如何在 Dreamweaver 中预览网页
实时预览可让您在浏览器中和移动设备上预览您的页面,并在编码时在浏览器中或设备中实时查看更改。
“实时”视图可让您了解页面在 Web 上的显示效果,并允许您在“代码”视图中编辑项目。
“设计”视图还可让您了解页面在 Web 上的显示效果,但是页面呈现的效果并不会与浏览器中的效果完全相同。
“在浏览器中打开”功能使您能够看到页面在浏览器中的显示效果。由于这并不是实时的,该功能非常适合处理那些使用数据库中动态数据的页面。
继续阅读以了解有关 Dreamweaver 中的各种预览选项的更多信息。
在浏览器中实时预览
您可以在 Dreamweaver 中编码或设计网页时实时预览网页。此功能可让您在多个浏览器上同时编码和预览网页。
 在浏览器中实时预览更改
在浏览器中实时预览更改注意:您还可以在编码时在移动设备上实时预览代码。有关详细信息,请参阅在多个设备上预览 Dreamweaver 网页。
- 单击 Dreamweaver 状态栏中的“实时预览”。
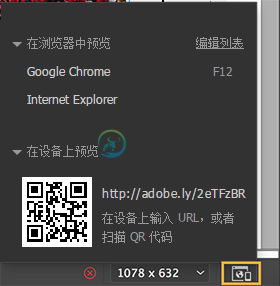
 实时预览
实时预览您可以选择在浏览器中或在设备上实时预览网页。
如果要在设备上预览网页,请参阅在多个设备上预览 Dreamweaver 网页。
- 要在浏览器中预览您的网页,请单击任一可用的浏览器选项。
注意:您可以编辑此列表中显示的浏览器。要在此列表中添加或删除浏览器,请参阅设置浏览器首选参数。
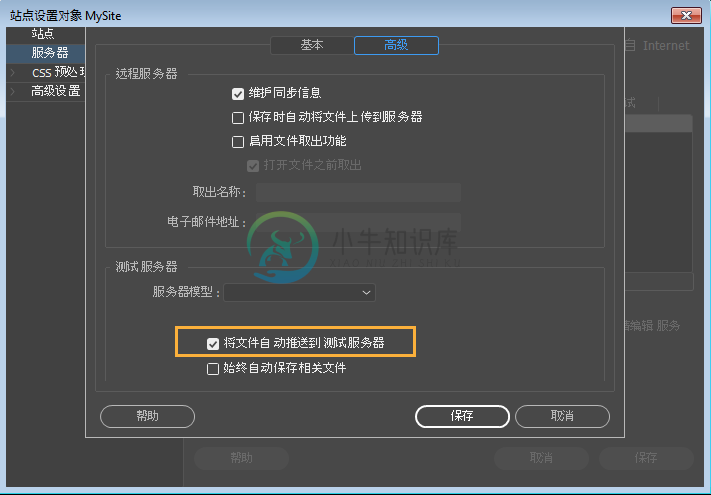
如果您有一台测试服务器,请确保启用“将文件自动推送到测试服务器”并设置测试服务器。
实时预览将清理测试服务器上的文件。启用“自动推送到测试服务器”可确保您实时查看更改。
 启用“自动推送到测试服务器”
启用“自动推送到测试服务器” - 如果系统提示,请保存该网页及其相关文档。
显示此网页的浏览器将打开。
- 继续对页面进行编码,并在编码时在浏览器中查看更改。
设置浏览器预览首选参数
可以设置预览站点时使用的浏览器首选参数,并可以定义默认的主浏览器和次浏览器。
无论您正在使用实时预览功能预览您的网站,还是简单的在浏览器中打开,都会使用浏览器偏好。
- 选择文件 > 实时预览 > 编辑浏览器清单。
- 若要向列表添加浏览器,请单击加号 (+) 按钮,完成“添加浏览器”对话框,然后单击“确定”。
- 若要从列表中删除浏览器,请选择要删除的浏览器,然后单击减号 (-) 按钮。
- 若要更改选定浏览器的设置,请单击“编辑”按钮,在“编辑浏览器”对话框中进行更改,然后单击“确定”。
- 选择“主浏览器”或“次浏览器”选项,可指定所选浏览器是主浏览器还是次浏览器。
按 F12 (Windows) 或 Option+F12 (Macintosh) 将打开主浏览器,按 Ctrl+F12 (Windows) 或 Command+F12 (Macintosh) 将打开次浏览器。
- 选择“使用临时文件预览”选项,可创建供预览和服务器调试使用的临时副本。(如果要直接更新文档,可撤消对此选项的选择。)
在“实时”视图中预览页面
“实时”视图与传统 Dreamweaver“设计”视图的不同之处在于它能够更为逼真地呈现您的页面在浏览器中的显示效果,同时允许您进行编辑。
在“设计”视图中随时可以切换到“实时”视图。但切换到“实时”视图与在 Dreamweaver 中的任何其他传统视图(代码/拆分/设计)之间进行切换无关。在从“设计”视图切换到“实时”视图时,只是在可编辑和“实时”之间切换“设计”视图。
进入“实时”视图后“设计”视图保持冻结的同时,“代码”视图保持可编辑状态,因此您可以更改代码,然后刷新“实时”视图以查看所进行的更改是否生效。在处于“实时”视图时,可以使用其他用于查看实时代码的选项。“实时代码”视图类似于“实时”视图,前者显示浏览器为呈现页面而执行的代码版本。与“实时”视图类似,“实时代码”视图是非可编辑视图。
“实时”视图的另一优势是能够冻结 JavaScript。例如,您可以切换到“实时”视图并悬停在由于用户交互而更改颜色的基于 jQuery 的表格行上。冻结 JavaScript 时,“实时”视图会将页面冻结在其当前状态。然后,您可以编辑 CSS 或 JavaScript 并刷新页面以查看更改是否生效。如果要查看并更改无法在传统“设计”视图中看到的弹出菜单或其他交互元素的不同状态,则在“实时”视图中冻结 JavaScript 很有用。
要在“实时”视图中预览页面,请执行以下操作:
- 确保您位于“设计”视图(“视图”>“设计”)或“代码和设计”视图(“视图”>“代码和设计”)中。
- 单击“实时”视图按钮。
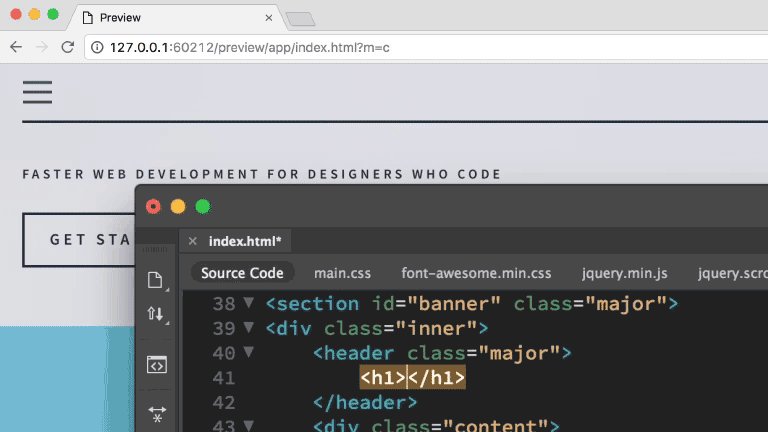
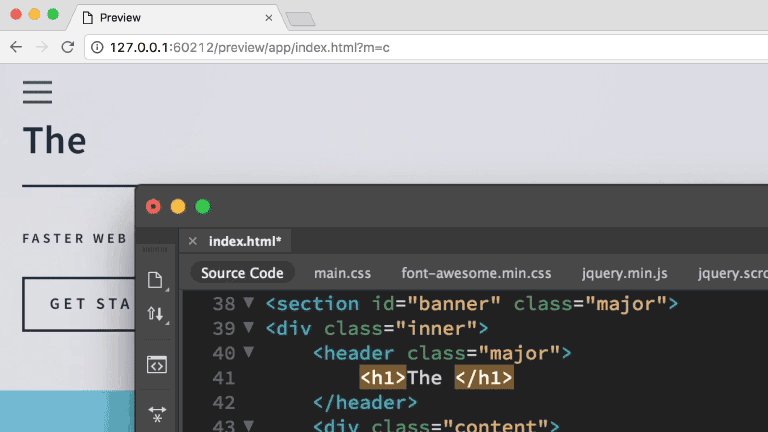
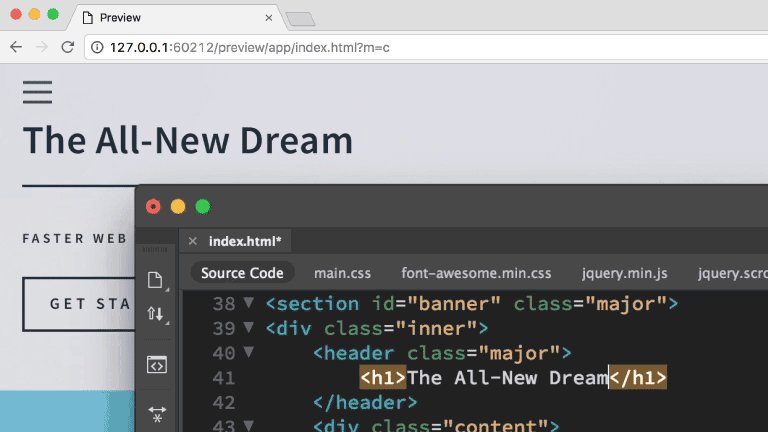
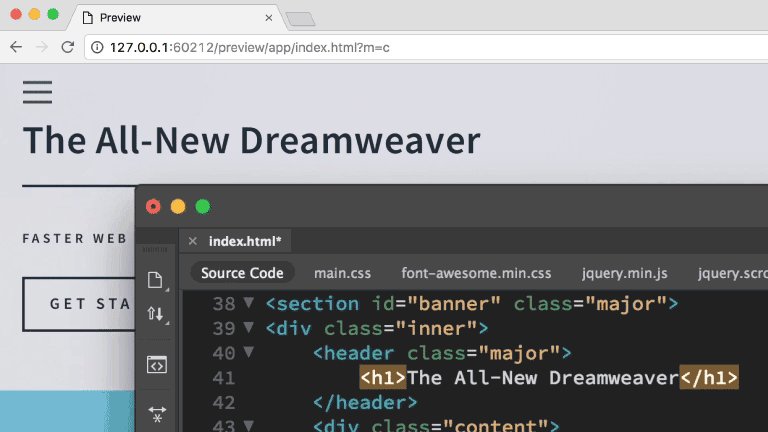
- (可选)在“代码”视图、“CSS 样式”面板、外部 CSS 样式表或在其他相关文件中进行更改。
即使您不能在“实时”视图中进行编辑,当您在“实时”视图中单击时,用于在其他区域中(例如在“CSS 样式”面板或在“代码”视图中)进行编辑的选项也会发生变化。
注意:在保持“实时”视图具有焦点的同时,通过从文档顶部的“相关文件”工具栏中打开相关文件(例如 CSS 样式表),您可以使用这些相关文件。
- 如果您已在“代码”视图或在相关文件中进行了更改,请通过单击“文档”工具栏中的“刷新”按钮或通过按 F5 来刷新“实时”视图。
- 若要返回到可编辑的“设计”视图,请再次单击“实时”视图按钮。
预览实时代码
“实时代码”视图中显示的代码类似于从浏览器中查看页面源时显示的内容。虽然这样的页面源是静态的,只提供浏览器中页面的源,但“实时代码”视图是动态的,并会随着您在“实时”视图中与该页面交互而进行更新。
- 确保您位于“实时”视图中。
- 单击“实时代码”按钮。
Dreamweaver 显示浏览器用于执行该页面的实时代码。此代码以黄色突出显示并且是不可编辑的。
当您与页面上的交互元素进行交互时,实时代码高亮显示代码中的动态更改。
- 要取消高亮显示实时“代码”视图中的更改,请选择“视图”>“实时视图选项”>“高亮显示实时代码中的更改”。
- 若要返回到可编辑的“代码”视图,请再次单击“实时代码”按钮。
要更改实时代码首选参数,请选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh OS),然后选择“代码颜色”类别。
冻结 JavaScript
执行下列操作之一:
- 按 F6
- 从“实时”视图按钮的弹出菜单中选择“冻结 JavaScript”。
文档顶部的信息栏会告诉您 JavaScript 已冻结。若要关闭信息栏,请单击关闭链接。
“实时”视图选项
除了“冻结 JavaScript”选项外,“实时”视图按钮的弹出菜单或“视图”>“实时视图选项”菜单项中还有其他一些可用选项。
冻结 JavaScript 将受 JavaScript 影响的元素冻结在其当前状态。
禁用 JavaScript 禁用 JavaScript 并重新呈现页面,就像浏览器未启用 JavaScript 一样。
禁用插件 禁用插件并重新呈现页面,就像浏览器未启用插件一样。
高亮显示实时代码中的更改 关闭或开启高亮显示实时代码中的更改。
在新选项卡中编辑“实时”视图页面 让您可以使用“浏览器导航”工具栏或“跟踪链接”功能为您浏览到的站点文档打开新选项卡。首先必须浏览到该文档,然后选择“在新选项卡中编辑“实时”视图页面”为其创建新的选项卡。
跟踪链接 使您单击的下一个链接在“实时”视图中变为活动状态。或者,可以按住 Ctrl 单击“实时”视图中的链接以使其变为活动状态。
持续跟踪链接 使链接在“实时”视图中持续处于活动状态,直到再次将其禁用或关闭页面为止。
自动同步远程文件 单击“浏览器导航”工具栏中的“刷新”图标时自动同步本地和远程文件。Dreamweaver 将这些文件放置在服务器上,然后刷新,以使这两个文件保持同步。
将测试服务器用于文档源 主要由动态页面(例如 ColdFusion 页面)使用,并在默认情况下为动态页面进行选择。选择此选项后,Dreamweaver 将使用站点的测试服务器上的文件版本作为“实时”视图显示的源。
将本地文件用于文档链接 非动态站点的默认设置。为使用测试服务器的动态站点选择此选项后,Dreamweaver 将使用链接到文档的本地文件版本(例如 CSS 和 JavaScript 文件),而不使用测试服务器上的文件。然后,您可以对相关文件进行本地更改,以便可以在将这些文件放到测试服务器之前查看它们的外观。如果取消选择此选项,Dreamweaver 将使用相关文件的测试服务器版本。
HTTP 请求设置 进入高级设置对话框,您可以在此处输入用于显示动态数据的值。有关更多信息,请单击对话框中的“帮助”按钮。
在浏览器中打开
您可以随时在浏览器中打开页面;您无需首先将其上载至网页服务器。当您预览页面时,所有浏览器相关的功能都会运行,包括 JavaScript 活动、文件‑相关和绝对链接、ActiveX® 控件、浏览器插件,只要您在浏览器中安装了所需的插件‑或 ActiveX 控件。
在浏览器中打开文件之前,保存文件;否则,浏览器不会展示您的最近变更。
- 右键单击“文档”工具栏中的文件名,并单击“在浏览器中打开”。
注意:如果未列出任何浏览器,请选择“编辑”>“首选参数”或“Dreamweaver”>“首选参数”(Macintosh),然后选择左侧的“在浏览器中预览”类别以选择一个浏览器。有关详细信息,请参阅设置浏览器预览首选参数。
- 单击链接然后测试页面内容。
注意:使用本地浏览器预览文档时,除非指定了测试服务器,或在“编辑”>“首选参数”>“在浏览器中预览”中选择“使用临时文件预览”选项,否则文档中用站点根目录相对路径链接的内容将不会显示。这是因为浏览器不能识别站点根目录,而服务器能够识别。
注意:若要预览用根目录相对路径链接的内容,请将文件上传到远程服务器,然后选择“文件”>“在浏览器中预览”进行查看。
- 完成测试后请在浏览器中关闭该页面。
更多此类内容
- 使用“实时预览”解决问题
- 在“实时”视图中编辑
- “浏览器导航”工具栏概述
- 打开相关文件
- 查看动态数据
- 站点根目录相对路径

