏览器。
只要服务器上安装有相应的数据库驱动程序,您几乎可以将任何数据库用于您的 Web 应用程序。
如果您计划建立小型低成本的应用程序,则可以使用基于文件的数据库,例如用 Microsoft Access 创建的数据库。如果您计划建立稳定的、对业务至关重要的应用程序,则可以使用基于服务器的数据库,例如用 Microsoft SQL Server、Oracle 9i 或 MySQL 创建的数据库。
如果您的数据库位于 Web 服务器之外的系统上,则应确保两个系统间有快速连接,以便您的 Web 应用程序可以快速有效地工作。
创作动态页
创作动态页就是先编写 HTML,然后将服务器端脚本或标签添加到 HTML 中,使该页成为动态页。当您查看结果代码时,语言将显示为嵌入在页的 HTML 中。因此,这些语言称为 HTML 嵌入式编程语言。以下基本示例使用 ColdFusion 标记语言 (CFML):
注意:在 Dreamweaver CC 和更高版本中不再支持 CFML。
<html> <head> <title>Trio Motors Information Page</title> </head> <body> <h1>About Trio Motors</h1> <p>Trio Motors is a leading automobile manufacturer.</p> <!--- embedded instructions start here ---> <cfset department="Sales"> <cfoutput> <p>Be sure to visit our #department# page.</p> </cfoutput> <!--- embedded instructions end here ---> </body> </html>
此页中嵌入的指令执行以下操作:
- 创建一个名为 department 的变量并为其分配字符串“Sales”。
- 在 HTML 代码中插入变量的值“Sales”。
应用程序服务器将以下页返回给 Web 服务器:
<html> <head> <title>Trio Motors Information Page</title> </head> <body> <h1>About Trio Motors</h1> <p>Trio Motors is a leading automobile manufacturer.</p> <p>Be sure to visit our Sales page.</p> </body> </html>
Web 服务器将该页发送到请求浏览器,浏览器将其显示如下:
关于 Trio Motors
Trio Motors 是市场领先的汽车制造商。
请务必访问我们的 Sales 页。
根据服务器上可用的服务器技术,选择要使用的脚本语言或基于标签的语言。以下是 Dreamweaver 所支持的服务器技术最常用的语言:
服务器技术 | 语言 |
|---|---|
ColdFusion | ColdFusion 标记语言 (CFML) |
Active Server Pages (ASP) | VBScript JavaScript |
PHP | PHP |
Dreamweaver 可以创建让页面工作所必需的服务器端脚本或标签,您也可以在 Dreamweaver 编码环境中手工编写这些脚本或标签。
Web 应用程序术语
本节定义有关 Web 应用程序的常用术语。
应用程序服务器
一种软件,可帮助 Web 服务器处理包含服务器端脚本或标签的网页。当从服务器请求这样一个页时,Web 服务器先将该页传递给应用程序服务器进行处理,然后再将该页发送到浏览器。有关详细信息,请参阅 Web 应用程序如何工作。
常用应用程序服务器包括 ColdFusion 和 PHP。
数据库
存储在表中的数据的集合。表的每一行组成一条记录,每一列组成记录中的一个域,如下例所示:
数据库驱动程序
在 Web 应用程序和数据库之间充当解释器的软件。数据库中的数据是以专用格式存储的。数据库驱动程序使 Web 应用程序可以读取和操作本来无法解密的数据。
数据库管理系统
(DBMS 或数据库系统)用于创建和操作数据库的软件。常见的数据库系统包括 Microsoft Access、Oracle 9i 和 MySQL。
数据库查询
从数据库中提取记录集的操作。查询是由名为 SQL 的数据库语言所表示的搜索条件组成的。例如,查询可以指定在记录集中只包含某些列或某些记录。
动态页
在发送到浏览器之前由应用程序服务器自定义的网页。
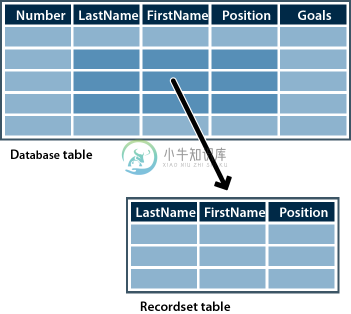
记录集
从数据库中一个或多个表中提取的一组数据,如下例所示:
 记录集
记录集关系型数据库
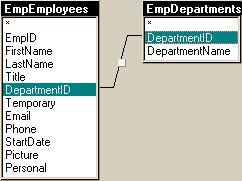
包含多个表的数据库,这些表共享数据。下面的数据库中有两个表共享 DepartmentID 列,所以是关系型数据库。
 关系型数据库
关系型数据库服务器技术
应用程序服务器用来在运行时修改动态页的技术。
Dreamweaver 开发环境支持以下服务器技术:
- Adobe® ColdFusion®
- Microsoft Active Server Pages (ASP)
- PHP: 超文本预处理器 (PHP)
也可以使用 Dreamweaver 编码环境为任何未列出的其它服务器技术开发页面。
静态页
在发送到浏览器之前应用程序服务器不进行修改的网页。有关详细信息,请参阅处理静态网页。
Web 应用程序
一个包含多个页的网站,这些页的部分内容或全部内容是未确定的。只有当访问者请求 Web 服务器中的某页时,才确定该页的最终内容。由于页面最终内容根据访问者操作请求的不同而变化,因此这种页称为动态页。
Web 服务器
响应来自 Web 浏览器的请求而发送出网页的软件。当访问者单击浏览器中的网页上的某个链接、在浏览器中选择一个书签,或在浏览器的地址文本框中输入一个 URL 时,便会生成一个页请求。
常见 Web 服务器包括 Microsoft Internet Information Server (IIS) 和 Apache HTTP Server。
更多此类内容
- 数据库初学者指南
- 选择应用程序服务器

