在 Dreamweaver 中如何使用 DOM 面板
DOM 面板呈现包含静态和动态内容的交互式 HTML 树。此视图有助于直观地在实时视图中通过 HTML 标记以及 CSS Designer 中所应用的选择器,对元素进行映射。您也可在 DOM 面板中编辑 HTML 结构,并在实时视图中查看即时生效的更改。
要打开 DOM 面板,请选择“窗口”>“DOM”。也可使用键盘快捷键(Ctrl + /(在 Windows 中);Cmd + /(在 Mac 中)),打开 DOM 面板。
当您拖动元素以直接将其插入实时视图时,在放置元素之前会出现 </> 图标。您可以单击此图标打开 DOM 面板并在文档结构中的适当位置插入此元素。有关详细信息,请参阅直接在“实时视图”中插入元素。
DOM 面板在代码视图或设计视图中仅显示静态元素,在实时视图中则同时显示静态和动态元素。
在流体网格文档中,DOM 面板只能将 HTML DOM 结构可视化,而不能编辑 HTML 结构。
注意:在 DOM 面板中,您只能编辑静态内容。只读或动态元素以较深的灰色阴影显示。
 DOM 面板
DOM 面板可将 DOM 面板移动到用户界面上的任意便利位置。您还可以将此面板与其他面板一起停放。
如何使用 DOM 面板
- 打开所需的文档,然后依次选择“窗口”>“DOM”即可打开 DOM 面板。
- 切换至实时视图,并单击希望检查或编辑的元素。
- 选定元素的 HTML 标记在 DOM 面板中突出显示。
- 所应用的选择器在 CSS Designer 中突出显示。
- 相关代码在代码视图中突出显示。
- 相关标签在标签选择器中(以蓝色)突出显示。
或者,您可以在 DOM 面板中选择一个 HTML 元素。当您单击 DOM 面板中的任何元素时:
- 实时视图滚动到相应的元素。
- 如果代码视图打开,则代码视图滚动到与该元素对应的代码。
- CSS Designer(选择器窗格)滚动到最接近的相应选择器(类似于在实时视图中单击元素)。
- 此标签在标签选择器中突出显示。
不同视图和 CSS Designer 之间的同步让您能够概览与选定元素相关联的 HTML 标记和样式。
- 继续根据要求编辑该元素(HTML 或 CSS 编辑)。有关使用 DOM 面板编辑 HTML 标记的信息,请参阅使用 DOM 面板编辑 HTML 结构。有关 CSS Designer 的信息,请参阅使用 CSS Designer 对页面进行布局。
使用 DOM 面板编辑 HTML 结构
页面上当前选定的元素在 DOM 面板中突出显示。可使用箭头键,导航到任意节点或元素。
- 若要选择元素或节点,请单击相应的元素或节点。若要展开或折叠元素或节点,请单击 HTML 标签或在标签周围双击选择器。
- 若要复制元素或节点,右键单击相应的元素或节点,并单击“复制”。当复制的元素具有与之关联的 ID 时,新的(复制的)元素将会增加相关 ID。
- 若要拷贝元素或节点,请右键单击相应的元素或节点,然后单击“拷贝”。如果拷贝了包含子项的元素,该子项元素也会被拷贝。
- 若要粘帖元素或节点,单击希望在其下嵌套所拷贝元素的相应元素或节点。然后,右键单击该元素或节点,并单击“粘帖”。
- 若要将拷贝的元素粘贴为特定元素或节点的子项,请右键单击相关元素或节点(父级),然后单击“粘贴为子项”。
- 若要移动或重新排列元素,请将元素拖动到 DOM 面板中的所需位置。
出现的绿线指明放置拖动的元素的位置。如果将元素放在灰色突出显示的元素(引用元素)上面,则放置的元素将被作为参考元素的第一个子项。
- 若要删除元素或节点,右键单击相应的元素或节点,并单击“删除”。
注意:可撤销 (Ctrl/cmd + Z) 或还原 (Ctrl/cmd + Y) 在 DOM 面板中执行的操作。
键盘快捷键:
- 复制- Ctrl+D (Win) Ctrl/Cmd + D (Mac)
- 删除- DEL 或 Backspace
- 拷贝- Ctrl + C (Win) /Cmd + C (Mac)
- 粘贴 - Ctrl + V (Win) /Cmd + V (Mac)
- 还原- Ctrl+z (Win) /Cmd + Z (Mac)
- 重做 - Ctrl + Y (Win) /Cmd + Y (Mac)
要对多个元素执行上面提及的编辑操作,请在 DOM 面板中选择多个元素:
- 按住 Shift 键并单击所需的元素以进行连续选择
- 按住 Ctrl 键并单击所需的元素以进行非连续选择
注意:通常,在编辑页面后,“文档”工具栏中的“刷新”按钮将变为“停止”按钮,指示正在重新加载该页面。重新加载页面后,将再次出现“刷新”按钮以指示页面已加载完毕。
 在 DOM 面板中编辑选项
在 DOM 面板中编辑选项重要说明:如果页面包含 JavaScript,则 DOM 面板中的右键单击菜单将显示一会儿,然后变为不可用。要使用右键单击菜单,请隐藏实时视图显示(“实时视图选项”>“隐藏实时视图显示”),然后禁用 JavaScript(“实时视图选项”>“禁用 JavaScript”)。
在 DOM 面板中编辑标签、类和 ID
可以通过在 DOM 面板中双击标签、类和 ID 对它们进行编辑。您还可以添加其他类或 ID,并使用空格来分隔它们。对于未与类或 ID 关联的标签,您可以在双击标签后键入类或 ID 的名称。
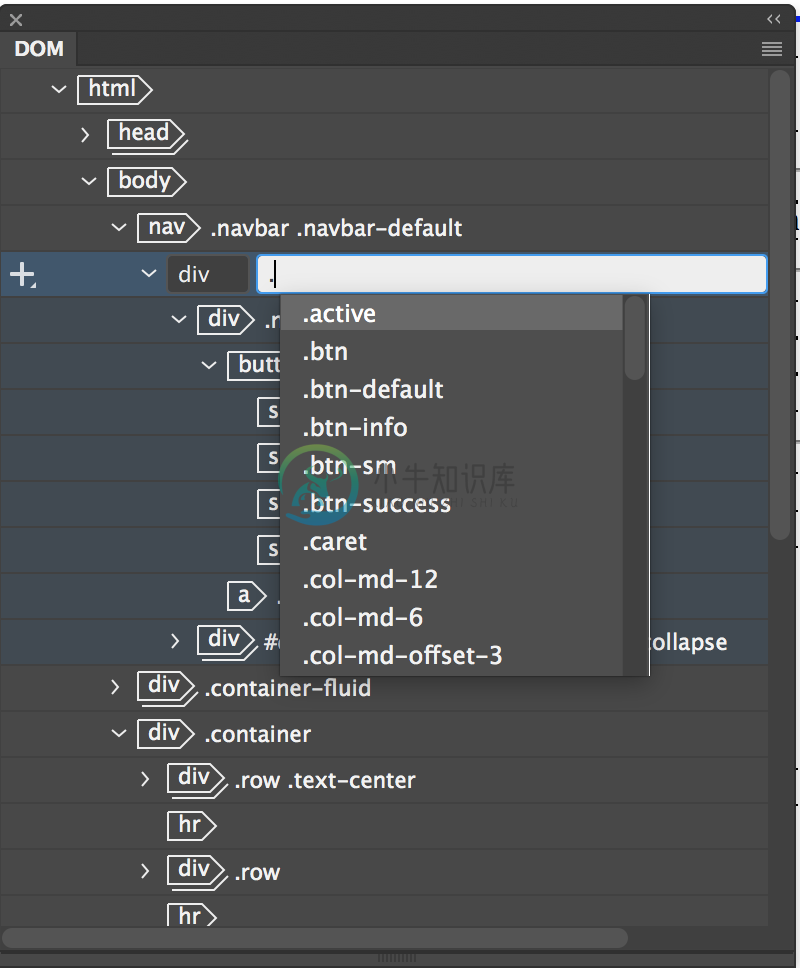
在您开始键入标签、类或 ID 名称时显示代码提示。要将提示缩小至类,请以圆点开始键入。要仅在提示中查看 ID,请以井号 (#) 开始键入。
 编辑类
编辑类在 DOM 面板中插入元素
您现在可以使用 DOM 面板通过以下方式之一将新元素插入到您的网页中:
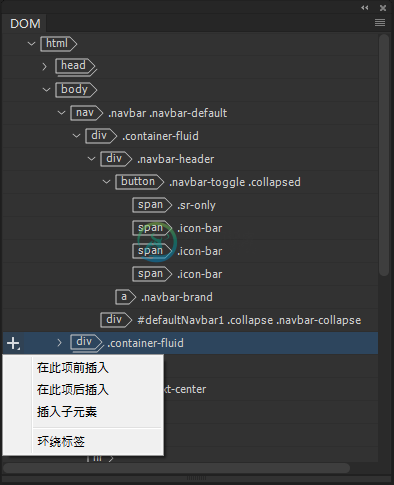
- 按空格键或单击 DOM 面板中与所需元素相邻的插入图标。在显示的弹出菜单中,单击其中一个选项。要将多个元素包含在一个标签中,请选择所需元素,然后从插入选项中选择“环绕标签”。
 在 DOM 面板中的插入选项
在 DOM 面板中的插入选项- 在“插入”面板中单击所需元素,然后将该元素拖至 DOM 面板。此时显示实时参考线以指示将插入元素的位置。将元素拖至所需位置。
使用 DOM 面板插入标签时,也会插入标签的默认(占位符)文本和必需属性:
- 插入下列任何标签并提交更改时,都会在“代码”、“实时”和“设计”视图中插入默认文本:
div、header、nav、aside、article、section、footer、h1-h6 以及 hgroup - 插入 table 标签并提交更改时,会插入一个 3X3 表格。
- 插入 embed 或 img 标签并提交更改时,会出现“选择文件”对话框,提示您选择一个适当的文件。
- 插入 meta 标签并提交更改时,会在代码视图中添加下列代码:<meta name="" content="">
- 插入 figure 标签并提交更改时,会插入带嵌套 figcaption 的 figure 标签。
- 插入 ul 或 ol 标签并提交更改时,会插入带嵌套 li 标签的 ol/ul 标签。

