代码提示和代码完成
Dreamweaver 的智能代码完成或代码提示功能通过减少拼写和其他常见错误,使您可以快速插入和编辑代码。
您也可以使用此功能查看:
- 标签的可用属性,
- 函数的可用参数,或
- 对象的可用方法。
受支持的语言和技术
Dreamweaver 支持下列语言和技术的代码提示:
- HTML
- CSS
- JavaScript
- PHP
阅读并了解面向各语言的代码提示和代码完成如何运行。
启用代码提示
要启用代码提示,请单击“编辑”>“首选项”>“代码提示”,然后选择“启用代码提示”。要禁用代码提示,请取消选择“启用代码提示”。
在代码提示中,启用说明,并选择启用说明工具提示。之后,您可以使用您的代码提示查看说明。
HTML 代码提示
以下类型的代码提示面向 HTML 提供:
- 标签提示
- 属性名称提示
- 属性值提示
标签提示
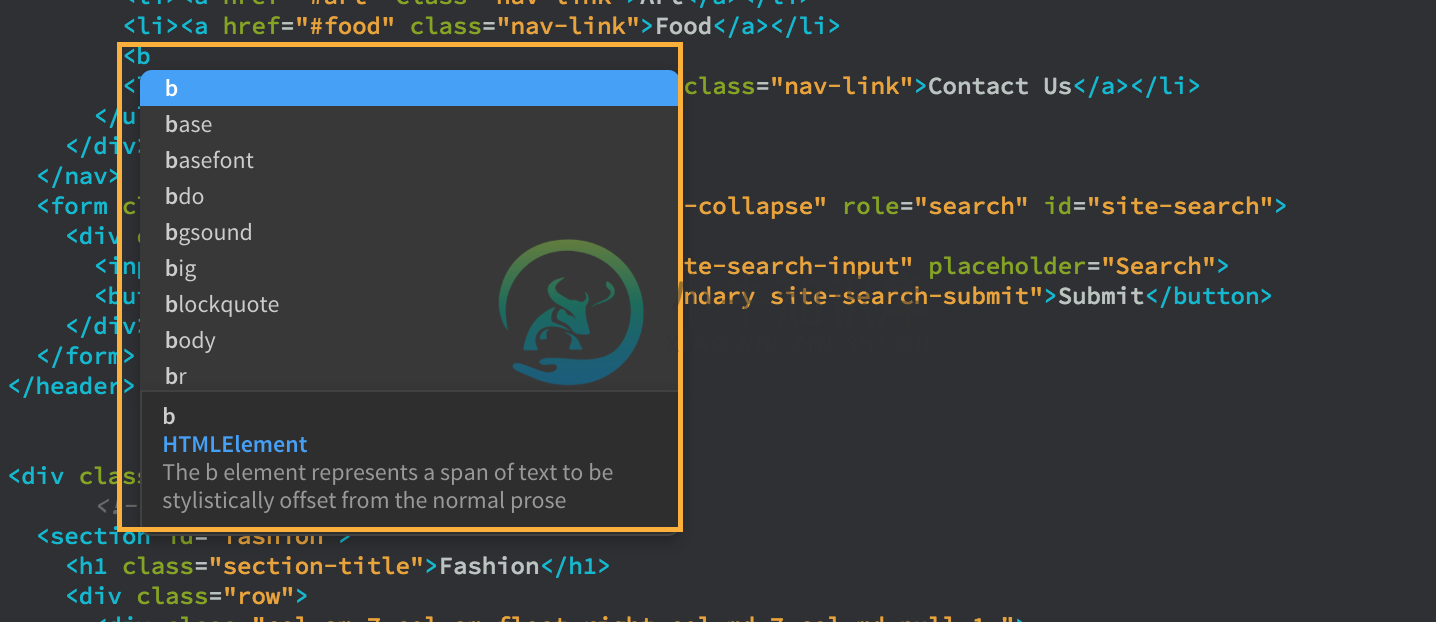
按键盘上的 < 键开始键入代码。当您键入时,Dreamweaver 将显示有效的 HTML 标签。如果您键入的字符串显示在菜单中,请滚动到它并按 Enter 或 Return 键以完成输入。
例如,当您键入 < 时,弹出菜单显示标签名称的列表。不必键入标签名称的其余部分,您可以从菜单中选择标签以将其包括在文本中。
 基本 HTML 代码提示
基本 HTML 代码提示在适用情况下,这些 HTML 标签提示还包括一个简短的标签描述。
属性名称提示
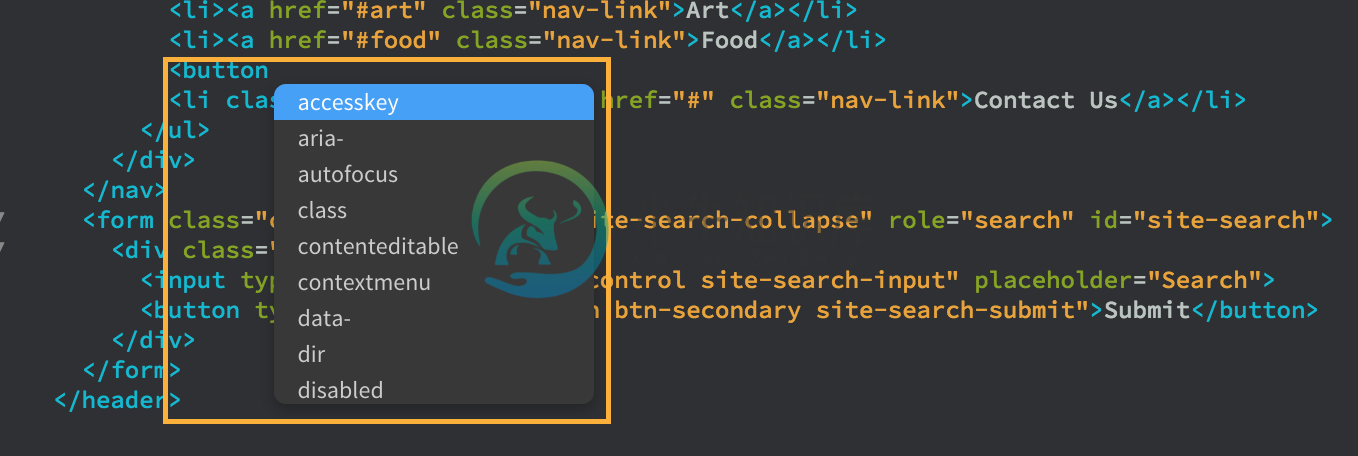
在 Dreamweaver 中编码时 Dreamweaver 显示标签的相应属性。键入标签名称,然后按空格键显示您可使用的有效属性名称。
 属性名称代码提示
属性名称代码提示属性值提示
属性值提示文本可以是静态或动态的(因为在代码提示中,基于相关文件中出现的内容
显示值)。
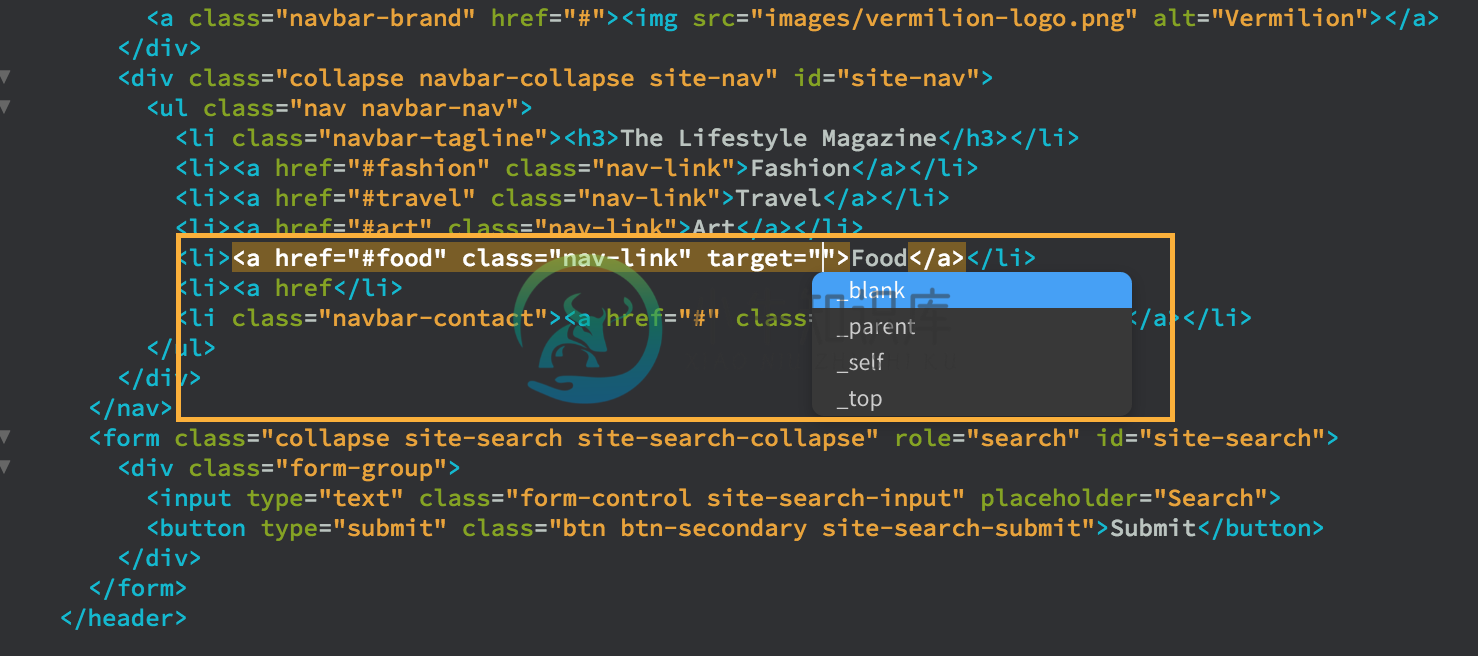
大多数属性值提示是静态的。以目标属性值为例,它在本质上是静态的,因此提示也是静态的。以目标属性值为例,它在本质上是静态的,因此提示也是静态的。
 静态属性值提示的示例
静态属性值提示的示例Dreamweaver 为需要动态代码提示的那些属性值(如 id、target、src、href 和 class)显示动态代码提示。
以下是动态显示的代码提示的几个示例。以下是动态显示的代码提示的几个示例。
src 的动态代码提示
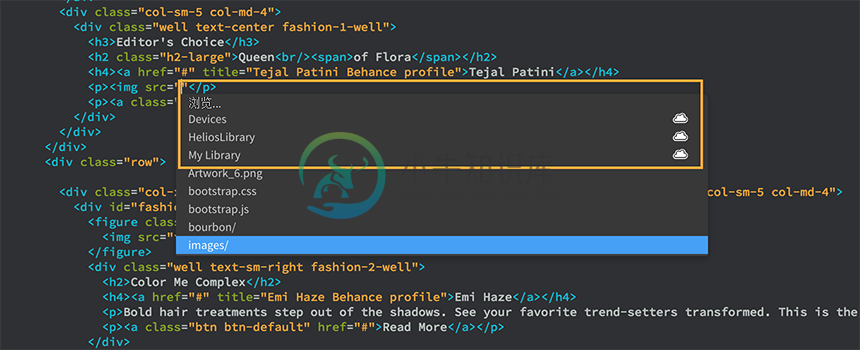
在此示例中,当您键入 src 时,会显示有效的属性值;当您选择图像时,Dreamweaver 将显示您的图像文件夹中的实际有效的图像。您然后可以向下滚动并选择所需的内容。
 src 的动态代码提示
src 的动态代码提示如果您在 CC 库中拥有资源,当键入 src 时这些资源也会显示。使用云图标表示这些 CC 库资源。
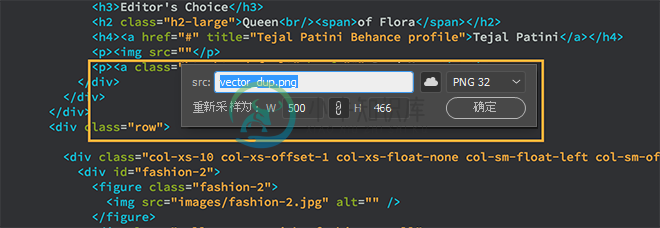
当您选择 CC 库资源时,会显示弹出菜单,允许您对图像大小重新采样并更改图像格式。
 在代码中包含 CC 库资源
在代码中包含 CC 库资源注意:在代码提示中只能显示 50 个 CC 库资源。这些提示按字母顺序显示。
注意:不支持在 Dreamweaver 代码中包含远程 CC 库资源。
href 的动态代码提示
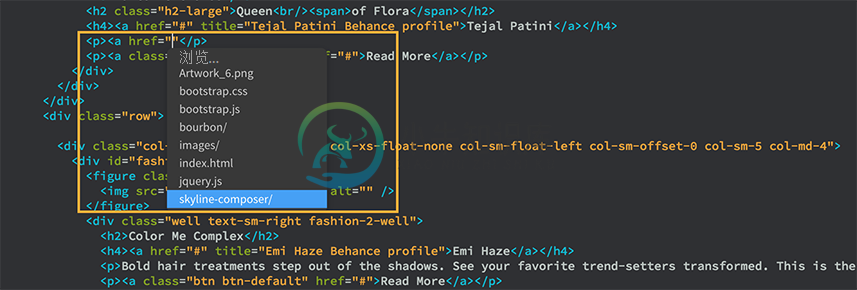
当您键入 href 时,Dreamweaver 将显示文件夹中的文件列表,还提供选项以便您浏览并选择要链接到的文件。
 href 的动态代码提示
href 的动态代码提示id 和样式的动态代码提示
如果您在 CSS 文件中定义了 id,当您在 HTML 文件中键入 id 时,Dreamweaver 显示所有可用 id。
同样,如果您定义了 CSS 样式,当您在 HTML 文件中键入样式时,Dreamweaver 会显示所有可用样式。
 样式的动态代码提示
样式的动态代码提示CSS 代码提示
代码提示可用于以下不同类型的 CSS:
- @规则
- 属性
- 伪选择器和伪元素
- 速记
除了代码提示,提示也适用于 CSS 属性。
CSS 代码提示 @规则
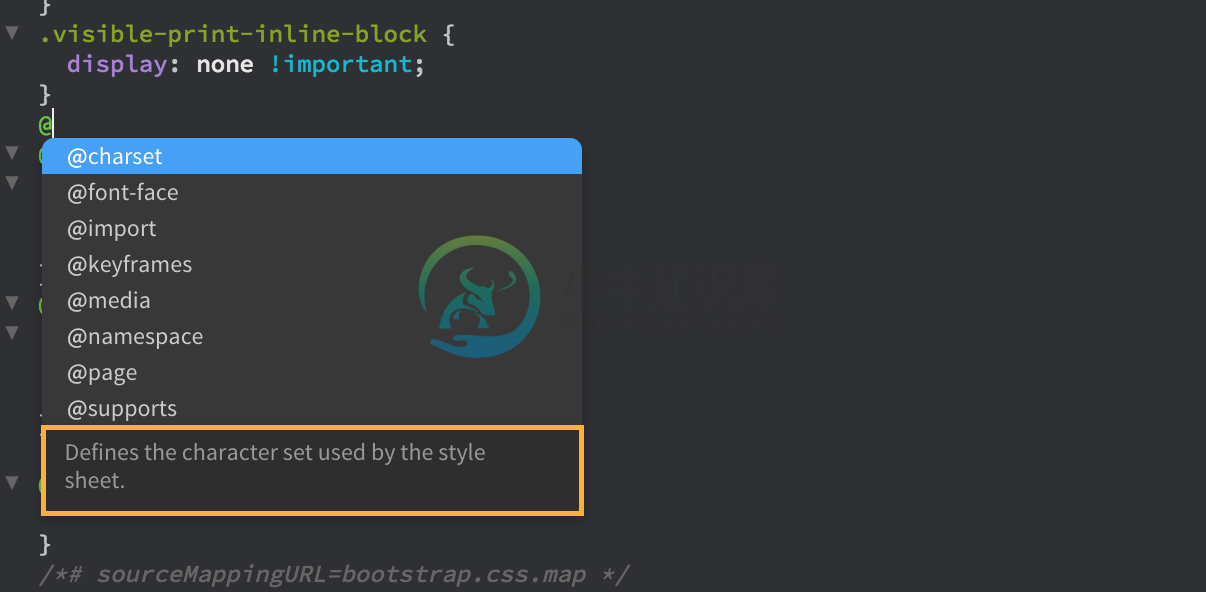
Dreamweaver 显示所有 @rules 的代码提示以及 CSS 规则的说明,如此处所示。
 CSS @rule 代码提示
CSS @rule 代码提示CSS 属性提示
当您键入 CSS 属性、键入冒号时,将显示代码提示以帮助您选择一个有效值。
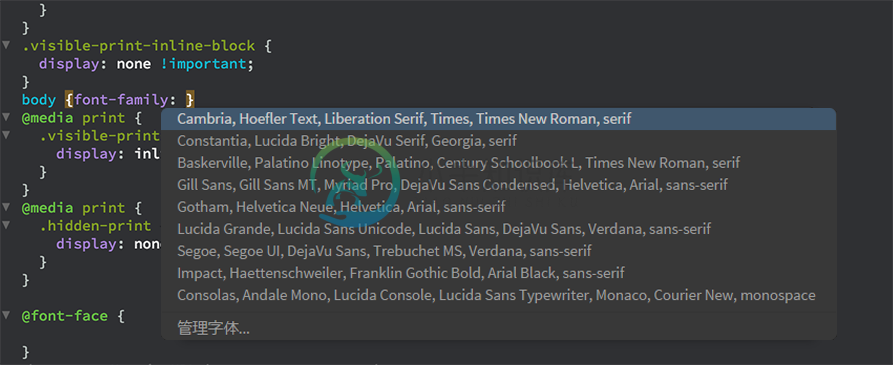
在下面的示例代码中,当键入 font-family: 时,显示有效字体集。
您可以选择其中一个字体集,也可以从这些提示中打开“管理字体”对话框并设置首选字体。
 CSS 属性的代码提示和帮助
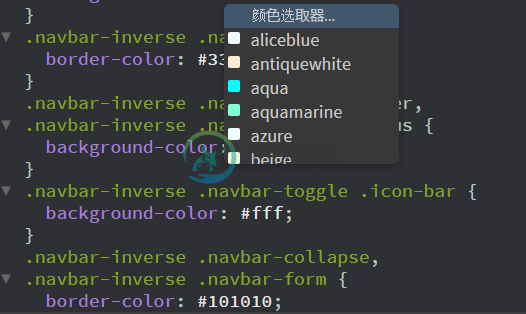
CSS 属性的代码提示和帮助有用的代码提示的另一个示例是当您在 CSS 中使用颜色时。当您键入任何颜色相关属性(如边框颜色或背景颜色)并按冒号时,代码提示会显示颜色列表。您可以从列表中选择一种颜色,或从代码提示本身打开拾色器以设置首选颜色。
 CSS 颜色相关代码提示
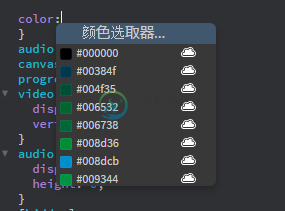
CSS 颜色相关代码提示如果您在 CC 库中有色板,代码提示也显示这些色板。
 CC 库中的色板用云图标表示
CC 库中的色板用云图标表示注意:在代码提示中只能显示 50 个 CC 库资源。这些提示按字母顺序显示。
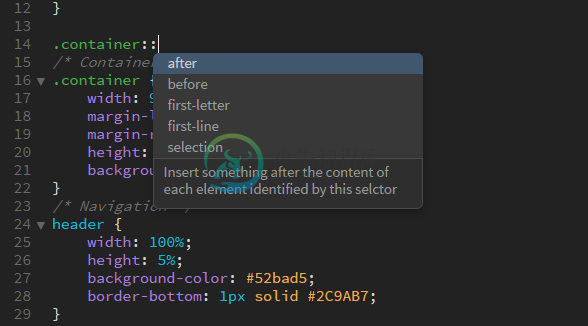
伪选择器和伪元素
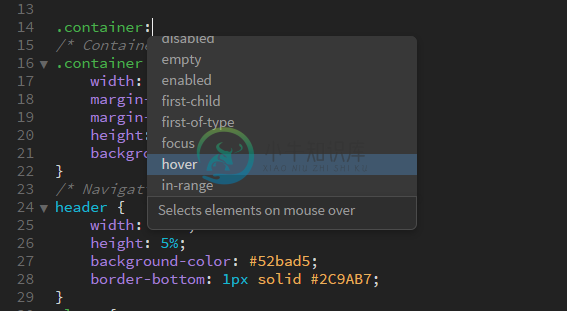
您可以添加 CSS 伪选择器至选择器以定义元素的特定状态。例如,当您使用“:悬停”时,当用户将鼠标悬停在选择器指定的元素上时,将应用该样式。
当您输入 ":" 时,如果光标在右侧背景,Dreamweaver 显示一系列有效的伪选择器。
 伪选择器代码提示
伪选择器代码提示当您输入 ":" 时,如果光标在右侧背景,Dreamweaver 显示一系列有效的伪元素(用于部分元素的指定样式)。
 伪元素代码提示:
伪元素代码提示:CSS 速记提示
速记属性为 CSS 属性,使您可以同时设置几个其他 CSS 属性值。CSS 速记属性的一些实例具有背景和字体属性。
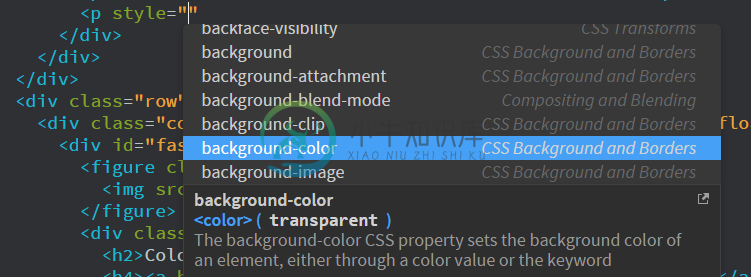
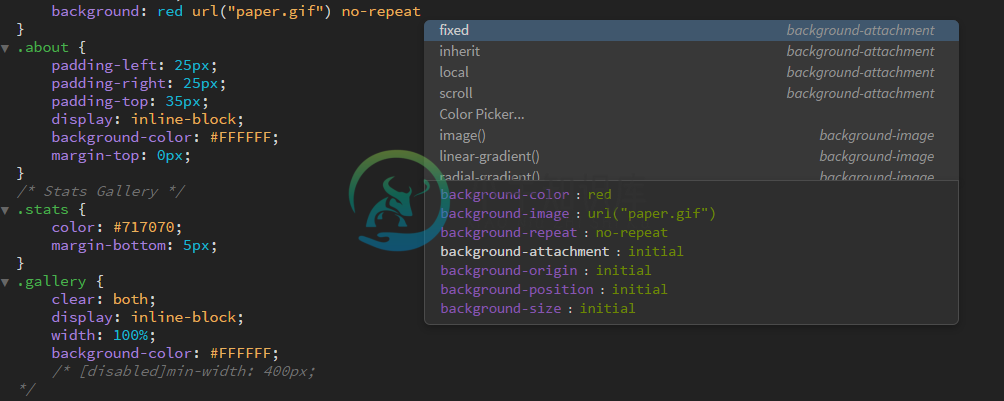
在以下示例中可见,如果您输入 CSS 速记属性(比如背景),在您输入空格之后,Dreamweaver 显示:
- 关联命令中的适当属性值
- 必须使用的必填值(例如,如果您使用字体,则字体大小和字体类型是必填的)
- 针对该属性的浏览器扩展
 背景 CSS 属性的代码提示
背景 CSS 属性的代码提示当填完 CSS 速记属性时,代码提示也显示您已输入的属性值。
CSS 代码提示
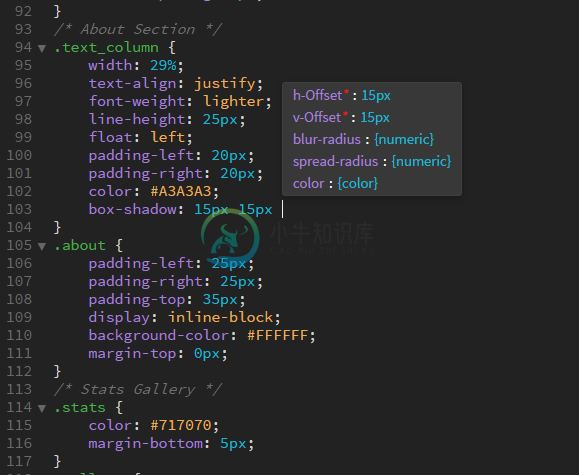
对于一些 CSS 属性(比如框阴影和文本阴影),Dreamweaver 显示提示应遵循值的提示,并表示哪些是使用星号时的必填值。
您也可以查看浏览器如何诠释 CSS。
 面向 CSS 属性显示的提示
面向 CSS 属性显示的提示JavaScript 代码提示
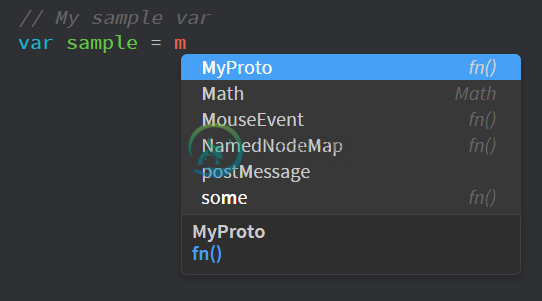
在 JavaScript 文件中,Dreamweaver 为变量和函数参数提供代码提示。
在以下示例中,代码片段指示该类型。
 JavaScript 代码提示
JavaScript 代码提示当处理 JavaScript 文件时,Dreamweaver 自动刷新可用代码提示的列表。例如,如果您正在处理主 HTML 文件并切换到 JavaScript 文件以进行更改。当返回到主 HTML 文件时,在 JavaScript 文件中所做的更改会反映在代码提示列表中。当返回到主 HTML 文件时,在 JavaScript 文件中所做的更改会反映在代码提示列表中。
注意:仅当您在 Dreamweaver 中编辑 JavaScript 文件时才执行此自动更新。
活动对象侦测
Dreamweaver 也会自动刷新 JavaScript 类型码提示。
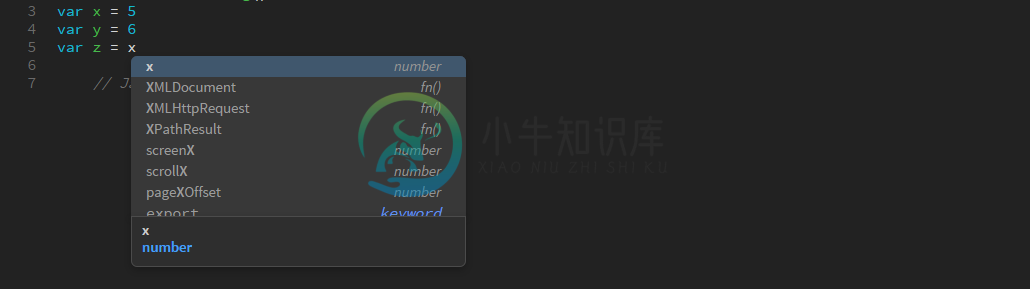
例如,如果您已将一个变量定义为数字,Dreamweaver 保留该信息。当您稍后在代码中引用该变量时,它表示其类型。
如果您变更变量类型(比如字符串),之后 Dreamweaver 的代码提示会自动表示该变量为字符串。
 代码提示表示变量类型
代码提示表示变量类型包含动态文档
如果您已对特定功能添加评论,当提示功能时,Dreamweaver 也显示该功能的文档。
PHP 代码提示
Dreamweaver 支持对 PHP 5.6 和 7.1 版本进行代码提示。这些 PHP 代码提示适用于特定站点,其涵盖所有核心函数、类和常量。
有关 PHP 版本 5.6 和 7.1 的详细信息,请参阅 PHP 手册。
有关站点特定代码提示的详细信息,请参阅站点特定的代码提示。
一个有用的 PHP 代码提示功能是变量的自动完成。
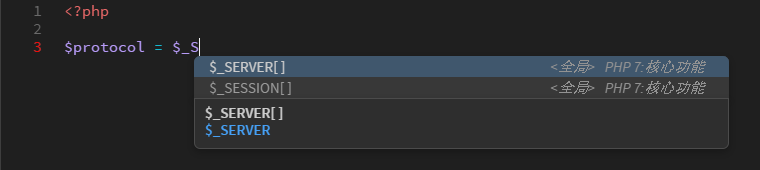
当您键入美元符号 ($) 时,将显示当前脚本中的所有变量列表。选择所需的变量,然后按 Enter/Return 键。还会显示相关文件中的变量列表,消除了将同一变量重用于不同用途的风险。
在将 PHP 7.1 设置为默认值时,Dreamweaver 会显示适用于 PHP 7.1 的代码提示。
 PHP 7 代码提示
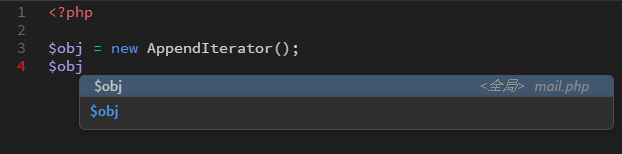
PHP 7 代码提示 PHP 对象代码提示的示例
PHP 对象代码提示的示例编辑 PHP 代码提示延迟设置
为了改进 .php 文件中的代码输入表现,Dreamweaver 2017.5 和更高版本为 PHP 代码提示添加了延迟。输入 PHP 代码时,Dreamweaver 会在 400 毫秒的延迟后显示提示。如需修改 PHP 代码延迟设置,请按照以下流程进行操作:
- 退出 Dreamweaver。
使用文本编辑器,从以下位置打开 brackets.json:
- Win:%appdata%\Adobe\Dreamweaver CC 2017\<locale>\Configuration\Brackets\
- macOS:~/Library/Application Support/Adobe/Dreamweaver CC 2017/<locale>/Configuration/Brackets/
- 单击对话框右上角的“保存结构”按钮。
在 JSON 文件中,在 last name/value 对后添加一个逗号。
添加以下行(其中,首选延迟时间须以毫秒为单位):"delayInPHPHint": <以毫秒为单位的时间>。 例如,"delayInPHPHint": 200。
- 保存文件,然后启动 Dreamweaver。
站点特定的代码提示
Dreamweaver 允许开发人员在代码视图中编写代码时,使用 Joomla、Drupal、Wordpress 或其他框架来查看 PHP 代码提示。若要显示这些代码提示,首先需要使用“站点特定的代码提示”对话框创建一个配置文件。该配置通知 Dreamweaver 有关查找特定于站点的代码提示的位置。
有关使用“站点特定的代码提示”的视频教程,请访问 www.adobe.com/go/learn_dw_comm13_cn。
创建配置文件
使用“站点特定的代码提示”对话框可创建在 Dreamweaver 中显示代码提示所需的配置文件。
默认情况下,Dreamweaver 将该配置文件存储在 Adobe Dreamweaver CS5\configuration\Shared\Dinamico\Presets 目录中。
注意:所创建的代码提示专门用于在 Dreamweaver 的“文件”面板中选择的站点。要显示代码提示,正在处理的页面必须位于当前选定的站点中。
- 选择“站点”>“站点选项”>“站点特定的代码提示”。
默认情况下,“站点特定的代码提示”功能会扫描站点以确定正在使用的内容管理系统 (CMS) 框架。Dreamweaver 默认支持三种框架:Drupal、Joomla 和 Wordpress。
使用“结构”弹出菜单右侧的四个按钮可以导入、保存、重命名或删除框架结构。
注意:不能删除或重命名现有的默认框架结构。
- 在子根文本框中,指定用于存储框架文件的子根文件夹。可以单击文本框旁边的文件夹图标以浏览到框架文件的位置。
Dreamweaver 将以文件树结构显示包含框架文件的文件夹。如果显示了要扫描的所有文件夹和文件,请单击“确定”以运行扫描。如果要自定义扫描,请转到下一步。
- 单击“文件”窗口上方的加号 (+) 按钮以选择要添加进行扫描的文件或文件夹。在“添加文件/文件夹”对话框中,您可以指定要包括的特定文件扩展名。
注意:指定特定文件扩展名以加快扫描速度。
- 若要将文件从扫描中删除,请选择不希望进行扫描的文件,然后单击“文件”窗口上方的减号 (-) 按钮。
注意:如果您选择的框架为 Drupal 或 Joomla,“站点特定的代码提示”对话框将显示另一条指向 Dreamweaver 配置文件夹中的文件的路径。
不要删除此路径,使用这些框架时需要该路径。
- 若要自定义“站点特定的代码提示”功能处理特定文件或文件夹的方式,请从列表中选择该文件或文件夹,然后执行以下操作之一:
- 选择“扫描此文件夹”以将选定的文件夹包括在扫描中。
- 选择“递归”以包括选定目录中的所有文件和文件夹。
- 单击“扩展名”按钮以打开“查找扩展名”对话框,可以在其中指定要包含在特定文件或文件夹扫描中的文件扩展名。
保存站点结构
可以在“站点特定的代码提示”对话框中保存所创建的自定站点结构。
- 退出 Dreamweaver。
- 创建所需的文件和文件夹结构,并根据需要添加和删除文件及文件夹。
- 指定站点结构的名称,然后单击“保存”。
注意:如果指定的名称已被使用,Dreamweaver 会提示您输入其他名称,或者确认是否要覆盖具有相同名称的结构。不能覆盖任何默认框架结构。
重命名站点结构
重命名站点结构时,请记住,不能使用三种默认站点框架结构中任何一种的名称,也不能使用字词“custom”。
- 显示要重命名的结构。
- 单击对话框右上角的“重命名结构”图标按钮。
- 为该结构指定新名称,然后单击“重命名”。
注意:如果所指定的名称已被使用,Dreamweaver 会提示您输入其他名称,或者确认是否要覆盖具有相同名称的结构。不能覆盖任何默认框架结构。
向站点结构添加文件或文件夹
您可以添加与框架关联的任何文件或文件夹。在添加文件或文件夹后,您可以指定要扫描的文件的扩展名。在添加文件或文件夹后,您可以指定要扫描的文件的扩展名。
- 单击“文件”窗口上方的加号 (+) 按钮以打开“添加文件/文件夹”对话框。
- 在“添加文件/文件夹”文本框中,输入要添加的文件或文件夹的路径。您也可以单击文本框旁边的文件夹图标以浏览到文件或文件夹。
- 单击“扩展名”窗口上方的加号 (+) 按钮,指定要扫描的文件的扩展名。
注意:指定特定文件扩展名以加快扫描速度。
- 单击“添加”。
扫描站点中的文件扩展名
使用“查找扩展名”对话框可查看和编辑站点结构中包含的文件扩展名。
- 在“站点特定的代码提示”对话框中,单击“扩展名”按钮。
“查找扩展名”对话框列出了当前可扫描的扩展名。
- 若要向列表中添加其他扩展名,请单击“扩展名”窗口上方的加号 (+) 按钮。
- 若要从列表中删除扩展名,请单击减号 (-) 按钮。

