在 Dreamweaver 的实时视图中设计、编辑和预览网页
实时视图使用一个基于 Chromium 的渲染引擎,使您的内容看上去与您喜爱的 Web 浏览器中的 Dreamweaver 相同。在开发过程中,可以切换到实时视图以快速预览页面。然后,若要节省在不同视图(代码和设计视图)之间切换的时间,您可以直接在实时视图中编辑 HTML 元素。
实时视图立即刷新,以显示页面的变化。
您可以使用以下组件在“实时视图”中编辑页面:
- DOM 面板:(“窗口”>“DOM”)显示文档的 HTML 结构,允许您在视图中拷贝、粘贴、复制、删除和重新排列元素。请参阅 DOM 面板了解更多信息。
- 元素显示:显示在实时视图中所选的 HTML 元素的上方。元素显示用于将 HTML 元素与类和 ID 关联在一起。有关详细信息,请参阅“将 HTML 元素与类和 ID 关联在一起”。
- 快速属性检查器:当单击元素显示中的 sandwich 或选择文本时出现。您可以通过快速属性检查器在实时视图中编辑属性和设置文本格式。有关详细信息,请参阅“快速属性检查器”。
- 实时视图属性检查器:显示在文档窗口下方,用于编辑实时视图中的各种 HTML 和 CSS 属性。有关详细信息,请参阅“实时视图属性检查器”。
- “插入”面板:(“窗口”>“插入”)可以直接从面板拖动元素到实时视图。有关详细信息,请参阅“在实时视图中直接插入元素”。
注意:如果页面(由于脚本)发生动态变化或启用了元数据刷新,则可能会丢失在实时视图中编辑的内容。
提示:
- 如果在编辑页面时实时视图变为空白,则关闭实时视图,然后重新打开它。
- 如果发现编辑的内容未反映在页面上,则单击实时视图中的刷新按钮。
无法在实时视图中编辑通过数据库或 JavaScript 动态呈现的内容以及模板中不可编辑的区域。在实时视图中单击此类元素时,元素四周将出现一个灰色边框以指示无法编辑这些元素。
 不能编辑实时视图中具有灰色边框的元素
不能编辑实时视图中具有灰色边框的元素注意:在实时视图中,主菜单中仅提供适用于所选元素的那些选项。选择元素后,不适用的选项即变为灰色。
元素显示
使用元素显示,可以将 HTML 元素与实时视图中的类和 ID 关联在一起。“元素显示”提示您有助于您快速查看和选择所需选项的可用类和 ID。
您还可以使用元素显示设置表格格式。有关详细信息,请参阅相关链接。
将 HTML 元素与类和 ID 相关联
在实时视图中单击所需的元素。将显示元素显示和当前关联的类和 ID。
在实时视图中,您还可单击 DOM 面板的 HTML 元素来查看该元素的元素显示。
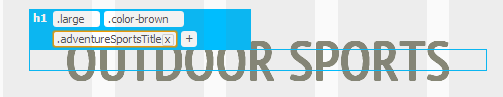
 适用于该元素的元素显示
适用于该元素的元素显示- 若要解除 HTML 元素与类或 ID 的关联,请单击该类或 ID 旁的“x”。
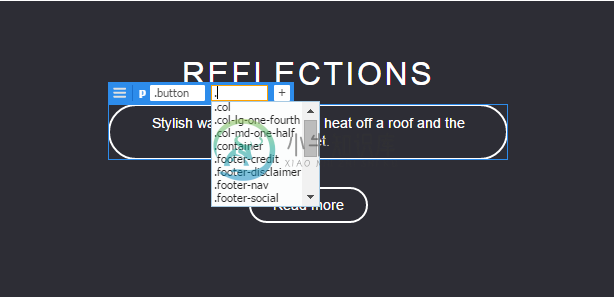
- 若要更改与 HTML 元素相关联的类或 ID,请单击相应的框。将显示可用的类和 ID 列表。单击所需选项。
- 若要添加类或 ID 并将其应用于元素,请单击“+”并输入名称。若要保存更改,请单击“+”或按 Enter 键。
您可以使用 CSS Designer 来定义包含此类或 ID 的选择器。有关详细信息,请参阅使用 CSS Designer 进行页面布局。
注意:触发过渡时,过渡元素的元素显示不与元素一起移动。但是,使用元素显示作出的更改将生效,即使它与过渡元素不在同一位置也是如此。
快速属性检查器
图像的快速属性检查器
快速属性检查器显示在实时视图中所选的元素上方。使用此属性检查器,您可以在实时视图中编辑属性或设置文本格式。
 实时视图中页面元素上方显示的快速属性检查器
实时视图中页面元素上方显示的快速属性检查器若要显示或隐藏快速属性检查器,请按 Ctrl+Alt+H (Win)/CMD+Ctrl+H (Mac)。
注意:使用快速属性检查器时,代码导航图标将不会在实时视图中显示。
在 Bootstrap 文档中,快速属性检查器也包含用于自定义图像的选项。
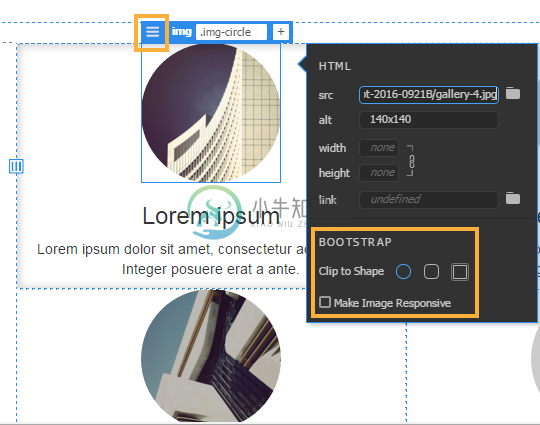
 Bootstrap 文档中图像的快速属性检查器
Bootstrap 文档中图像的快速属性检查器- 剪切为形状:单击以将图像的角剪切为圆角或缩略图。
- 使图像快速响应:单击以使图像快速响应并进行调整以适合各种屏幕大小。
文本的快速属性检查器
利用实时视图中文本的快速属性检查器,您可以快速格式化、缩进和超链接文本。当您单击文本元素(h1-h6、pre 和 p)的 sandwich 图标时,文本的快速属性检查器将会出现。
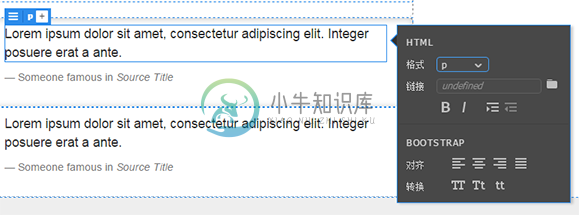
 文本的快速属性检查器
文本的快速属性检查器- 可利用格式选项快速将元素标签更改为以下标签之一:h1-h6、p 和 pre。
- 链接选项可帮助您超链接文本元素。
- 粗体和斜体的图标可帮助您将 <strong> 和 <em> 标签添加到文本元素。
- 缩进图标可以帮助您添加或删除文本缩进。将从代码中相应地添加或删除 <blockquote> 标签。
在 Bootstrap 文档中,还可利用文本的快速属性检查器来对齐和转换文本元素。
- 对齐:通过应用相应的类,将 Bootstrap 文本元素左对齐、居中对齐、右对齐或两端对齐。
- 转换:通过应用小写、大写或句首字母大写类来更改元素的文本大小写。
实时视图属性检查器
实时视图属性检查器是传统的属性检查器,显示在“文档”窗口下方。
使用实时视图属性检查器,可以检查和编辑当前选定页面元素(如文本和插入的对象)的最常用属性。实时视图属性检查器的内容根据选定的元素的不同会有所不同。
注意:流体网格页面中不提供实时视图属性检查器。
若要访问特定属性检查器的帮助,请单击属性检查器右上角的帮助按钮。或者从属性检查器的“选项”菜单中选择“帮助”。
以下是您可使用此实时视图属性检查器进行编辑的元素:
- HTML
- CSS
- Image
- Table
- Media - 仅限 HTML5 音频和 HTML5 视频
- Anchor
- Form
- FormButton
- FormTextArea
- FormSubmitButton
- FormRange
- FormRadioButton
- FormList
- FormImage
- FormFile
- FormCheckBox
- FormColor
- FormDate
- FormDateTime
- FormDateTimeLocal
- FormMonth
- FormTime
- FormWeek
- FormNumber
- FormLabel
- FormHidden
- FormGeneric
注意:实时视图属性检查器中无法编辑与 jQuery UI 和模板相关的属性。
编辑 HTML 属性
使用快速属性检查器,可以直接在实时视图中快速添加、编辑或删除图像的 HTML 属性。
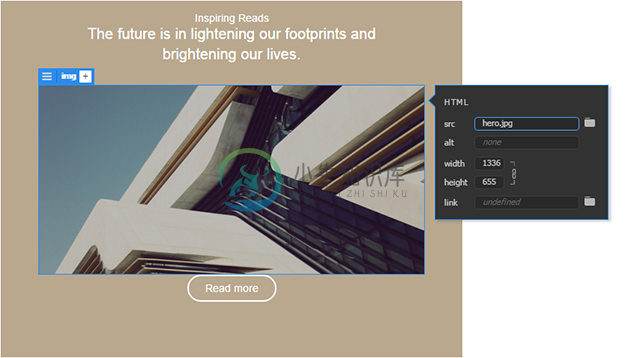
当单击 sandwich 图标  时,图像的快速属性查看器就会显示出来。根据可用空间,属性检查器将显示在图像的右侧、左侧、顶部、底部或上方。可以移动属性检查器并将其置于任意便利位置。
时,图像的快速属性查看器就会显示出来。根据可用空间,属性检查器将显示在图像的右侧、左侧、顶部、底部或上方。可以移动属性检查器并将其置于任意便利位置。
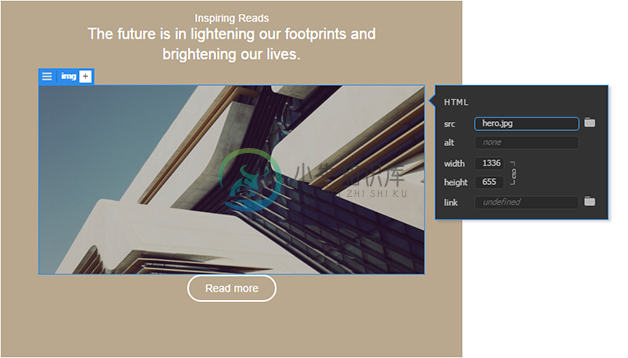
 用于编辑属性的快速属性检查器
用于编辑属性的快速属性检查器若要编辑属性,请单击快速属性检查器中的 sandwich 图标。可以更改图像的来源以及其他属性,例如“title”和“alt”,更改将立即反映出来。同样也可以在实时视图中调整图像的宽度和高度。
执行以下任意操作时,所作的更改将保存:
- 单击属性检查器的任意位置
- 按 Enter
- 按 Tab 以便在属性检查器中编辑另一个属性
- 保存文件
当动态加载图像时,可以使用图像的快速属性检查器来快速检查为图像设置的属性。
直接在实时视图中编辑文本
现在可以在实时视图直接编辑文本元素。只需双击文本元素即可编辑。或者,您可以单击文本查看元素显示,然后按 Enter。
注意:当在编辑模式中输入后按 Enter 时,根据按 Enter 前插入点所处的位置,结果有所不同。更改类似于在设计视图中编辑文本时按 Enter 后发生的情况。
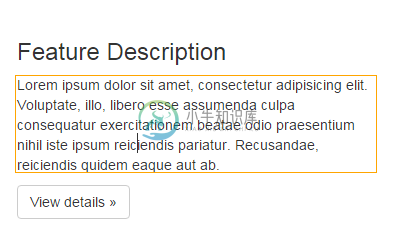
文本元素周围的橙色边框表示更改为编辑模式。
 橙色边框表示编辑模式
橙色边框表示编辑模式插入点将位于双击位置。若要选择文本元素中的所有文本,可三击该文本元素。
当在实时视图中编辑文本时,支持剪切、拷贝、粘贴、撤消和还原。粘帖文本时,将作为纯文本粘帖。
下表列出在实时视图中编辑文本时支持和不支持的情况:
| 支持 | 不支持 |
| 所有可包含文本的 HTML 元素 | 编辑无效或损坏的标签。如果 HTML 包含损坏或无效标签,则此类标签的编辑取决于浏览器感知这些标签的方式:
|
| 来自实时视图中模板的 HTML 文件 | 编辑 jQuery 页面 |
| 包含内联元素的结构标签。在单个框中同时显示,以便编辑。 | 编辑具有静态和动态内容的标签。虽然您可以编辑这些标签的选择器,但您无法直接在实时视图中编辑文本。如果在实时视图中双击这些元素,则它们周围会显示一个灰色边框,表明不支持文本编辑。 |
| 动态页面中的静态文本 | |
| 实时视图中无网格的流体网格页面 | |
| 包含实体的文本 |
设置文本格式
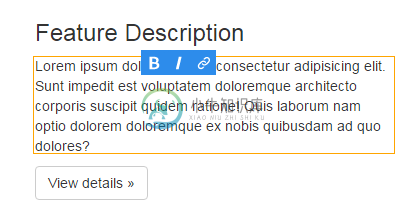
您现在可以直接在实时视图中更改文本和超链接文本的格式。若要查看文本格式选项,请选择一个单词或一个短语。包含格式选项的快速属性检查器显示在所选文本的上方。
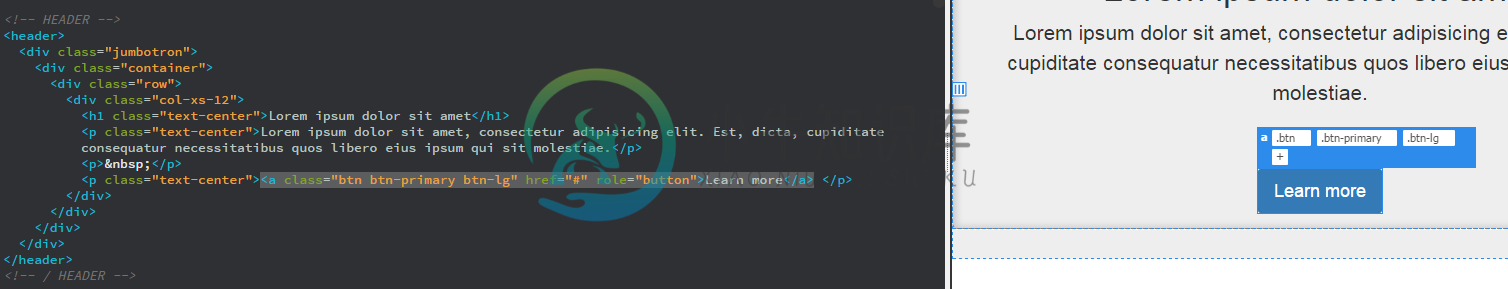
 用于设置文本格式的快速属性检查器
用于设置文本格式的快速属性检查器直接在实时视图中插入元素
使用“插入”面板,可以在实时视图中直接将元素拖动到文档中的所需位置。实时视图中的可视化助理(如 Live Guides 和 DOM 图标)可帮助您定位与某个悬停元素有关的拖动元素。
在放置元素之前,当您将鼠标悬停在页面中的不同元素上时,将会出现 Live Guides(绿色)。这些指南将指示可插入该元素的位置。它们可以出现在悬停元素的上面、下面、左侧或右侧。
- 上面和下面 - 当鼠标悬停在所有类型的元素/标签(内联标签除外)上时出现。将鼠标悬停在元素的上半部分(顶部)时,指南将出现在悬停元素的上方。将鼠标悬停在元素的下半部分(底部)时,指南将出现在悬停元素的下方。
 悬停元素顶部和底部的 Live Guides
悬停元素顶部和底部的 Live Guides- 左侧和右侧 - 当鼠标悬停在内联标签(如 <a>、<span>)上或悬停在设置了“浮动属性”的标签上时出现。
 悬停元素左侧和右侧的实时参考线
悬停元素左侧和右侧的实时参考线如果在放置元素之前暂停一段时间,将会出现 DOM 图标 (</>)。当您将鼠标悬停在该图标上时,将会打开 DOM 面板,您可以将该元素放置在文档的 DOM 结构内。
若要将元素直接插入实时视图,请执行以下步骤:
- 切换到实时视图。
- 从“插入”面板中单击所需的元素并将其拖动到文档。或者,只需在“插入”面板中单击所需的元素。
提示:如果无法将元素从“插入”面板拖至页面上,则重新启动计算机,然后重试。
- 根据实时参考线,将该元素放置在某个元素的顶部、底部、右侧或左侧。或者,单击 </> 并使用 DOM 面板,将元素放置到文档结构中的精确位置。
此元素被插入页面并突出显示。
选取框选区
利用选取框选区,您可以通过在实时视图中的标签内单击并拖动,方便地选择文本块。在 2014.1 之前的 Dreamweaver 版本中单击并拖动文本块时,元素作为一个整体移动。
注意:实时视图中的选取框选区仅限于浏览器支持的操作。
选择和拖放元素
在实时视图中,可以通过单击标签名称,然后将其拖动到所需位置来移动元素。当您单击标签名称时,会出现一个手形光标图标,指示您可以从该位置拖动标签。开始拖动标签时,辅助线可帮助您将标签放在准确的位置。
通过单击实时视图中的标签名称,可以在代码视图中选择该标签的全部内容。
 单击实时视图中的标签名称,在代码视图中选择该标签的全部内容
单击实时视图中的标签名称,在代码视图中选择该标签的全部内容检查“实时”视图中的代码
检查模式与“实时视图”一起使用有助于快速识别 HTML 元素及其关联的 CSS 样式。打开检查模式后,将鼠标悬停在页面上的元素上方即可查看任何块级元素的 CSS 框模型属性。
除在“检查”模式下查看框模型的可视化表示形式外,您还可在将鼠标悬停于“实时”视图的元素上方时使用 CSS Designer。
在“当前”模式下打开 CSS Designer,并将鼠标悬停在页面上的元素上方时,CSS Designer 中的规则和属性将自动更新,以显示该元素的规则和属性。
此外,与您将鼠标悬停其上的元素关联的任何视图或面板(例如“代码”视图、标签选择器、属性检查器等等)也会更新。
- 在文档窗口中打开文档后,请单击“视图”>“检查”。
注意:如果尚未进入“实时视图”,则检查模式将自动启用该视图。
- 将鼠标悬停在页面上的元素上方以查看 CSS 框模型。检查模式对边框、边距、填充和内容高亮显示不同颜色。
- (可选)按计算机键盘上的左箭头键,以高亮显示当前高亮显示的元素的父级。按右箭头键恢复对子元素进行高亮显示。
- (可选)单击某个元素以锁定高亮显示的部分。
注意:单击某个元素以锁定高亮显示的部分将关闭检查模式。
实时视图中的键盘导航
可以使用键盘在“元素显示”中遍历页面元素或选择器以加快编辑过程。
遍历页面元素
向上或向下箭头键可帮助您在实时视图中遍历页面元素。遍历基于文档的 DOM 结构进行。
实时视图中的键盘导航有助于轻松访问嵌套和封装元素。
使用向上或向下箭头键访问某元素时,将出现该元素的“元素显示”。然后,可以导航到“元素显示”中的选择器或按 Enter 直接在实时视图中编辑文本。
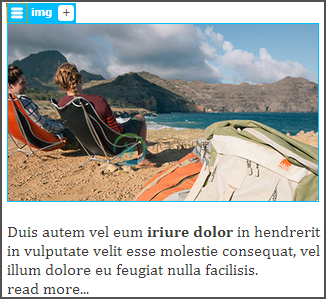
 这里图像会首先处于“焦点”状态。当按向下箭头键时,将会选择该图像下方的段落,如下一图像所示。
这里图像会首先处于“焦点”状态。当按向下箭头键时,将会选择该图像下方的段落,如下一图像所示。 已选择粗体格式的文本。
已选择粗体格式的文本。 已在此处选择段落。当您再次按向下箭头键时,将选择 DOM 结构中的下一个元素,即粗体格式的文本,如下一图像所示。
已在此处选择段落。当您再次按向下箭头键时,将选择 DOM 结构中的下一个元素,即粗体格式的文本,如下一图像所示。遍历选择器
按 Tab 键可遍历“元素显示”中的选择器。处于“焦点”状态的选择器以琥珀色边框显示,如下所示:
 处于“焦点”状态的选择器以琥珀色边框突出显示。
处于“焦点”状态的选择器以琥珀色边框突出显示。如果在应用最后一个选择器后按 Tab 键,将会出现“添加选择器”文本框。
注意:可使用 Ctrl+[ 或 Cmd+[ 选择父元素,Ctrl+] 或 Cmd+] 选择子元素。
禁用实时视图中的编辑
如果不想使用实时视图中的元素显示和快速属性查看器,则可以禁用这些编辑功能。
键盘快捷键:
- (Win) Ctrl+Alt+H
- (Mac) Cmd+Ctrl+H
- 切换到“实时”视图并单击“视图”>“实时视图选项”。
- 选择“隐藏实时视图显示”。
不支持的情况
- Dreaweaver 模板文件无法在实时视图中进行编辑。
- 具有静态和动态内容的标签。虽然您可以编辑这些标签的选择器,但您无法在实时视图中编辑文本。如果在实时视图中双击这些元素,则它们周围会显示一个灰色边框,表明不支持文本编辑。
- 使用了伪选择器的标签。尝试在实时视图中编辑这些元素时,可能会出现意外结果。
更多此类内容
- 使用 CSS Designer 进行页面布局

