如何将资源从 PSD 文件提取到 Dreamweaver 网页
注意: Typekit 现已更名为 Adobe Fonts,包含在 Creative Cloud 和其他订阅中。了解详情。
Typekit 现已更名为 Adobe Fonts,包含在 Creative Cloud 和其他订阅中。了解详情。
Extract 与 Dreamweaver 集成,让 Web 设计人员和开发人员能够在编码环境中直接应用设计信息,并提取 Web 优化资源。Extract 提供了完整独立的解决方案,可供从 PSD 复合中提取样式信息和资源,无需频繁地在 Photoshop 和 Dreamweaver 之间来回切换。
利用 Dreamweaver 中的 Extract 面板,您可以提取 CSS、图像、字体、颜色、渐变和度量值,直接添加到网页中。除了这些主要的 Extract 功能外,Dreamweaver 还提供以下独特的功能:

- 在 Creative Cloud 上直接访问您的 PSD 文件以及在协作文件夹中与您共享的 PSD 文件
- 上下文代码提示可供轻松定义 CSS 中的字体、颜色和渐变
- 支持拖放,以便从 PSD 图层创建图像标记
- 将样式直接粘贴到“实时”视图中(例如 CSS Designer 和元素显示)

Extract 快速入门

提取 CSS

设置 Extract 首选参数

复制文本

提取图像

提取字体、颜色和渐变

提取度量值
Extract 快速入门
Dreamweaver 中的 Extract 让您可以在 Dreamweaver 的 Extract 面板中直接访问 PSD 文件。请阅读以下主题,了解更多有关 Extract 面板和工作区的内容以及在 Extract 面板中加载 PSD 文件的信息:
- Extract 面板和工作区
- 将 PSD 文件上传到 Creative Cloud
- 在 “Extract”面板中打开 PSD 文件
Extract 面板和工作区
Extract 工作区旨在协助您有效地结合 Dreamweaver 使用 Extract。在此工作区中,Extract 面板显示在左侧,您的网页以“拆分”视图(“实时”视图和“代码”视图)显示在右侧。您可以通过拖动、停靠、折叠或展开面板来自定义工作区以满足您的需要。还可以保存自定义的工作区以供将来使用。
注意:如果您意外关闭 Extract 面板,请使用键盘快捷键 — Ctrl + K (Win)、Cmd + K (Mac),或选择“窗口”>“Extract”重新打开面板。
在第一次启动 Dreamweaver 时,Extract 面板会显示一个交互式教程,帮助您开始处理工作流程。可以使用位于面板顶部的下拉列表在不同的教程之间切换。
使用本教程后,您可以单击“入门”,开始在 Dreamweaver 中使用 Extract。Extract 面板会以缩略图视图形式显示 Creative Cloud 帐户中的文件夹和 PSD 文件。这些文件是从您的桌面上传或同步的文件,或是通过 Creative Cloud 上的协作文件夹与您共享的文件。
 Extract 面板显示 Creative Cloud 中保存的 PSD 文件
Extract 面板显示 Creative Cloud 中保存的 PSD 文件注意:要重新启动教程,请单击面板右上角的弹出菜单,然后选择“启动教程”。
将 PSD 文件上传到 Creative Cloud
您可以单击 Extract 面板中的“上传 PSD”图标,将 PSD 文件上传到您的 Creative Cloud。如果 PSD 复合是由另一个人或其他团队开发,则您可以在 Creative Cloud 中共享它们。然后,您可通过直接登录 Creative Cloud 或通过 Dreamweaver 中的 Extract 面板下载文件以及将其上传到帐户。
在 Extract 面板中打开 PSD 文件
在 Extract 面板中单击所需 PSD 文件的缩略图图像。如果打开某个 PSD 文件的更新版本后,它在 Creative Cloud 中变为可用,则在 Extract 面板中重新加载该 PSD 文件。为此,请单击该 PSD 文件的名称,或单击右上角弹出菜单中的“重新加载 PSD”。要返回缩略图视图并选择另一个文件,请在面板的左上角单击 Creative Cloud 图标。
要放大视图以仔细查看设计,请更改 Extract 面板顶部的缩放级别或使用 Alt +/-。使用“图层”选项卡或“图层复合”下拉列表可以显示或隐藏 PSD 文件中的元素。
您现在已经完成了将 PSD 复合转换到网站的所有准备工作。
设置 Extract 首选参数
使用 Extract 首选参数,您可以指定必须以哪种默认文件格式提取图像,以及在 Extract 面板中显示的默认字体单位。
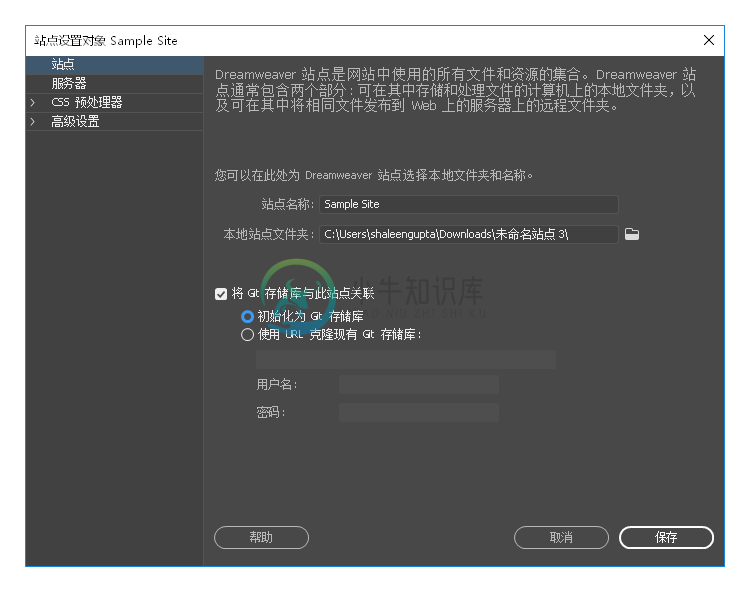
- 选择“编辑”>“首选参数”(Win) 或“Dreamweaver”>“首选参数”(Mac)。
- 在“类别”列表中选择 Extract。
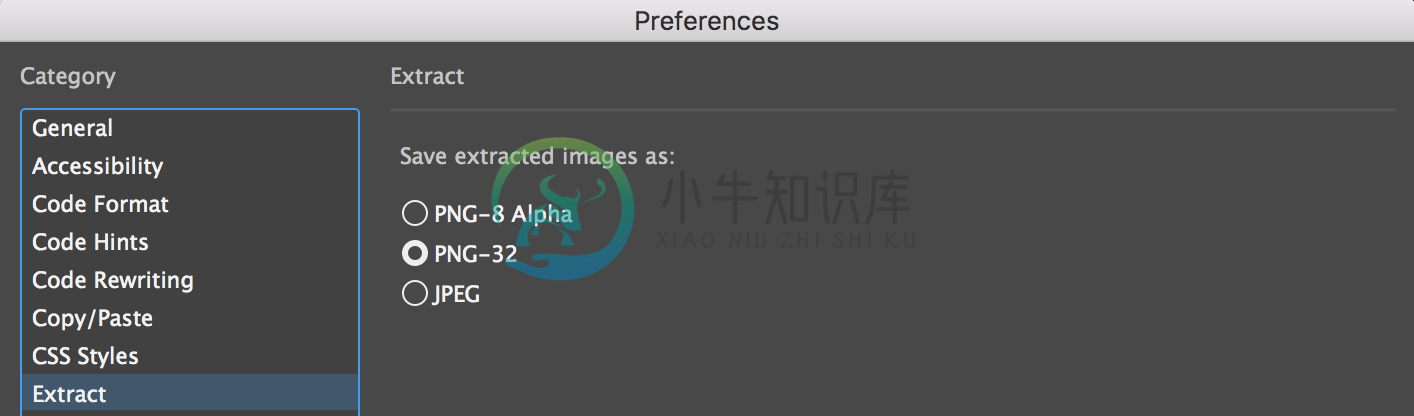
- (可选)更改提取图像时必须采用的默认格式。
 提取的图像格式
提取的图像格式 - (可选)在“适用于设备的 Extract”部分选择所需的分辨率。当您选择保存图像的多个分辨率版本时需要使用这些设置。
- 保存版本时若要使用后缀,请单击“后缀”栏下的相应行并键入文本。
- 要将多个分辨率版本保存到单独的输出文件夹,请单击“文件夹”栏下的相应行并指定相对路径。
 适用于设备的 Extract
适用于设备的 Extract - (可选)单击“清除缓存”以删除因使用 Extract 而缓存的数据。
- 单击“应用”,然后关闭“首选参数”对话框。
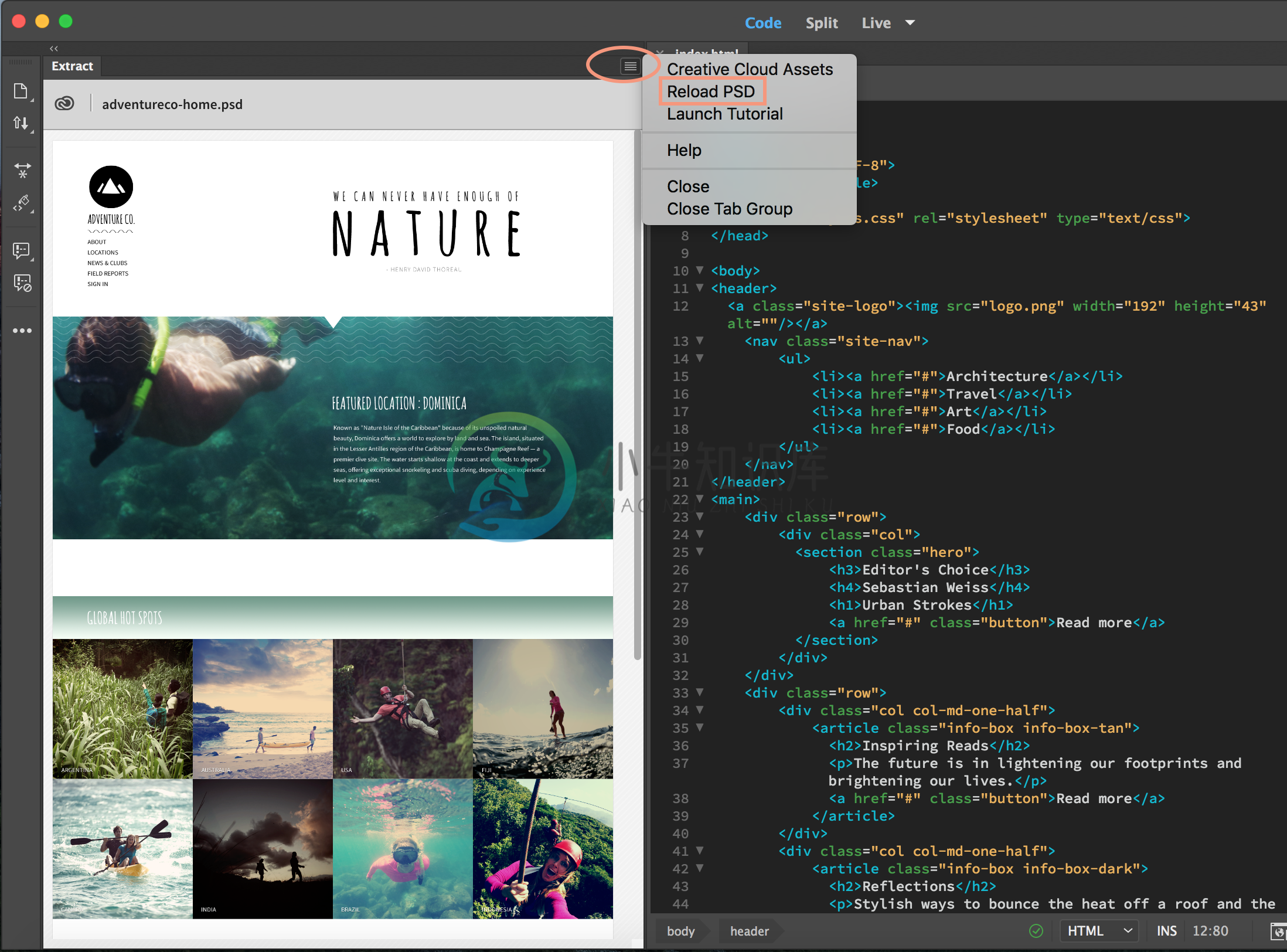
- 要查看 Extract 面板中的更改,请重新加载 PSD(弹出菜单 >“重新加载 PSD”)。
 Extract 面板中的“重新加载 PSD”选项
Extract 面板中的“重新加载 PSD”选项
从 PSD 文件中提取 CSS
您可以复制 PSD 复合中元素的所有或特定 CSS 属性,并直接将这些样式粘贴到 CSS Designer、“实时”视图中的元素显示中,或直接粘贴到您的代码中(CSS 源或 HTML 文档)。
然后,您在 PSD 复合中选择的元素的 CSS 属性会自动填充到代码提示。如果希望使用编码,则您可以使用这些代码提示将 CSS 属性提取到代码中。
- 在 Extract 面板中(“窗口”>“Extract”),单击所需的 PSD 文件。PSD 的缩略图视图会展开,允许您清楚地查看复合。
- 在 PSD 文件中,请单击所需的元素或资产。将出现一个弹出窗口,显示该元素的 CSS 属性列表,并提供选项供您选择和复制。您可以按像素或百分比查看所选元素的宽度和高度。
注意:如果您此处选择的是百分比,则度量值也会以百分比为单位显示。
 Extract 面板中的“复制 CSS”选项
Extract 面板中的“复制 CSS”选项要复制 CSS,请选择要复制的属性,然后单击“复制 CSS”。
- 使用以下方法之一将 CSS 粘贴到您的文档中:
- 将 CSS 粘贴到 CSS Designer 中,右键单击所需的选择器,然后单击“粘贴样式”。
- 要使用 Element Display 粘贴 CSS,右键单击一个选择器,然后单击“粘贴样式”。
- 要在代码中粘贴 CSS,请在需要的位置放置插入点,单击鼠标右键,然后单击“粘贴”。
要使用代码提示提取 CSS,请执行以下步骤:
- 打开附加到文档的 CSS 源或者切换到 HTML 文档的“代码”视图。
- 在 Extract 面板中,单击所需的 PSD 文件,然后单击复合中的所需元素。
- 在您的文档中,请在代码中需要的位置放置插入点。
- 开始键入 CSS 属性的名称,以便查看那些包含 PSD 复合中选定元素的 CSS 属性的代码提示。单击所需的 CSS 属性以插入到代码中。
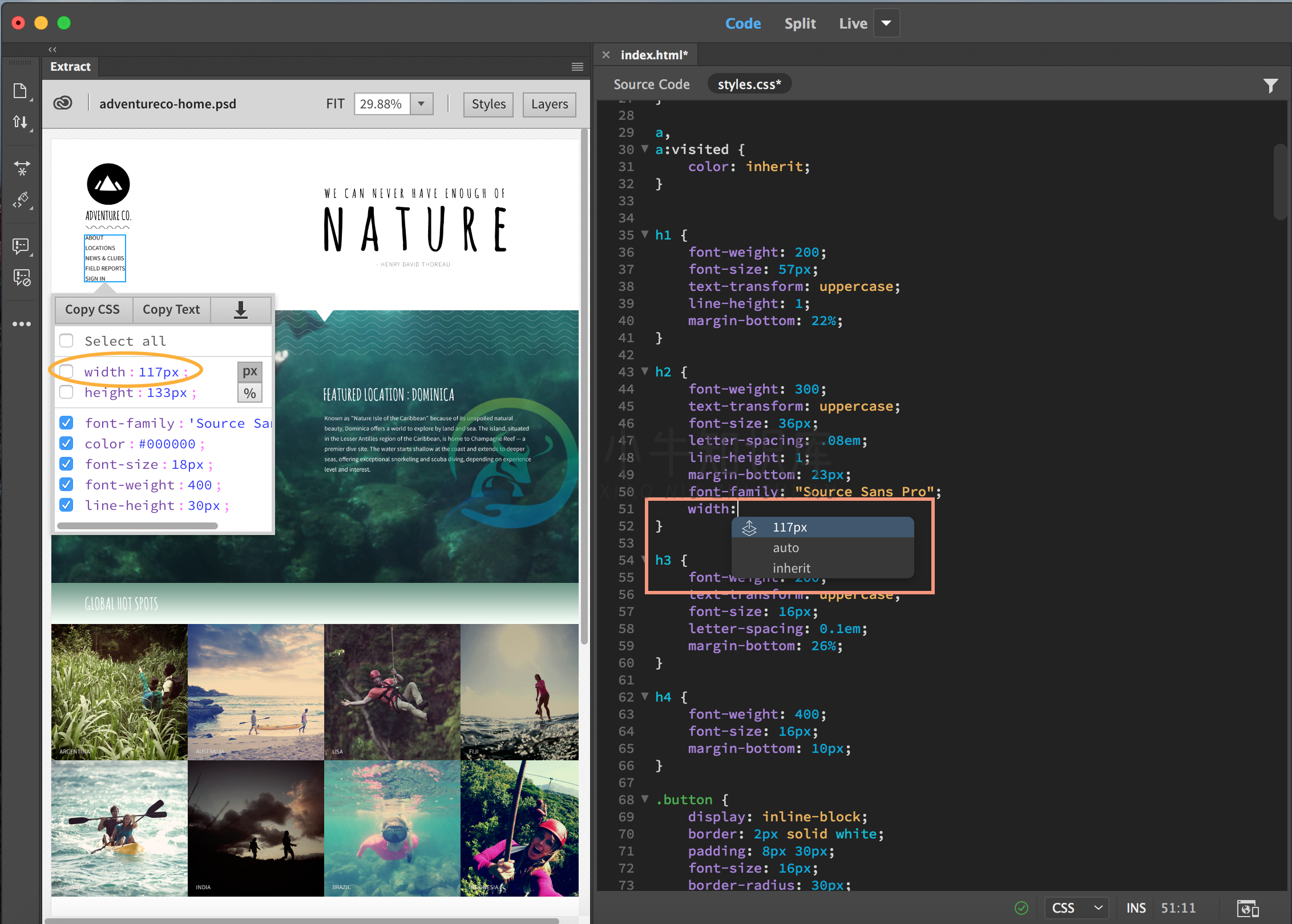
 显示 PSD 文件中某个元素的 CSS 属性的代码提示
显示 PSD 文件中某个元素的 CSS 属性的代码提示 - 如需提取多个 CSS 属性,请在 Extract 弹出面板中选择所需的属性。然后,在代码提示中,单击“插入选定属性”。
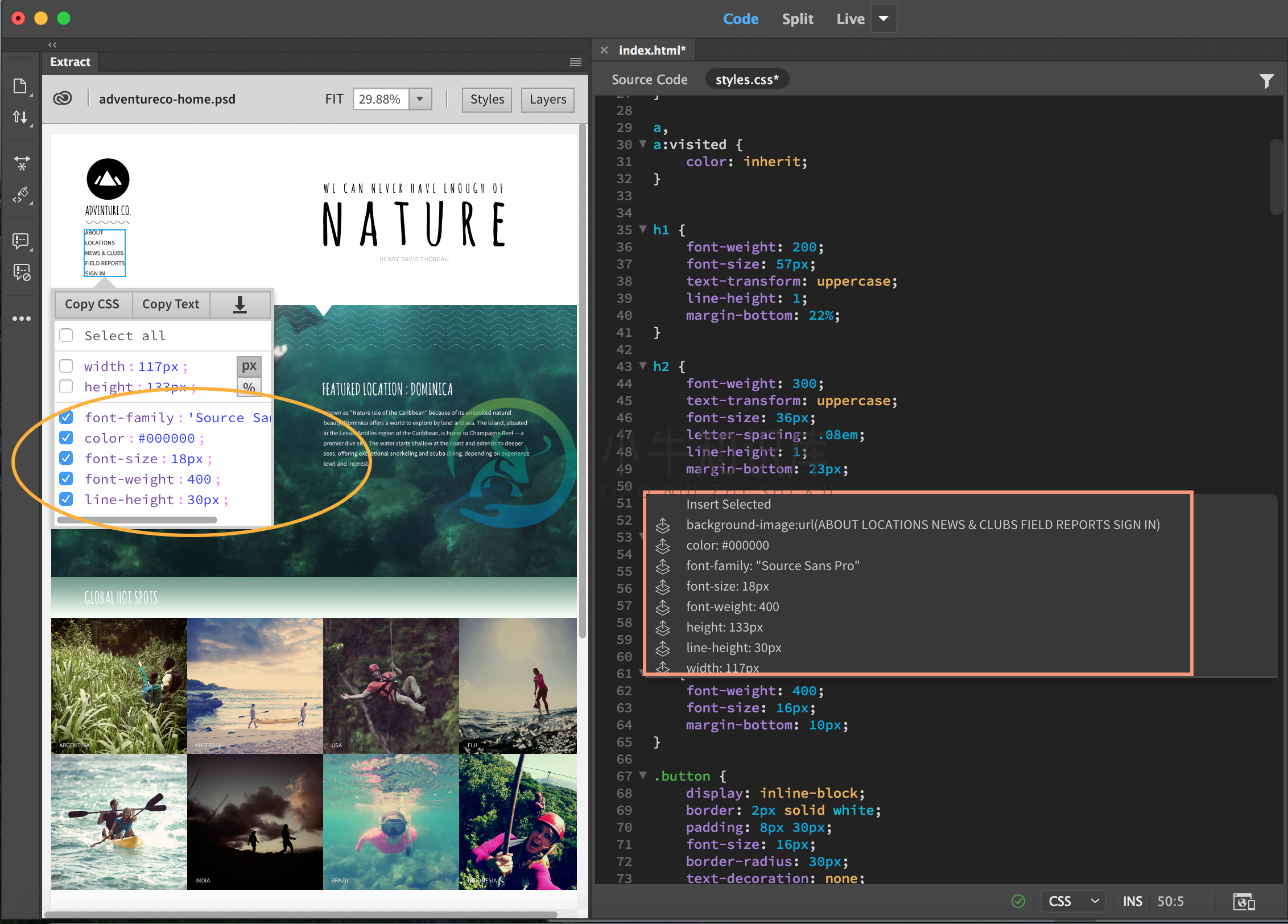
 批量插入 CSS 属性
批量插入 CSS 属性
从 PSD 文件复制文本
只需一次单击,即可将 PSD 复合中的文本或内容插入网页。如需在 Extract 面板中从 PSD 复合复制文本,请选择一个文本元素并单击“复制文本”。文本会被复制到剪贴板。然后就可将文本粘贴到所需的任意位置。
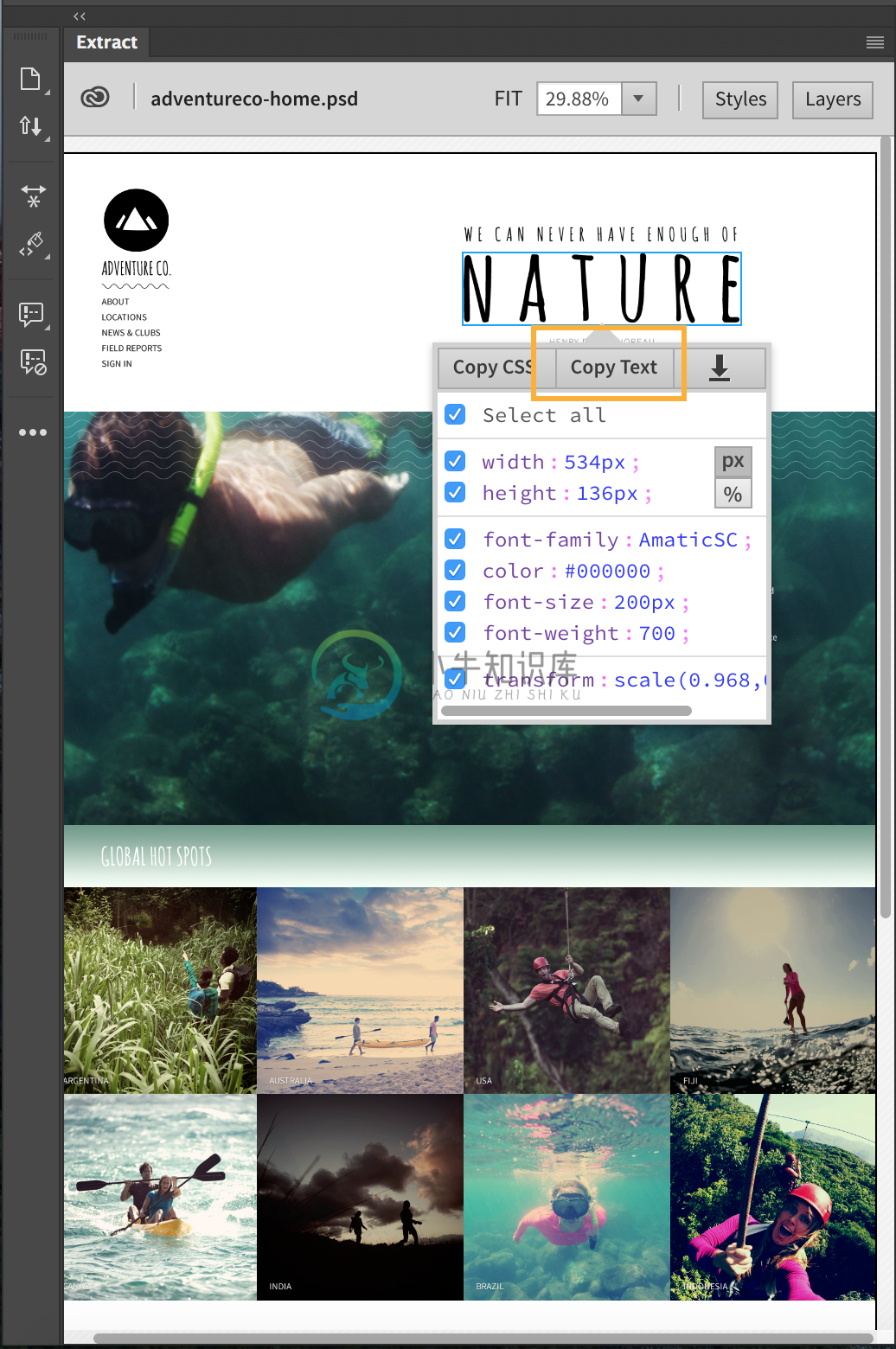
 Extract 面板中的“复制文本”选项
Extract 面板中的“复制文本”选项注意:提取文本后,您还可提取与文本相关联的属性,如字体和颜色。有关详细信息,请参阅从 PSD 文件中提取字体、颜色和渐变。
从 PSD 文件中提取图像
您可以直接将 PSD 复合中的任何图层从“Extract”面板拖放到网页“实时”视图中的精确位置。“实时”视图中的可视化助理(如实时参考线和 DOM 图标)可帮助拖动和放置元素。如果在放置元素之前暂停一段时间,将会出现 DOM 图标 (</>)。当您将鼠标悬停在 </> 图标上时会显示 DOM 结构,您可以将该元素放置在 DOM 结构内。如果您希望使用编码,则可以使用上下文代码提示并提取图像。代码提示允许您将颜色和渐变提取为图像。
注意:如果您的 PSD 文件包含多个画板,每个画板将显示为图层面板中的一个文件夹。您可以展开或折叠文件夹以显示或隐藏其内容。要放大到某个特定画板,只需单击画板名称即可。要缩小,请单击画板外部的任意位置并单击 FIT。
在插入提取的图像之前,Dreamweaver 会显示图像名称,您可以对其进行编辑。默认情况下,图像会保存在站点根文件夹中。如果希望在自定义位置保存图像,则可以在文件名中包括完整目录路径。
注意:如果正在将图像提取到一个不属于已定义站点的文档,则该图像将被提取到该文档所在的目录。对于未保存的文档,将会提示您先保存该文档。
您还可以将图像保存在本地磁盘上,并在以后某个时间点在您的网页中调用该图像。此外,如果您正在设计一个快速响应的网站,您可以通过一次单击在设备中保存图像的多个分辨率版本。
- 在 Extract 面板中,请单击要从中下载图像的 PSD 文件。
- 单击 PSD 文件中的所需图像。
注意:使用 Extract 面板中的“图层”选项卡和“图层复合”下拉列表可以显示或隐藏 PSD 复合中的图像。如果图像包含多个图层,您可以选择图像的单个图层来进行提取。
注意此代码提示会在工作区右侧的“代码”视图中弹出。
- 要导入多个图像,请按住 Shift 或 Command 键并单击所需的图像。所选的图像将提取为单一图像。
- 执行以下操作之一:
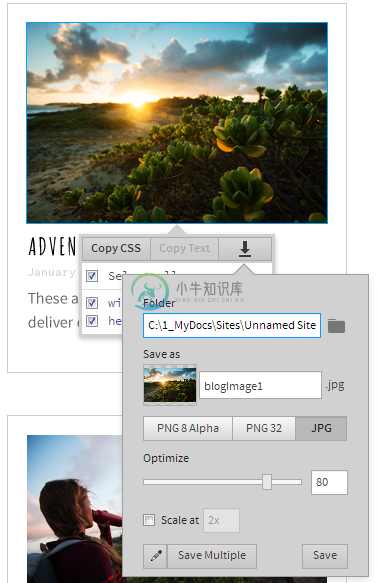
- 在单击图像时出现的弹出窗口中,单击
 。指定路径、文件名、文件格式和缩放系数(如果需要)。然后执行以下操作之一:
。指定路径、文件名、文件格式和缩放系数(如果需要)。然后执行以下操作之一:- 单击“保存”,以 1x 分辨率保存图像。要缩放图像,请选择缩放比例并指定缩放系数。
- 单击“保存多项”,保存图像的多个分辨率版本。PSD 文件不必包含这些版本,Dreamweaver 可以在提取过程中保存图像的多个分辨率版本。
您可以在首选参数中指定所需的分辨率版本和相应的输出文件夹。
 使用“提取资源”图标提取图像
使用“提取资源”图标提取图像- 将图像拖放到文档的“实时”视图。“实时”视图中显示的实时参考线可以帮助您定位图像。
当您放开图像时,Dreamweaver 会显示该图像的名称。您不仅可以编辑图像的名称,还可以编辑其扩展名,按 Enter 可以保存该图像。默认情况下,图像保存在站点根文件夹中。要将图像保存在自定义位置,请一起输入路径和文件名。
 在 Extract 面板中拖动图像时的文件名和扩展名编辑选项
在 Extract 面板中拖动图像时的文件名和扩展名编辑选项- 当单击该图像时,将会填充 Dreamweaver 中的上下文代码提示。在 HTML 文档或 CSS 文档的“代码”视图中,将光标置于插入点。在键入背景图像属性名称或 <img> 标记后,此选定图像的名称会显示在代码提示中。选择图像,修改该名称和扩展名(如果需要),然后按 Enter。
默认情况下,图像会保存在站点根文件夹中。要将图像保存在自定义位置,请一起输入自定义文件路径和文件名。
 使用代码提示提取图像
使用代码提示提取图像 - 在单击图像时出现的弹出窗口中,单击
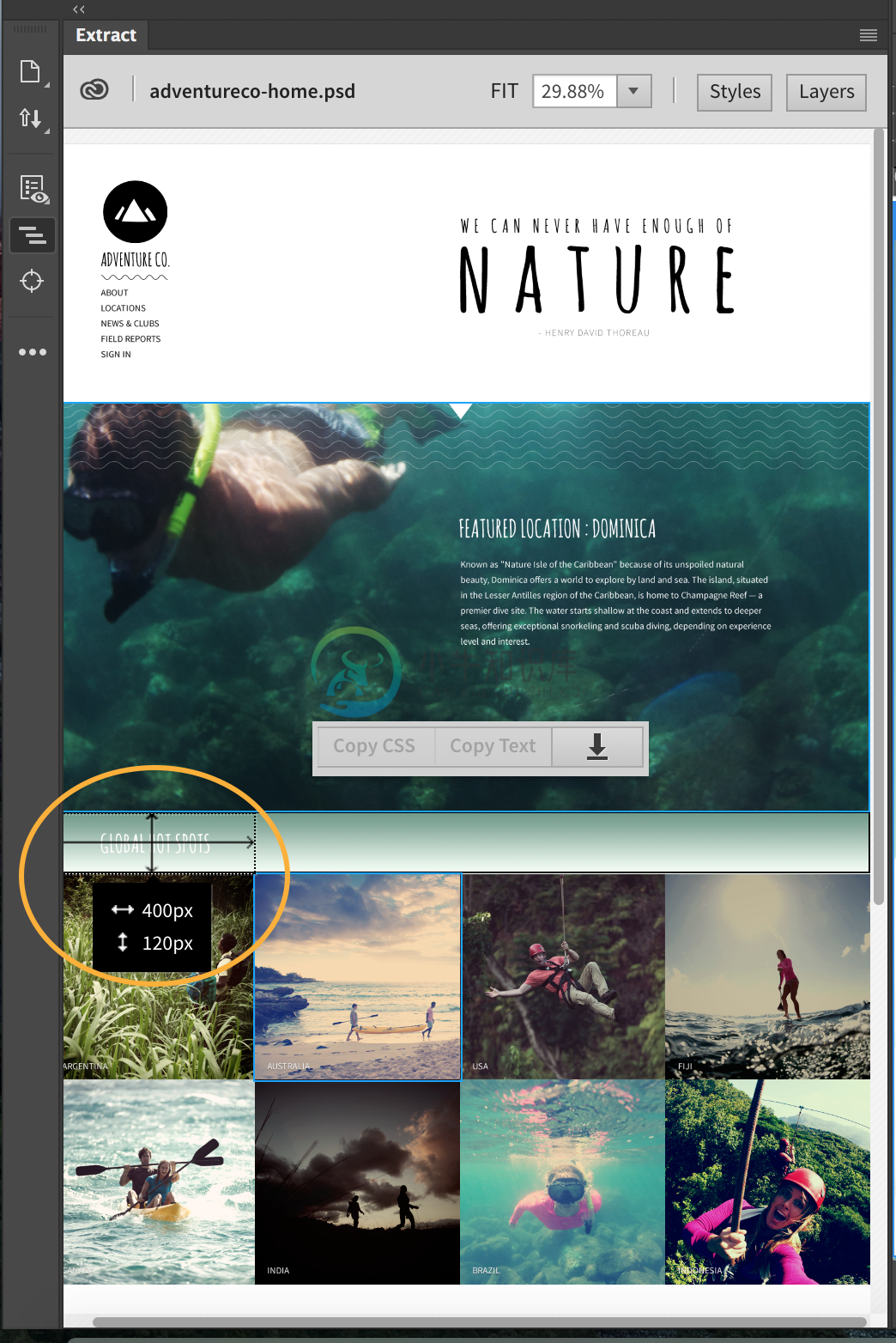
从 PSD 文件中提取度量值
使用 Extract 面板,可以轻松查看和提取 PSD 复合中任何两个元素之间的度量值。
- 在 Extract 面板中的 PSD 文件中,请按住 Shift 键或 Command 键单击所需的元素。
Extract 面板显示两个元素之间的水平距离和垂直距离。
 Extract 面板中的度量值
Extract 面板中的度量值注意:要以百分比为单位查看度量值,请单击任意元素,然后单击百分比。
- 单击所需值将其复制到剪贴板。
- 将该值粘贴到所需的任意位置,例如,粘贴到 CSS Designer 的 CSS 属性中或者粘贴到代码中。
从 PSD 文件提取字体、颜色和渐变
使用 Extract 面板,您可以提取字体、颜色或渐变等 CSS 属性,用于您的 PSD 复合中。
- 在 Extract 面板中,单击“样式”。
- 要提取字体,请在“字体”部分执行以下操作。
- 扩展所需字体类型。
若要了解有关字体的更多信息,请单击 Adobe Fonts 图标(
)。
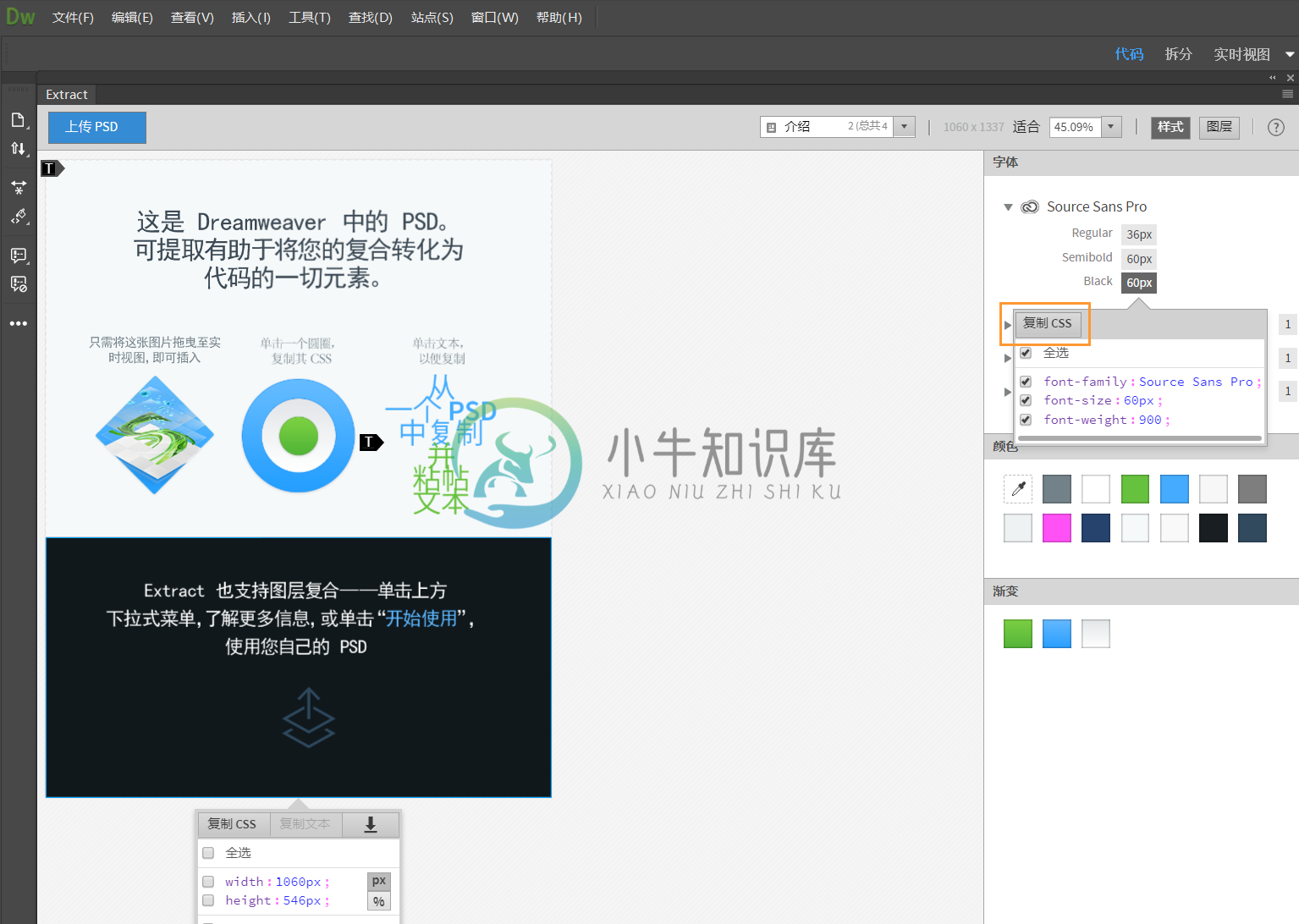
- 单击要复制的格式和大小,在显示的弹出窗口中,单击“复制 CSS”。Extract 会标记那些使用了您点击过的字体、格式和大小的文本元素。
注意:您可以在 Extract 首选参数中将字体的单位更改为“em”或“rem”(“首选参数”>“Extract”)。在 Extract 面板右上角的弹出菜单中单击“重新加载 PSD”可以看到这些更改。
 提取字体
提取字体 - 将 CSS 粘贴到所需的任意位置,例如,粘贴到代码中或粘贴到 CSS Designer 中。
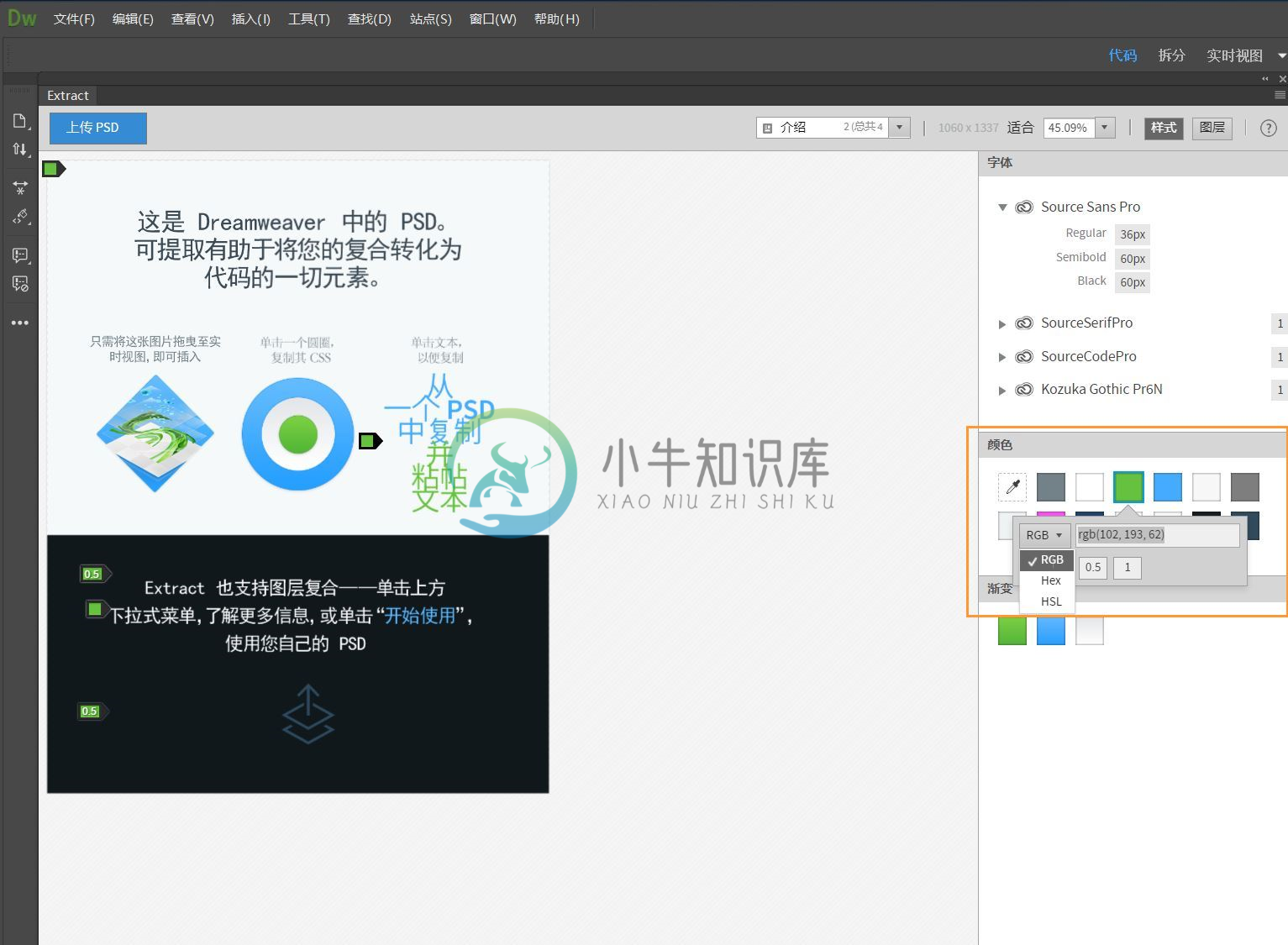
要提取颜色,请在“颜色”部分执行以下操作:
- 单击所需的颜色色板。Extract 会标记使用选定颜色的元素。
注意:使用拾色器,也可以从 PSD 复合选择其他颜色。
- 在单击色板时出现的弹出窗口中,选择所需的颜色模型(“RGB”、“Hex”或“HSL”),然后复制颜色(Ctrl+c、Cmd+c)值。
 提取颜色
提取颜色 - 将颜色值粘贴到所需的任意位置,例如,粘贴到代码中或粘贴到 CSS Designer 中。
- 扩展所需字体类型。
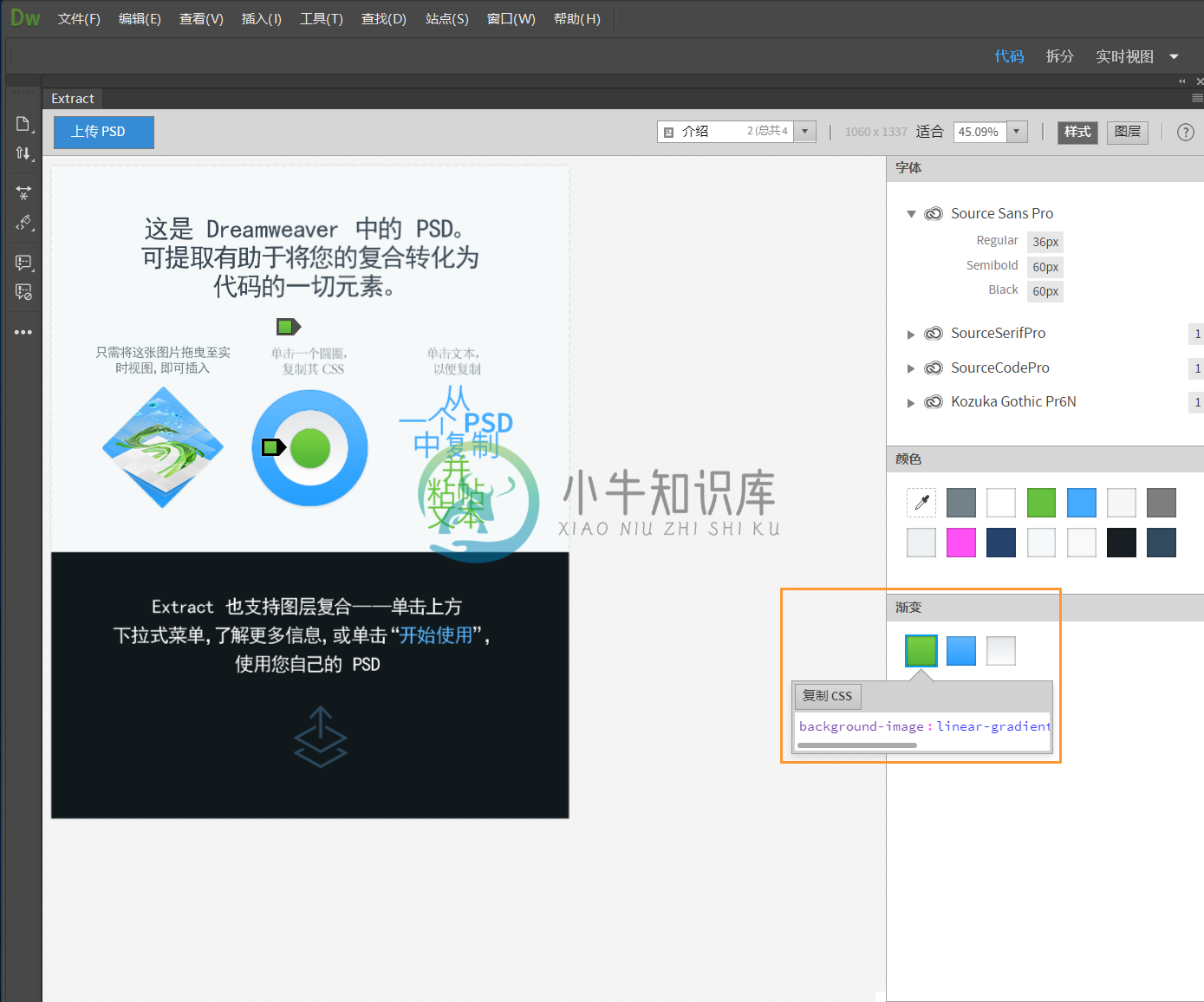
- 要提取渐变,请在“渐变”部分单击渐变色板。在显示的弹出窗口中,单击“复制 CSS”。将 CSS 粘贴到所需的任意位置,例如,粘贴到代码中或粘贴到 CSS Designer 中。
在首选参数中选择的供应商前缀(“首选参数”>“CSS 样式”)将与渐变一起粘贴。如果提取径向渐变,则插入相应 CSS 时不带供应商前缀,因为不支持径向渐变。
 提取渐变
提取渐变
更多此类内容
- 视频教程:批量提取资源
- 字体许可

