自定义字体EditText Focus
我正在使用Lollipop的新功能,比如coloraccent,colorPrimary,用于Lollipop制作前的设备。
styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/material_teal500</item>
<item name="colorPrimaryDark">@color/material_teal600</item>
<item name="colorAccent">@color/material_white</item>
</style>
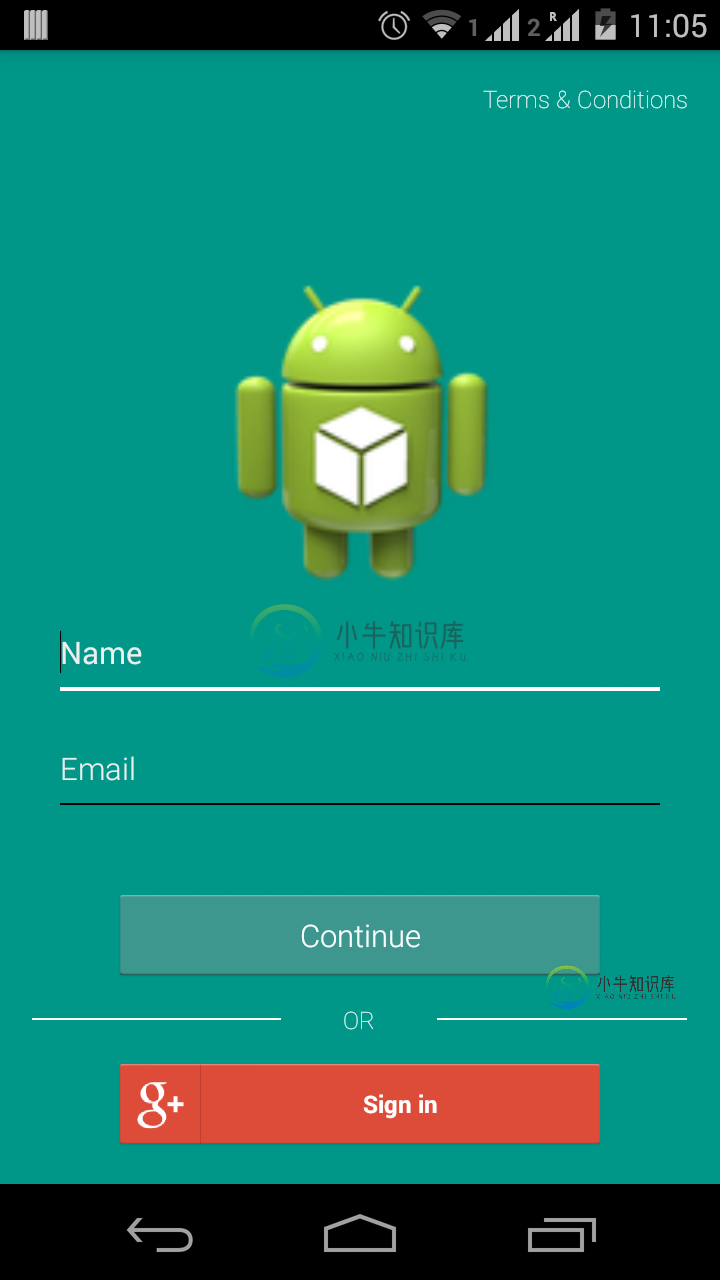
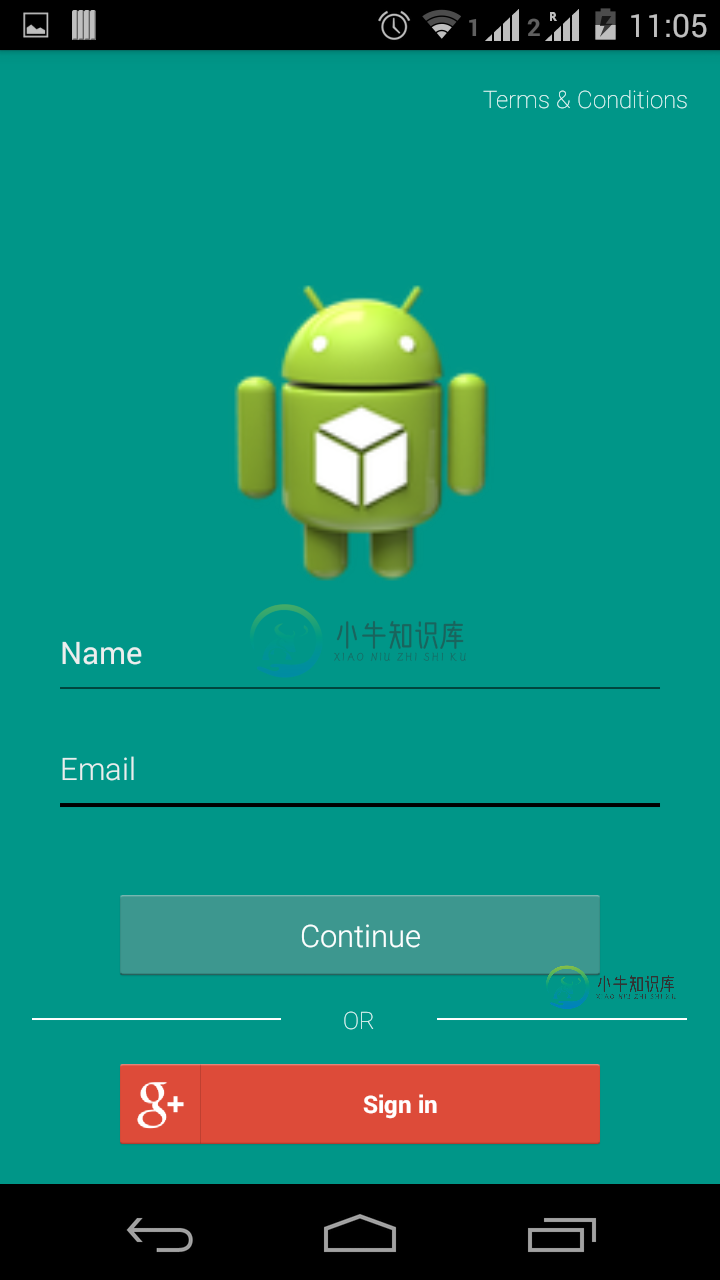
现在我想为我的文本视图、编辑文本和按钮创建一个自定义字体。在样式中,我使用彩色口音作为白色。所以编辑文本的焦点应该是白色。查看下图以获取默认编辑文本焦点。这很好。

但每当我创建自定义字体edittext时,焦点行为就不同了。它没有显示白色。相反,它显示为黑色。查看下图了解我的电子邮件自定义编辑文本行为。

这是我自定义的edittext字体类。
public class TypefaceButton extends Button {
/*
* Permissible values for the "typeface" attribute.
*/
private final static int ROBOTO_THIN = 0;
private final static int ROBOTO_THIN_ITALIC = 1;
private final static int ROBOTO_LIGHT = 2;
private final static int ROBOTO_LIGHT_ITALIC = 3;
private final static int ROBOTO_REGULAR = 4;
private final static int ROBOTO_ITALIC = 5;
private final static int ROBOTO_MEDIUM = 6;
private final static int ROBOTO_MEDIUM_ITALIC = 7;
private final static int ROBOTO_BOLD = 8;
private final static int ROBOTO_BOLD_ITALIC = 9;
private final static int ROBOTO_BLACK = 10;
private final static int ROBOTO_BLACK_ITALIC = 11;
private final static int ROBOTO_CONDENSED = 12;
private final static int ROBOTO_CONDENSED_ITALIC = 13;
private final static int ROBOTO_CONDENSED_BOLD = 14;
private final static int ROBOTO_CONDENSED_BOLD_ITALIC = 15;
/**
* List of created typefaces for later reused.
*/
private final static SparseArray<Typeface> mTypefaces = new SparseArray<Typeface>(16);
/**
* Simple constructor to use when creating a view from code.
*
* @param context The Context the view is running in, through which it can
* access the current theme, resources, etc.
*/
public TypefaceButton(Context context) {
super(context);
}
/**
* Constructor that is called when inflating a view from XML. This is called
* when a view is being constructed from an XML file, supplying attributes
* that were specified in the XML file. This version uses a default style of
* 0, so the only attribute values applied are those in the Context's Theme
* and the given AttributeSet.
* <p/>
* <p/>
* The method onFinishInflate() will be called after all children have been
* added.
*
* @param context The Context the view is running in, through which it can
* access the current theme, resources, etc.
* @param attrs The attributes of the XML tag that is inflating the view.
* @see #TypefaceButton(android.content.Context, android.util.AttributeSet, int)
*/
public TypefaceButton(Context context, AttributeSet attrs) {
super(context, attrs);
parseAttributes(context, attrs);
}
/**
* Perform inflation from XML and apply a class-specific base style. This
* constructor of View allows subclasses to use their own base style when
* they are inflating.
*
* @param context The Context the view is running in, through which it can
* access the current theme, resources, etc.
* @param attrs The attributes of the XML tag that is inflating the view.
* @param defStyle The default style to apply to this view. If 0, no style
* will be applied (beyond what is included in the theme). This may
* either be an attribute resource, whose value will be retrieved
* from the current theme, or an explicit style resource.
* @see #TypefaceButton(android.content.Context, android.util.AttributeSet)
*/
public TypefaceButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
parseAttributes(context, attrs);
}
/**
* Parse the attributes.
*
* @param context The Context the view is running in, through which it can access the current theme, resources, etc.
* @param attrs The attributes of the XML tag that is inflating the view.
*/
private void parseAttributes(Context context, AttributeSet attrs) {
TypedArray values = context.obtainStyledAttributes(attrs, R.styleable.TypefaceTextView);
int typefaceValue = values.getInt(R.styleable.TypefaceTextView_typeface, 0);
values.recycle();
setTypeface(obtaintTypeface(context, typefaceValue));
}
/**
* Obtain typeface.
*
* @param context The Context the view is running in, through which it can
* access the current theme, resources, etc.
* @param typefaceValue values for the "typeface" attribute
* @return Roboto {@link android.graphics.Typeface}
* @throws IllegalArgumentException if unknown `typeface` attribute value.
*/
private Typeface obtaintTypeface(Context context, int typefaceValue) throws IllegalArgumentException {
Typeface typeface = mTypefaces.get(typefaceValue);
if (typeface == null) {
typeface = createTypeface(context, typefaceValue);
mTypefaces.put(typefaceValue, typeface);
}
return typeface;
}
/**
* Create typeface from assets.
*
* @param context The Context the view is running in, through which it can
* access the current theme, resources, etc.
* @param typefaceValue values for the "typeface" attribute
* @return Roboto {@link android.graphics.Typeface}
* @throws IllegalArgumentException if unknown `typeface` attribute value.
*/
private Typeface createTypeface(Context context, int typefaceValue) throws IllegalArgumentException {
Typeface typeface;
switch (typefaceValue) {
case ROBOTO_THIN:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Thin.ttf");
break;
case ROBOTO_THIN_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-ThinItalic.ttf");
break;
case ROBOTO_LIGHT:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Light.ttf");
break;
case ROBOTO_LIGHT_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-LightItalic.ttf");
break;
case ROBOTO_REGULAR:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Regular.ttf");
break;
case ROBOTO_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Italic.ttf");
break;
case ROBOTO_MEDIUM:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Medium.ttf");
break;
case ROBOTO_MEDIUM_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-MediumItalic.ttf");
break;
case ROBOTO_BOLD:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Bold.ttf");
break;
case ROBOTO_BOLD_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-BoldItalic.ttf");
break;
case ROBOTO_BLACK:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Black.ttf");
break;
case ROBOTO_BLACK_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-BlackItalic.ttf");
break;
case ROBOTO_CONDENSED:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Condensed.ttf");
break;
case ROBOTO_CONDENSED_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-CondensedItalic.ttf");
break;
case ROBOTO_CONDENSED_BOLD:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-BoldCondensed.ttf");
break;
case ROBOTO_CONDENSED_BOLD_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-BoldCondensedItalic.ttf");
break;
default:
throw new IllegalArgumentException("Unknown `typeface` attribute value " + typefaceValue);
}
return typeface;
}
}
我在xml中使用了自定义类型的face,如下所示。
<appname.utilities.TypefaceEditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="@dimen/ten_dp"
custom:typeface="roboto_light"
android:ems="10"
android:hint="@string/user_email"
android:inputType="textEmailAddress"
android:textColor="@color/material_grey200"
android:textColorHint="@color/material_grey200" />
我如何解决这个问题!有什么想法吗?我知道我可以在java类文件中实现自定义字体。但我想以这种方式实现。在我自己的自定义编辑文本中,我也想显示相同的重音颜色。谢谢!
共有3个答案
试试这样:
editText2.setOnTouchListener(new OnTouchListener()
{
@Override
public boolean onTouch(View v, MotionEvent event)
{
editText2.setFocusableInTouchMode(true);
return false;
}
});
这适用于我的自定义edittext,让我们为您的案例尝试此代码。在您的Activity的布局(您的edittext的布局)中添加这2行XML:
<LinearLayout
android:focusable="true"
android:focusableInTouchMode="false"
/>
我找到了!要应用colorAccent,只需从android中扩展自定义EditText类。支持v7。小装置。AppCompatiEditText
-
问题内容: 我正在使用Swift在Xcode(7.0版)中创建游戏,并且我想在游戏结束时以字体“ gameOver.ttf”显示标签“ Game Over”。我已将字体添加到资源文件夹中。我不知道如何在我的代码中引用它。我可以帮忙吗?我的代码: 问题答案: 这些是向您的应用程序添加自定义字体的步骤: 在您的应用程序中添加“ gameOver.ttf”字体(确保它已包含在目标中) 修改applica
-
@font-face跟其在CSS中作用表现一样,在后面简单地添加个块状属性即可,类似下面: @font-face font-family Geo font-style normal src url(fonts/geo_sans_light/GensansLight.ttf) .ingeo font-family Geo 生成为: @font-face { font-famil
-
字体始终显示默认字体。 我的字体存储在资源/字体中。我尝试使用其他字体,并对字体进行重新编码。此外,PixlUI库并没有解决这个问题。 主要活动。Java语言 activity\u main。xml
-
我刚刚使用ApacheFop生成了一个PDF/X photobook,提交给照片打印服务。一切似乎都很好,但仍在继续。使用自定义衬线字体,例如“公文包”一词没有正确呈现(问题在于f-o,因为o应该在f的“头”下呈现)。例如,在Mac OS X下安装相同的字体,然后尝试文本编辑,这个词就会正确呈现。 这是我如何配置字体: 其中XML文件是通过按照FOP文档处理TTF字体实现的。该文件包含紧排对,这是
-
问题内容: 如何解决Java中自定义字体的问题? 例如,我的应用使用的字体并非在所有计算机上都使用。如果客户端计算机上不存在该文件,我可以以某种方式将其包含在已编译的可执行文件中,然后从那里调用它吗? 还有哪些其他选择?我可以将所有字体字符变成图像(之前在某些图形应用中),然后为每个字符显示图像…可以吗? 问题答案: 这是我用来从.ttf文件(可以捆绑)中加载字体文件的实用程序方法:
-
我在为我的ListView设置自己的字体时遇到了问题,我不知道如何使用自己的Adapter类以及我需要什么xml(除了我放在ListView中的那个)。我希望(在ListView中)只是水平居中使用自己的字体。那是我的适配器: 它在呼唤ista.java 代码来自StackOverFlow的另一个主题。 > 我在第行中遇到错误(未定义的方法): 字体tf=Typeface.createFromAs

