了解如何在 Dreamweaver 中使用“代码片段”面板重用代码
如果您发现自己多次重复代码块,可以使用代码片段加快编写代码的过程。写入该代码一次,将其保存为一个代码片段,然后在“代码片段”面板中双击它,以将它插入到多个位置。
使用“代码片段”面板创建的代码片段不是针对特定站点的,因此可以跨站点重用它们。您还可以使用同步设置跨不同设备、Dreamweaver 的不同版本来使用代码片段。
Dreamweaver 打包提供多个代码片段。但是,您也可以创建自己的代码片段并保存它们。
如何充分利用代码片段?
浏览以下用例以了解可以在您的工作流程中的哪些地方使用代码片段:
- 如果您在遵循一定设计标准的组织中工作,或您是参与多个项目的自由职业者 - 无论是哪种情况,您都可以使用代码片段来实现设计统一性,这只需要将这些共用的代码作为代码片段存储,然后插入您的代码中即可。
- 如果要求您定义、维护和实施一些编码标准,则代码片段很有用。
- 网页中的手动编码响应性元素可能很耗时。使用“代码片段”面板中 Bootstrap 或 Responsive_Design_Snippets 部分的一些代码片段(例如,响应性表代码片段)。只需单击一下,便可以为该响应性表插入几乎 20 行代码。
根据需要编辑该表。您可以合并列或行、添加列或行、设置所需的任意样式,然后选择该代码并将其保存为一个新代码片段,可以在自己创建的任何其他页中重用该代码片段。有关创建代码片段的详细信息,请参阅创建代码片段。 - JavaScript 行为、CSS 效果和 CSS 样式也都非常适合代码重用。
“代码片段”面板
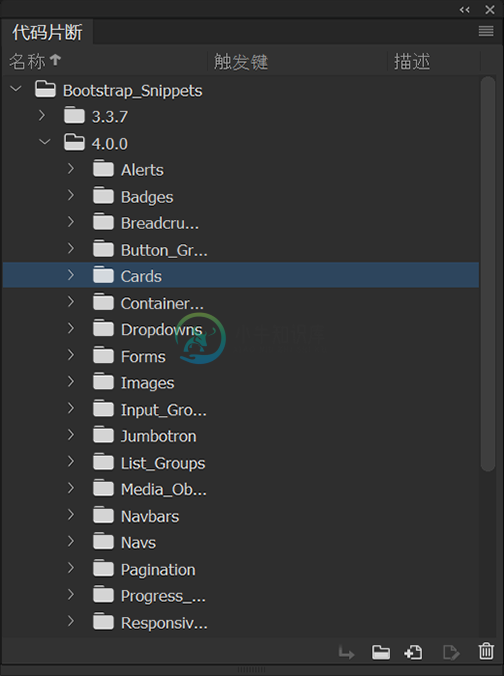
在 Dreamweaver 中,您可以使用“代码片段”面板(“窗口”>“代码片段”)来管理代码片段。
“代码片段”面板就像很多代码片段的集合。
 Dreamweaver 中的“代码片段”面板
Dreamweaver 中的“代码片段”面板您可以使用“代码片段”面板执行哪些操作
您可以使用“代码片段”面板执行以下任务。
插入代码片段
展开文件夹以便导航到某个代码片段、然后双击它,或单击“插入”图标以在光标位置插入该代码片段。若要将现有文本封装在某个代码片段中,请选择该文本,然后插入该代码片段,文本即可封装在该代码片段内。有关详细信息,请参阅插入代码片段。
创建代码片段文件夹
通过将您的代码片段置于采用直观命名约定的文件夹中来管理它们。要创建一个代码片段文件夹,请单击“新建文件夹”图标。将在所选节点内创建一个新的代码片段文件夹。要更改该代码片段文件夹的位置,请将它拖到所需位置。有关详细信息,请参阅创建代码片段文件夹。
创建代码片段
使用预先打包的代码片段并编辑它们以创建您自己的代码片段。或者,在“代码片段”面板中从头开始创建您自己的代码片段,然后保存它们供以后重用。有关详细信息,请参阅创建代码片段。
编辑代码片段
要编辑现有代码片段,请选择该代码片段,然后单击“编辑”图标。有关详细信息,请参阅编辑代码片段。
删除代码片段
删除您不再需要的代码片段。要删除一个代码片段,请选择它,然后单击“删除”图标。
重命名代码片段
要重命名一个代码片段,请右键单击该代码片段以打开上下文菜单。选择“重命名代码片段”,然后键入新的代码片段名称。
添加/编辑触发键
触发键允许您创建可以键入的直观短代码,而无需在“代码片段”面板中导航到特定代码片段,然后插入它。如果您已经定义触发键,请将光标放在代码中所需的位置。然后键入触发键文本并按 tab。代码片段将插入到您的代码中。有关详细信息,请参阅添加触发键并使用触发键插入代码片段。
插入代码片段
您可以将代码片段插入代码中光标所在的位置。
- 将光标置于要插入代码片段的插入点。
- 在“代码片段”面板(“窗口”>“代码片段”)中,双击该代码片段,或单击“代码片段”面板底部的“插入”图标。
您还可以右键单击 (Windows) 或在按住 Ctrl 的同时单击 (Macintosh) 该代码片段,然后从弹出菜单中选择“插入”。
注意:如果您已经定义触发键,请将光标放在代码中所需的位置。然后键入触发键文本并按 tab。代码片段将插入到您的代码中。有关详细信息,请参阅添加触发键并使用触发键插入代码片段。
注意:要查看代码片段的样子,请在设计视图中插入一个代码片段。
创建代码片段
- 在“代码片段”面板中,单击该面板底部的“新建代码片段”图标。
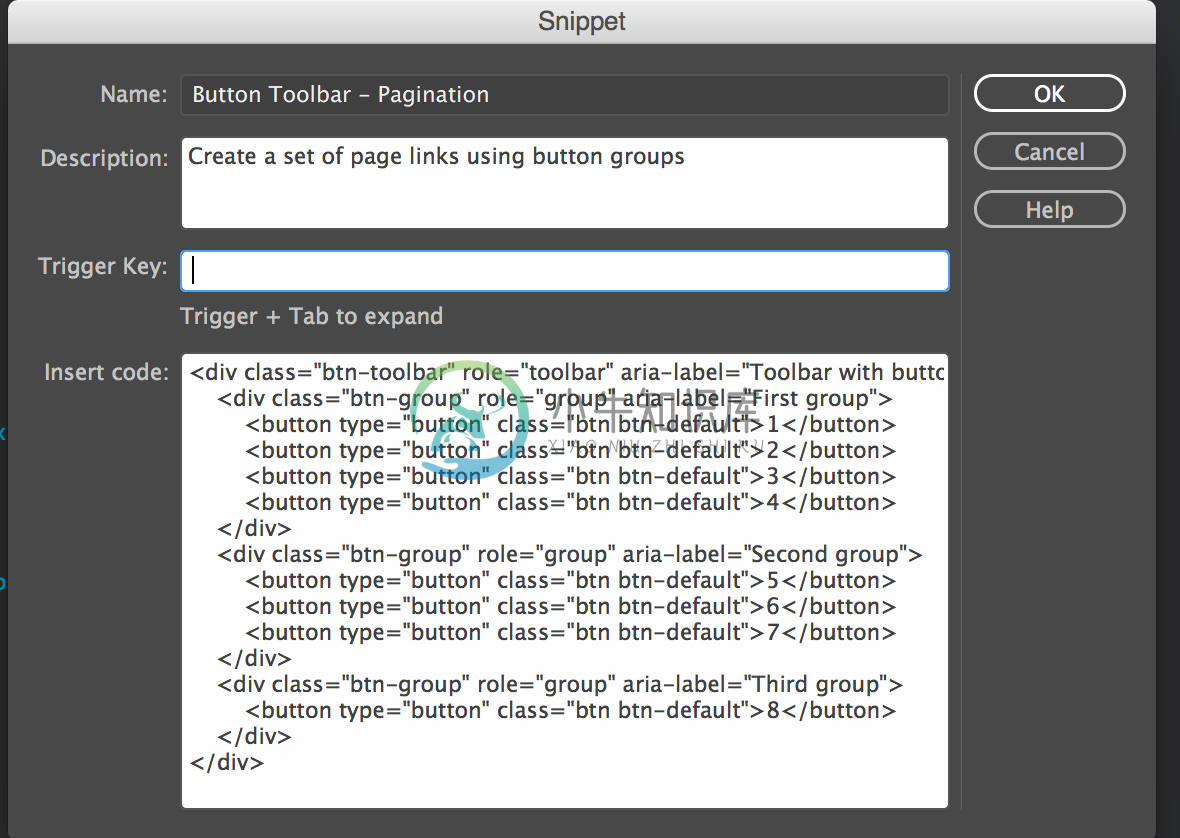
- 输入代码片段的名称。
注意:代码片段名称不能包含在文件名中无效的字符,如斜杠 (/ 或 \)、特殊字符或双引号 (“)。
- (可选)输入代码片段的描述性文本。
描述性文本可以使其他小组成员更易于识别和使用代码片段。
 创建描述清晰的代码片段将使人易于识别它,便于以后重用
创建描述清晰的代码片段将使人易于识别它,便于以后重用注意:您还可以创建触发键将代码片段添加到您的代码中。有关详细信息,请参阅添加触发键并使用触发键插入代码片段。
- 单击“确定”。
编辑代码片段
要更改现有代码片段,您可以:
- 右键单击该代码片段以打开“编辑代码片段”对话框
- 选择该代码片段,然后单击面板底部的“编辑代码片段”图标
当您编辑一个代码片段时,不会更新文档中该代码片段的现有实例。
您可以编辑“代码片段”对话框中的所有字段,如“名称”、“说明”、触发键和该代码。
创建代码片段文件夹
- 在“代码片段”面板中,单击该面板底部的“新建代码片段文件夹”按钮。
- 根据需要将代码片段拖入新文件夹或其他文件夹中。
添加触发键并使用触发键插入代码片段
使用触发键可以快速添加代码片段。
首先将触发键分配给您常用的所有代码片段。然后在代码视图中,键入触发键文本并按 tab,Dreamweaver 会在光标位置添加该代码片段。
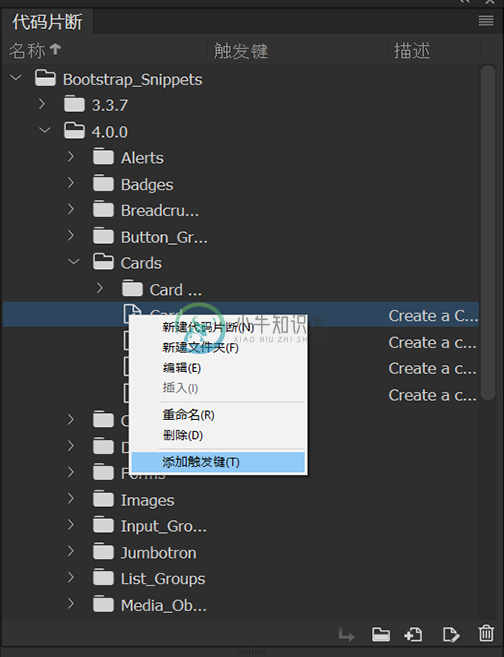
- 在“代码片段”面板中,右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh),然后选择“添加触发键”。
 在“代码片段”面板中选择“添加触发键”
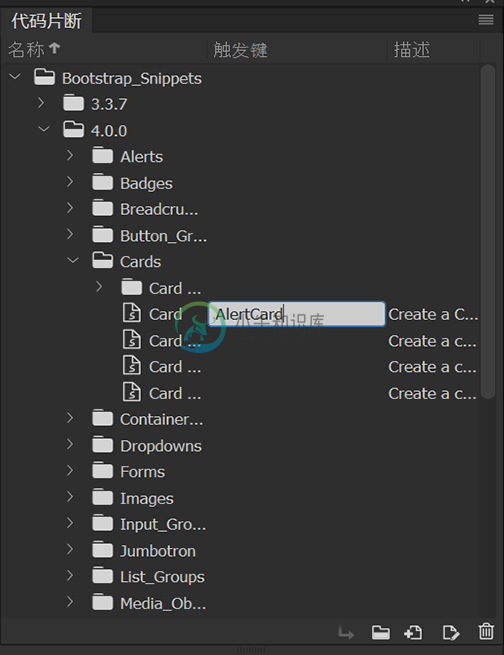
在“代码片段”面板中选择“添加触发键” - 在触发键字段中输入所需的文本。
在下面的图像中,为用于创建 mailto 链接的一个代码片段分配 mailto 的触发键,以便以后易于记住它。请务必提供简单、短小、直观的触发键。
 在触发键字段中输入文本
在触发键字段中输入文本注意:触发键不能包含任何特殊字符(下划线除外)。此外,同一触发键不能用于两个不同的代码片段。
- 要使用触发键将代码片段添加到您的代码中,请键入触发文本(在代码视图中),然后按 tab 以将该代码片段插入您的代码。
如何跨多个设备分发代码片段
Dreamweaver 的云同步功能可帮助使代码片段在两台计算机之间保持同步。
使用 Dreamweaver 的同步设置功能将使用 Dreamweaver 的一个实例创建的代码片段传输到运行 Dreamweaver 的另一计算机(例如,办公室安装和家庭安装的 Dreamweaver 系统)。使用 Dreamweaver 的同步设置功能将使用 Dreamweaver 的一个实例创建的代码片段传输到运行 Dreamweaver 的另一计算机(例如,办公室安装和家庭安装的 Dreamweaver 系统)。
要同步设置:
- 单击“编辑”>“首选参数”。
- 在“同步设置”部分中,单击“立即同步设置”。
这些设置保存在云中。当您下次启动 Dreamweaver 时,将导入这些设置。从云导入的设置将覆盖本地设置。
您的代码片段和所有其他首选参数设置将被同步。
有关同步设置的详细信息,请参阅与 Creative Cloud 同步 Dreamweaver 设置。
注意:如果您经常同步设置,可以通过单击“首选参数”面板的“同步设置”部分中的“启用自动同步”来启用自动同步。自动将设置的每个变动保存到云。

