了解如何在 Dreamweaver 中自定义代码元素的颜色。
在 Dreamweaver 中,您可以使用“编辑”>“首选参数”>“界面”来更改界面颜色首选参数。
您可以选择四种不同的颜色主题,并选择浅色或深色的代码主题。
设置颜色和代码主题后,您可以在 Dreamweaver 中通过编辑内置的 main.less 文件中的选择器,来对代码颜色进行进一步的个性化设置。
关于 Dreamweaver CC 2017 中的代码颜色
Dreamweaver CC 2017 中的代码颜色功能由 main.less 主题文件中的选择器控制。
要在 Dreamweaver CC 2017 中自定义代码颜色,请执行以下操作:
- 在 Dreamweaver 中设置默认颜色和代码主题首选参数。
- 以现有代码主题为基础创建代码主题。
- 编辑新代码主题。
- 了解您需要修改的选择器及其对其他代码元素的影响。
- 编辑 main.less 主题文件中的选择器并保存更改。
设置颜色主题和代码主题
启动 Dreamweaver 时,您可以根据自己的偏好选择颜色主题。您也可以随时更改此首选参数。
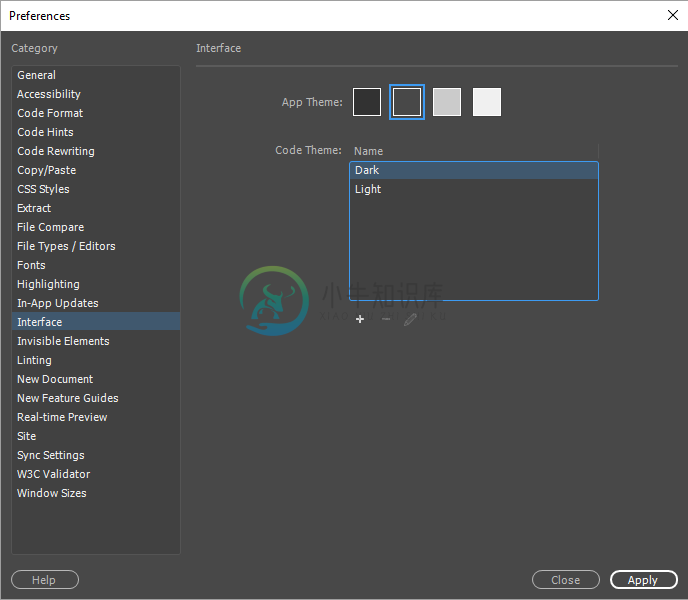
- 选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh)。
- 从左侧的“类别”列表中选择“界面”。
- 从颜色主题列表中选择主题。
- 设置界面主题后,请设置代码主题。
您可以选择浅色代码主题或深色代码主题。然后,您可以用新名称保存此主题并对其进行进一步的自定义。
 默认代码主题
默认代码主题 - 单击“应用”保存更改。
自定义代码主题
选择某个代码主题后,请用新名称保存该代码主题并对其进行编辑以自定义代码颜色。
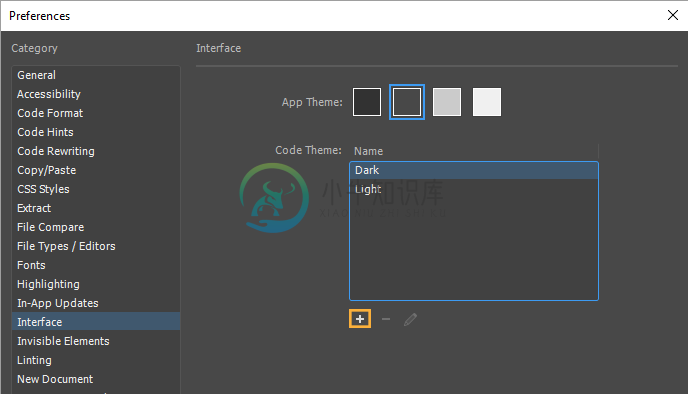
- 选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh)。
- 选择一个浅色代码主题或深色代码主题,然后单击加号图标,并用新名称保存该主题。
注意:默认的浅色代码主题和深色代码主题是不可编辑的,因此您必须更改此主题的副本。您创建的新主题始终可以编辑。
 复制主题并对其进行编辑
复制主题并对其进行编辑 - 用新名称保存默认代码主题。
 基于默认代码主题创建代码主题
基于默认代码主题创建代码主题 - 选择新创建的代码主题,然后单击“编辑”图标。
Dreamweaver 会打开 main.less 文件,您现在可以通过编辑主题中的选择器来自定义代码颜色。
当您保存 main.less 文件时,代码视图将刷新为新的颜色。
了解选择器
要更改您的代码元素的颜色,请在 main.less 文件中编辑选择器的属性。
不过,在您开始修改 main.less 文件中的选择器之前,请务必了解不同选择器的含义以及它们会影响到的代码元素。查看下表,了解 HTML、CSS、JavaScript 和 PHP 文件中受这些选择器影响的代码元素。
| 选择器 | HTML | CSS | JavaScript | PHP |
| .cm-atom | 实体名称,例如 | 采用 Hex、rgb 或 HSL 格式的颜色,预定义属性值(例如,strong、none、auto、inherit 等)。 | true、false、null、undefined、NaN、Infinity | True、False、Null 和魔术常量,例如 __LINE__、__DIR__ 等。 |
| .cm-attribute | 属性名称 | 媒体类型,例如全部、盲文、打印、屏幕等 | ||
| .cm-bracket | 标签括号,例如 <、>、/> 和 </ | |||
| .cm-builtin | ID 选择器 | 内置函数,例如 htmlspecialchars、trim、substr 等 | ||
| .cm-comment | 注释 | 注释 | 注释 | 注释 |
| .cm-def | “@ rule” | 变量、函数定义和函数参数 | 函数定义中的函数名称 | |
| .cm-error | 没有开始标签的结束标签 属性值缺少引号 | 由于缺少 { 或 } 括号、属性值缺少引号或属性名称无法识别导致的错误 | ||
| .cm-keyword | 颜色名称、!important、@media 中的关键字(如 and、only 等) | 控制结构关键字(if、else、…),in、of、from、default、public、private 等 | 类似于函数的关键字,if、else、new、echo、isset 等 | |
| .cm-meta | <!DOCTYPE> 声明 | 特定于浏览器的前缀,例如 -webkit-、-o- 等 | spread 语法中的省略号。示例:myFunction(...iterableObj); | <!DOCTYPE> 声明和 PHP 开始标签和结束标签:<?php, ?> |
| .cm-number | 任何带单位或不带单位的数字 | 任何数字,如 12、2.1、123e-5、0x11、0b11、0o11 等 | 任何数字,例如 12、2.1、0x11、0b11、0123、5.0E+19 等 | |
| .cm-operator | 运算符:+、-、*、+=、!==、&&、>>> 等 | ===、&&、!、=>、+、- 等运算符 | ||
| .cm-property | 属性名称 | 对象属性或方法 | ||
| .cm-qualifier | 类选择器 | |||
| .cm-string | 属性值 | 常规字符串(例如,传递给 url() 调用的字符串)、引号中的字体名称等。 | 文本字符串 | 文本字符串 |
| .cm-string-2 | scrollbar-arrow-color、scrollbar-base-color 等非标准属性。 | 正则表达式 | ||
| .cm-tag | 标签名称 | 标签选择器 | ||
| .cm-variable | 不带引号的字体名称 | 全局变量/函数、类引用 | 用户定义的函数名称、接口/类引用、类属性、转换、 | |
| .cm-variable-2 | 自定义属性,例如 main-bg-color | 范围变量/函数引用 | 用户定义的和预定义的变量、参数或属性 | |
| .cm-variable-3 | 伪类(例如 :hover、:focus 等)和伪元素(例如 ::first-letter、::selection 等) |
下表显示受 main.less 文件中的选择器影响的 Dreamweaver 模板和库。
| 类 | 模板 (DWT) | 库 (LBI) |
| .cm-templateComment | 模板注释 | |
| .cm-templateAttrVal | 模板注释中的属性值 | |
| .cm-instanceParam | InstanceParam 注释和属性 | |
| .cm-instanceParamAttrVal | InstanceParam 属性值 | |
| .cm-libraryItem | 文档中插入的库。示例:.cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
了解选择器如何影响其他代码文件
要了解 main.less 主题文件中的选择器如何影响代码文件中的代码元素(而不是 HTML、CSS、JavaScript 和 PHP),请下载并使用标记检查器。
下载
获取文件 Token Inspector- 下载并解压缩 Token Inspector。
- 使用 Google Chrome 导航到并打开 TokenInspector\CM-Modes-Interactive\demo\TokenInspector.html 文件。
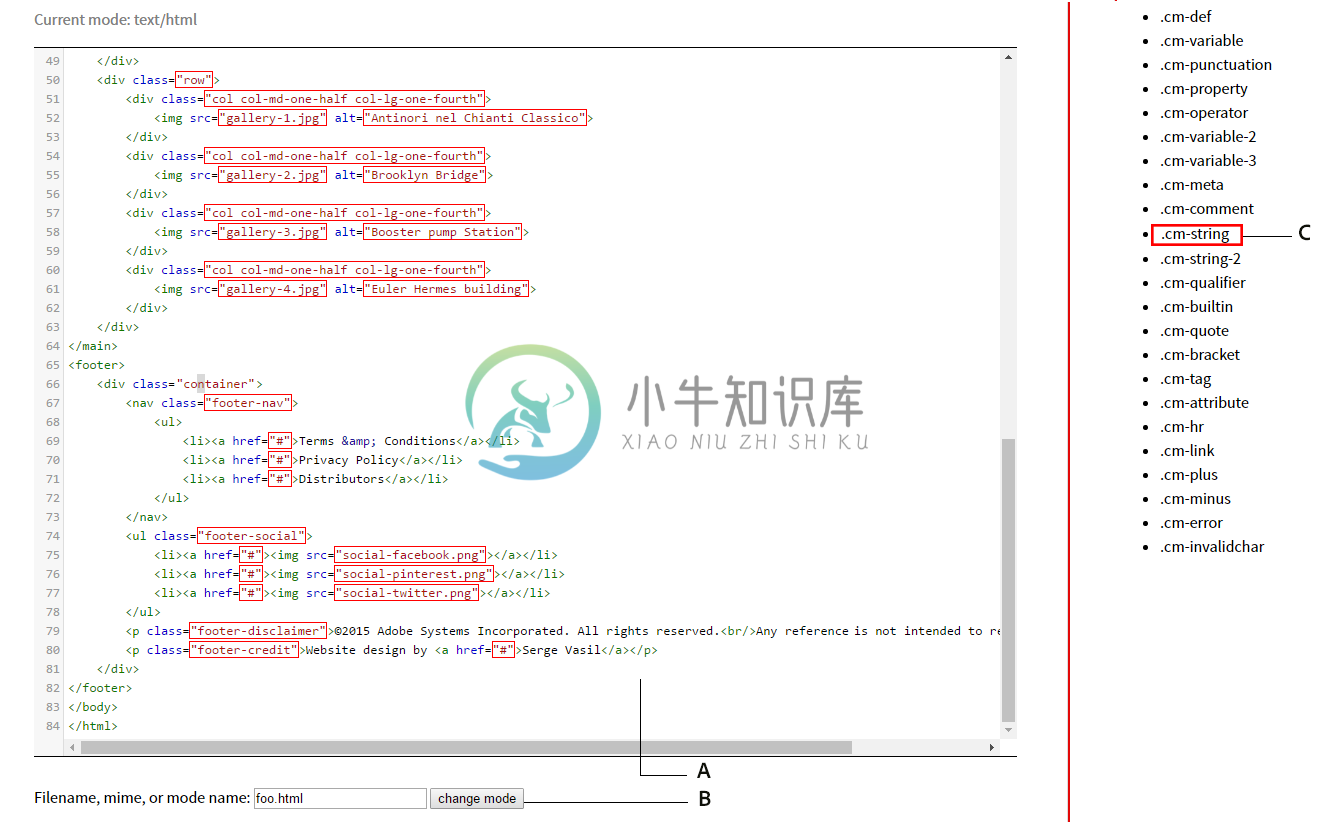
Token Inspector实用程序包含以下部分:
- 代码编辑器、
- 一个用于更改模式的选项以及
- 右侧的选择器列表。
 使用 Token Inspector 了解选择器
使用 Token Inspector 了解选择器
A. 代码编辑器 B. “更改模式”选项 C. 选择器列表 - 复制文件的内容并将其粘贴到代码编辑器中。
- 键入文件扩展名并单击“更改模式”即可更改文件的模式。
例如,如果文件是 HTML 文件,则应将文件扩展名更改为 html。页面将会更新以反映模式更改,并会在页面顶部指明当前模式。
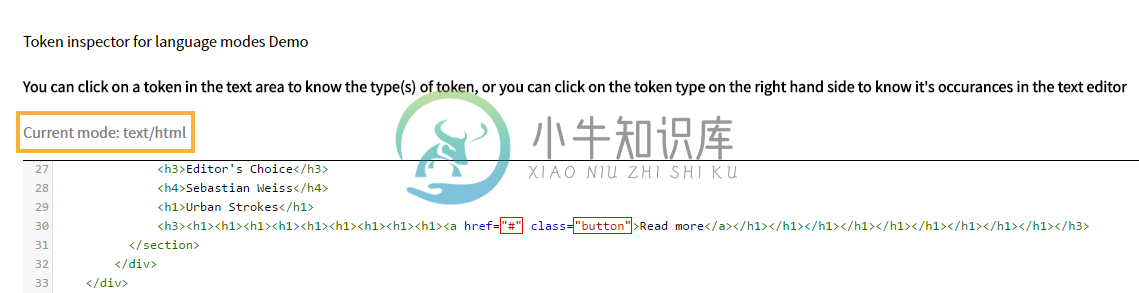
 Token Inspector 中的模式指示
Token Inspector 中的模式指示 - 选择需要修改外观的代码元素。
然后,Token Inspector会突出显示对应的选择器。
- (可选)您也可以选择单个选择器来查看代码文件中哪些代码元素会受到该选择器的影响。
- 记下要编辑和更新的选择器,然后关闭Token Inspector。
编辑 main.less 文件中的选择器
现在您已经了解了需要编辑的选择器,接下来您可以对 main.less 文件进行更改。
- 转至文件末尾,直到您看到以下注释:
/* 自定义代码颜色或覆盖应从此行后开始:*/
- 键入要编辑颜色的代码元素的选择器。使用类似于以下示例的语法:
.cm-tag {color: #00D0D0; }
- 如果要为多个元素分配相同颜色,请将多个选择器组合在一起。在以下示例中,为用逗号分隔的多个选择器分配了同一种颜色。
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
- 要进行特定于某个文件类型的代码颜色自定义,请在文件类型选择器中包含代码元素选择器,如以下示例中所示:
.HTML{.cm-tag{ color: #00D0D0;}} - 在进行更改后,保存文件。
Dreamweaver 会将所有打开的文档中的代码视图刷新为新的颜色。
注意:如果您的更改中有任何语法错误或未定义的变量,Dreamweaver 将不会加载您所做的自定义代码更改,而是还原到默认的深色代码主题。
更多此类内容
- 设置编码首选参数

