在 Dreamweaver 中使用表单从用户处收集信息
注意:用户界面已经在 Dreamweaver CC 和更高版本中做了简化。因此,您可能在 Dreamweaver CC 和更高版本中找不到本文中描述的一些选项。有关详细信息,请参阅此文章。
关于从用户处收集信息
可以用 Web 表单或超文本链接来从用户处收集信息,将信息存储在服务器的内存中,然后根据用户的输入用这些信息来创建动态响应。收集信息最常用的工具是 HTML 表单和超文本链接。
HTML 表单
可以收集来自用户的信息并将其存储在服务器的内存中。HTML 表单可以将信息作为表单参数或 URL 参数来发送。
超文本链接
可以收集来自用户的信息并将其存储在服务器的内存中。通过将值追加到锚记中指定的 URL 上,可以指定当用户单击链接(如某个首选参数)时要提交的值。当用户单击该链接时,浏览器会将 URL 和追加的值一起发送给服务器。
HTML 表单参数
表单参数通过 HTML 表单的方式使用 POST 或 GET 方法发送到服务器。
在使用 POST 方法时,参数作为文档标题的一部分发送到 Web 服务器,对于使用标准方法查看页面的任何人都是不可见和不可访问的。应将 POST 方法用于会影响数据库内容的值(例如插入、更新或删除记录),或者用于通过电子邮件发送的值。
GET 方法将参数追加到请求的 URL 上。因此,这些参数对于查看页面的任何人都是可见的。应将 GET 方法用于搜索表单。
可使用 Dreamweaver 快速设计向服务器发送表单参数的 HTML 表单。注意您所使用的从浏览器向服务器传输信息的方法。
表单参数采用其相应表单对象的名称。例如,如果表单中包含一个名为 txtLastName 的文本域,则当用户单击“提交”按钮时,将有如下表单参数发送给服务器:
txtLastName=enteredvalue
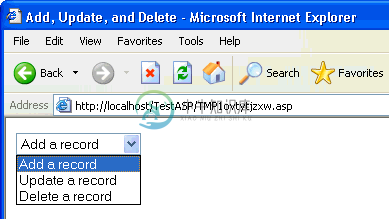
如果 Web 应用程序需要一个精确的参数值(例如当该应用程序根据几种选项之一来执行一项操作时),则可以用单选按钮、复选框或者列表/菜单表单对象来控制用户可以提交的值。这样可以防止用户错误地键入某些信息并引起应用程序错误。下例描述一个提供三个选项的弹出菜单表单:
 弹出菜单表单
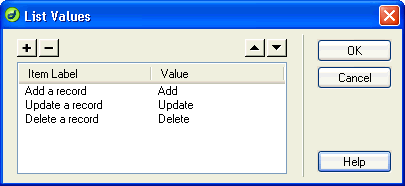
弹出菜单表单每个菜单选项对应一个作为表单参数提交给服务器的硬编码值。下面示例中的“列表值”对话框将每个列表项都与一个值(“Add”、“Update”或“Delete”)匹配起来:
 “列表值”对话框
“列表值”对话框创建完表单参数后,Dreamweaver 可以检索该值并将其用在 Web 应用程序中。在 Dreamweaver 中定义了表单参数之后,可将其值插入到页面中。
URL 参数
URL 参数可使您将用户提供的信息从浏览器传递到服务器。当服务器收到请求,而且参数被追加到请求的 URL 上时,服务器在将请求的页提供给浏览器之前,向参数提供对请求页的访问。
URL 参数是追加到 URL 上的一个名称-值对。参数以问号 (?) 开始 并采用 name=value 的形式。如果存在多个 URL 参数,则参数之间用 (&) 符隔开。下例显示带有两个名称-值对的 URL 参数:
http://server/path/document?name1=value1&name2=value2
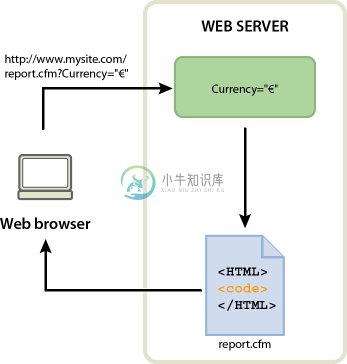
在此工作流程示例中,应用程序是一家基于 Web 的店面。由于希望招徕最大范围的可能顾客,所以站点的开发人员将站点设计得可以支持多种外币。用户登录到该站点之后,他们可以选择使用哪种货币来查看所列商品的价格。
- 浏览器向服务器请求 report.cfm 页。该请求包括 URL 参数 Currency="euro"。Currency="euro" 变量指定所有检索到的货币数值都以欧盟的欧元为单位来显示。
- 服务器将 URL 参数临时存储在内存中。
- report.cfm 页使用该参数来检索以欧元为单位的商品价格。这些货币数值既可以存储在反映不同货币的数据库表中,也可以从与每种商品相关联的单一货币形式转换为应用程序支持的任何货币形式。
- 服务器将 report.cfm 页发送给浏览器,并以请求的货币形式显示商品的价格。此用户结束会话时,服务器将清除 URL 参数的值,释放服务器内存以存放新的用户请求。
将 HTTP GET 方法与 HTML 表单一起使用时,还将创建 URL 参数。GET 方法指定在提交表单时将参数值追加到 URL 请求上。
URL 参数的典型应用包括根据用户的喜好对 Web 站点进行个性化设置。例如,由用户名和密码组成的 URL 参数可用于验证用户身份,并只显示该用户已经订阅的信息。这种应用的常见示例包括一些金融 Web 站点,这些 Web 站点可根据用户以前所选的股票代码来显示个人的股票价格。Web 应用程序开发人员通常使用 URL 参数将值传递给应用程序内的变量。例如,可以将搜索语句传递给 Web 应用程序中的 SQL 变量以产生搜索结果。

使用 HTML 链接创建 URL 参数
可以使用 HTML 锚记的 href 属性在 HTML 链接内创建 URL 参数。在“代码”视图(“查看”>“代码”)可以直接在属性中输入 URL 参数,或者在属性检查器的“链接”框中将 URL 参数追加到链接 URL 的末尾。
在下面的示例中,三个链接用三个可能值(Add、Update 和 Delete)来创建一个单独的 URL 参数 (action)。用户单击链接时,参数值会发送到服务器,并且会执行请求的操作。
<a href="http://www.mysite.com/index.cfm?action=Add">Add a record</a> <a href="http://www.mysite.com/index.cfm?action=Update">Update a record</a> <a href="http://www.mysite.com/index.cfm?action=Delete">Delete a record</a>
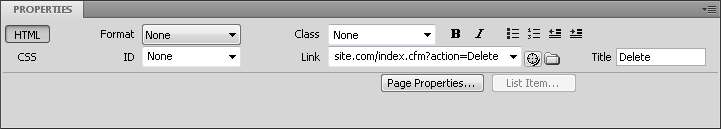
属性检查器(“窗口”>“属性”)可使您通过以下方式创建相同的 URL 参数:选择该链接,在“链接”框中将 URL 参数值追加到链接 URL 的末尾。
 属性检查器
属性检查器创建完 URL 参数后,Dreamweaver 可以检索该值并将其用在 Web 应用程序中。在 Dreamweaver 中定义了 URL 参数之后,可将其值插入到页面中。
更多此类内容
- 创建 Web 表单
- 向页面添加动态内容
- 访问数据库
- 关于 URL 参数和表单参数
- 链接
- 定义表单参数

