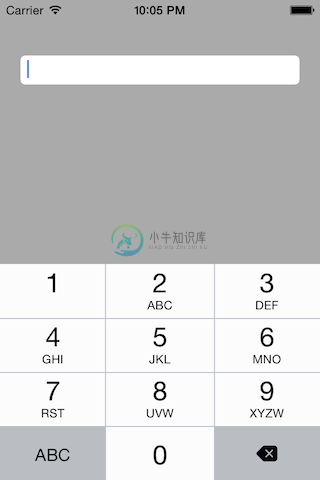
在系统数字键盘的左下角添加自定义按钮。在ios7之前可以通过监听UIKeyboardDidShowNotification,然后把自定义按钮贴在键盘上,会跟键盘一起弹出。但是这种实现方法在 iOS7 的效果则变成:键盘弹出,接着突然加上按钮,无法达到原先的效果。这份代码中,开发者实现了一个高仿系统自定义的数字键盘,左下角的ABC键可切换回系统键盘。

-
最近做一个数字键盘的自定义view 大概思路就是弹窗里面有个0-9的数字键盘(通过recycleview实现),点击可以展示选择的数字 代码如下: 遇到问题记录一下: 字符串拼接:inputcontent += “$content” 如果想要将pop里面的数据传到activity,最好就在当前activity里面展示pop 1. implementation 'com.github.li-xiao
-
numPad.vue <template> <div class="num-pad" :class="{ 'num-pad--visible': visible }"> <div class="num-pad__header" v-if="withHeader"> <span>{{ header }}</span> <button class="num-pad_
-
自定义数字键盘组件-https://www.cnblogs.com/liangtao999/p/12695194.html <template> <view v-if="enteringIsShow"> <view class="con-backdrop"> <!-- <view class="view-backdrop uni-ellipsis
-
前提:asp.net开发的网页在平板电脑android系统运行,当客户要在TextBox中输入数字,怎么让虚拟键盘默认弹出数字键盘?纠结啊,不知道解决的方法
-
最近做支付相关软件,老板不想用系统的键盘,要自己写一个固定的按钮做键盘,感觉一个一个按钮加上去 挺麻烦的,而且有好几个页面都要使用这个键盘,做为程序员,我来封装一下。话不多说,直接上核心代码,主要是一个fragment和一个layout 1:MyKeyBoardFragment:原理就是点击按钮后模拟键盘点击事件,封装在performKeyDown方法中。 package com.dingmore
-
使用Vue自定义数字键盘组件(体验度极好):https://www.jb51.net/article/130900.htm Vue 实现仿大众点评买单的自定义键盘:https://segmentfault.com/a/1190000009678676
-
最近项目改进 ---- 屏蔽Android系统自带输入键盘,添加自定义键盘,首先声明是Android系统车载上面,,开发虽然是基于Android系统,但是底层是改过的,并不是全依靠原生,我们是有一个Jar包 的 现象: 之前使用系统输入法,10%概率出现,点击Edittext,系统不能及时弹出键盘, 退出Activity ,重新进入才能正常输入,用户体验差
-
本文向大家介绍iOS开发之UIKeyboardTypeNumberPad数字键盘自定义按键,包括了iOS开发之UIKeyboardTypeNumberPad数字键盘自定义按键的使用技巧和注意事项,需要的朋友参考一下 最近做一个搜索用户的功能,这里使用了UISearchBar。由于搜索的方式只有手机号码,所以这里的键盘要限制为数字输入,可以这么做: self.searchBar.keyboardTy
-
问题内容: 是否有任何已知的组合上,将给予一个民垫键盘有特殊字符如,,和。我试图允许用户输入一个数字,并且该字段也可以采用上述字符。我尝试了很多,但似乎都没有提供所需的输出。 为此,我需要创建自己的自定义键盘吗?由于我的要求非常特定于某些特殊字符,请不要将此问题标记为重复的问题。提前致谢。 问题答案: 您可以根据需要使用KeyboardView进行自定义。 其中 R.xml.customLayou
-
我想使用hasMany与原始sql外键和本地键之间的关系。我必须根据日期来关联它们,这就是为什么我必须使用原始sql函数作为外键和本地键。 我试图定制hasMany关系,但没有成功。 这有可能吗?
-
提示 页面模板源码免费开源,在uni-app的插件市场uView的 示例项目 中,在右上角选择"使用 HBuilderX 导入示例项目" 或者 "下载示例项目ZIP", 在HX运行项目即可看到和使用模板。 此为结合了uView的MessageInput 验证码输入及Keyboard 键盘组件的模板, 模仿支付的场景,用户可以根据思路,修改出自己想要的效果。
-
获取系统emoji表情,实现表情键盘,输入框能够随着输入文字的长度而自动增长,模仿微信键盘,能够切换文字键盘和表情键盘。 [Code4App.com]
-
上面是基本的操作,下面看点高效的使用:自定义快捷键 查看快捷键 菜单view里找 Command Palette项 view -> Command Palette(调色板) 对应的快捷键是shift + command + p 敲完后,输入tri 修改快捷键 但是CTRL+SPACE在我的电脑里已经占用了,所以还是需要修改一下的,见下图 打开快捷键配置 修改如下 即把 // Place your

