自定义快捷键
优质
小牛编辑
138浏览
2023-12-01
上面是基本的操作,下面看点高效的使用:自定义快捷键
查看快捷键
菜单view里找 Command Palette项
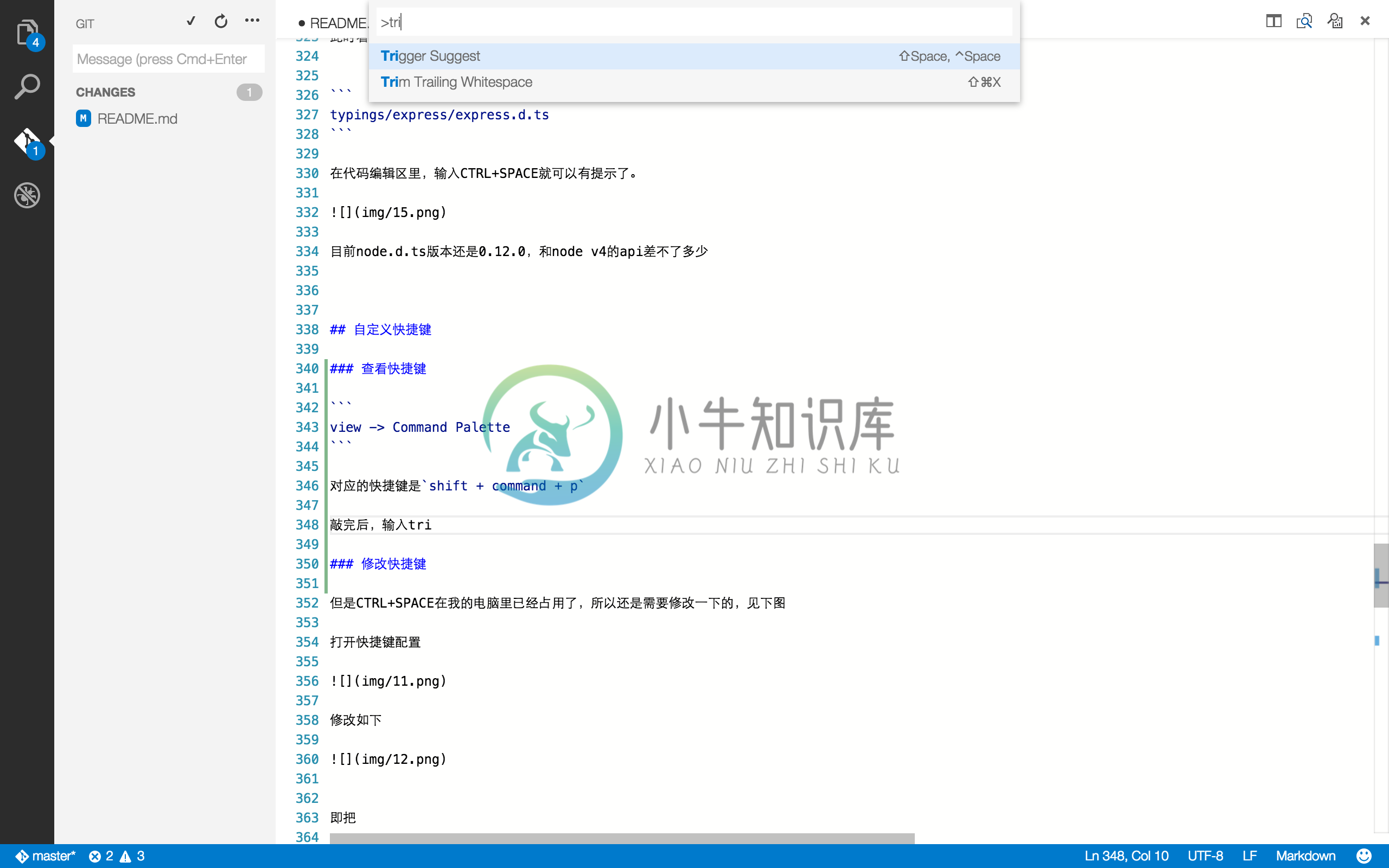
view -> Command Palette(调色板) 对应的快捷键是shift + command + p
敲完后,输入tri

修改快捷键
但是CTRL+SPACE在我的电脑里已经占用了,所以还是需要修改一下的,见下图
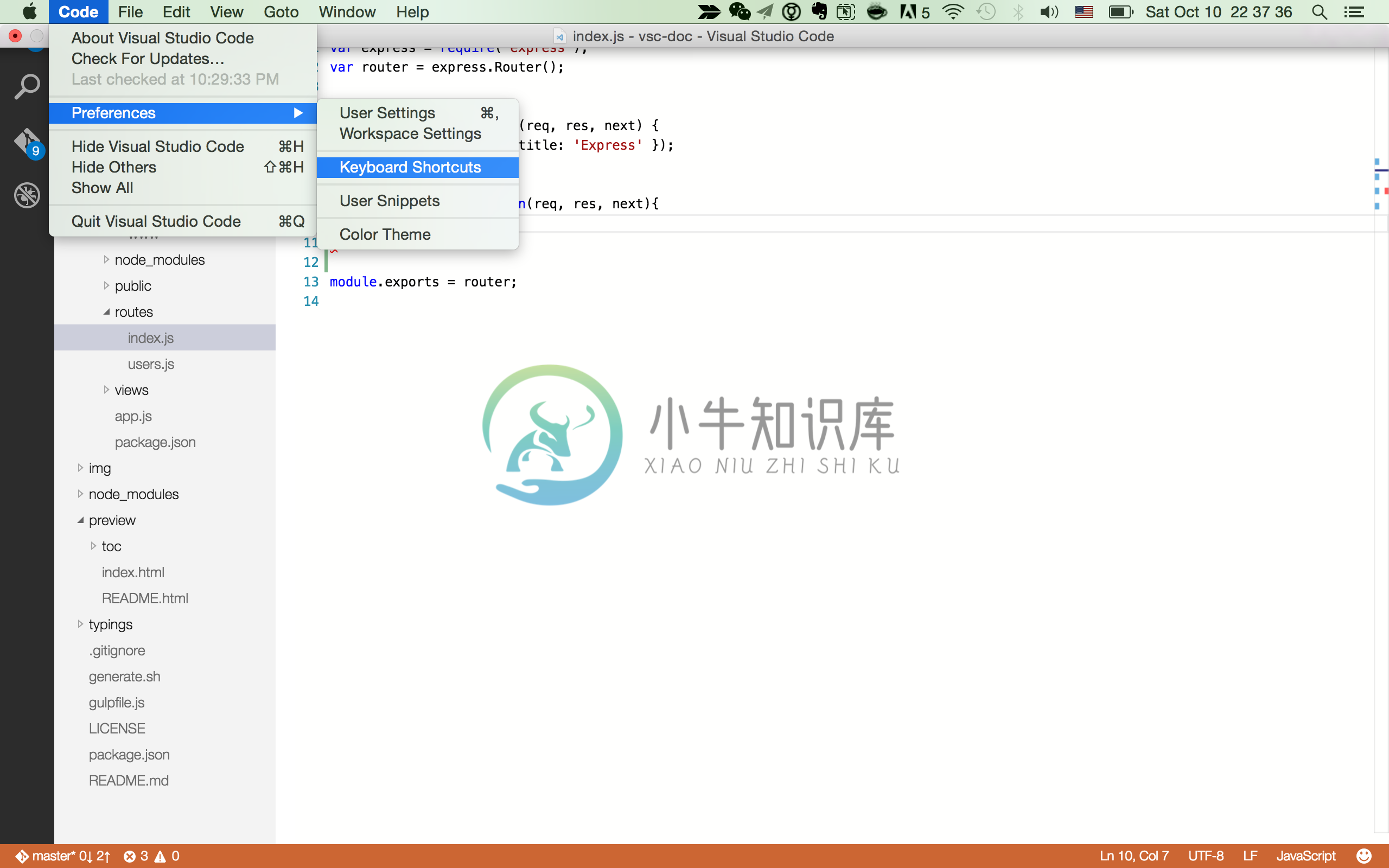
打开快捷键配置

修改如下

即把
// Place your key bindings in this file to overwrite the defaults [ { "key": "ctrl+space", "command": "editor.action.triggerSuggest", "when": "editorTextFocus" } ] 改成
// Place your key bindings in this file to overwrite the defaults [ { "key": "shift+space", "command": "editor.action.triggerSuggest", "when": "editorTextFocus" } ] 此时,就是输入SHIFT+SPACE就可以有提示了
说明:key就是快捷键,command是编辑器的操作
Workbench主菜单快捷键
熟悉mac的都知道folder里的cmd+1|2|3|4切换文件夹显示,其实我们也可以使用类似的快捷键来提高工作效率
xcode里面也是,所以command键是我最常用的快捷键

推荐配置如下,按照顺序来,好记
{ "key": "cmd+1", "command": "workbench.view.explorer" }, { "key": "cmd+2", "command": "workbench.view.search" }, { "key": "cmd+3", "command": "workbench.view.scm" }, { "key": "cmd+4", "command": "workbench.view.debug" }, { "key": "cmd+5", "command": "workbench.view.extensions" } 这样配置可以让大拇指最少移动,以大拇指为中心,快速切换,速度非常快
working files切换
一个编辑区里,vsc 是不缓存的,毕竟是 js 写的,相对较弱,这其实是vsc的一个优化
所以 cmd + p 打开了文件之后,之前的文件就找不到了
实际上都存到 working files 里了,只要我们切换 working files 即可
mac 下 ctrl + - 和 shift+ctrl + - 切换当前working files
还是很爽的
快捷键配置原理
原理说明:我们可以看到2个配置文件,一个是不能修改的,另一个是空的,后面的会把前面的覆盖
这其实和jquery插件里的配置项原理是类似的
// 将defaults 和 options 参数合并到{} var opts = $.extend({},$.fn.tab.defaults,options); 把 options 里的覆盖 $.fn.tab.defaults。
合并后的的配置项,再和{}合并,至少保证配置是{}

