在 Dreamweaver 的设计视图中编辑代码
利用 Dreamweaver,您可以用可视化方式创建和编辑网页,无需担心基础源代码;但是,也有您可能需要编辑代码以获得更大控制或解决网页问题的情况。Dreamweaver 允许您在使用设计视图的同时编辑某些代码。
本节面向那些喜欢在设计视图中工作、但同时也想要快速访问代码的人士。
在设计视图中选择子标签
如果您在“设计”视图中选择了一个包含子标签的对象(例如 HTML 表格),您可通过选择“编辑”>“选择子标签”快速选择该对象的第一个子标签。
注意:此命令仅在“设计”视图中启用。
例如,<table> 标签通常有 <tr> 子标签。如果您在标签选择器中选择 <table> 标签,您可通过选择“编辑”>“选择子标签”选择表格中的第一行。Dreamweaver 在标签选择器中选择第一个 <tr> 标签。由于 <tr> 标签自身有子标签,即 <td> 标签,选择“编辑”>“选择子标签”会再次选择表格中的第一个单元格。
使用属性检查器编辑代码
您可以使用属性检查器检查并编辑页面上文本或对象的属性。属性检查器中显示的属性通常对应于标签的属性;在属性检查器中更改属性通常与在“代码”视图中更改相应的属性具有相同的效果。
注意:使用“标签”检查器和“属性”检查器都可以查看和编辑标签的属性。使用“标签”检查器可以查看和编辑与给定标签相关的每个属性。属性检查器只显示最常用的属性,但提供了一组更丰富的用于更改这些属性的值的控件,并允许您编辑不对应于特定标签的某些对象(如表格列)。
- 在文本中单击或选择页面上的对象。
文本或对象的属性检查器显示在“文档”窗口的下方。如果看不到属性检查器,请选择“窗口”>“属性”。
- 在属性检查器中对属性进行更改。
使用属性检查器编辑 CFML
使用属性检查器可以在“设计”视图中检查和修改 ColdFusion 标记。
- 在属性检查器中,单击“属性”按钮以编辑标签的属性或添加新属性。
- 如果该标签在其开始标签和结束标签之间有内容,则单击“内容”按钮以编辑该内容。
只有当选定标签不是空标签时(即,它具有开始标签和结束标签),才显示“内容”按钮。
- 如果该标签包含条件表达式,则在“表达式”框中对表达式进行更改。
快速标签编辑器概述
您可以使用快速标签编辑器在不退出设计视图的情况下快速检查、插入和编辑 HTML 标签。
如果您在快速标签编辑器中键入了无效的 HTML,Dreamweaver 将根据需要尝试通过插入结束引号和结束尖括号帮助您修改该 HTML。
若要设置快速标签编辑器选项,请按 Ctrl+T (Windows) 或 Command+T (Macintosh) 打开快速标签编辑器。
快速标签编辑器具有三种模式:
- 插入 HTML模式用于插入新的 HTML 代码。
- “编辑标签”模式用于编辑现有标签。
- 插入 HTML模式用于插入新的 HTML 代码。
- “编辑标签”模式用于编辑现有标签。
- “环绕标签”模式用新标签括起当前选定内容。
注意:快速标签编辑器打开时所采用的模式取决于“设计”视图中当前的选定内容。
在所有三种模式中,使用快速标签编辑器的基本过程是相同的:打开编辑器,输入或编辑标签和属性,然后关闭编辑器。
您可以在快速标签编辑器处于活动状态的情况下,通过按 Ctrl+T (Windows) 或 Command+T (Macintosh) 在不同模式间切换。
使用快速标签编辑器编辑代码
您可以使用快速标签编辑器(“编辑”>“快速标签编辑器”)在不退出“设计”视图的情况下快速插入和编辑 HTML 标签。
插入 HTML 标签
- 在“设计”视图中,在页面上单击以将插入点放置于您要插入代码的位置。
- 按 Ctrl+T (Windows) 或 Command+T (Macintosh)。
快速标签编辑器以“插入 HTML”模式打开。
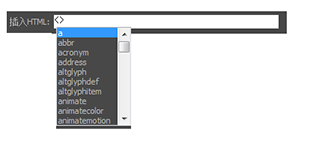
 “插入 HTML”模式下的快速标签编辑器
“插入 HTML”模式下的快速标签编辑器 - 输入 HTML 标签并按 Enter。
该标签被插入到代码中,同时还插入相匹配的结束标签(如果适用)。
- 按 Esc 以在不进行任何更改的情况下退出。
编辑 HTML 标签
- 在设计视图中选择一个对象。
您还可以从“文档”窗口底部的标签选择器中选择要编辑的标签。有关详细信息,请参阅使用标签选择器编辑代码。
- 按 Ctrl+T (Windows) 或 Command+T (Macintosh)。
快速标签编辑器以“编辑标签”模式打开。
- 输入新属性,编辑现有属性,或者编辑标签的名称。
- 按 Tab 可以从一个属性前移到下一个属性;按 Shift+Tab 可以返回到上一个属性。
注意:默认情况下,按 Tab 或 Shift+Tab 后更改将应用于文档。
- 若要关闭快速标签编辑器并应用所有更改,请按 Enter。
- 若要退出且不再进行任何更改,请按 Esc。
使用 HTML 标签括起当前选定内容
- 在“设计”视图中选择不含格式的文本或对象。
注意:如果您选择包括开始或结束 HTML 标签的文本或对象,则快速标签编辑器将以“编辑标签”模式打开,而不以“环绕标签”模式打开。
- 按 Ctrl+T (Windows) 或 Command+T (Macintosh),或者在属性检查器中单击“快速标签编辑器”按钮。
快速标签编辑器以“环绕标签”模式打开。
- 输入一个开始标签,如 strong,然后按 Enter (Windows) 或 Return (Macintosh)。
该标签将插入到当前选定内容的起始处,并在结尾处插入匹配的结束标签。
- 若要退出并且不进行任何更改,请按 Esc。
在快速标签编辑器中使用提示菜单
快速标签编辑器包含属性提示菜单,该菜单列出了您正编辑或插入的标签的所有有效属性。
您还可以在快速标签编辑器中禁用提示菜单或调整菜单弹出前的延迟。
若要查看列出标签有效属性的提示菜单,请在快速标签编辑器中编辑属性名称时暂停片刻。将出现一个提示菜单,其中列出了您正编辑的标签的所有有效属性。
同样,若要查看列出有效标签名称的提示菜单,请在快速标签编辑器中输入或编辑标签名称时暂停片刻。
注意:快速标签编辑器代码提示首选参数由普通代码提示首选参数控制。有关详细信息,请参阅设置代码提示首选参数。
- 执行下列操作之一:
- 首先键入一个标签或属性名称。“代码提示”菜单中的选定内容将跳转到以您键入的字母开头的第一项。
- 使用向上键和向下键选择一项。
- 使用滚动条查找一项。
- 按 Enter 插入选定项,或者双击一项将其插入。
- 若要不插入项即关闭提示菜单,请按 Esc 或继续键入。
禁用提示菜单或更改提示菜单出现前的延迟
- 选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh),然后选择“代码提示”。
出现“代码提示首选参数”对话框。
- 若要禁用提示菜单,请取消选择“启用代码提示”选项。
使用标签选择器编辑代码
您可以在不退出“设计”视图的情况下使用标签选择器选择、编辑或删除标签。标签选择器位于“文档”窗口底部的状态栏中并显示一系列标签。
编辑或删除标签
- 在文档中单击。
在插入点应用的标签显示在标签选择器中。
- 在标签选择器中右键单击标签 (Windows) 或在按住 Ctrl 的同时单击标签 (Macintosh)。
- 若要编辑标签,请从菜单中选择“编辑标签”。在快速标签编辑器中进行更改。有关详细信息,请参阅使用快速标签编辑器编辑代码。
- 若要删除标签,请从菜单中选择“删除标签”。
选择对应于标签的对象
- 在文档中单击。
在插入点应用的标签显示在标签选择器中。
- 在标签选择器中单击某标签。
由该标签表示的对象在页面上被选中。
注意:使用此方法可以选择单独的表格行(tr 标签)或单元格(td 标签)。
在“设计”视图中编写和编辑脚本
您可以通过下列方式在代码视图和设计视图中使用客户端 JavaScript 和 VBScript:
- 在不退出设计视图的情况下,为页面写入 JavaScript 或 VBScript 脚本。
- 在不退出设计视图的情况下,在文档中创建指向外部脚本文件的链接。
- 在不退出“设计”视图的情况下编辑脚本。
在开始之前,请选择“查看”>“可视化助理”>“不可见元素”,以确保页面上显示脚本标签。
写入客户端脚本
- 将插入点放在您需要脚本的位置。
- 选择“插入”>“HTML”>“脚本”。
- 在文件选择窗口中选择脚本。
注意:您不需要包括开始和结束脚本标签。
选定的文件中的脚本标签将插入到文档中。
编辑脚本
- 选择脚本标签。
- 在属性检查器中,单击“编辑”按钮。
该脚本将显示在“脚本属性”对话框中。
如果您链接到外部脚本文件,则该文件在“代码”视图中打开,您可以在其中进行编辑。
注意:如果脚本标签间存在代码,则将打开“脚本属性”对话框,即使还有指向外部脚本文件的链接也是如此。
- 在“语言”框中,指定 JavaScript 或 VBScript 作为脚本语言。
- 在“类型”弹出菜单中,指定脚本的类型:客户端或服务器端。
- (可选)在“源文件”框中,指定外部链接的脚本文件。
单击文件夹图标或“浏览”按钮以选择一个文件,或者键入路径。
- 编辑脚本并单击“确定”。
在“设计”视图中编辑 ASP 服务器端脚本
使用 ASP 脚本的属性检查器可以在“设计”视图中检查和修改 ASP 服务器端脚本。
- 在“设计”视图中,选择服务器语言标签可见图标。
- 在 ASP 脚本属性检查器中,单击“编辑”按钮。
- 编辑 ASP 服务器端脚本并单击“确定”。
使用属性检查器编辑页面上的脚本
- 在属性检查器中,从语言弹出菜单中选择脚本语言,或者在“语言”框中键入语言名称。
注意:如果您使用的是 JavaScript 并且不能确定所使用的版本,请选择 JavaScript 而不是 JavaScript1.1 或 JavaScript1.2。
- 在“类型”弹出菜单中,指定脚本的类型:客户端或服务器端。
- (可选)在“源文件”框中,指定外部链接的脚本文件。单击文件夹图标以选择该文件,或者键入路径。
- 单击“编辑”以修改脚本。
使用 JavaScript 行为
您可以使用“标签”检查器的“行为”选项卡轻松地将 JavaScript(客户端)行为附加到页面元素。有关详细信息,请参阅应用内置 JavaScript 行为 Dreamweaver。
更多此类内容
- 使用 JavaScript 行为(一般说明)
- 定义动态内容源

